Spunti su come ottimizzare un sito web per dispositivi mobili

L’enorme sviluppo nell’ambito dei dispositivi mobili ci impone di prestare la massima attenzione a questa sempre più importante fetta di mercato di potenziali utenti, che accederanno al sito che stiamo sviluppando con risoluzioni di molto inferiori agli standard (320 x 480 non ti dice niente?).
In questo articolo ti fornirò alcuni spunti su come sia possibile ottimizzare il sito, o una parte di esso, per una migliore usabilità su questi dispositivi mobili. Negli esempi che seguono prenderò come riferimento l’iPhone.
Ottimizzare siti per dispositivi mobili: Individuare il dispositivo
Il primo passo da compiere é stabilire se la richiesta alla nostra pagina proviene da un dispositivo mobile e, in caso affermativo, da quale tipo di dispositivo. Questa informazione (insieme ad altre che non ci interessano in questo caso) é contenuta nell’array superglobale $_SERVER e più precisamente nell’indice HTTP_USER_AGENT.
Andiamo dunque a verificare con strpos() la presenza della stringa iPhone in questa variabile.
In pratica strpos() trova la posizione dell’occorrenza (in questo caso iPhone) all’interno della stringa che passiamo come primo parametro. Se non trova nulla ritorna FALSE; dunque andrà benissimo per il nostro scopo
if(strpos($_SERVER['HTTP_USER_AGENT'], "iPhone"))
{
//Operazioni da svolgere in caso si tratti di un iPhone
}
Caricare un foglio di stile specifico
Un passo certamente fondamentale per ottimizzare il nostro sito é quello di poter caricare un foglio di stile specifico per il dispositivo. In questo modo possiamo formattare alcuni elementi in modo diverso rispetto al foglio di stile utilizzato per la visualizzazione del sito web.
Ad esempio sarebbe buona norma lasciare una maggiore distanza tra gli elementi cliccabili. Questo perché utilizzando il dito non si arriva ad avere la stessa precisione del mouse. Non mi voglio dilungare troppo in questi particolari anche perché non é il mio campo; chissà se la nostra esperta di usabilità un giorno ci farà un bell’articolo sulle linee guida da applicare nell’ottimizzazione del css per i dispositivi.
Intanto iniziamo a vedere una possibile soluzione per caricare un foglio di stile specifico per l’iPhone.
Ad esempio possiamo inserire un codice del genere nell’header del nostro documento.
<?php
if(strpos($_SERVER['HTTP_USER_AGENT'], "iPhone"))
{
?><link rel="stylesheet" href="iphone.css" type="text/css" /><?php
}
else
{
?><link rel="stylesheet" href="style.css" type="text/css" /><?php
}
?>
In questo modo verrà caricato il file iphone.css se il dispositivo rilevato é un iPhone, altrimenti viene caricato il foglio di stile standard (style.css).
Quando l’html5 sarà completamente implementato, potremo gestire i fogli di stile in questo modo:
<link href="iphone.css" rel="stylesheet" type="text/css" media="only screen and (min-width: 0px) and (max-width: 320px)" > <link href="ipad.css" rel="stylesheet" type="text/css" media="only screen and (min-width: 321px) and (max-width: 768px)" > <link href="style.css" rel="stylesheet" type="text/css" media="only screen and (min-width: 769px)" >
