Guida HTML5: il Canvas – Parte 2
Nel corso di questo articolo approfondiremo canvas, le cui basi sono state già discusse in una precedente lezione. Nello specifico, l’ultima volta abbiamo imparato come settare la nostra tela virtuale e come disegnare linee dritte e linee curve. Oggi, invece, vedremo come modificare tali linee e come interagire con gli elementi creati.
Le forme
Ora che sappiamo come disegnare linee dritte e linee curve, non ci resta che sperimentare cercando di creare linee continue, che delimitino forme piene: è possibile far questo tramite il comandi closePath, fill e fillStyle.
Proviamo subito: disegniamo un triangolo! Come consuetudine avviamo, tramite codice JavaScript, il controllo del tag <canvas>:
var canvas = document.getElementById("provaCanvas");
var context = canvas.getContext("2d");
ed iniziamo, come già sappiamo fare, a stabilire i tre punti che costituiranno i vertici del nostro triangolo:
context.moveTo(250, 50); context.lineTo(150, 200); context.lineTo(250, 250);
Tracciamo le linee, di colore arancione e doppie 5px, tra i punti appena stabiliti:
context.lineWidth = 5; context.strokeStyle = "#01A4A4"; context.stroke();
Infine per ‘chiudere’ il tracciato utilizziamo closePath e per dare un riempimento alla forma i comandi fillStyle e fill, esattamente in questo modo:
context.closePath(); context.fillStyle = "#113F8C"; context.fill();
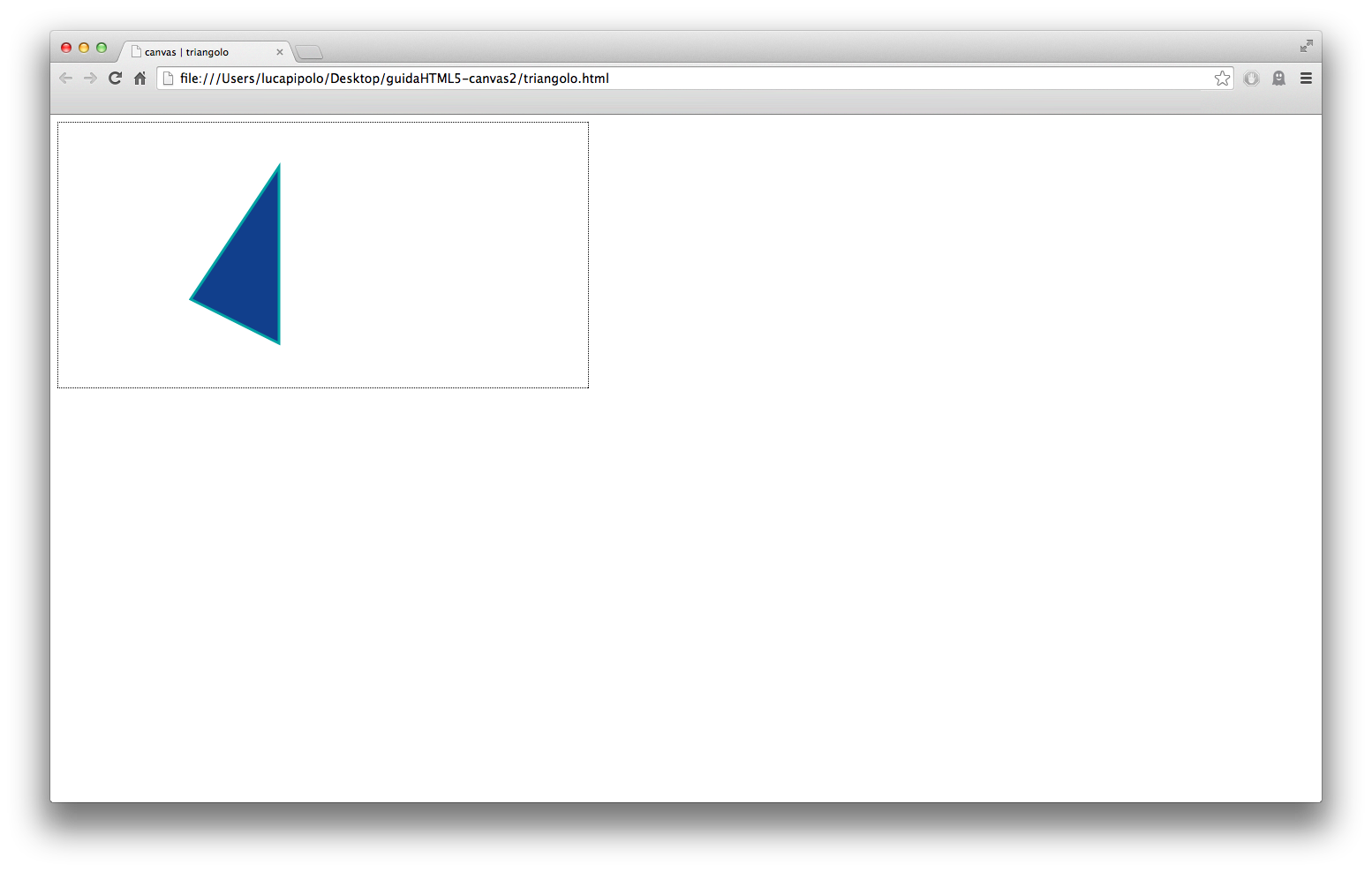
Il risultato visivo sarà il seguente:

Generalmente per creare forme dobbiamo ricorrere al metodo appena illustrato. Nello specifico caso del rettangolo, però, è possibile utilizzare direttamente il metodo fillRect al quale dovremmo specificare quattro parametri: le due coordinate di partenza, l’altezza e la larghezza. Ad esempio, proviamo con il seguente codice, a disegnare un rettangolo nella posizione 0,10 alto 70px e largo 180:
context.fillStyle = "#E54028"; context.fillRect(10,10,70,180);
Come hai potuto vedere, così come accade con strokeStyle, attraverso fillStyle possiamo stabilire il riempimento del nostro rettangolo. Nel caso, invece, volessimo disegnare un rettangolo non pieno, possiamo utilizzare il metodo strokeRect e il relativo strokeStyle:
