Un tocco creativo in più ai nostri layout: ecco qualche dritta
C’è un interrogativo che leggo spesso nei forum e che in più di un’occasione alcuni di voi mi hanno rivolto tramite e-mail: come è possibile migliorare la grafica di un sito, dargli un tocco creativo e professionale, per rendere il layout più bello e accattivante?
La risposta ad una domanda simile non può assolutamente trovarsi in un semplice articolo, dovremmo infatti parlare di simmetrie, spazi bianchi, bilanciamento delle pagine, tipografia, colori, coerenza comunicativa, usabilità..e spaziare su altri numerosi fattori e argomenti. E forse non basterebbe ancora.
Tuttavia, nonostante i principi della grafica siano praticante infiniti (in certi campi non si finisce mai di imparare), c’è sempre qualcosa che possiamo fare per migliorare i nostri progetti grafici. Per dargli quel tocco creativo in più capace di fare la differenza tra un progetto buono – ma ordinario – e un progetto più particolare e attraente.
Quelli che seguono sono alcuni consigli, basati sulla mia esperienza personale, che spero vi possano dare il giusto spunto per analizzare con una prospettiva diversa i vostri lavori.
Ombre e bordi per valorizzare le immagini
Uno dei dettagli più sgraziati che mi capita di notare nei siti amatoriali riguarda il modo di integrare le immagini all’interno del layout. Vediamo un piccolo esempio per capire meglio:

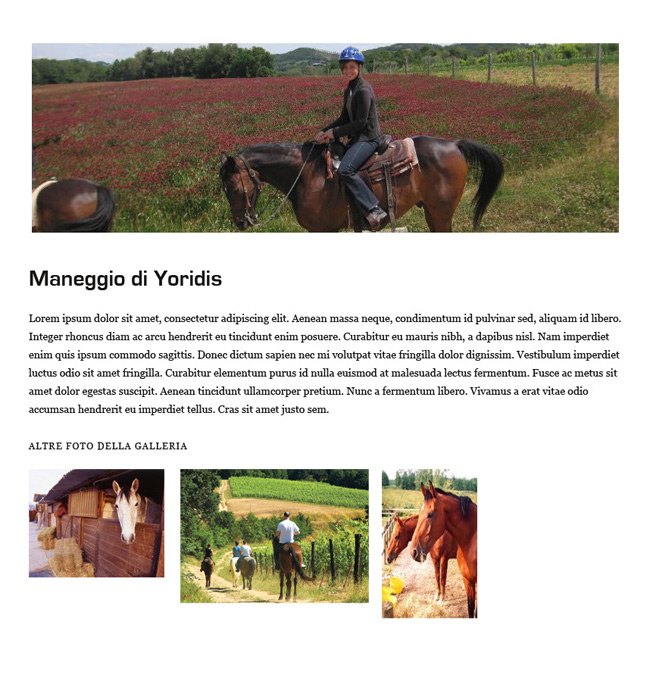
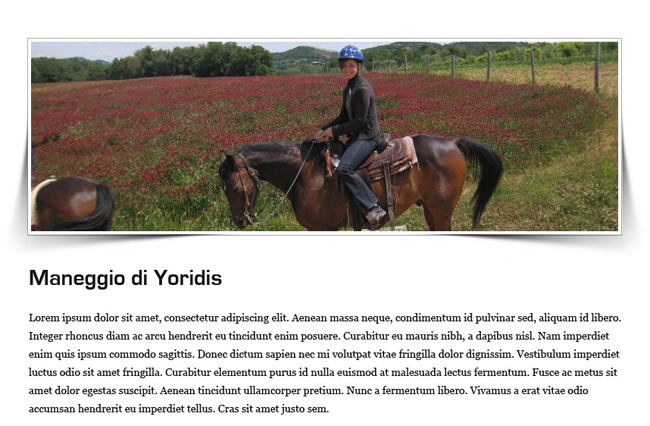
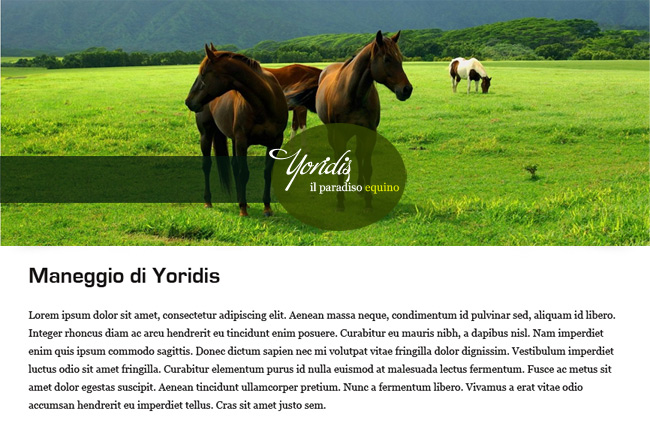
Nella pagina web di questo ipotetico maneggio troviamo una grande testata e, sotto il contenuto testuale, alcune immagini della galleria fotografica. In entrambi le sezioni le foto potrebbero essere valorizzate con qualche piccolo accorgimento: nel caso della testata aggiungendo un bordo e un’ombreggiatura avremmo un effetto ‘foto’ molto gradevole:

Grazie a questa particolare ombreggiatura, la foto acquisisce uno spessore realistico e originale, facendo si che la pagina sembri meno piatta.
Per quanto riguarda le foto della gallery fotografica, il primo dettaglio da correggere per una grafica più pulita e armoniosa riguarda le dimensioni delle foto, tutte diverse tra loro. Allineando le immagini e assegnando una dimensione di default a tutte le thumbnail avremo un risultato più curato, non credete?

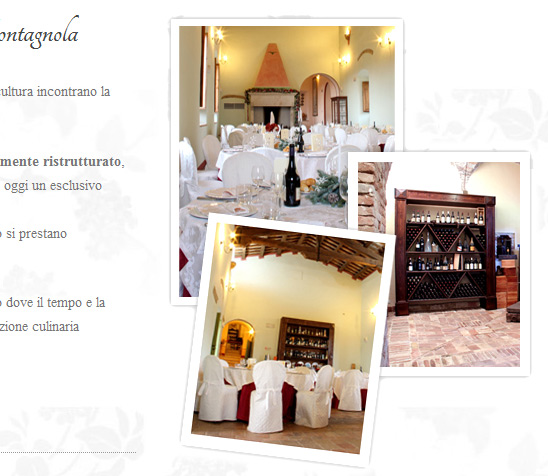
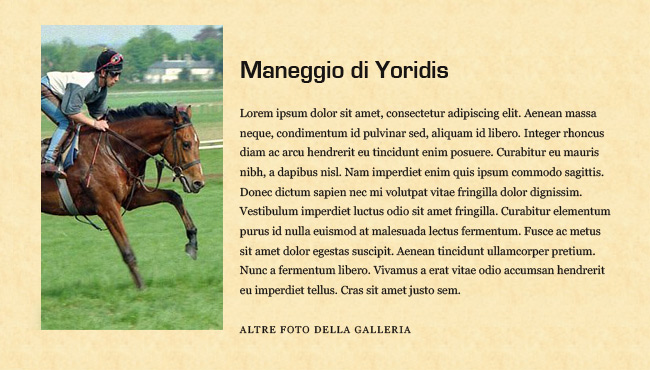
Anche dare un taglio grafico diverso alle immagini fa si che il vostro layout sia più gradevole: come? Ruotando leggermente le immagini e assegnando una piccola ombra, per esempio. Anche in una pagina dallo stile volutamente semplice, dare un’impostazione diversa alle immagini può rivelarsi un tocco grafico decisamente elegante:

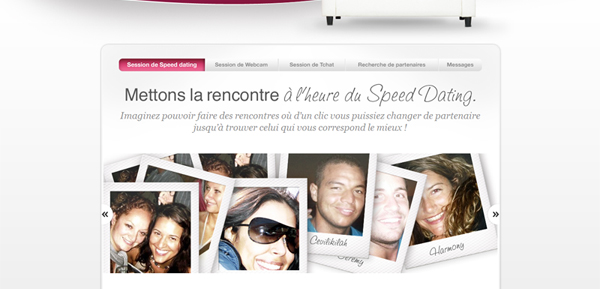
Anche l’effetto ‘polaroid’, per certi versi molto abusato nel web design, da un tocco informale e giovane alle immagini.