Non male.
Non solo CSS
Una volta che siamo in grado di stabilire che tipo di dispositivo sta accedendo al nostro sito, possiamo anche decidere di sviluppare alcune parti in modo specifico utilizzando delle caratteristiche aggiuntive.
Poniamo ad esempio che il nostro sito abbia un form di contatto. Quando l’utente cliccherà su contatto, se sta accedendo da un iPhone verrà indirizzato al form appositamente sviluppato per questo dispositivo; vediamo come realizzarlo.
Lo svilupperemo in html5 e non per sfizio; scopriamo perché:
- Se abbiamo stabilito che la richiesta arriva da un iPhone, siamo certi che il browser é Safari. Dunque molte caratteristiche di html5 sono supportate, in particolare quelle che andremo ad utilizzare.
- Con le caratteristiche che utilizzeremo miglioriamo l’usabilità del nostro form; vedremo in seguito come.
- Invece di fare esperimenti teorici con html5, queste sono occasioni per iniziare ad utilizzarlo a livello di produzione.
Iniziamo dunque a preparare la nostra pagina form.php, dichiarando il doctype di html5
<!DOCTYPE html> <html> <head>
Ora inseriamo un metatag particolare che indicherà ad iPhone che deve visualizzare la pagina non ingrandita o rimpicciolita ma esattamente come dichiarata; questo in quanto daremo delle dimensioni ottimali al nostro form tramite css.
<meta name ="viewport" content ="initial-scale = 1.0, user-scalable = no">
In questo caso ho anche escluso la possibilità da parte dell’utente di utilizzare lo zoom (non era necessario, l’ho fatto solo per fini didattici).
Ora definiamo lo stile del nostro form:
#container{
width: 250px;
margin: 0 auto;
}
input{
width: 250px;
height: 25px;
font-size:18px;
-webkit-border-radius: 5px;
}
input#submit{
width: 80px;
height: 30px;
}
Semplicemente centriamo il contenitore. In seguito aumentiamo l’altezza dei campi ed il carattere. Utilizzo senza problemi la proprietà -webkit-border-radius (siamo di sicuro su Safari).
Ed ora ecco il body del documento:
<body>
<div id="container">
<form action="#" method="post">
<label for="name">Nome e Cognome</label><br />
<input type="text" id="name" name="name">
<br /><br />
<label for="web">Sito</label><br />
<input type="url" id="web" name="web">
<br /><br />
<label for="email">Email</label><br />
<input type="email" id="email" name="email">
<br /><br />
<label for="phone">Numero di telefono</label><br />
<input type="tel" id="phone" name="phone">
<br /><br />
<input type="submit" value="invia" id="submit">
</form>
</div>
</body>
Come puoi vedere ho utilizzato il type url, email e tel che sono stati introdotti in html5 e perfettamente supportati da iPhone. Vediamo con quali vantaggi sull’usabilità (Se disponi di un iPhone puoi provare direttamente sulla pagina di esempio).
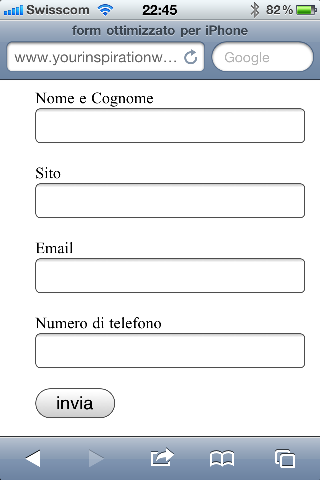
Il nostro form, viene così visualizzato

