Il sito del Web Designer a prova di cliente

Commenti disabilitati su Il sito del Web Designer a prova di cliente
Se sei agli esordi e ti stai addentrando solo ora nel mondo del Web Design, scommetto che una delle prime domande che ti frullano per la testa sia: “Dove trovo i miei primi clienti?”.
Avevamo già analizzato in precedenza come trovare nuovi clienti e stringere collaborazioni, ma per trovare e farsi trovare dai clienti è fondamentale creare un biglietto da visita appropriato, e non parlo solo del pezzo di carta. Il sito del Web Designer, oltre a rispecchiare la sua vena creativa, dev’essere costruito per attrarre il cliente.
Nell’articolo di oggi analizzeremo alcuni showcase di portfolio, andando a vedere le ultime tendenze e analizzando qualche pagina nello specifico. Vedremo quindi i diversi modi per presentare i propri lavori, le pagine fondamentali da inserire e qualche utile consiglio.
Il Portfolio
Spesso è la prima pagina che analizza il cliente. I lavori svolti sono la vetrina del tuo negozio virtuale.
Inutile riempire la pagina del portfolio con tutti i progetti già realizzati. Scegli solo i migliori. Non importa se sono 4 o 5. Non è la quantità che interessa al cliente ma la qualità. Se sei agli esordi e hai pochi lavori nel cassetto, consiglio di fare un po’ di ‘gavetta’ con i clienti più ‘facili’:
- Lavora per amici e parenti. Ebbene sì, molti potrebbero non essere d’accordo con questa filosofia, ma da qualche parte dovrai pur partire. Lavorare per amici e parenti probabilmente lo fai gratis, ma ti serve per fare portfolio.
- Rivolgiti ad organizzazioni di Beneficenza presenti nella tua zona. Disegna qualche sito per associazioni no profit: disabili, anziani, centri di recupero e via dicendo. La maggior parte di queste associazioni non ha fondi per pagare un web designer e, di fatto, solitamente non presenta un sito graficamente apprezzabile. Aiutali offrendoti volontario e chiedi un link nel footer come ricompensa.
- Crea temi (anche solo in PSD) per marketplace online, come Themeforest et simili. Non stai lavorando per clienti veri e propri, quindi avrai più libertà di scelta e creatività. In questo caso, oltre a riempire il tuo portfolio, avrai la possibilità di guadagnare nel tempo tramite rendita passiva (che, ricollegandoci al sondaggio dell’articolo menzionato precedentemente, porta un buon 32% come fonte di reddito principale).
Una volta realizzati almeno 4 o 5 lavori, cerchiamo di inserirli nel portfolio con un minimo di classe. Ciò che intendo è:
- Immagini, schizzi e mockup del progetto. Cerca di mostrare al cliente come hai realizzato il lavoro, senza aver paura di sfoggiare pagine grafiche disegnate a matita. Al cliente piace vedere la nascita di un progetto fino al prodotto finale. Se hai ‘restaurato’ un sito mostra il prima e dopo, anche questo porta valore.
- Descrivi il lavoro svolto tramite liste puntate, passaggi e considerazioni. Scrivi che strumenti hai usato, se hai fatto tutto da solo, che ruolo hai avuto nel progetto, se hai utilizzato un Framework o un CMS. Qualsiasi cosa tu abbia fatto sarà di grande aiuto al cliente che potrà saggiare le tue doti e capacità.
- Alla fine di ogni lavoro non dimenticare di lasciare un link di riferimento al progetto che hai realizzato. Inutile mostrare bozze, immagini e descrizioni senza mostrare il link al prodotto finito.
Portfolio di Tendenza
Per capire meglio come strutturare graficamente il porfolio, voglio mostrarti alcune delle ultime tendenze di design.
#1 Minimal

