Aprile: preferiti della redazione

Eccoci di nuovo all’appuntamento mensile con le risorse e le letture consigliate dallo staff di Your Inspiration Web. Questo mese vi proponiamo diverse risorse gratuite che potreste senz’altro trovare utili. E, perchè no, alcune letture e risorse di ispirazione che potrebbero dare un input diverso al vostro modo di lavorare.
Siete pronti?
Questo mese vorremmo premiare due siti, che per certi versi hanno molto in comune,e che hanno colpito la nostra attenzione con la loro particolarità grafica e l’audacia con cui si presentano sul web.
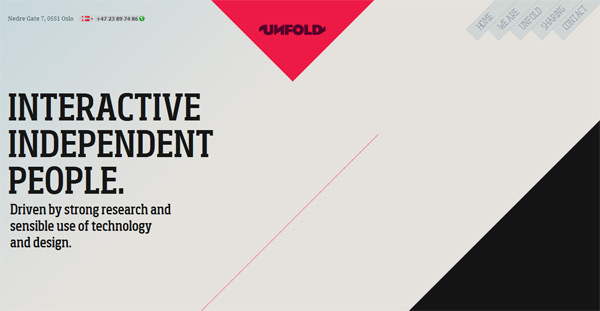
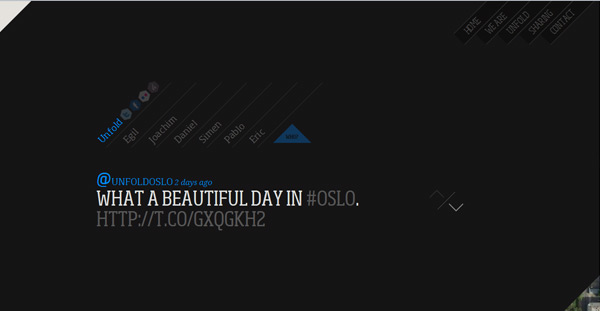
Sito del mese: Unfold
Unfold si basa su uno slider verticale, reso asimmetrico dal taglio obliquo delle immagini, che permette di scorrere tutto il sito. In realtà tutto il sito si appoggia su un uso massiccio di jQuery, cosa che farà inorridire i fanatici dell’usabilità; tuttavia, da un punto di vista prettamente estetico/visivo, il layout di Undolf è senz’altro degno di nota. Le immagini scelte, la particolarità della foto in bianco e nero riflessa, il menu di navigazione che cambia colore sulla base del background, i contrasti tra il bianco, il nero e il rosa shock e le peculiarità in javascript che caratterizzano ogni sezione del sito sono decisamente fuori dal comune.
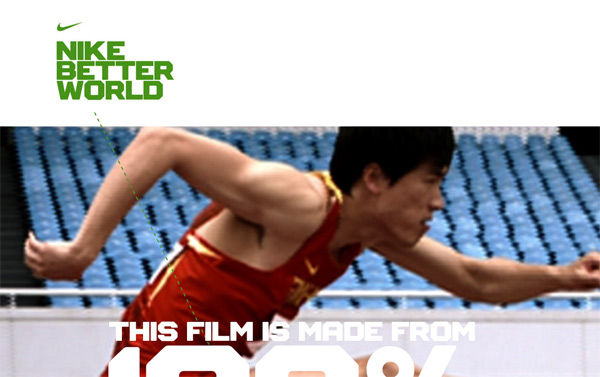
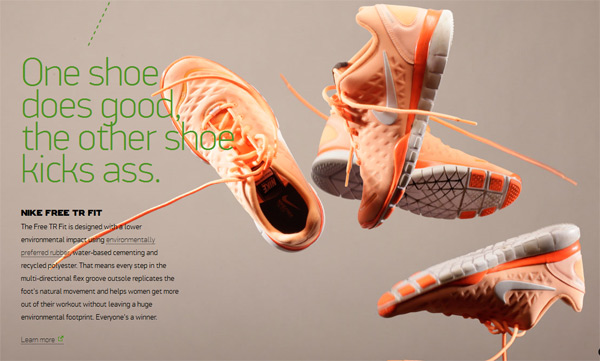
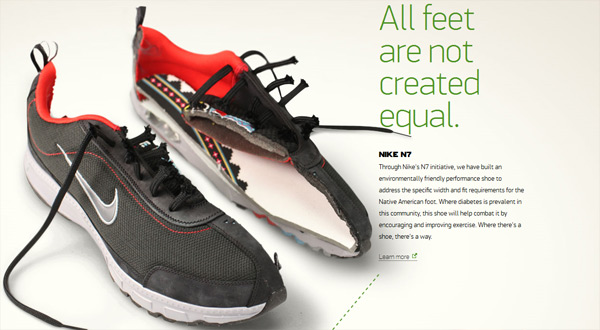
..e Nike Better World
Anche il sito della Nike si appoggia su un utilizzo originale e creative di uno slider in jQuery che permette di navigare tra le varie sezioni con uno scrolling abbastanza particolare. Lo stile del layout è decisamente minimalista: poco testo e, come elemento grafico, alcune foto molto belle che danno un tocco estroso e al tempo stesso elegante.
