Design visivo: alla ricerca dell’immagine giusta
C’è un momento, nella fase di progettazione grafica di un qualsivoglia layout, in cui molti web designer irrimediabilmente si arenano: è il momento della scelta delle immagini atte a correlare il contenuto testuale del sito, ad arricchire e vivacizzare la grafica della pagina, ad armonizzare con grazia e comunicazione visiva una home page altrimenti spoglia e priva di attrattiva.
La domanda che inevitabilmente ci si pone in questi frangenti è sempre la stessa: quali immagini rappresentano al meglio il tuo cliente sul web? Immagini concettuali, astratte, meramente metaforiche? O è preferibile optare per foto incisive, meno utopiche e più dirette, per evidenziare il prodotto/servizio offerto?
Spesso tali domande ci lasciano in uno stato di frustrazione tale che si finisce con lo scegliere immagini e foto ad intuito, senza analizzare a fondo quale sarà il messaggio intrinseco che esse comunicheranno a tutti coloro che visiteranno il sito una volta messo online.
Ma proprio in virtù del fatto che “un’immagine vale più di mille parole” – e mille parole, concorderai con me, possono dire molto – è bene dedicare un margine di tempo maggiore a questa fase e selezionare consapevolmente le foto e le immagini che in un secondo momento andremo ad integrare nel layout.
Punti di forza o risultati: evidenziare gli uni o gli altri attraverso le emozioni
Il ruolo delle immagini nel web design è abbastanza definibile a priori: tranne nel caso in cui si tratti di foto dei prodotti, esse devono o esprimere le caratteristiche e i punti di forza del servizio/prodotto offerto, o manifestare i risultati/benefici che tali servizi e/o prodotti possono apportare al potenziale cliente.
In entrambi i casi le immagini dovrebbero provocare un impatto fortemente emozionale nell’utente; le immagini che non rientrano in una di queste categorie sono solo orpelli estetici senza un ruolo ben definibile nel layout che stiamo progettando, se non quello di abbellire graficamente la pagina.
Immagini che infondono emozioni positive
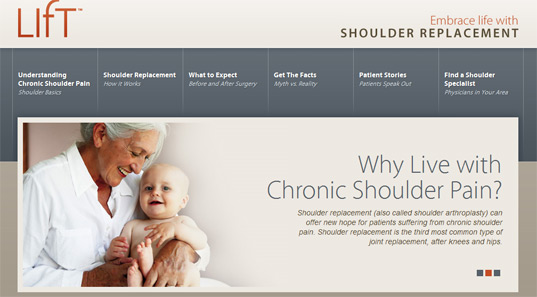
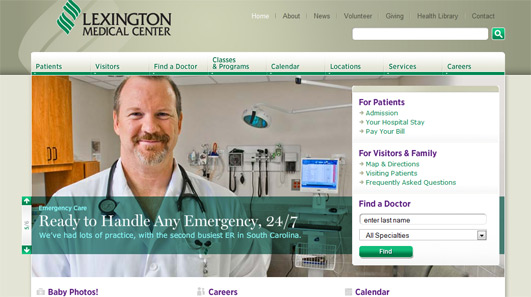
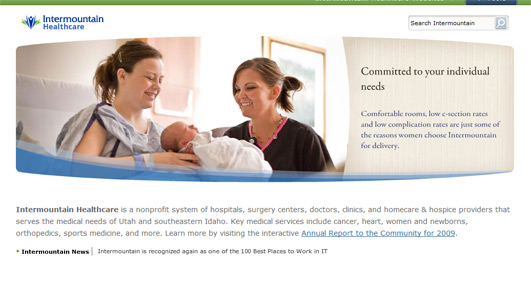
Questo tipo di immagini evidenzia i benefici fisici/psicologici/pratici che i prodotti offerti potrebbero apportare a coloro che decidono di acquistarli. L’immagine emozionale è un classico: per esempio in un sito del settore clinico/ospedaliero è facile imbattersi in foto di persone sane, sorridenti e serene o di dottori altrettanto cordiali e allegri; è spesso sfruttata anche l’immagine dell’infanzia, in quanto questa è inconsciamente associata alla salute, alla purezza, alla vita.

