Febbraio: suggerimenti dalla redazione

Eccoci di nuovo alla nostra raccolta mensile di risorse, articoli e curiosità che abbiamo selezionato per voi in tutto il mese di febbraio. Questo mese e’ stato veramente proficuo e abbiamo raccolto tanto materiale interessante da condividere con te: fanne buon uso!
Cominciamo con i soliti “più belli”, ovvero quei siti/font/loghi che siano, a cui dedichiamo un piccolo spazio “pubblicitario” perchè riteniamo che lo meritino.

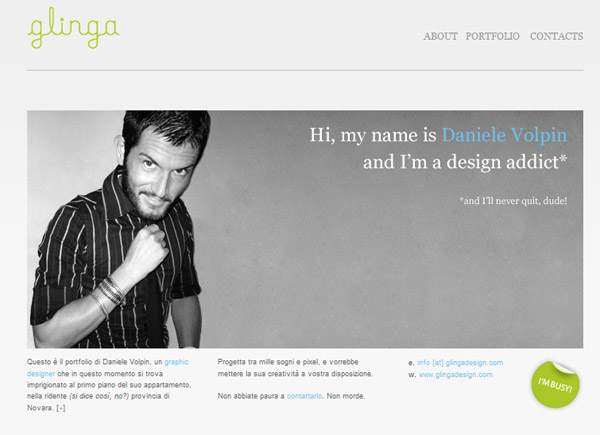
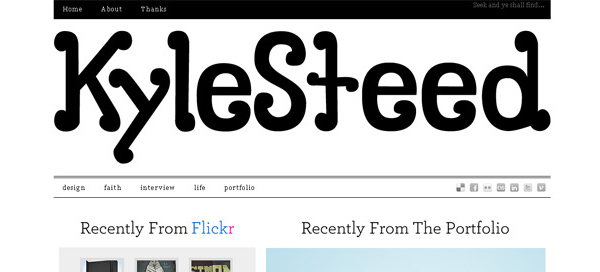
Il sito del mese: Glinga
E’ sempre un piacere trovare dei buoni portfolio made in Italy; proprio per questo oggi ti propongo di dare un’occhiata al sito Glinga, il portfolio di Daniele Volpin, un graphic designer di Novara. Il layout e’ minimalista, essenziale ed elegante. Se proprio gli volessi trovare un difetto parlerei della dimensione ridotta del testo, ma sono qui per parlarne bene percio’ lascio perdere. Lo scrolling verticale e’ un classico intramontabile che fa sempre un certo effetto e la grafica ridotta ai minimi termini non fa che attirare l’attenzione sui lavori – molto belli, del resto – nella sezione portfolio. Interessanti i suoi “esperimenti” tipografici e i poster, accattivanti come pochi.
CSS3, JAVASCRIPT & MORE
Creare un “camminatore” di Star Wars usando i CSS3 (solo safari e chrome)

Prendete una mente geniale e una buona dose animazioni CSS3 ed ecco il risultato!
I designer dovrebbero conoscere (X)HTML+CSS?

https://twitter.com/elliotjaystocks/status/9227592793
https://elliotjaystocks.com/blog/web-designers-who-cant-code/
https://carsonified.com/blog/uncategorized/5-good-reasons-why-designers-should-code/
https://www.markboulton.co.uk/journal/comments/on-designers-writing-html
Dal tweet di Elliot Jay Stocks, è partita una discussione molto interessante: i web designer dovrebbero sapere come costruire un layout (X)HTML+CSS?
Animazioni css3: 47 stupefacenti demo

Usare i css3 per creare delle straordinarie animazioni: scopri come.
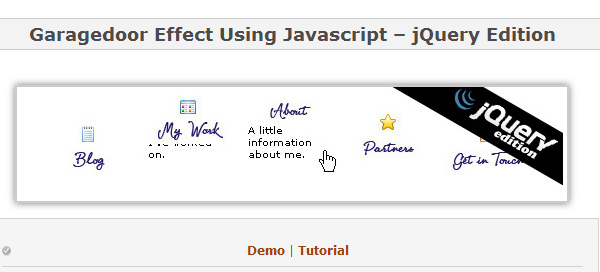
15 effetti javascript per i vostri menu di navigazione
Effetti particolari per rendere un menu di navigazione più originale. Articolo con demo e tutorial vari.
RISORSE: ICONE, TEXTURE & CO.
Bellissime texture dark
Se ami il nero e cerchi texture tra il dark e il grunge, non perderti queste 22 texture ad altissima risoluzione.
29 texture free
29 texture free ad alta qualità, molto belle.
Una miriade di pattern vintage/grunge
Se sei un appassionato dello stile retrò o del grunge, non perdere questa bellissima raccolta di pattern vintage e grunge
Icone social network in stile paint