Riassumendo: date un bordo o una leggera ombreggiatura alle immagini presenti nel sito e in caso di più immagini poste una accanto all’altra (come nel caso di una gallery) cercate di uniformare le dimensioni delle foto. Per dare un taglio più gradevole alle immagini, utilizzate un’impostazione grafica un po’ diversa, magari ruotandole leggermente e inclinandole in modo che assumano una dimensione più realistica e spontanea.
Il potere di una bella foto
Quando mi trovo davanti ad un sito che mostra – nell’header o nel background- una bellissima foto a larghezza 100%, rimango sempre colpita. Le immagini hanno un potenziale comunicativo enorme, motivo in più per approfittarne, soprattutto nel caso siano disponibili foto di buona qualità capaci di valorizzare il layout su cui stiamo lavorando.

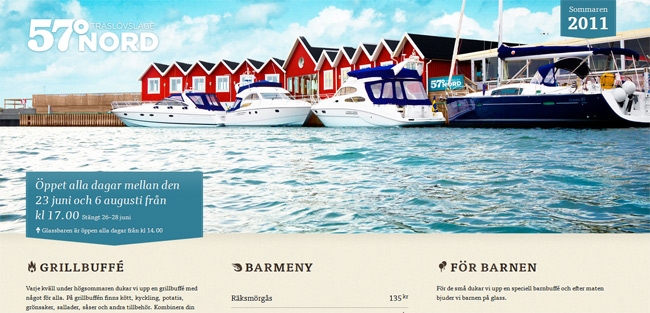
Il sito di 57Nord ha un layout abbastanza ordinario; la vera bellezza della home page e’ data dall’immagine posta in testata.
Per quanto mi riguarda, quando ho a disposizione delle belle foto capaci di rappresentare il settore/prodotto per cui devo realizzare il layout cerco sempre di progettare un layout capace di puntare molto sull’efficacia estetica delle immagini, piuttosto che su orpelli grafici che lasciano il tempo che trovano. E, dato che è veramente raro trovare clienti capaci di fornire foto decenti e professionali, il più delle volte investo una piccola parte del budget per reperirne io di qualità, analizzando bene quali sono le più adatte (vuoi per i colori, per il taglio o il soggetto) a rappresentare il cliente.

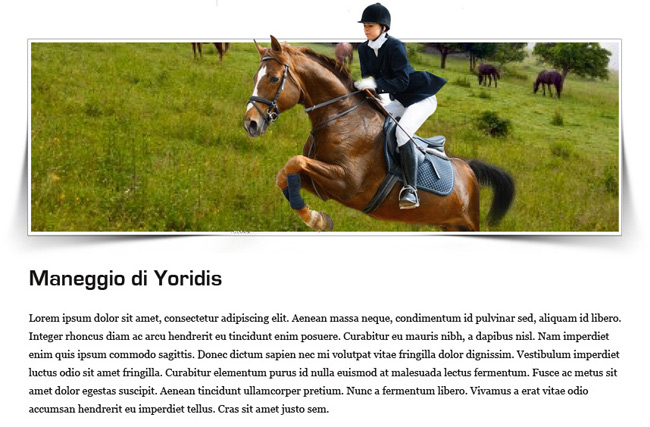
Un’ampia immagine come header da un tocco elegante ed efficace al sito del nostro maneggio. L’effetto e’ decisamente accattivante.
Riassumendo: una bella foto può essere un ottimo punto di partenza per un layout veramente accattivante. Se hai modo di lavorare con foto di qualità (in alcuni settori, come quello alimentare, è veramente semplice trovare immagini straordinarie) basa il tuo layout su queste in modo da valorizzarle, progettando ampie testate o valutando la possibilità di inserire le foto nel background.
Quel tocco realistico che tutti amano
Sempre parlando di immagini, ecco altri due consigli per rendere più professionali i vostri progetti web: utilizzare immagini ‘scontornate’ che si fondono con il background in modo realistico e giocare con un particolare ‘out of border’ ovvero con un effetto che potremmo definire ‘3d’.