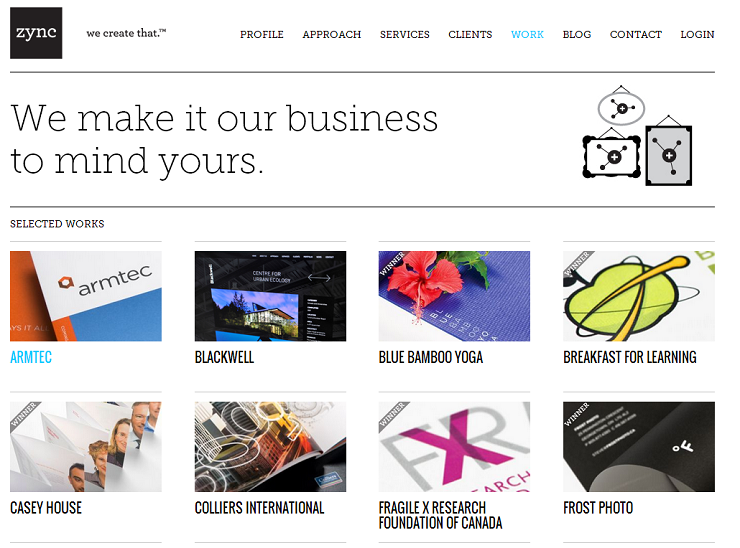
Una delle tendenze più adottate ultimamente è lo stile minimal. Il cliente viene immediatamente proiettato nella visione dei lavori, senza distrazioni esterne. Spesso i lavori vengono impostati tramite griglie simmetriche, suddivisi a 3/4 lavori per riga.
Come ci dimostrano gli autori di Zync, una volta cliccato sul progetto di nostro interesse, veniamo proiettati nella pagina di presentazione del progetto stesso.

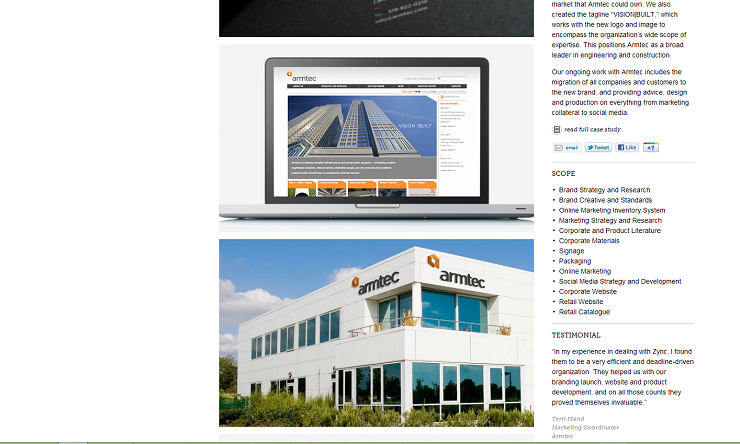
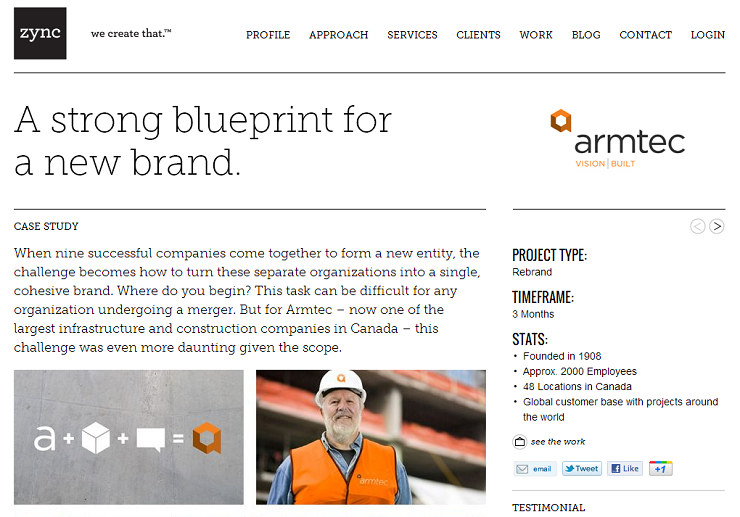
Ed ecco che troviamo una prima descrizione del lavoro. Notiamo che viene inizialmente presentata l’azienda interessata, con una nota di evidenza verso il brief del progetto. Ci viene spiegato il motivo della scelta del colore arancione, il nuovo logo, lo slogan studiato per l’occasione e l’immagine della schermata principale.
Subito sotto notiamo un link che ci rimanda alla pagina del case study, dove viene analizzato il lavoro a tutto tondo, completo di: tipo di progetto, tempo di sviluppo e alcune statistiche riguardanti l’azienda.

