Twitter: 5 temi pronti per l’uso per visualizzare gli ultimi tweet sul tuo sito
Siamo ormai vicini al Natale, periodo si sa, in cui avviene il consueto scambio di regali tra amici e parenti. E anche noi non volendo essere da meno iniziamo la settimana con una nuova risorsa gratuita targata YIW.
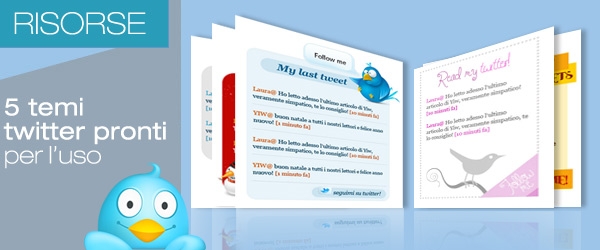
Nell’articolo di Ivan – che hai già avuto modo di leggere la scorsa settimana – hai visto come integrare e personalizzare i tuoi ultimi tweet all’interno del tuo sito; oggi, sulla base proprio di quell’articolo, abbiamo deciso di regalarti cinque diversi temi già pronti e funzionanti disegnati e sviluppati appositamente per te.
DownloadDiamo uno sguardo ai cinque temi di Twitter
Prima di descriverti dettagliatamente come integrare e personalizzare i temi all’interno del tuo sito, desidero mostrarti le caratteristiche che contraddistinguono ciascuno dei temi che ti stiamo offrendo.
Di ciascun tema è disponibile, oltre ad uno screenshot, anche una live preview che ti permette di vederne nel dettaglio gli elementi distintivi.
Twitter Crazy
Questo tema è caratterizzato da colori tenui e una simpatica caricatura dell’uccellino di Twitter. Perfetto se vuoi arricchire il tuo sito in modo allegro e cerchi una sezione di twitter originale e vivace.

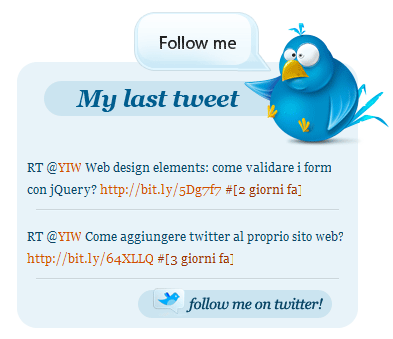
Twitter Baloon
Font e icona in stile sketchy e baloon: un tema giovanile ma allo stesso tempo sobrio e adatto a più layout.

Twitter Pop
Colori accesi e caldi a contrastare l’azzurro dell’icona di Twitter e un font più particolare: tutti dettagli che rendono questo tema vivace e accattivante.

Twitter Romantic
Non poteva mancare un tema con uno stile più dolce, leggero, femminile. Ogni particolare evoca grazia e sensualità: l’utilizzo del rosa, il font romantic style, l’icona di Twitter stilizzata.

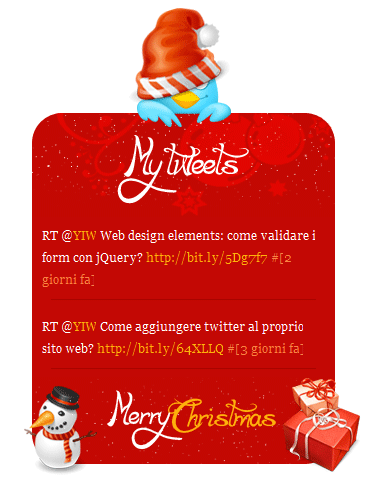
Twitter Christmas
Per chi ama agghindare “a festa” il proprio sito: dopo l’icona rss con il cappellino di babbo natale e i social network in versione natalizia, con questo tema puoi personalizzare anche la sezione di Twitter. Un modo simpatico per augurare buone feste ai visitatori del tuo sito!

Contenuto del pacchetto
Il pacchetto che ti mettiamo a disposizione per il download contiene:
- Il file sorgente in formato “PSD”: per modificare facilmente i cinque temi disegnati da Sara.
- Cinque cartelle, una per ogni tema, contenenti tutti i file necessari per il corretto caricamento di ogni specifico tema. I file che trovi all’interno di ciascuna cartella sono i seguenti:
- Una pagina HTML: (denominata “index.html”) che carica il tema già pronto e funzionante.
- Una cartella denominata “images”: con tutte le immagini utilizzate dal tema.
- Il foglio di stile utilizzato dal Tema, denominato “screen.css”.
- Lo script “twitter.js” personalizzato sulla base di ciò che vogliamo visualizzare.
- Uno screenshot che comprende un’anteprima generale dei cinque temi.
- Un file “readme.txt” che contiene la licenza e i credits.
Installazione
L’installazione del modulo è molto semplice e può essere eseguita seguendo questi semplici passi:
- Dopo aver scaricato il file denominato “twitter-theme.zip”, decomprimi l’archivio all’interno di una cartella vuota.
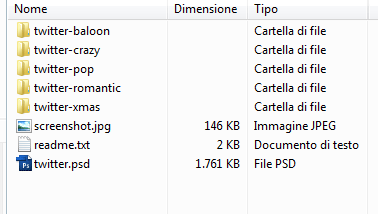
- Troverai una cartella per ogni tema di Twitter che abbiamo realizzato, così come mostrato nell’immagine sotto:

- Spostati all’interno della cartella che si riferisce al tema di Twitter che hai deciso di installare sul tuo sito.
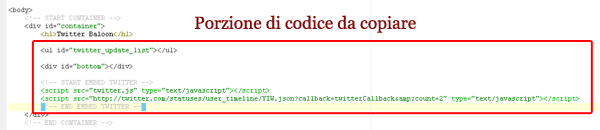
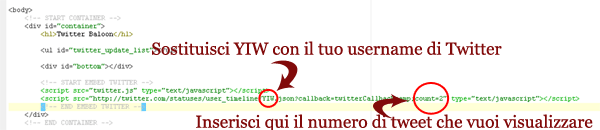
- Apri il file denominato “index.html” con il tuo editor preferito e copia e incolla sulla pagina del tuo sito – nel punto esatto in cui vuoi mostrare gli ultimi tweet – la porzione di codice che vedi selezionata all’interno del rettangolo rosso nell’immagine sotto (clicca per ingrandirla):

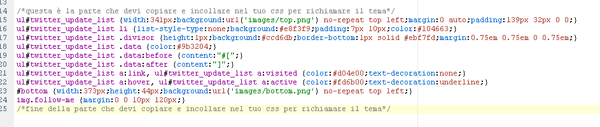
- Apri il foglio di stile denominato “screen.css” e copia e incolla sul tuo foglio di stile la porzione di codice compresa tra i commenti come mostrato nell’immagine sotto (clicca per ingrandirla):

- Crea una cartella chiamata “images” e copia e incolla al suo interno il contenuto della cartella images del tema.
Personalizzazione
Per visualizzare i tuoi ultimi “tot” tweet all’interno del sito devi procedere come segue:
- Trova la seguente riga di codice all’interno del tuo file html:
<script src="https://twitter.com/statuses/user_timeline/YIW.json?callback=twitterCallback&count=2" type="text/javascript"></script>
- In questa riga di codice sostituisci la stringa “YIW” con il tuo username di Twitter.
- Sempre in questa riga di codice imposta il numero di tweet che desideri visualizzare modificando il numero di “count” come mostrato nell’immagine sotto (clicca sull’immagine per ingrandirla):

Inoltre per altre personalizzazioni estetiche ogni tema fornisce le seguenti classi css:
- ul#twitter_update_list {contiene la larghezza della sezione dedicata a Twitter e l’immagine di sfondo che viene posizionata in alto}
- ul#twitter_update_list li { si definisce il colore di sfondo del corpo della sezione e altre impostazioni riguardanti ogni elemento della lista}
- .divisor {linea separatrice tra un tweet e l’altro}
- .data {il colore da assegnare alla data}
- .data:before {contenuto che viene aggiunto prima della data grazie all’utilizzo di questa pseudo classe}
- .data:after {contenuto che viene aggiunto dopo la data}
- a:link, a:visited {colore dei collegamenti ipertestuali}
- a:hover, a:active {colore dell’hover relativo ai collegamenti ipertestuali}
- #bottom {dimensione e immagine di sfondo che chiude la nostra sezione Twitter}
Se vuoi modificare il contenuto di ciò che è mostrato dallo script “twitter.js”, fai riferimento all’articolo di Ivan, dove ne spiega dettagliatamente il funzionamento.
Note di rilascio
Questa risorsa è rilasciata sotto Licenza Creative Common (CC 2.5 Attribuzione Italia).
Conclusione
Spero tu possa trovare di tuo gradimento i cinque temi che abbiamo realizzato e approfitto di questo articolo per farti alcune domande, dato che anche su questo argomento mi piacerebbe confrontarmi con te: hai integrato Twitter all’interno del tuo sito o blog? E qual è il tuo pensiero riguardo l’utilizzo di questo Social Network?
Aspetto di leggere il tuo parere.
Download
































15 commenti
Trackback e pingback
Non ci sono trackback e pingback disponibili per questo articolo