context.strokeStyle = '#D70060'; context.strokeRect(100,10,70,180);
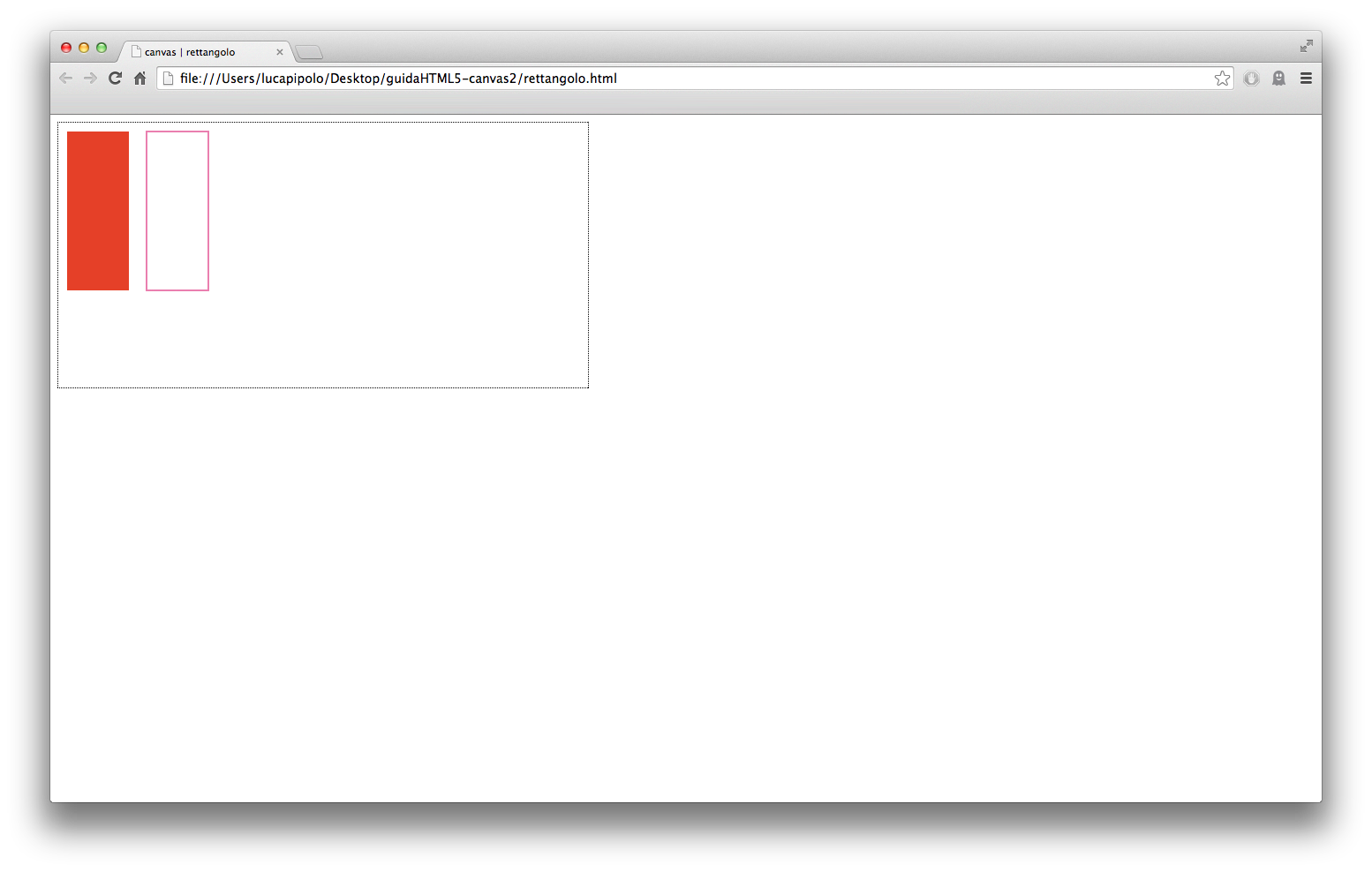
Il risultato visivo di entrambi gli esempi sarà questo:

Trasforma
Se volessimo spostare le coordinate potremmo voler utilizzare le tecniche cosiddette di trasformazione. Ad esempio, mettiamo caso di voler disegnare tre quadrati che misurino 30×30 in tre diversi posti. Il codice necessario ad ottenere ciò sarebbe:
context.rect(0, 0, 30, 30); context.translate(40, 40); context.rect(0, 0, 30, 30); context.translate(40, 40); context.rect(0, 0, 30, 30); context.stroke();
Il metodo translate sposta le coordinate di riferimento su cui il metodo rect costruisce il rettangolo. Semplice no?
Tuttavia i metodi di trasformazione ci permettono di fare cose molto più complesse! Nelle prossime lezioni, ad esempio, vedremo come utilizzarli in animazioni vere e proprie… nel frattempo, utilizziamo il metodo rotate per creare un bel disegno!