Font del mese: Alt haas Grotesque
Il font che vi consigliamo questo mese è un font dalle curvature morbide e pulite che richiama le linee del ben più noto Helvetica. Per la sua alta leggibilità vi consiglio di utilizzarlo per i titoli o gli slogan dei vostri progetti web, l’effetto è molto bello, soprattutto combinando font normale/grassetto all’interno della stessa intestazione. Provare per credere!
Risorse gratuite
Risorsa free: pannello admin in html e jQuery
Disegnare e progettare un pannello di amministrazione può rivelarsi un vero lavoraccio,soprattutto se si ha l’intenzione di integrare anche qualche effetto jquery capace di dinamizzare il pannello. Indeziner viene in nostro soccorso con un bellissimo template di admin panel, in stile web 2.0 e già predisposto in html/css e javascript.
Effetto “bokeh” con le brush di Photoshop
Realizzare un buon effetto “bokeh” (sfere luminose) con Photoshop non è difficile, ma richiede comunque un minimo di abilità e soprattutto…tempo. Tempo che oggi, con queste brush rilasciate da DesignMoo possiamo risparmiare.
Illustrator: grande raccolta di brush
Una bella raccolta di pennelli per illustrator.
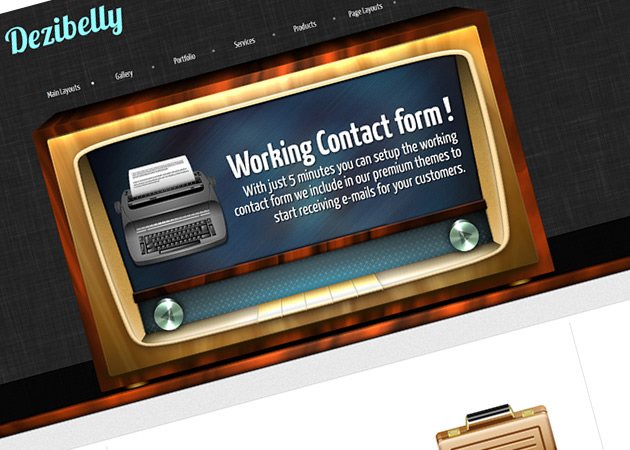
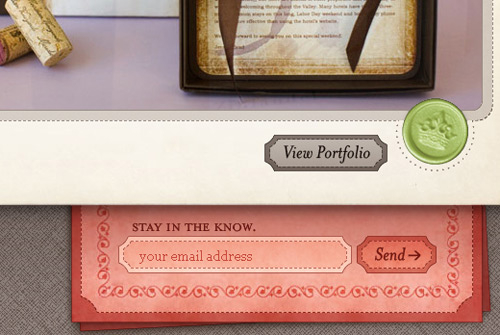
Tema per WordPress free in stile in vintage
Un bellissimo tema di WordPress in stile vintage, completo di numerose funzionalità, come shortcodes, Cufon font replacement, vari templates di pagina, slider animati..
Megapack: pulsanti con icone ed effetto hover
Un utile pacchetto di pulsanti, resi particolari dall’uso di icone.
Icone: 25 nuovi set
Amanti delle icone, ci siete? Qua trovate 25 set di icone rilasciati nell’ultimo mese. Fatevi sotto!
Risorse free: login form
Una piccola raccolta di form di login in psd da scaricare gratuitamente.
Sans serif mania: 30+ font
Con questa segnalazione farò felice la nostra Claudia e tutti quelli che,come lei,sono dei veri feticisti della tipografia e dei font. Una bella raccolta di font sans-serif, tutti rigorosamente free e disponibili per il download.
Magento : 15 template free per i vostri negozi online
Una selezione di template di Magento per i vostri e-commerce.
Freebies booth: nasce un altro sito di risorse gratuite
E’ sempre un piacere scoprire siti che offrono risorse di qualità e gratuite. Lo scorso mese abbiamo fatto la conoscenza d Premium Pixels, oggi è il turno di Freebies Booth, un sito appena nato ma con un forte potenziale. Diamogli il nostro benvenuto!