Tornando nella pagina precedente, sotto i link di condivisione, vediamo un elenco puntato con tutte le azioni svolte. Infine una testimonianza da parte di Armtec, soddisfatta del lavoro finale.
#2 illustrato

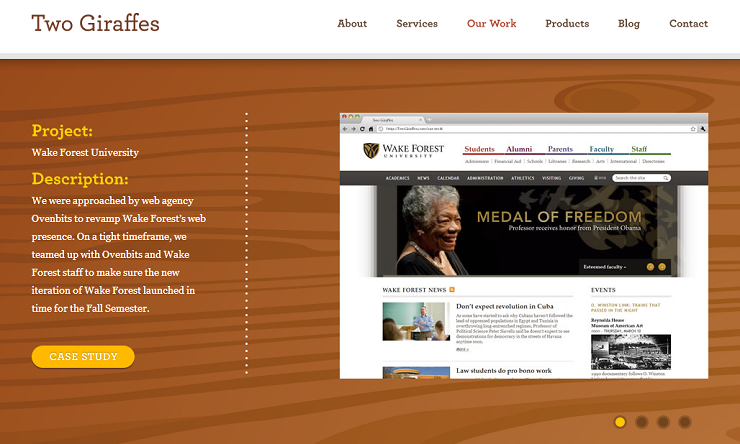
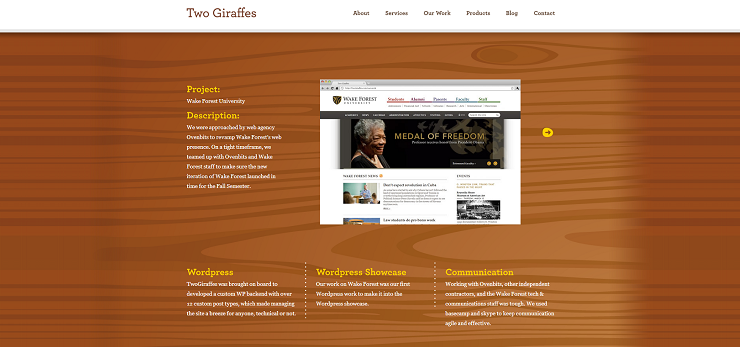
Two Giraffes hanno optato per una presentazione più ricca, con uno sfondo simil legno che ricorda un po’ la lavagna in sughero che piace tanto a noi designer per appuntare stickers, memo e ritagli ispirativi.
I lavori vengono presentati uno ad uno, con affianco il nome del progetto e una breve descrizione. Cliccando su case study ci viene mostrato anche qui il progetto nel dettaglio.

#3 Single-Page
Un altro portfolio di tendenza è quello sviluppata in un’unica pagina. Molto intuitivo e scorrevole il portfolio di deda.me.

Immagine del lavoro e breve descrizione a lato. Possiamo scegliere di scorrere lo slide tramite le frecce o cliccando sulle thumbnail sottostanti. Selezionando direttamente l’immagine verremo proiettati al sito interessato.
L’unica pecca che ho notato nei portfolio costruiti su base single-page è la tendenza a mostrare poche informazioni, in quanto si andrebbe a sovraccaricare troppo la pagina.
About me e Contatti
Una volta osservato il portfolio, il cliente vorrà conoscere la persona che ha realizzato quei lavori. Per questo servirà inserire una pagina di presentazione all’interno del sito (About me).
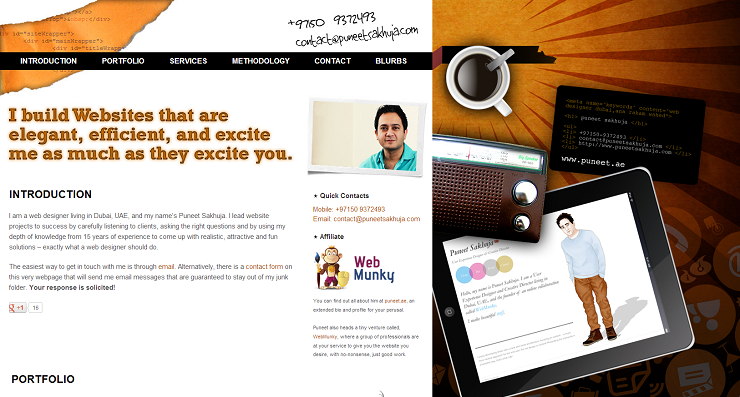
Alcuni preferiscono inserirla come pagina principale. Il cliente arrivato nella homepage trova subito le informazioni riguardanti il freelance: short bio, foto, numero di telefono e mail di contatto.