context.translate(150, 150);
var copie = 10;
for (var i=1; i<copie; i++) {
context.rotate(2 * Math.PI * 1/(copie-1));
context.rect(0, 0, 80, 80);
}
context.strokeStyle = '#61AE24';
context.stroke();
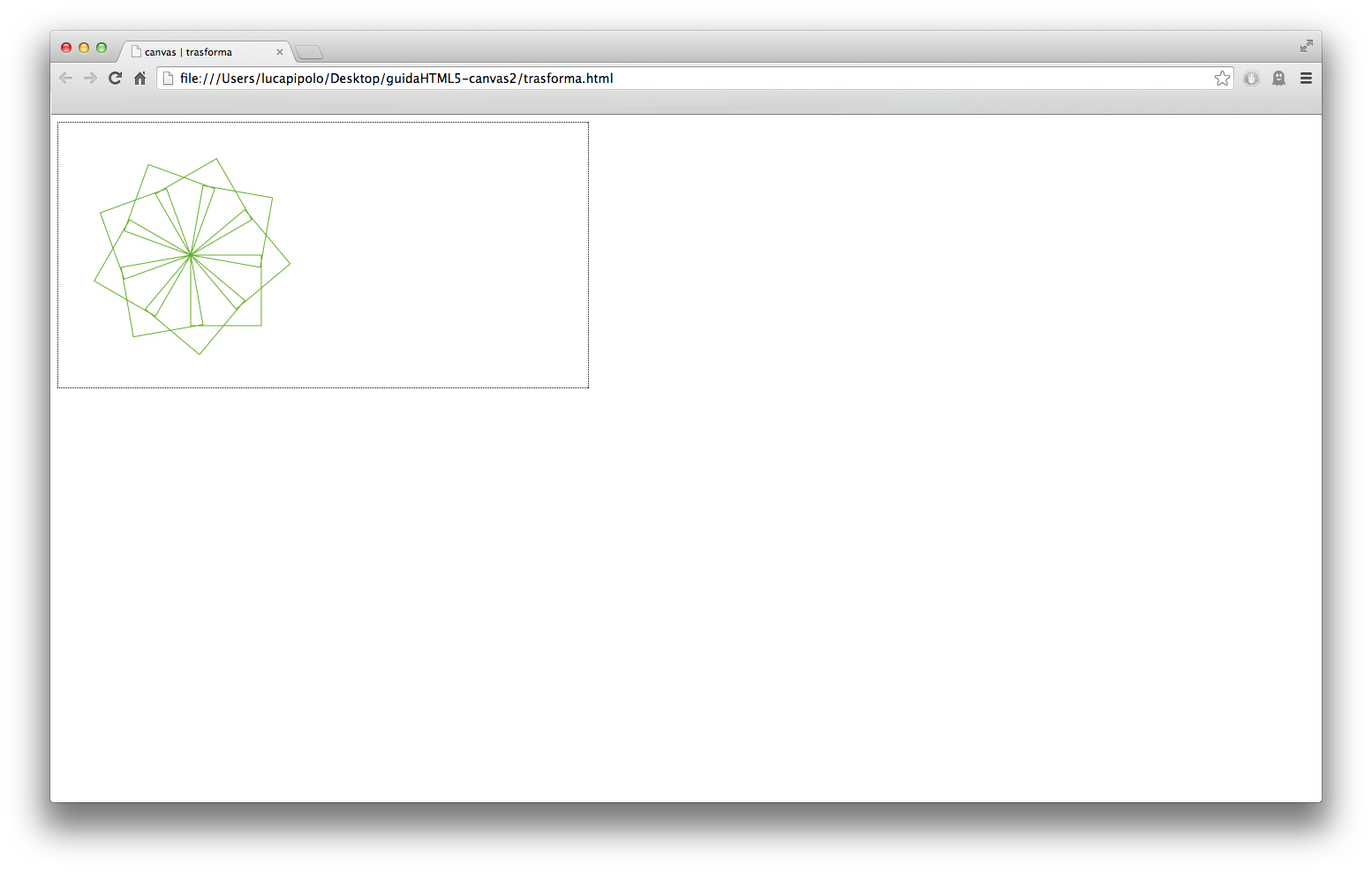
Analizziamo quanto abbiamo appena scritto. Una volta settato con il metodo translate le coordinate iniziali e con la variabile copie il numero di quadrati che disegneremo, creiamo un ciclo for all’interno del quale grazie ai metodi rotate e rect creeremo dieci quadrati in differenti posizioni. Il risultato finale? Eccolo qui:

Trasparenza
Fino a questo momento abbiamo creato forme dai colori solidi ma, in realtà, potremmo voler creare effetti di trasparenza e sovrapporre vari livelli. Il metodo più semplice è utilizzare la funzione rgba (che accetta anche il valore alpha) per settare il metodo fillStyle. Ad esempio se volessimo sovrapporre un triangolo ad un cerchio potremmo settare in questo modo il riempimento del triangolo:
// Setto il riempimento al cerchio context.fillStyle = "rgb(216,195,88)"; context.lineWidth = 5; context.strokeStyle = "#6D0839"; // Diegno un cerchio context.arc(110, 120, 100, 0, 2*Math.PI); context.fill(); context.stroke(); // Creo una nuova forma richiamando il metodo beginPath