Nell’esempio qui sopra possiamo vedere la differenza tra l’utilizzo di una classica immagine squadrata e tra una foto dal soggetto scontornato e inserito nel nostro background. Utilizzando una foto scontornata avremo un effetto più omogeneo (diciamocelo, la foto rettangolare di questo esempio è proprio antiestetica!) e gradevole.
Nel prossimo esempio abbiamo invece sperimentato l’efficacia grafica di un effetto ‘out of border’: l’immagine in primo piano sembra uscire dalla testata in modo veramente particolare e fuori dal comune. E’ bastato un po’ di lavoro di penna e Il nostro header ha assunto un aspetto creativo e dinamico.

Rendi il layout meno anonimo
Stai progettando un layout semplice, minimal, con una grafica leggera. Magari stai semplicemente personalizzando un template, visto che tempi e budget lo richiedono. Hai quasi finito di lavorare sul layout quando ti rendi conto che..manca qualcosa. La grafica è spoglia, anonima, poco personalizzata. Sostituendo il logo del tuo cliente con quello di una qualsiasi altra attività, l’impatto grafico del layout non ne risentirebbe minimamente.
Tutto quello che devi fare è dare un’impronta personale al progetto, aggiungendo particolari grafici e dettagli che richiamino visivamente l’oggetto del sito. Se utilizzi un tema molto lineare (header, colonna del contenuto, sidebar) che ti impediscono di personalizzare in modo avanzato il layout, lavora con il background. Inserisci una bella immagine rappresentativa, o realizza una texture capace di rappresentare in modo grafico l’attivita’ del tuo cliente.

Se invece non hai vincoli e limiti grafici imposti da una struttura predefinita, cerca di essere originale, integrando qualche particolare unico nel layout. Vediamo un esempio al volo:

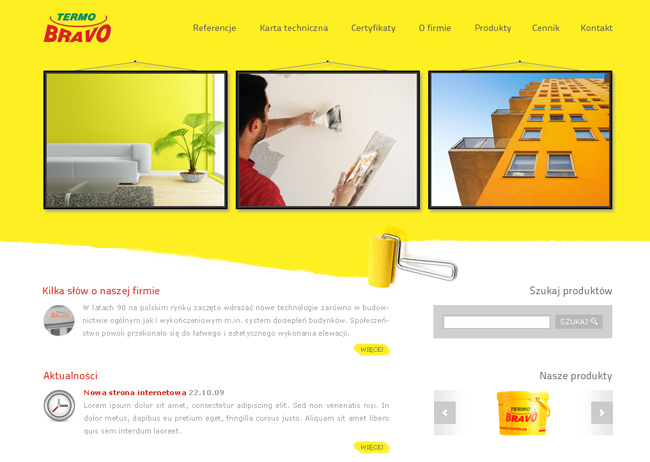
Termo Bravo si occupa di lavori di fai da te: il layout grafico è molto semplice e al tempo stesso davvero originale, in quanto il background giallo è creato da un rullo di pittura. Un modo conciso, diretto e particolare per esprimere l’identità dell’azienda.