Icone dei vari social (purtroppo manca twitter) molto creative.
e in stile “munch”!
Altre icone, con delle interessanti spennellature grafiche che richiamano i quadri di Munch.
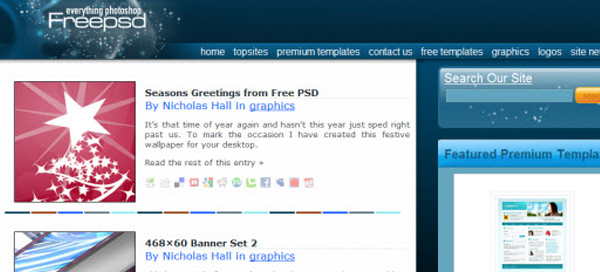
35 siti di risorse psd
Risorsa molto utile per tutti i designer: 1stwebdesigner ha stilato una lista di 35 siti su cui e’ possibile reperire risorse psd di alta qualita’.
FONT
Free font perfetti per un logo business
 Devi realizzare un logo? Dai un’occhiata a questi font, potrebbero fare al caso tuo.
Devi realizzare un logo? Dai un’occhiata a questi font, potrebbero fare al caso tuo.
Una raccolta di font inusuali e creativi
Font fuori dal comune per un design più originale.
20 font resi popolari dalla televisione
Il font della Coca Cola, quello di Harry Potter, di Jurassic Park…alcuni font dei nomi piu’ famosi del mondo.
WEBDESIGN
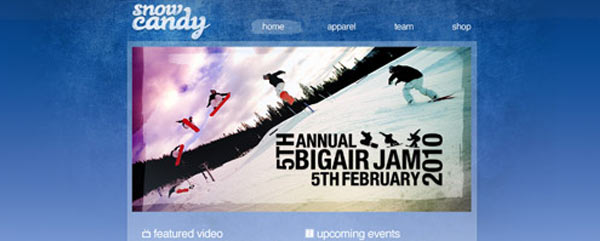
Crea un bellissimo, glaciale layout
Molto bello l’uso delle brush in questo interessantissimo tutorial per realizzare un layout per un’attività’ di snowboarding.
Disegnare un semplice portfolio in bianco e nero

Disegnare un layout semplice e molto accattivante in black&white style: segui il tutorial passo per passo, e’ molto semplice e il risultato e’ veramente bello.
Centinaia di risorse per l’e-commerce design
Una gigantesca raccolta di risorse per l’e-commerce design, dall’ispirazione ai pulsanti, dalle piattaforme alle palette dei colori.
INSPIRAZIONE
25 esempi di siti puliti e ben disegnati
25 siti dallo stile lineare e puliti ma allo stesso tempo dal design perfetto.
50 creativi e inspiranti siti allineati a sinistra
Una bella raccolta di siti allineati a sinistra: quando andare contro corrente fa bene al design.
Showcase di 60 design tipografici da cui prendere ispirazione
Per gli appassionati di tipografia: imperdibile raccolta di 60 opere da cui prendere ispirazione.
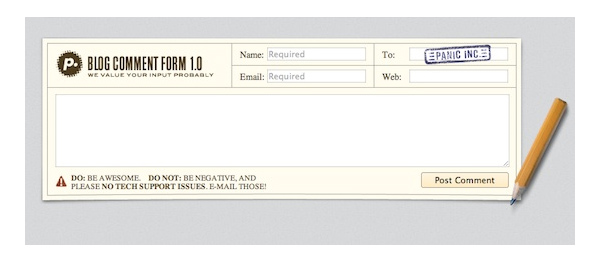
Form design: idee e realizzazioni
 Webdesign e’ anche cura dei dettagli. Qualche idea su come disegnare i form non può che migliorare il nostro layout.
Webdesign e’ anche cura dei dettagli. Qualche idea su come disegnare i form non può che migliorare il nostro layout.
CURIOSITA’
10 modi per rendere internet explorer un browser moderno
Qualche hack per superare i limiti di Internet Explorer. Molto utile!
Aiutiamo Haiti: i designer creano
Il cuore dei designer per una buona causa: aiutiamo Haiti con forme e colori.
Cosa fare quando il cliente vuole copiare il design degli altri
Come convincere il tuo cliente che copiare dalla concorrenza non e’ la giusta soluzione.
40+ pubblicità creative con gli animali
Usiamo i nostri amici animali per pubblicità fantasiose e creative. 40 bellissimi esempi.
12 punti da considerare per creare un tema per WordPress

Creare un tema per WordPress non è difficile, avendo alcune basi di CSS e Xhtml. Però non tutti sono in grado di realizzare un buon template: ecco alcuni consigli per aiutarvi nell’impresa.
Utilizzare una lista per lanciare un sito
Essere organizzati è il modo migliore per raggiungere un obiettivo in tempo e senza perderci la testa: ecco una lista di cose di cui tener conto, prima di lanciare un sito.
BRAND IDENTITY
40 insoliti biglietti da visita da cui prendere ispirazione
Biglietti strani, eccentrici e impossibili da dimenticare. Forse poco utili, ma dalla creatività unica.
60+ loghi tipografici
Il nostro amico Piervix ha realizzato uno showcase di logotipi basati che devono la loro efficacia estetica alla tipografia. Stupenda raccolta.



















































27 commenti
Trackback e pingback
Social comments and analytics for this post... This post was mentioned on Twitter by jubstuff: RT @YIW Febbraio: suggerimenti dalla…
Excellent post, you could almost quote this...