context.beginPath(); // Setto il riempimento, in questo caso trasparente, al triangolo context.fillStyle = "rgba(208,231,153,0.5)"; // Disegno un triangolo context.moveTo(215,50); context.lineTo(15,250); context.lineTo(315,250); context.closePath(); context.fill(); context.stroke();
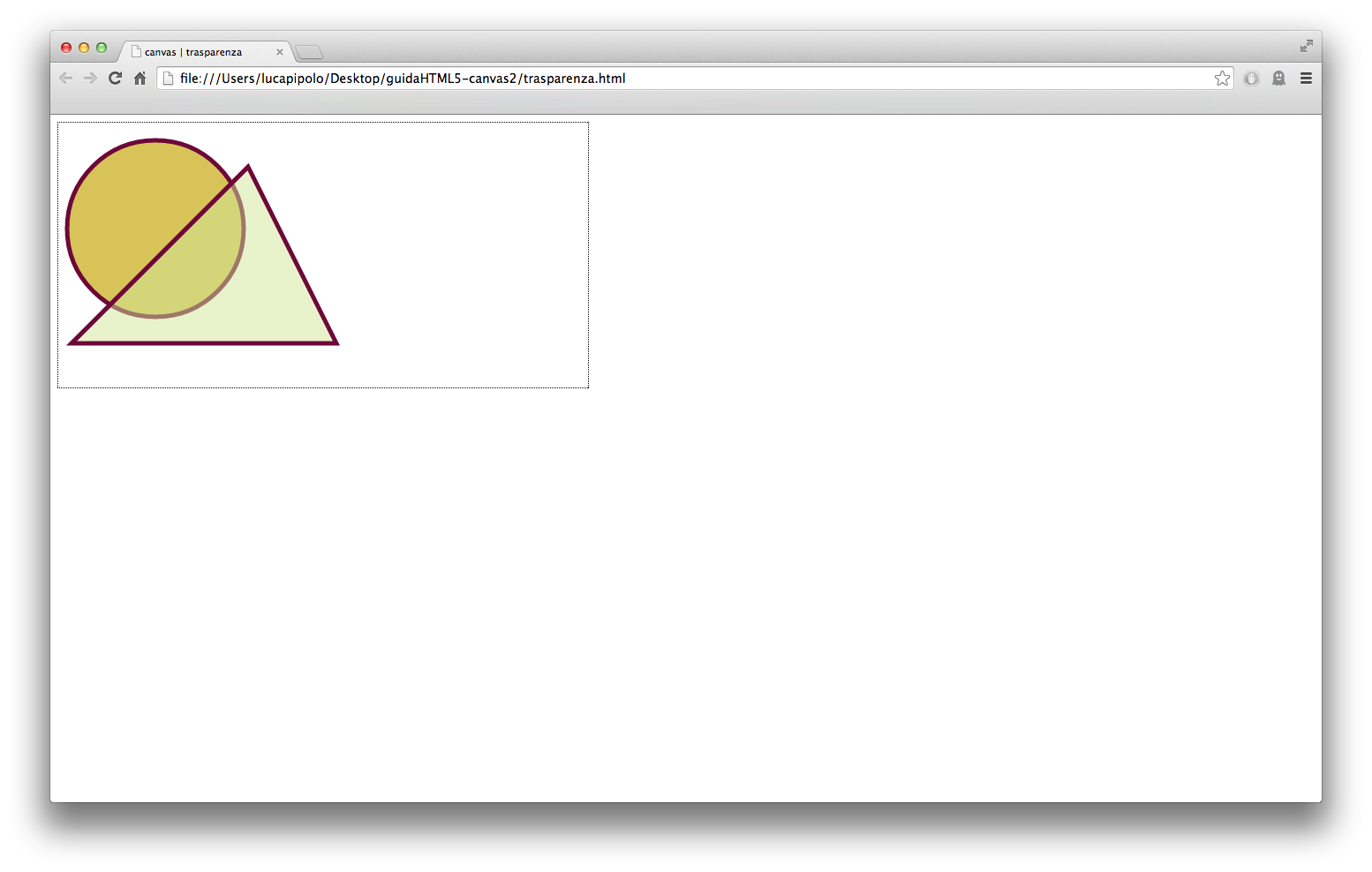
in cui il valore 0.5 di context.fillSyle rappresenta la trasparenza. Il risultato rispecchierà il seguente:

Ovviamente in questo esempio abbiamo dato per scontato che vogliamo sovrapporre la seconda figura alla prima… ma potremmo voler utilizzare altre opzioni di ‘fusione’. Queste opzioni in canvas vengono denominate composite operations:
context.globalCompositeOperation = 'nomeOperazione';
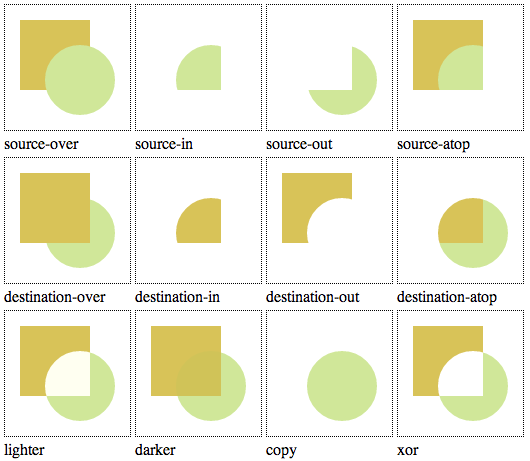
dove nomeOperazione può corrispondere a 12 differenti valori: source-over, source-in, source-out, source-atop, destination-over, destination-in, destination-out, destination-atop, lighter, darker, copy, xor.
In Google Chrome il risultato visivo delle varie composite operations sarà il seguente:

Conclusione
Ricapitolando, nel corso di questa lezione abbiamo appreso come creare e manipolare forme. Come avevo già accennato in precedenza, chi non ha conoscenze di JavaScript può aver trovato difficoltà nel seguire alcune porzioni di codice; l’unico consiglio è quello di studiare la base di questo linguaggio prima di approcciare al canvas!