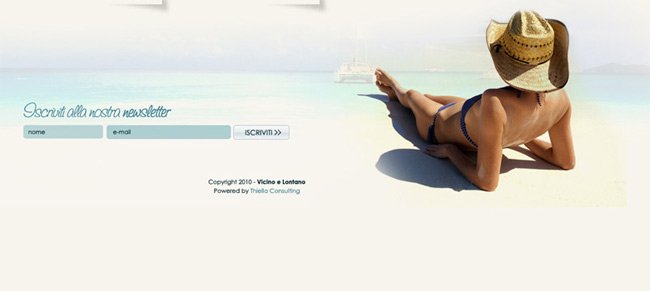
Nel layout per il sito di un’agenzia di viaggi specializzata in località caraibiche, ho inserito nel footer l’immagine di una donna che prende il sole in costume. Questo particolare rende più originale la pagina, ricalcando anche il concept del mio cliente.
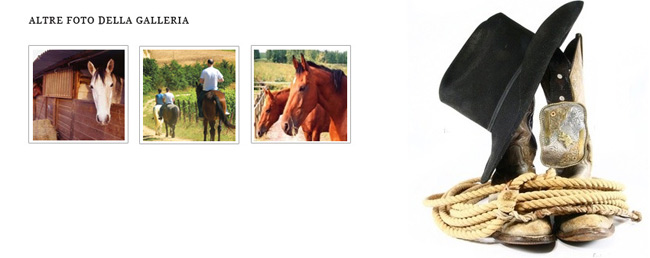
E nel caso del nostro maneggio, cosa potremmo usare per dare un tocco personale alla pagina?

Speroni, corda, cappello: elementi evocativi che è facile associare all’idea di avventurosa cavalcata in mezzo alla natura.
Uno stile grafico coerente
Un problema comune a molti riguarda l’incapacità di riprodurre uno stile grafico coerente con il target, con il messaggio che deve essere trasmesso e con l’identità aziendale che dobbiamo rappresentare sul web. Che progettare un layout moderno, con pulsanti web 2.0 e sfumature dal nero al bianco per un b&b arredato in stile ottocentesco non sia una buona idea sembra scontato, eppure… c’è chi ancora si ostina a farlo.
E non solo: fioriscono texture di legno in siti di imprese meccaniche (?) e background in stile dark-tetro per scuole di ballo caraibiche (!) e cosi via. Attività che non vengono rappresentate in modo adatto dallo stile grafico adottato per il layout, tanto che al primo accesso sul sito e’ facile rimanere disorientati sul vero oggetto – e soggetto- dello stesso.
Ogni azienda, ogni attività ha uno stile grafico con cui essere definito. E questo stile comprende le giuste tonalità cromatiche, i font più adatti, le immagini meglio rappresentative, e molto altro ancora. Dobbiamo sforzarci di pensare e di immedesimarci nel progetto su cui stiamo lavorando, evitando di fissarci su un tipo di grafica che, anche se ci piace particolarmente, nel caso specifico non e’ molto adatta.
Aiutiamoci con un piccolo esempio.
Mettiamo caso che il logo del nostro maneggio si presenti in questo modo:

Pergamena anticata, scrittura in stile medievale: lo stile grafico adottato per l’identità aziendale è piuttosto chiaro. A questo punto non possiamo pensare di adottare un layout dal taglio moderno per rappresentare il maneggio sul web. E’ meglio riportare anche sul sito questo stile, richiamandolo nei dettagli grafici, nei colori, nella tipografia.
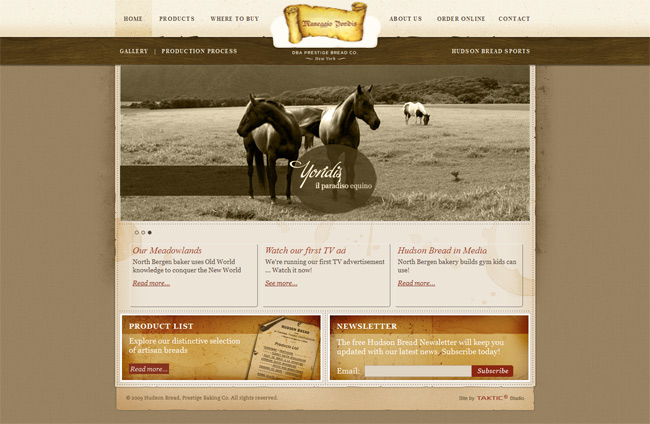
Via le tinte fluo, i background colorati, le call-to-action e le sfumature web 2.0; largo a texture effetto carta, foto color seppia, font calligrafici e brush vintage.
Qualcosa del genere, in pratica:

Riassunto: cercate di comprendere in quale modo occorre rappresentare l’identità aziendale del cliente. Basatevi sui colori aziendali, sui gusti del cliente, sul target da colpire. Un sito non deve solo servire ad essere presente sul web, ma deve essere in tutto e per tutto capace di comunicare i valori e i punti di forza dell’azienda che rappresenta.
Cura dei dettagli, questa sconosciuta
Non so voi, ma una delle cose che più mi intriga durante la fase di design riguarda la cura dei dettagli, ovvero quella particolare attenzione rivolta ai tanti piccoli dettagli di un sito, come un particolare effetto hover nel menu di navigazione, oppure il layout della pagina 404, lo stile grafico del form per il modulo contatti, e cosi via. Purtroppo in molti progetti su cui lavoro non sono io ad occuparmi della parte di sviluppo e il mio ruolo e’ limitato alla semplice progettazione e realizzazione grafica del layout; per questo è sempre un piccolo lutto quando, presa dalla curiosità, vado a vedere i siti online una volta pronti e trovo i miei layout sottosopra e non rispettati nei dettagli, come se ogni spazio e ogni elemento non avesse un suo perché e facesse semplicemente scena!
Per cui, ecco alcuni dettagli che potrebbero fare la differenza in un progetto grafico (e che spesso nella fase di coding vengono trascurati):
- Tipografia: un’interlinea scorretta, un font tanto grande da diventare spaziato, poco margine tra titoli e testi. I contenuti testuali devono essere leggibili e al tempo stesso gradevoli da vedere. Anche la scelta dei font web safe per il testo non e’ da sottovalutare: Il verdana e’ molto più leggibile del Trebuchet, i numeri con il Georgia sono ridicoli, l’Helvetica ha un peso minore e ha una resa estetica non proprio ottimale.
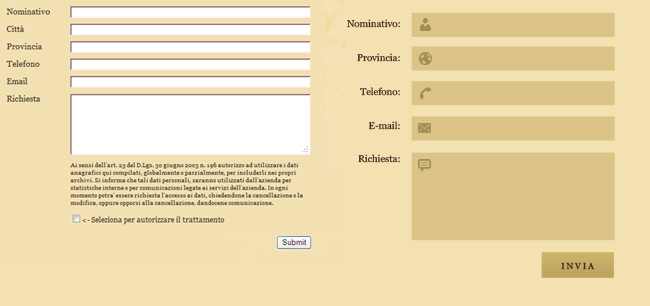
- Form: assegnare uno stile personalizzato ai form e’ semplice, basta qualche regoletta nei fogli di stile. Evitiamo quindi di inserire un form di default, se questo fa si che la pagina contatti sia un vero e proprio pugno nell’occhio. Modifichiamo le dimensioni dei form, assegniamo un colore alle caselle, utilizziamo un pulsante personalizzato. Non c’è niente di più brutto del pulsante di default per inviare il form.
- Contenuti testuali: è importante presentare i contenuti testuali in modo semplice e chiaro. Evitate paragrafi lunghi chilometri, se i testi sono troppo massicci suddivideteli in piccoli capitoli con tanto di titoli e sottotitolo. Anche dividere il testo in colonne rende la pagina più leggibile e meno sgraziata. Intramezzate il testo con alcune immagini in modo da rendere ogni pagina meno pesante dal punto di vista visivo.

Il diverso impatto estetico tra un form di default e un form con uno stile personalizzato.
Conclusioni
Con questo articolo ho voluto condividere con voi alcuni piccoli ‘tips & tricks” grafici che spero possiate trovare utili durante il processo di design di un progetto web. Fatemi sapere che cosa ne pensate e se siete soliti seguire uno o più punti di quelli da me riportati!































66 commenti
Trackback e pingback
Non ci sono trackback e pingback disponibili per questo articolo