Febbraio: preferiti della redazione

Con una settimana di ritardo (lunedì scorso non ho realizzato che eravamo già a Marzo, mi perdonerete?) ritorna la rubrica dedicata a tutti gli amanti delle risorse e delle curiosità inerenti al settore del web design. Anche questo mese le segnalazioni interessanti non mancano….siete pronti?
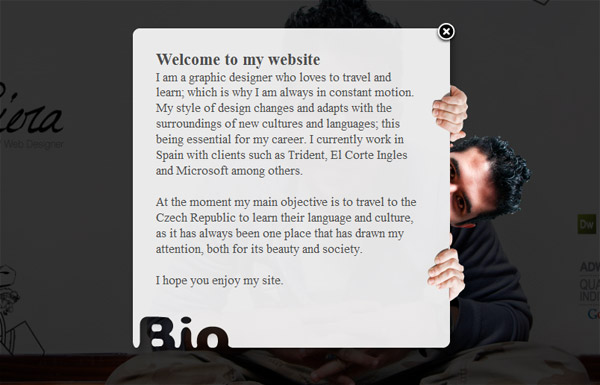
Sito del mese: il portfolio di Jorge Riera
Questo mese ho il piacere di ‘premiare’ il portfolio di un collega che mi ha particolarmente colpito per l’estro e l’originalità dimostrati.
In particolare, il primo impatto positivo è dovuto ad una bella foto di Jorge, in un’espressione spontanea e cordiale, pulita. Molto bello il logo, che altro non è che una sorta di ‘autografo’, una dicitura calligrafica del suo nome e del cognome. Simpatici i dettagli in stile sketch e, soprattutto,il suo fare capolino nelle pagine interne (effetto che mi è familiare, chissà perché!)
Certo, per essere premiato in modo totale il nostro Jorge dovrebbe prevedere una versione del suo sito che funzioni almeno un po’ anche con i javascript e le immagini disabilitate..chissà che non colga il nostro consiglio e non decida di migliorare l’aspetto tecnico del suo portfolio!
Ispirazione & Design
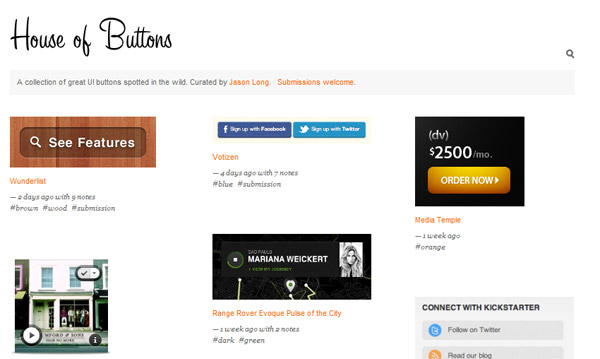
House of Buttons: ispirazione e risorse per i vostri pulsanti
La ‘Casa del bottone’ in questo caso non è il nome di una merceria, ma di un sito che raccoglie pulsanti di ogni tipo, forma e colore. Per trovare l’ispirazione che manca prima di disegnare un pulsante e per raccogliere qualche pulsante free per i nostri progetti. Molto interessante!
Web Trends del 2011: analisi ed esempi
Immagini nel background, css3, html5…alcuni trend sono ovvi, altri piacevoli sorprese. Una bella analisi sulle novità del web design, corredata da esempi pratici.
Capire la teoria del minimalismo applicata al web design
Il minimalismo sembra uno stile semplice, ma in realtà si poggia su numerosi principi abbastanza complessi: spazi bianchi, armonia, equilibrio estetico…un piccolo grande vademecum per capire meglio questo stile prima di adottarlo per un progetto personale e/o professionale.
Risorse
20 template gratuiti per biglietti da visita
Il tempo scarseggia e non hai modo di progettare un tuo biglietto da visita? Qui trovi una bella raccolta di biglietti già pronti per la stampa, facili da personalizzare e belli da vedere. Per fare le cose in modo semplice e veloce rimanendo comunque professionali.
Premium pixels: risorse di qualità
Premium Pixels è un sito che raccoglie risorse free per designer: tutto materiale di qualità (cosa molto rara) e completamente gratuito. Vi consiglio di farci un giro, troverete senz’altro qualcosa di utile per i vostri progetti. Che dire…grazie Orman Clark!