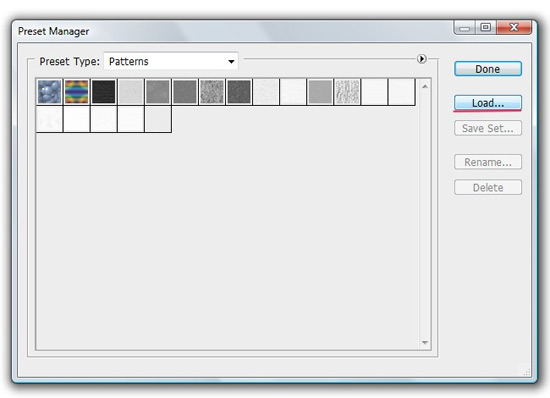
Una risorsa per i vostri background: raccolta di “pixel pattern”
Applicate questi pattern trasparenti ai vostri background per ottenere pattern sempre nuovi e diversi in modo semplice e veloce!
Ispirazione & design
Tipografia nella pubblicità stampata: un bellissimo showcase di ispirazione
Quando la tipografia diventa design e comunicazione: bellissimo showcase d’ispirazione.
Combinare font, paragrafi e altri elementi tipografici: esempi e consigli
Un piccolo vademecum sulla tipografia nel web: elementare ma sempre utile.
Ispirazione: 50 call to action creative ed efficaci
Uno showcase di call to action efficaci ed accattivanti da cui prendere spunto.
Letture & curiosità
Ancora tipografia: i ritratti realizzati con lettere e numeri
Ritratti con il caffè, ritratti nella sabbia…e ritratti con lettere e numeri. Un’idea particolare e decisamente intrigante,non trovate?
Cosa c’è di nuovo per i web designer?
Un’utile panoramica sulle ultime novità nel campo web design.
Un uso straordinario delle gif: le foto animate
Non potevo non condividere con voi la straordinarietà di queste foto, che sembrano uscite dall’ultimo film di Harry Potter. In una sola parola…magiche.
8 lezioni per…educare i propri clienti
8 piccole pillole che ti guideranno nell’educare il tuo cliente a collaborare con te e a darti fiducia.
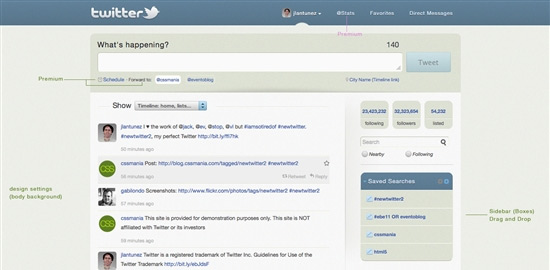
Ecco come vi ridisegno twitter: la nuova proposta grafica dal blog di CSSMania
Dal blog di CSSMania una curiosa proposta di restyling per Twitter. A me la proposta sembra molto carina, immediata, usabile e certamente migliore da un punto di vista prettamente grafico. Voi che ne dite?
Letture tecniche & tutorials
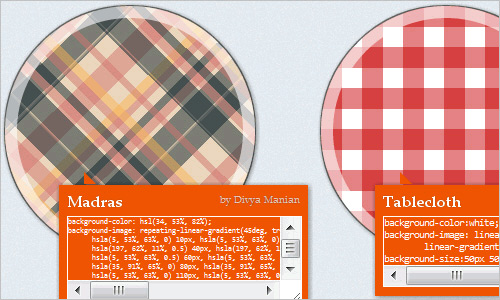
Creare pattern e texture con Photoshop
Se sei alle prime armi con Photoshop e cerchi una guida semplice ed immediata che ti spieghi come lavorare con i pattern e con le texture, questo tutorial fa al caso tuo.
CSS: nuove tecniche e tools utili
Le ultime novità in campo CSS, sia per quanto riguarda le tecniche, sia per quanto riguarda i nuovi tools.
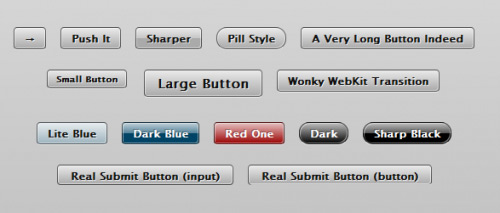
Pulsanti e CSS3: interessante raccolta di tutorials
Con i CSS3 è possibile realizzare pulsanti accattivanti in modo veramente semplice e senza utilizzare scomode immagini di sfondo. Vuoi scoprire come? Questa raccolta di tutorial è per te.
Addio flash: banner pubblicitari animati con jQuery
Un metodo originale e innovativo per realizzare banner pubblicitari? Tympanus spiega come realizzare dei bellissimi banner animati utilizzando jQuery.




























































18 commenti
Trackback e pingback
Non ci sono trackback e pingback disponibili per questo articolo