Maggio: preferiti della redazione
Rieccoci con l’appuntamento mensile con le risorse, gli articoli e le curiosità trovate sul web nel corso dell’ultimo mese. Maggio è stato ricco di risorse, soprattutto tipografiche, e ci ha portato anche qualche lettura che spero troverai interessante. Troverai anche qualche segnalazione meno utile e piu “dilettevole”, perchè alla fine le cose buffe sono quelle piu gradite.
Buona consultazione!
Risorse
Ispirazione e risorse: l’effetto “legno” nel web

Anche se l’effetto “legno” è un po’ abusato, mixando texture e pattern di qualità in modo creativo è ancora possibile ottenere dei risultati gradevoli e fuori dal comune. Basta avere le risorse giuste e un po’ di senso estetico!
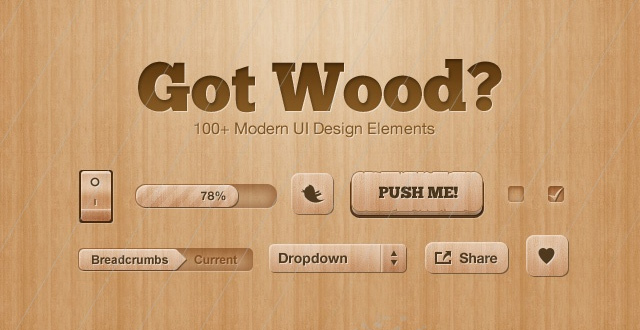
Elementi UI per un’interfaccia in “stile legno”
Ancora legno nei nostri layout: se stai progettando un’interfaccia in stile wood questa raccolta di elementi grafici può senz’altro tornarti utile.
Web font vs commercial font: piu di 150 font di qualità
Ci si ostina spesso sui font commerciali, senza capire che il web è capace di offrire alternative altrettanto valide e visivamente accattivanti. In questo articolo si confrontano alcuni font commerciali con i loro alter ego gratuiti…e in certi casi è veramente difficile trovare una qualche differenza.
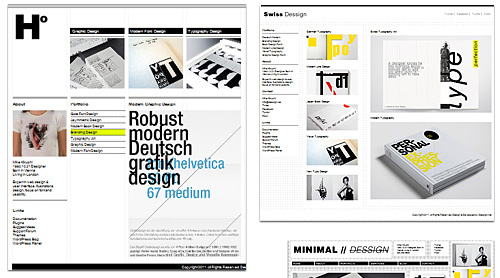
Tema di WordPress in minimal e “swiss” style
Se ami lo stile minimal dal taglio “tedesco”, ovvero squadrato, con un ampio uso di griglie e simili, questo tema rilasciato gratuitamente da Smashing Magazine fa al caso tuo.
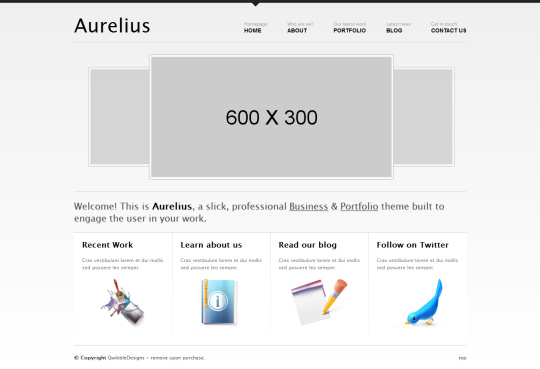
34 free clean xhtml/css templates
Una bella raccolta di templates free, tutti molto puliti e minimal, perfetti per un sito corporate o un portfolio.
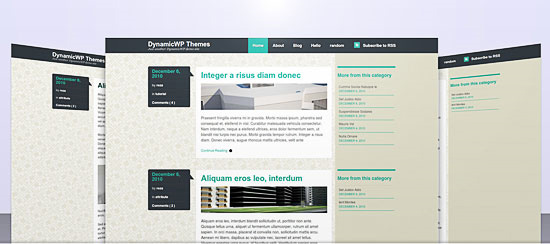
Skeptical: Tema di WordPress gratuito rilasciato da Wootheme
Un altro template di WordPress gratuito, dalla linea particolare e molto gradevole, rilasciato dal team di WooThemes. Un nome, una garanzia.