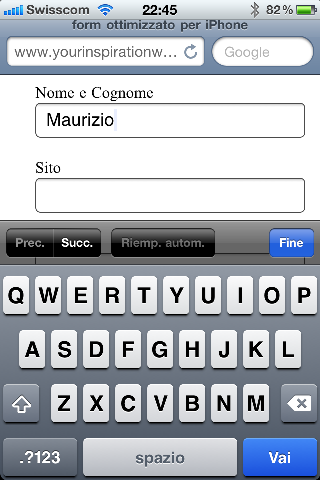
Ora, se seleziono il campo Nome e Cognome, mi viene mostrata la tastiera standard.

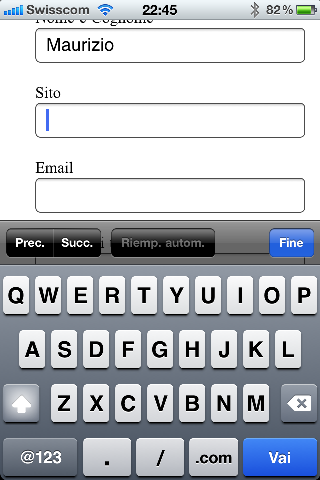
Ma se mi porto sul campo Sito, ecco che mi viene mostrata la tastiera specifica per l’inserimento di url (in basso ho a disposizione il punto, la barra e il .com)

Questo in quanto iPhone é in grado di rilevare il type url ed agire di conseguenza.
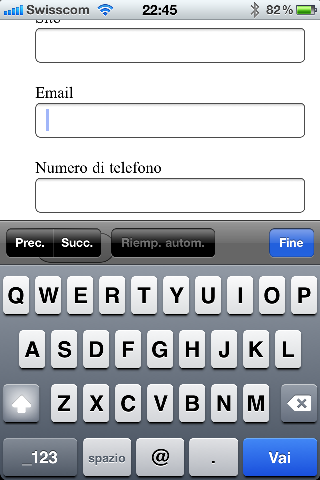
Similmente entrando nel campo email, verrà mostrata la tastiera specifica per l’inserimento di email (in basso ho a disposizione la chiocciolina ed il punto).

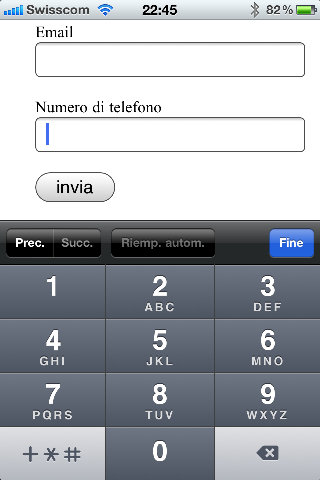
Ed infine entrando nel campo numero di telefono, viene mostrato il tastierino numerico.

Come ho detto prima, non é uno sfizio o una forzatura utilizzare html5 in casi come questo.
Ed ecco il codice completo
<!DOCTYPE html>
<html>
<head>
<meta name = "viewport" content = "initial-scale = 1.0, user-scalable = no">
<title>form ottimizzato per iPhone</title>
<style>
#container{
width: 250px;
margin: 0 auto;
}
input{
width: 250px;
height: 25px;
font-size:18px;
-webkit-border-radius: 5px;
}
input#submit{
width: 80px;
height: 30px;
}
</style>
</head>
<body>
<div id="container">
<form action="#" method="post">
<label for="name">Nome e Cognome</label><br />
<input type="text" id="name" name="name">
<br /><br />
<label for="web">Sito</label><br />
<input type="url" id="web" name="web">
<br /><br />
<label for="email">Email</label><br />
<input type="email" id="email" name="email">
<br /><br />
<label for="phone">Numero di telefono</label><br />
<input type="tel" id="phone" name="phone">
<br /><br />
<input type="submit" value="invia" id="submit">
</form>
</div>
</body>
</html>
Conclusione
In questo articolo abbiamo visto alcuni semplici spunti che ci permettono di ottimizzare la visualizzazione del nostro sito sui dispositivi mobili. Abbiamo anche visto come l’utilizzo di alcune proprietà di html5 possano migliorare l’usabilità. In questo senso possiamo immaginare che i dispositivi mobili saranno i motori ed i precursori del passaggio a quest’ultima versione dell’html. Inoltre va detto che Safari nella versione per iPhone é ancora più evoluto di quello della versione per computer ed é l’unico (ed il primo) a supportare tutte le proprietà css3.
Ne abbiamo a sufficienza per divertirci!
Come ulteriore complemento, ti segnalo questa tabella comparativa che mostra la compatibilità dei vari browser con css3 e html5. Ma siccome siamo arrivati fino a questo punto, perché non spingerci oltre? Stò preparando una serie di tutorial su jQuery Mobile, un estensione di jQuery (comprensiva di un framework css) appositamente studiata per facilitare lo sviluppo di siti web per dispositivi mobili.
E tu? Cosa ne pensi di ottimizzare i tuoi siti per i dispositivi mobili? Ci stai pensando?






























18 commenti
Trackback e pingback
[…] articolo utile e tratto da https://www.yourinspirationweb.com […]