I tooltips nel web design: a cosa servono e come si utilizzano
Oggi voglio parlarvi dei tooltips, ovvero le finestre pop up che si aprono nel momento in cui posizioniamo il mouse su un’immagine o su un testo.
Letteralmente, i tooltip o hint o infotip , sono degli elementi grafici che si azionano nel momento in cui posizioniamo il mouse in un particolare punto (mousehover). Quando l’utente passa il mouse in un determinato punto, senza cliccarci sopra, appare automaticamente un tooltip, cioè un piccolo box o finestra con informazioni aggiuntive.
I tooltips non possono essere azionati sui dispositivi mobili e tablet perché su questi dispositivi non c’è il cursore.
Rappresentano una soluzione ottimale nel momento in cui dobbiamo inserire delle informazioni aggiuntive rispetto a quelle già inserite. Grazie ai nuovi standard, le tecniche per realizzare i tooltips sono migliorate e sono realizzati semplicemente con il codice html5 + css3. In particolare si utilizzano i pseudo elementi ::after e ::before per realizzare il particolare della freccia del tooltip.
A cosa servono? A dare un’anteprima di quello che vedremo in maniera più dettagliata cliccando poi sull’immagine. Sono molto utilizzati all’interno di mappe o di siti universitari o alberghi.
Questa tecnica è utilizzata anche dai siti web che vendono le immagini o i video dando la possibilità all’utente di avere un’idea rapida e veloce della miniatura che viene ingrandita al mousehover con il tooltip.
Vediamo prima di tutto alcuni esempi pratici molto ben riusciti.

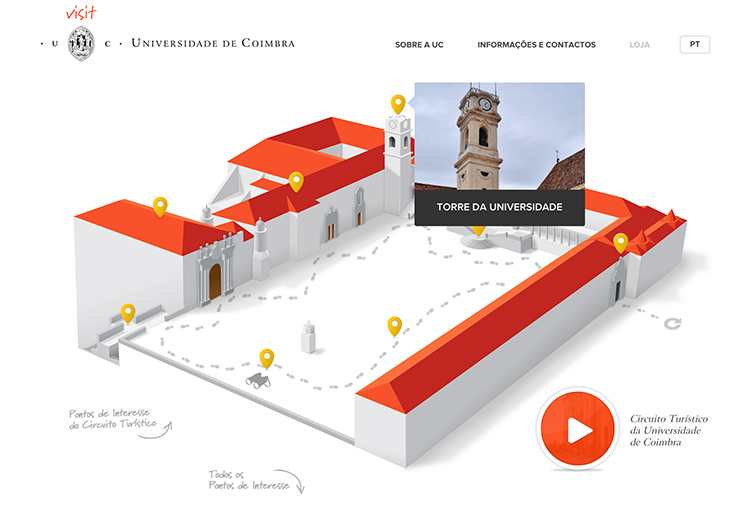
Questo è il sito dell’università di Coimbra che per mostrare gli uffici più importanti del suo edificio ha adottato la tecnica del tooltip. Con l’azione del mousehover sulle iconcine gialle, elemento grafico che indica la presenza di informazioni aggiuntive, è possibile avere un particolare degli uffici con foto e descrizione. Cliccandoci ( mouseclick) possiamo poi andare a visitare direttamente la pagina di quell’ufficio.
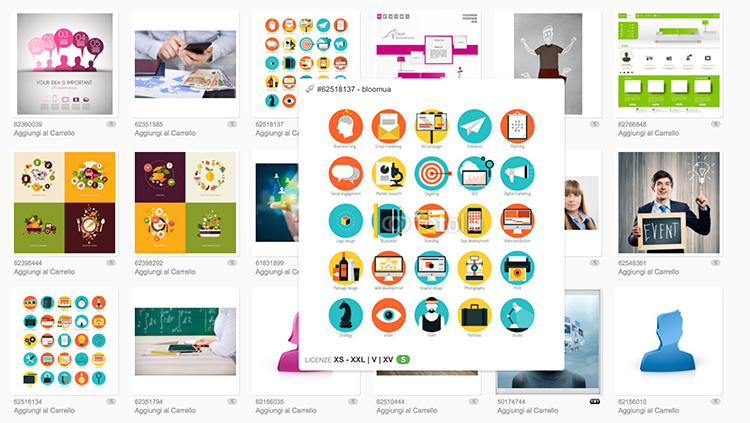
FOTOLIA

Fotolia e tutti i siti che vendono immagini e video, utilizzano questa tecnica per mostrare l’anteprima delle immagini in miniatura, dando la possibilità di visualizzarle in formato maggiore al mousehover.
Tecnica è molto utile anche per i siti portfolio, se si presentano i propri lavori con una galleria di immagini in miniatura tipo formato 100X100px: al mousehover sarà possibile aggiungere ulteriori informazioni sui progetti, come per esempio la descrizione.
Tutorial
Oltre alla possibilità di creare i tooltips in css3 e visualizzarli al mousehover ci sono tantissime librerie jquery che permettono di realizzare questo effetto in maniera veloce e semplice. Su google puoi facilmente trovarle inserendo la parola chiave “best tooltips library”.
Io ho usato per alcuni miei progetti una piccola libreria che si chiama ddimgtooltips.js e mi sono trovata molto bene.
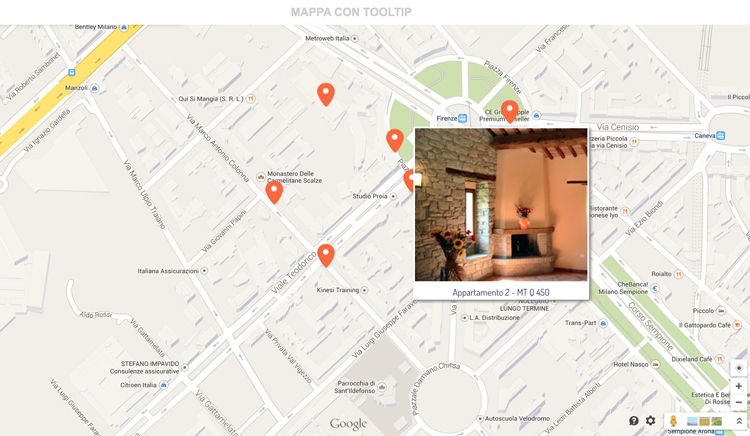
Vediamo in questo tutorial come realizzare dei tooltips su una mappa per mostrare i diversi appartamenti disponibili per la vendita sulla cartina di Milano.
DEMO