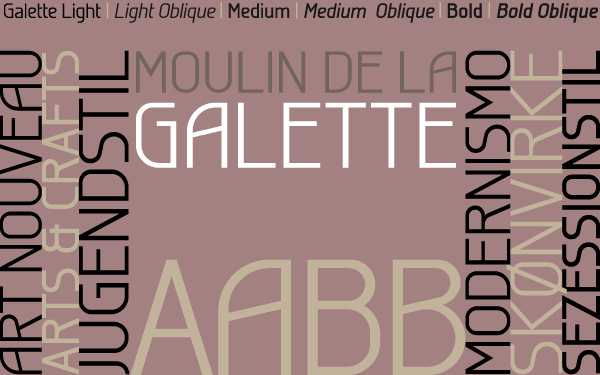
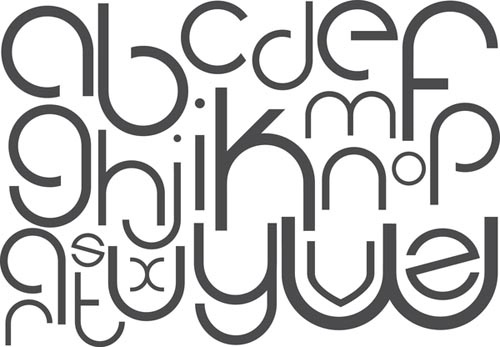
40 font sans-serif da aggiungere alla tua collezione
Un imperdibile pack di font sans-serif da mettere in saccoccia.
40 font creativi per web designers
Altri font, più creativi e irregolari, per design atipici e originali.
Icone per Twitter
Tanti nuovi set di icone per l’uccellino azzurro: molto simpatica la versione estiva, con tanto di occhiali da sole e asciugamano…per dare un tocco vivace al tuo sito/blog.
Ispirazione
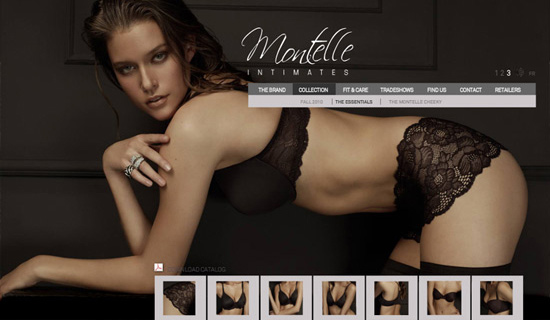
Ispirazione: 30 siti di lingerie,tra sensualità e design
Eleganti, sofisticati, sensuali: è il mondo dei siti delle lingerie, ed è impossibile non esserne attratti!
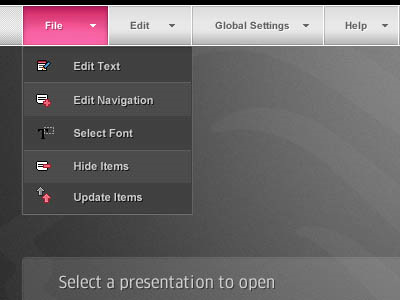
Ispirazione: dropdrown menu
L’abbiamo già detto: una delle tendenze di questo 2011 riguarda l’uso di ampi dropdrown, arricchiti da icone, thumbnails ed effetti “megamenu” particolari.
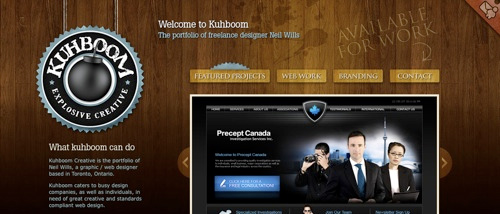
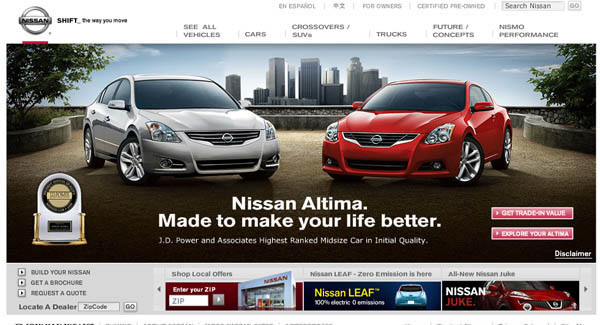
Ispirazione : il mondo delle auto nel web design
Come rappresentare in modo efficace un’azienda che si occupa della vendita di automobili? Cerchiamo qualche spunto in questa bella raccolta di siti da cui trarre ispirazione.
20 logotipi che fanno uso di espressioni e volti umani
Si dice che l’uomo tenda a vedere i lineamenti del volto umano (occhi, naso, bocca) in ogni dove (avete mai fatto caso a quanto possa essere “umana” una spina elettrica?!). Inserire elementi visivi simili nel tuo logotipo può dare un tocco più informale e spontaneo al tuo brand : vediamo chi l’ha fatto e come.
Ispirazione: fotografie…equine
Non c’entra niente con il web design, ma dato che nei commenti di quest’articolo è venuto fuori che alcuni di voi stanno lavorando/stanno per lavorare sul design di un layout per un maneggio, ho pensato che una bella raccolta di foto…equine di qualità potesse essere utile!
Curiosità
Head on top: buffo esperimento fotografico
….A me fanno un certo effetto, a voi?
Photoshop Manifesto per web designers
Una serie di regole che tutti, e proprio tutti, dovremmo seguire mentre lavoriamo con Photoshop.