Nel corso del prossimo articolo inizieremo un esperimento molto interessante: creeremo un rudimentale programma di disegno!
Prima di salutarti ti ricordo che, come al solito, puoi scaricare il codice completo di questa lezione in formato zip da questo link.
GUIDA HTML5: GLI ARTICOLI
1) Guida HTML5:Introduzione
2) Guida HTML5: la prima pagina
3) Guida HTML5: la struttura
4) Guida HTML5: Immagini e outlines
5) Guida HTML5: nuovi elementi semantici
6) Guida HTML5: i form – Parte 1
7) Guida HTML5: i form – Parte 2
8) Guida HTML5: i form – Parte 3
9) Guida HTML5: i form – Parte 4
10) Guida HTML5:i tag audio e video – parte 1
11) Guida HTML5:i tag audio e video – parte 2
12) Guida HTML5: I player video
13) HTML5: Il Canvas – Parte 1
14) Guida HTML5: Il Canvas – Parte 2
15) HTML5: Il Canvas – Parte 3
16) HTML5: Il Canvas – Parte 4
17) HTML5: Web storage
18) Web worker































3 commenti
Trackback e pingback
[…] e outlines 5) Guida HTML5: nuovi elementi semantici 6) HTML5: Il canvas – Parte 1 7) HTML5: Il canvas…
[…] tag audio e video – parte 2 12) Guida HTML5: I player video 13) HTML5: Il Canvas – Parte 1…