Immagine 1 – La home page di Lift

Immagine 2 – La home page del centro medico Lexington

Immagine 3 – La home page del centro medico Intermountain Healthcare
I messaggi intrinseci di queste immagini sono a dir poco eloquenti:
- Infante, nascita: in questo ospedale si celebra la vita (non la malattia o la morte)
- Anzianità (una serena terza età, salute anche in età avanzata)
- Staff medico sorridente (gentilezza,fiducia, serenità, di conseguenza salute)
In pratica, queste cliniche ospedaliere fanno leva su emozioni quali serenità e fiducia per far si che l’utente sia positivamente colpito e associ il loro brand alla salute e al benessere.
Anche nel settore immobiliare si fa ampiamente leva sulle emozioni dell’utente. Dato che il concetto di “casa” è da sempre associato, in modo del tutto spontaneo, a quello di “famiglia”, molte agenzie immobiliari promuovono spesso, nei loro layout quadretti familiari a dir poco idilliaci.

Immagine 4 – La home page di Hillwood Residential
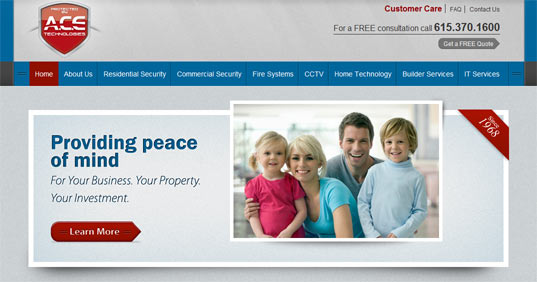
E che dire del sito Ace Technologies, che enfatizza proprio attraverso immagini emozionali la serenità familiare acquisita grazie ai sistemi di sicurezza residenziale da loro venduti?

Immagine 5- Home page del sito Ace Technologies
Il messaggio? “Troveremo un posto sicuro per te e i tuoi cari, un posto dove tutti voi sarete felici.”
Ebbene si, il sorriso, in ogni sua forma, fa vendere: per creare rapport con l’utente e infondere fiducia al brand, sono molte le attività che si basano sulle emozioni positive. Yes People, per esempio, offre servizi di catering e organizzazione eventi, e si rivolge all’utente con foto solari e gioviali:

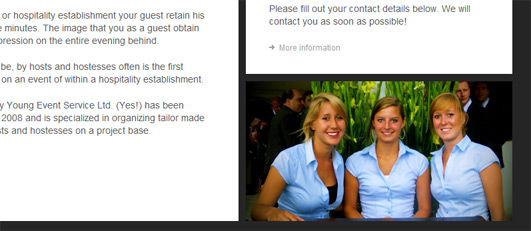
Immagine 6 – Header della home page di Yes People

Immagine 7 – Altro particolare della stessa home page
In questo caso il messaggio è: cortesia e disponibilità al tuo servizio.
Immagini che infondono messaggi sociali
Nel caso di siti il cui scopo è toccare la coscienza civile dell’utente, ovvero i siti umanitari, i sorrisi indicano la speranza. Per un maggiore impatto, nella quasi totalità di questi siti i soggetti dell’azione umanitaria vengono posti in primo piano, con gli occhi rivolti verso l’utente, affinché questo provi, attraverso il contatto visivo diretto, una sensazione di empatia.
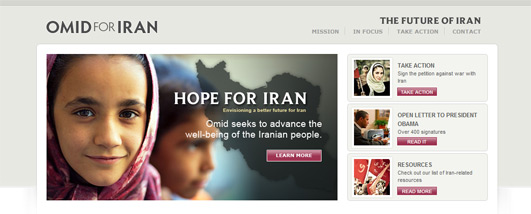
 Immagine 8 – Home page del sito Omid for Iran
Immagine 8 – Home page del sito Omid for Iran
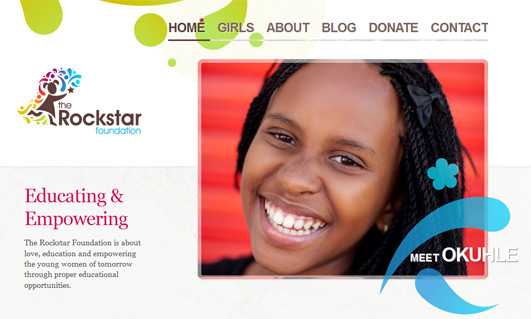
 Immagine 9 – Home page del sito
Immagine 9 – Home page del sito