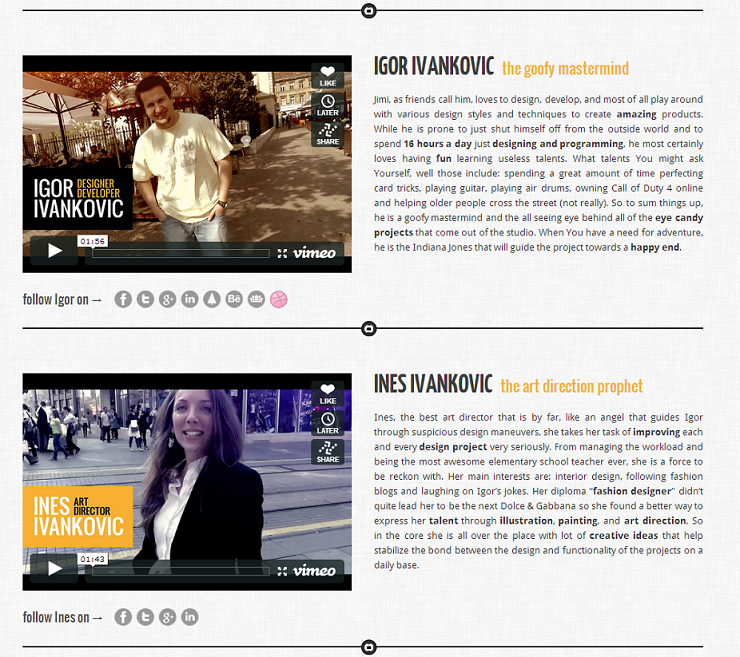
Se fai parte di un team invece, consiglio di creare una pagina dedicata, dove verranno presentati i vari componenti del gruppo. Bellissima idea quella di Tap Tap Design che ci presenta il team come una famiglia e ci regala un contatto più umano attraverso delle video presentazioni per ogni membro del gruppo (gatto compreso).

Successivamente servirà creare una pagina con tutte le informazioni di contatto. In questa pagina possiamo mettere un form con i campi basilari: nome, indirizzo email, oggetto e messaggio. Contatto Skype e numero di telefono aziendale per farci contattare dal cliente.
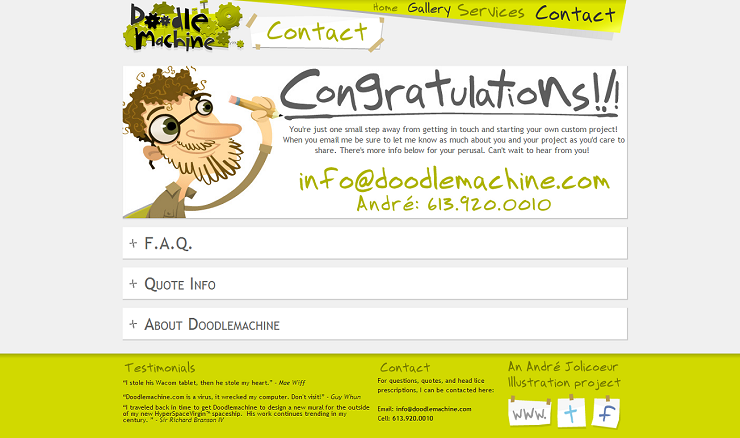
Per l’occasione ti voglio mostrare una pagina contatti molto simpatica creata da André Jolicoeur per il suo portfolio: Doodle Machine.

Oltre alle informazioni di contatto, André ha avuto la bella idea d’inserire un’area F.A.Q. con le domande principali che fanno spesso i clienti. Subito sotto un’altra area con le informazioni riguardanti il prezzo, le opzioni di licenza, i termini e i servizi aggiuntivi.
Listino Prezzi
Listino sì, Listino no. Ci sono molte linee di pensiero a tal proposito. Sarah ne ha parlato giusto la scorsa settimana nell’articolo “Un listino prezzi ufficiale per i web designer: utopia o realtà?”.
Personalmente, mettendomi nei panni del cliente, vorrei avere un’idea di ciò che andrò a spendere o perlomeno capire per quali servizi sto pagando e perché mi si richiede un certo prezzo.
Sul sito di Creattivo possiamo vedere un esempio di listino prezzi:

Chiaramente tutti i prezzi si intendono “a partire da”, ma restituiscono un’idea del prezzo per tipo di commissione, che può tornare utile al cliente soprattutto se è alle prime armi in fatto di presenza online.
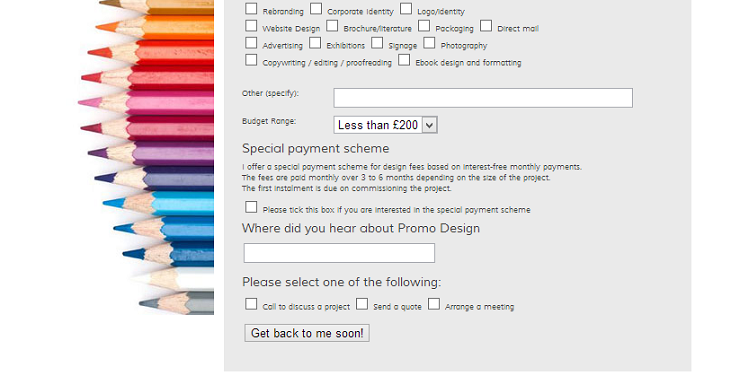
Un altro ottimo sistema è quello usato da Promo Design. Alla pagina di richiesta del preventivo hanno inserito un menu a discesa chiedendo al cliente stesso quanto è disposto a spendere. In base alla risposta verrà fornito un elenco dei servizi inclusi in base al range di prezzo scelto.

Che tu abbia scelto d’inserire un listino prezzi o una richiesta di preventivo, ti suggerisco di aggiungere sempre e comunque un piccolo bonus nel pacchetto proposto. I bonus, anche se piccoli, sono molto apprezzati e aiutano a fidelizzare il cliente.
Potresti proporre un mese di assistenza gratuita a progetto concluso, oppure uno sconto sul servizio di hosting da te fornito. Ci sono tanti modi per migliorare fin da subito il rapporto con il cliente. I regali sono senz’altro la tua carta migliore.
Blog sul Web Design
Non è strettamente necessario inserire un blog nel proprio sito, ma aiuta soprattutto ad aumentare le visite da parte dei motori di ricerca. Inserisci un blog solo se sei sicuro che potrai seguirlo regolarmente. Non c’è niente di peggio di un blog lasciato a se stesso, con l’ultimo articolo scritto più di un anno fa. Piuttosto evita.
Il blog dev’essere naturalmente concentrato sugli argomenti che stai trattando, in questo caso parliamo di Web Designer e quindi dovrai scrivere articoli riguardanti il mondo del web design. Oltre ad aumentare il rank di posizionamento (a Google piacciono tanto i contenuti freschi), può tornare utile come mezzo per attirare nuovi collaboratori che fanno parte del settore (developer, copywriter, UX designers, Project managers, SEO).
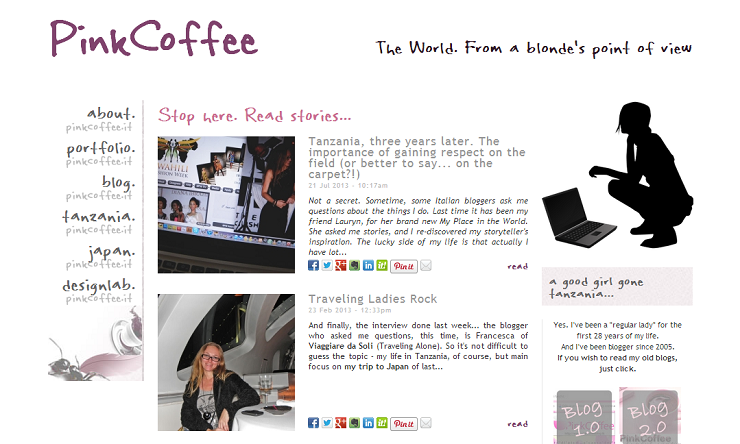
Ecco un esempio tratto dal portfolio di Gisella Gallenca:

Considerazioni finali
Queste sono solo semplici linee guida che ti aiuteranno a creare la tua presenza nel web, ma la creatività e la capacità di saperti ‘vendere’ non può insegnartele nessuno. Ognuno acquisisce una proprio tecnica, un proprio stile e sarà quello a far si che tu possa distinguerti dalla massa. Il tuo qual è?





























