Guida base alla realizzazione di un logo (1a parte)
 La realizzazione di un logo è uno dei lavori più impegnativi e stimolanti che un cliente possa commissionarvi. Il logo deve essere creativo, rappresentare sinteticamente e al meglio il cliente, essere adattabile a ogni dimensione e superficie e di alto impatto estetico. E chi più ne ha più ne metta.
La realizzazione di un logo è uno dei lavori più impegnativi e stimolanti che un cliente possa commissionarvi. Il logo deve essere creativo, rappresentare sinteticamente e al meglio il cliente, essere adattabile a ogni dimensione e superficie e di alto impatto estetico. E chi più ne ha più ne metta.
In questa guida troverete qualche nozione teorica ma soprattutto consigli e utilities sulla base della mia esperienza.Cominciamo dal principio, vale a dire dai quattro comandamenti.
Un buon logo è:
- Originale
- Facile da ricordare e da riconoscere
- Esteticamente efficace anche in scala di grigio
- Ridimensionabile ed efficace in ogni dimensione, dalla più piccola alla più grande.
Questi concetti, per quanto ridondanti e ovvi possano sembrare, sono invece essenziali per un buon logo designer, soprattutto se alle prime armi.
Un ultimo consiglio prima di cominciare: armatevi di infinita pazienza perché per realizzare un buon logo occorre andare per tentativi, e non è una cosa facile.
Con quale programma realizzare il logo
Sconsiglio vivamente l’utilizzo di un programma non vettoriale. Anche se il vostro logo deve essere utilizzato solo per un biglietto da visita, non è detto che un domani non debba essere inserito in un manifesto pubblicitario. Inoltre – chi ha l’occhio esperto sarà d’accordo con me – un logo realizzato in vettoriale è di qualità migliore, sia nei colori che nell’eventuale font.
Da dove iniziare
Chi è dotato di buona fantasia e di capacità manuali, può cominciare a mettere giù qualche idea su carta. Personalmente ho l’abitudine di riempire pagine e pagine di blocnotes con ghirigori e bozzetti, ed in genere in questo modo qualche intuizione riesce a venire fuori. Inoltre disegnando mi libero dalla tensione e dò ampio margine ad idee che non potrebbero essere realizzate direttamente in digitale.
Se invece non sei un appassionato della matita, ti consiglio di iniziare dalla scelta del font.
On-line sono disponibili svariati cataloghi di font (gratuiti e a pagamento). Tra i tanti, io preferisco dafont, poiché è esauriente, costantemente in aggiornamento e ha una classificazione dei font molto ordinata.
Molti miei colleghi amano passarsi la giornata a spulciare questo sito da cima a fondo. Io invece ho preferito dedicare un’intera giornata a scaricarmi tutti i font dell’archivio e organizzarli in una cartella del mio hard disk (ovviamente non installati, poiché sono decisamente troppi).
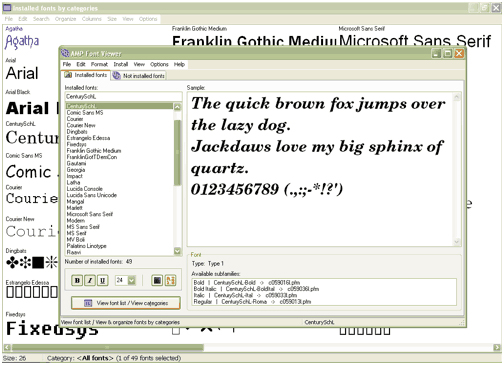
Dopodiché per le mie prove utilizzo uno strumento molto utile: FontViewer permette infatti la gestione avanzata dei font, che siano installati o meno nel computer.

Questo semplice e gratuito programmino ti permette una facile e velocissima navigazione nei font e la possibilità di impostare il testo da visualizzare in anteprima (nel nostro caso l’intestazione del logo). In questo modo possiamo evitare l’installazione di inutili font e velocizzare la nostra ricerca.
Una volta selezionati alcuni dei font che istintivamente sentite più adatti alle vostre esigenze, installateli e nel vostro programma vettoriale cominciate a scrivere l’intestazione del logo.
Per adesso lasciamo da parte alcune problematiche come colori o eventuali simboli grafici, e dedichiamoci completamente ai font.
Lavorare con i font
Cominciamo con il ricordare che è buona norma non utilizzare più di due font diversi nel nostro logo, per evitare di creare un effetto disordinato e asimmetrico.
Procediamo con un semplice esempio, per mostrare l’importanza di creare contrasto tra i due font scelti, in modo da amalgamarli in modo naturale e aggraziato.

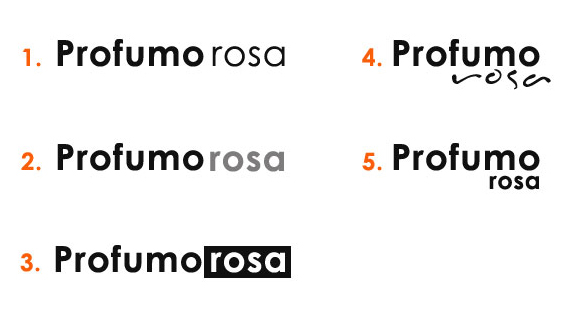
- Nel primo caso abbiamo un contrasto di peso: stiamo cioè utilizzando lo stesso font per entrambe le parole, ma in due pesi diversi. Bold per la parola “profumo”, normal per la parola “rosa”.
- Nel secondo caso abbiamo un contrasto di colore: in questa versione abbiamo incentrato il contrasto sulla differenza di colore delle due parole.
- Contrasto positivo/negativo: la prima parte del logo è scritta nera su bianco, la seconda bianco su nero.
- Contrasto di font: In questa versione ho utilizzato due font molto diversi tra loro
- Contrasto di dimensioni: in questa versione stesso font e colore, ma di dimensioni diverse.
Nella prossima guida vedremo come modificare il nostro font e arricchirlo con alcuni elementi grafici.































10 commenti
Trackback e pingback
[...] precedente guida abbiamo visto come scegliere un buon font per il nostro logo. Adesso vedremo come arricchire il font…
[...] ago I have published a basic guide to the creation of a logo, where I demonstrated the principal steps to…