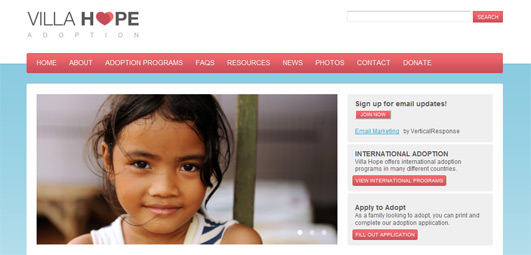
Immagine 10 – Home page del sito Villa Hope
Segui lo sguardo
Un’altra tecnica piuttosto comune si basa sul linguaggio del corpo, in particolare dello sguardo. Per un impatto forte e imperativo, che non lascia spazio al dubbio, è preferibile guardare negli occhi l’utente: questo esprime sicurezza, solidità e lo fa sentire coinvolto in prima persona.

Immagine 11 – Il portfolio di Diego Negrellos

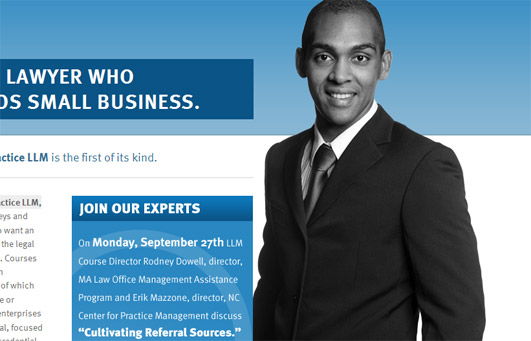
Immagine 12- La home page di Small Business
Per spingere l’utente a leggere un determinato testo (come ad esempio uno slogan) e calamitare il suo interesse verso una determinata area dell’immagine, giochiamo con la direzione dello sguardo. Il comando inconscio, in questo modo, è: leggi ciò che ti indico, segui il mio esempio.

Immagine 13 – Nel sito di Mariusz Jasuwienas l’utente viene invitato con lo sguardo a leggere il testo.

Immagine 14 – Nel sito di Seth Godin lo sguardo, con una curiosa espressione, evidenzia lo slogan della pagina
Scegli la tecnica giusta per il tuo sito
Quelle appena viste sono solo alcune delle tecniche adottabili per veicolare le emozioni – e l’attenzione dell’utente – a nostro vantaggio e creare rapport con chi visita il sito che stiamo progettando. Ovviamente ne esistono molte altre e quella giusta dipende da numerosi fattori, come il prodotto/servizio offerto, il messaggio su cui si vuole fare affidamento per evidenziare i punti di forza di quest’ultimo, il target a cui si rivolge, ecc.
Prima di selezionare le giuste immagini e le giuste tecniche occorre fare una piccola analisi di cosa queste dovranno rappresentare nel progetto su cui stiamo lavorando. Vediamo quali sono i principali fattori che occorre prendere in considerazione e alcuni consigli per scegliere immagini accattivanti e mirate.
Focus sul target
Oltre ad analizzare ciò di cui tratta l’azienda per cui stiamo realizzando il sito, è bene concentrarsi in modo mirato al target cui essa si rivolge. Infatti questo varia sensibilmente il tipo di immagini che meglio rappresenta i benefici che il target cerca; se ad esempio l’analisi del target di un sito che vende libri on-line dimostra che il 70% di questo cerca e acquista testi scolastici, potrebbe essere una buona idea utilizzare, già dalla home page, immagini rivolte principalmente a questo tipo di utenza.

Immagine 15 – Ipotetica immagine per la home page di un sito che vende libri on-line
Focus sulle emozioni e sugli stimoli inconsci
Poniamo il caso che tu sia alla ricerca di un’impresa edilizia per affidargli la ristrutturazione della tua casa. Quali pensi che siano le sensazioni e i concetti che, ad intuito, vorresti che tale impresa ti comunichi? Senza dubbio stabilità, fiducia, qualità, manodopera qualificata, competenza, risparmio.
Prendi sempre nota di queste “parole chiave”: esse dovranno rappresentare visivamente i punti di forza dell’azienda (manodopera qualificata) e i benefici a cui il cliente andrà incontro scegliendo lei tra le altre presenti nello stesso mercato (risparmio, qualità, ecc.)