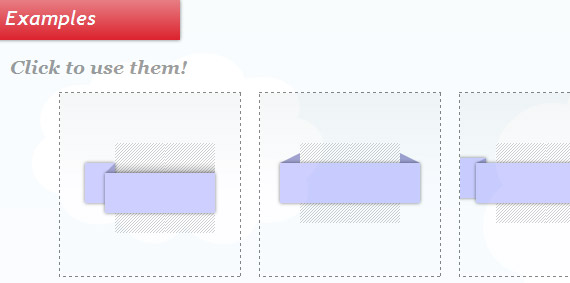
Generatore di ‘ribbon’ in CSS3
Julius l’ha segnalato nel suo blog e io lo segnalo a voi: grazie a questo strumento è veramente semplice creare nastri di ogni tipo con i CSS3: provare per credere!
Template free per WordPress: tutti i nuovi temi del 2011
Web Designer Depota raccoglie in un’unica selezione i migliori temi free per WordPress rilasciati da Gennaio ad oggi: ce ne sono alcuni straordinari!
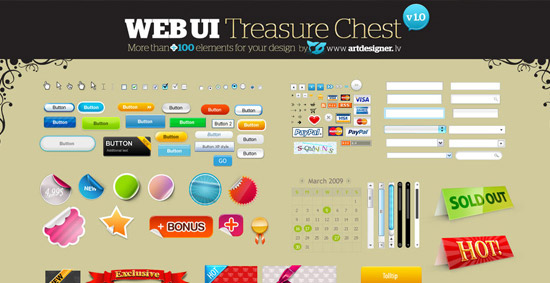
500 risorse in psd da scaricare
Questo è il tipo di risorse free capace di farti risparmiare tanto tempo e lavoro: una collezione massiccia (500!) di sorgenti di ogni tipo: pulsanti, badge, texture…
Files in psd: utili e free
Se i 500 files di prima non ti bastano e cerchi qualcos’altro, prova a dare un’occhiata a questa raccolta di Noupe!
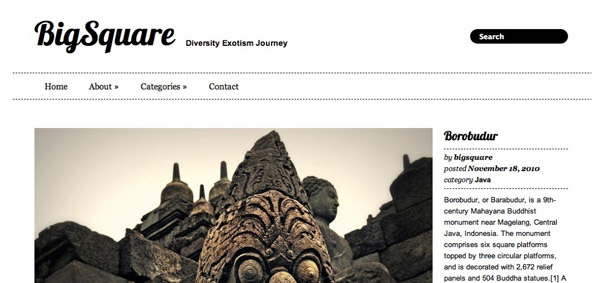
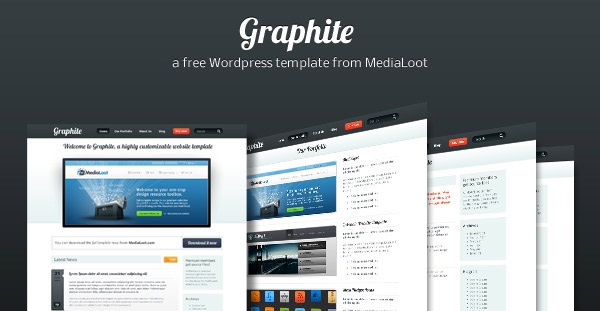
Graphite: un tema di WordPress free
Un altro bel tema free di WordPress.
Piatti e pietanze: foto di alta qualità per un design accattivante
Una bella foto può fare la differenza in un progetto di web design, questo si sa. Se stai progettando il sito di un ristorante o di un’attività simile e sei alla ricerca di foto di pietanze veramente accattivanti, questo showcase fa al caso tuo.
Risorsa: Texture di pelle
Texture di pelle di diversi colori e di alta qualità per i tuoi progetti.
Letture tecniche & tutorial
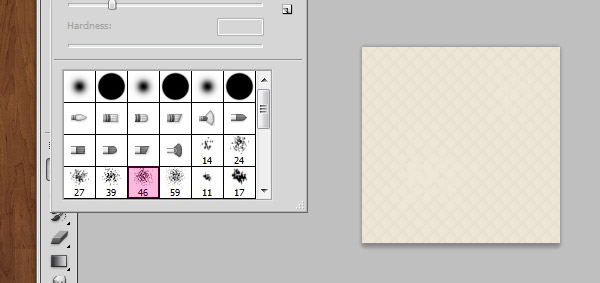
Come creare pattern personalizzati dalla A alla Z
Il mondo dei pattern non sarà più un mistero dopo questa esauriente guida di Web Design Tuts: straordinaria!