#1 – STEP
Come prima azione indispensabile dobbiamo scaricare la libreria ddimgtooltips.js sul sito del produttore e una versione aggiornata della libreria jquery.mins.js, per poi posizionarle tra il tag “head” della nostra pagina html.
<head>
<link rel="stylesheet" href="css/comm.css" />
<link href='https://fonts.googleapis.com/css?family=Dosis:400,500,600,700' rel='stylesheet' type='text/css'>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale = 1.0,maximum-scale = 1.0" />
<title>Mappa con tooltip</title>
<script type="text/javascript" src="js/jquery-1.11.0.min.js"></script>
<script type="text/javascript" src="js/ddimgtooltip.js"></script>
</head>
#2 – STEP
Realizziamo la struttura della nostra pagina creando due box, uno per l’immagine della mappa e l’altro realizzato con una lista non ordinata che conterrà al nostro interno le voci di elenco con le nostre iconcine arancioni e l’anchor tag al quale daremo l’attributo “rel” che conterrà il riferimento della libreria javascript sui tooltips che realizzeremo.
Ecco il codice della struttura:
<ul id="box_location2">
<li class="appartamento1"><a href="#" rel="imgtip[0]"></a></li>
<li class="appartamento2"><a href="#" rel="imgtip[1]"></a></li>
<li class="appartamento3"><a href="#" rel="imgtip[2]"></a></li>
<li class="appartamento4"><a href="#" rel="imgtip[3]"></a></li>
<li class="appartamento5"><a href="#" rel="imgtip[4]"></a></li>
<li class="appartamento6"><a href="#" rel="imgtip[5]"></a></li>
</ul>
#3 STEP
Adesso è necessario modificare e personalizzare il file ddimgtooltip.js con i tooltip che vogliamo realizzare e quindi inserire le immagini e la descrizione e anche lo stile.
tooltips[0]=["img/1.jpg", "Appartamento 1 - MT Q 300", {background:"#FFFFFF", color:"#f63"}]
tooltips[1]=["img/2.jpg", "Appartamento 2 - MT Q 450", {background:"#FFFFFF", color:"#336"}]
tooltips[2]=["img/3.jpg", "Appartamento 3 - MT Q 200", {background:"#FFFFFF", color:"#336"}]
tooltips[3]=["img/4.jpg", "Appartamento 4 - MT Q 100", {background:"#FFFFFF", color:"#336"}]
tooltips[4]=["img/5.jpg", "Appartamento 5 - MT Q 150", {background:"#FFFFFF", color:"#336"}]
tooltips[5]=["img/6.jpg", "Appartamento 6 - MT Q 180", {background:"#FFFFFF", color:"#336"}]
L’elemento tooltips [0], [1] ecc… rappresenta una sorta di identificativo e deve corrispondere all’attributo rel inserito nella struttura della pagina.
Come puoi notare abbiamo inserito:
- il percorso dell’immagine
- la descrizione
- un po’ di stile
È possibile modificare ulteriormente lo stile e la posizione del box del tooltip tramite css utilizzando la classe “.ddimgtooltip”. Inoltre ho creato la freccetta bianca a sinistra del tooltip che è una delle sue caratteristiche principali semplicemente sfruttando il pseudo elemento “ ::before”.
Infine possiamo anche modificare lo stile della descrizione del tooltips in questo punto della libreria che contiene la classe “.ddimgtooltip” :
createtip:function($, tipid, tipinfo){
if ($('#'+tipid).length==0){ //if this tooltip doesn't exist yet
return $('<div id="' + tipid + '" class="ddimgtooltip" />').html(
'<div style="text-align:center"><img src="' + tipinfo[0] + '" /></div>'
+ ((tipinfo[1])? '<div style="text-align:center; margin-top:5px">'+tipinfo[1]+'</div>' : '')
)
.css(tipinfo[2] || {})
.appendTo(document.body)
}
return null },
Qui possiamo modificare l’allineamento del testo, il padding, il margine, il font e così via.
La demo può essere visualizzata qui e il pacchetto del codice completo qui.
Conclusioni
Utilizzando questa tecnica, otteniamo un bel risultato che migliora l’usabilità del sito web, fornendo ai nostri utenti delle informazioni aggiuntive in maniera più rapida e dando la possibilità al nostro utente di decidere se queste informazioni sono importanti ed eventualmente poi approfondirle cliccando sul tooltip.
Oltre all’usabilità migliorano il design e l’estetica della pagina.
Cosa ne pensi di questa tecnica? L’hai già utilizzata? Scrivilo nei commenti.
































7 commenti
Trackback e pingback
Non ci sono trackback e pingback disponibili per questo articolo