Immagine 16 – Focus sul punto di forza: manodopera qualificata

Immagine 17 – Focus sul beneficio: una casa per te e la tua famiglia con conseguente sensazione di serenità e benessere.
Stupisci
Alcune immagini, si sa, sono ormai notevolmente abusate. Questo comporta, oltre al calo di attrattiva estetica della pagina, anche una diminuzione più che significativa della loro efficacia comunicativa. L’arma vincente, in questo caso, potrebbe consistere nella scelta di immagini d’impatto e improbabili allo stesso tempo: intriganti, originali, ben lontane dalle ovvie selezioni che sembrano fiorire in ogni dove sul web.

Immagine 18 – L’agenzia di Comunicazione Kleis utilizza nel suo sito una testata altamente comunicativa. Il concetto, ben rappresentato dall’immagine dell’uomo che cammina su quella che sembra essere la luna, è quello di libertà di comunicazione, “comunicare ovunque”, come rimarcato testualmente anche dallo slogan sull’immagine.

Immagine 19 – Header della home page della web agency Officina Mundi sceglie un’immagine metaforica imprevedibile, chiarita dallo slogan laterale: il concetto di “lavorare senza rete” viene in questo modo immortalato in modo molto originale e allo stesso tempo visivamente efficace.
Un’alternativa alle immagini
In linea con il tipo di layout che stai progettando, potresti valutare l’idea di optare per un’impostazione grafica priva di immagini – nella loro forma più tradizionale – in favore di illustrazioni, video o combinazioni tipografiche informative e allo stesso tempo di impatto estetico (a tal proposito consiglio la lettura di questo interessante articolo di Smashing Magazine).

Immagine 20 – Nella home page del sito New Dial Festival la tradizionale testata grafica è sostituita da una dicitura tipografica appropriata.

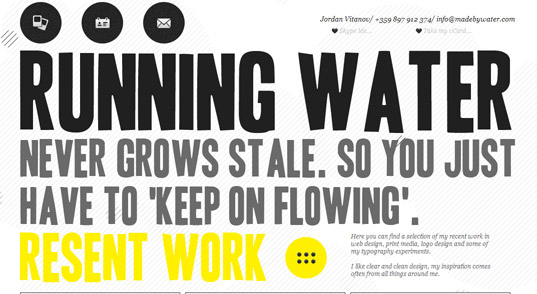
Immagine 21 – Anche il sito Made by Water sostituisce il classico header grafico con un originale combinazione tipografica.

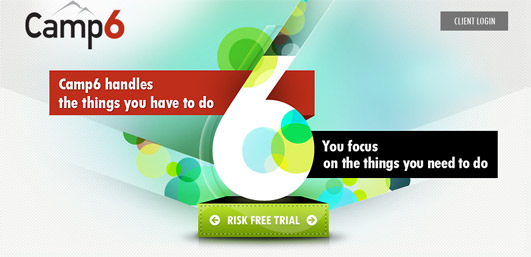
Immagine 22 – Il sito Camp6 affianca con successo tipografia e illustrazione per un header fuori dalle righe e funzionale.
Come abbiamo avuto modo di vedere, determinate scelte grafiche permettono quindi di trasmettere messaggi e informazioni in modo immediato, ma non solo: tramite di esse è possibile influenzare le emozioni degli utenti a tuo vantaggio o spingere gli stessi a compiere determinate azioni, sempre che le immagini utilizzate siano selezionate con cognizione di causa e con una dovuta analisi preliminare.
In fase di progettazione del layout, dedica il giusto tempo a valutare quale siano le immagini che meglio valorizzano i benefici (reali o ipotetici) che l’acquisto del prodotto/servizio offerto arreca all’utente finale, solo in questo modo avrai un layout non solo gradevole dal punto di vista estetico ma anche e soprattutto visivamente funzionale.































7 commenti
Trackback e pingback
[…] C'è un momento, nella fase di progettazione grafica di un qualsivoglia layout, in cui molti web designer irrimediabilmente si…