Menu e animazioni jQuery: rendi originali i tuoi menu
Una bella raccolta di animazioni in jQuery applicate a diversi tipi di menu di navigazione.
HTML5 tutorial e tecniche: tutto quello che c’è da sapere
Una massiccia raccolta di links che ti guideranno alla scoperta del regno HTML5: tutorial, tecniche, trucchi, teoria. Tutto quello che fino ad adesso è stato detto in un unico, grande, indice digitale.
Alla ricerca del CAPTCHA perfetto (sempre che esista)
Esiste il CAPTCHA perfetto? L’esperienza ci insegna che avere a che fare con i codici captcha può essere un’esperienza tremendamente frustrante. Vediamo cosa ha da dirci Smashing Magazine al proposito..
10 siti da cui scaricare script in PHP
Per velocizzare alcuni lavori o studiare degli script a titolo ‘formativo’, in questi siti potrai trovare diversi script già pronti da scaricare, analizzare, modificare e integrare nei tuoi progetti web.
Curiosità & Varie
Gli uffici di Facebook
Un po’ di sana invidia e di ammirazione per gli uffici del social network più amato (e odiato) del mondo non può che farci bene.
Un contest per il sito..più brutto (partecipa e puoi vincere un restyling gratuito!)
Dopo tante gallery CSS che osannano il meglio del web design, ecco una gallery..atipica. Premia il sito più brutto regalandogli un restyling completamente gratuito!
La maglietta che ogni designer vorrebbe avere
Una simpatica iniziativa lanciata da Luca Barcellona, nata con l’idea di alcuni banner semiseri sulla situazione del rapporto designer-cliente. Il tutto è evoluto arrivando ad una collezione di magliette molto carine e originali a cui vi consiglio di dare un’occhiata.
Riporto l’idea originale, che trovo estremamente ironica:
Purtroppo i tempi sono strettissimi:
E non potevi pensarci prima?!?
Purtroppo per questo progetto non abbiamo budget:
No budget, no party.
È un progetto no profit ma garantiamo la visibilità:
Che non mi paga l’affitto.
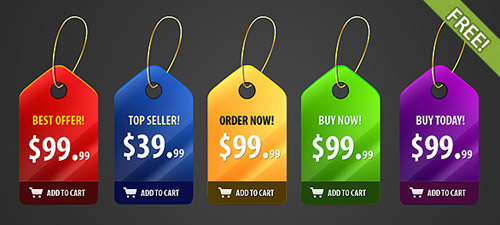
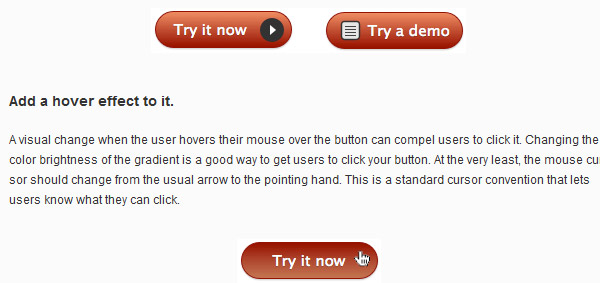
Una call-to-action efficace: consigli pratici
Effetto hover, dimensione del testo, colore…alcuni trucchi per rendere più efficiente una call-to-action.
Vuoi diventare un autore di Theme Forest? Segui questi consigli
Ultimamente ho notato che si parla molto della piattaforma di Theme Forest, che permette la vendita di temi e templates di ogni tipo, da Joomla a WordPress, da Magento ai semplici layout in xhtml e css. Certo, con un tema ‘fortunato’ si può guadagnare bene, ma non è tutto rose e fiori, anzi.
Il processo di revisione e selezione dei temi da parte del team di Theme Forest è molto severa, cosi come è difficile realizzare temi originali e strutturalmente ben fatti e facilmente personalizzabili. Perciò, se hai una mezza idea di addentrarti in questo mondo, questo articolo fa al caso tuo: leggi..e impara dai best sellers del gruppo Envato!




















































10 commenti
Trackback e pingback
Non ci sono trackback e pingback disponibili per questo articolo