Humans.txt
Una simpatica (e utile? Non saprei) iniziativa che dovrebbe, teoricamente, permetterci di esibire in modo semplice e automatico la nostra “paternità dell’opera” nei siti che abbiamo realizzato. Fai un salto sul sito per saperne di più e facci sapere le tue impressioni!
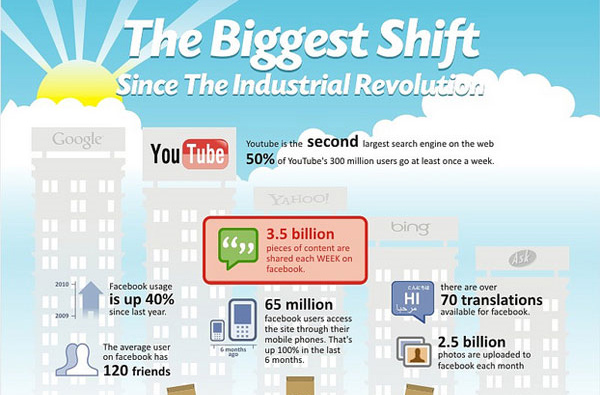
Infografici user-friendly
Una curiosa collezione di infografici di ogni genere.
Letture tecniche
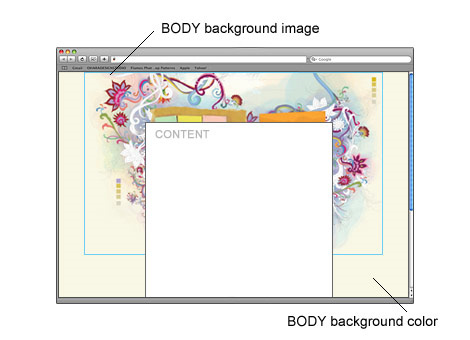
Css: lavorare con un background a tutto schermo
E’ un dubbio che molti lettori di YIW hanno espresso in piu occasioni: come impostare al meglio i background dei nostri siti, in modo che siano visualizzati in modo corretto nelle diverse risoluzioni dei monitor? Che dimensioni deve avere l’immagine di background? Web Designer Wall da qualche dritta in modo semplice e chiaro.
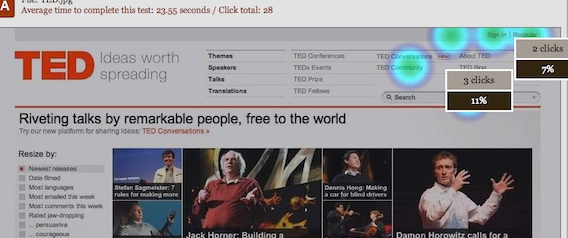
Interessante test di usabilita sul sito “ted”
Un interessante test di usabilità svolto su un sito che sicuramente nessuno di noi conoscerà, ma che non per questo sia privo di utilità e di spunti stimolanti.
Menu effetto “sfocatura” con i CSS
L’effetto è di dubbio gusto, e forse poco usabile, ma può comunque essere interessante sperimentare con alcune tecniche CSS che non tutti conosciamo.
Letture consigliate
Realizzare una home page capace di attirare l’attenzione
Alcuni consigli per una home page efficace e accattivante.
20 ragioni per cui il tuo design fa schifo

Sei sicuro che il tuo sito non rifletta uno di questi errori? Lettura consigliata e sempre attuale, anche se certe cose ormai si dovrebbero sapere.
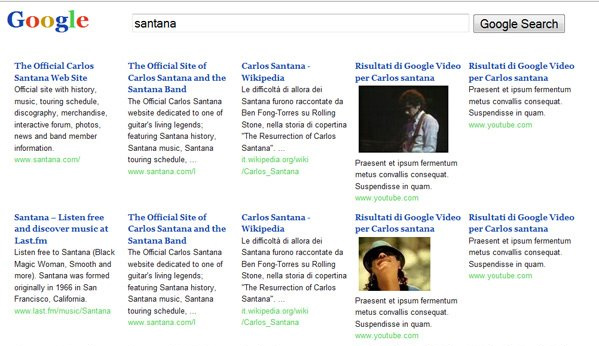
Idee per il restyling di Google: con le griglie e’ meglio?
Curiosa iniziativa: c’è chi si è messo in testa di fare un bel restyling alla classica pagina di ricerca di Google, magari impostando i risultati in diverse griglie. L’effetto non è dei migliori, ma senz’altro interessante.
35 esempi di un brand perfetto
Che cosa fa di un brand, un buon brand? Vediamolo insieme.
Creare una zona ufficio efficace…a casa
Un articolo degno di nota e sicuramente molto interessante per noi freelancer, che abbiamo fatto della nostra casa un’alcova, tra le necessità di un ufficio efficiente e gli agi che solo casa propria può garantire.























































19 commenti
Trackback e pingback
Non ci sono trackback e pingback disponibili per questo articolo