Creare una mappa interattiva personalizzata con Mapbox in 4 semplici passi
Le mappe interattive sono ottimi strumenti da utilizzare in un sito web per mostrare informazioni utili e per far partecipare in modo attivo gli stessi visitatori del sito web.
Negli ultimi anni vi è stato un notevole sviluppo della geolocalizzazione grazie all’avvento delle API di Google Maps che hanno incoraggiato l’utilizzo delle mappe in molti siti web per mostrare dei numeri importanti.
Vediamo alcuni esempi pratici:
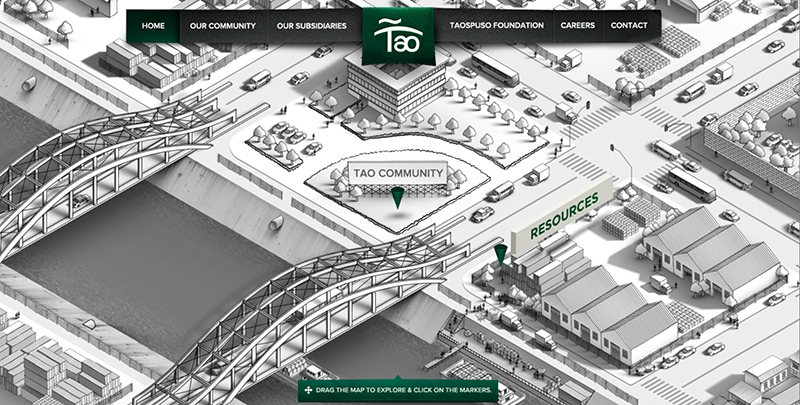
Tao Community

Tao Community utilizza la mappa come metodo di esplorazione della comunità Tao. La mappa è trascinabile e mette in evidenza i punti fondamentali con degli indicatori di colore verde rispetto allo sfondo in bianco e nero. Inoltre, è stato fatto un grosso sforzo grafico per realizzare la mappa in modo stilizzato con bellissime immagini, così dettagliate che non si può fare a meno di esplorarla e muoversi al suo interno.
Startup-weekend

Startup Weekend utilizza la mappa per mettere in evidenza gli eventi organizzati in tutto il mondo. Anche questa mappa è trascinabile e presenta degli elementi in verde che danno indicazioni all’utente sugli eventi una volta cliccato sopra i tooltip. In questo modo, infatti, si aprirà una finestra informativa con tutto quello che può riguardare la data occasione.
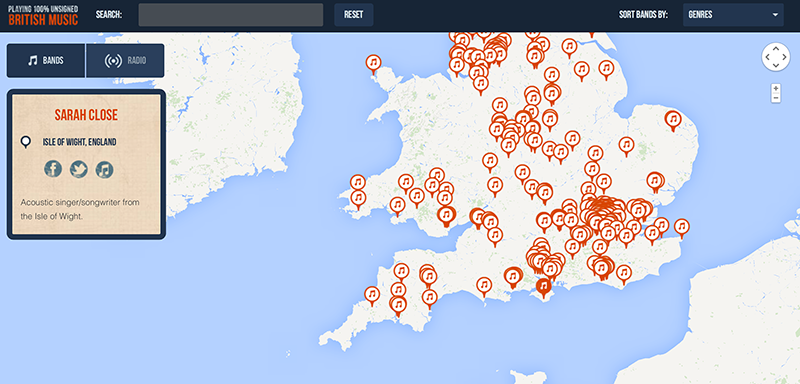
Best of British unsigned

Mappa interattiva creata per far navigare gli utenti alla ricerca di gruppi musicali inglesi. Sono presenti dei tooltip con icone musicali che aprono una finestra con tantissime utili informazioni sui gruppi stessi e che, addirittura, a volte possono rimandare l’utente a qualche brano del gruppo presente sulla piattaforma musicale Soundcloud.
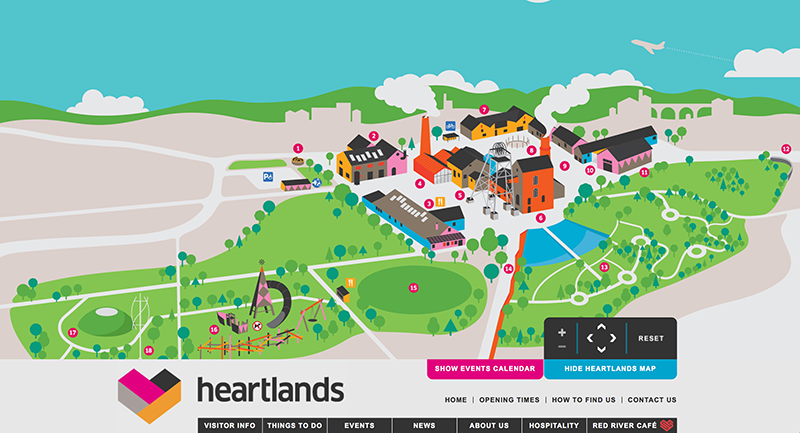
Heartlands cornwall

Heartlands è l’esempio che ti mostro che più mi piace, perché combina una serie di elementi come design, interazione e usabilità che la rende più accattivante degli esempi precedenti.
Si tratta di idee da cui prendere spunto. Ma veniamo a noi e vediamo cosa ci serve per creare una mappa interattiva trascinabile.
TUTORIAL: CREIAMO LA MAPPA CON MAPBOX
Per creare la nostra mappa utilizzeremo uno strumento che ho scoperto casualmente, ma che ho trovato fantastico sia per il risultato ottenuto, sia per la semplicità di utilizzo; senza contare poi un livello di personalizzazione molto elevato.
Mapbox è piattaforma open source che ci permette di realizzare delle analisi sul territorio creando mappe originali e personalizzate con informazioni importanti. È utilizzata dai maggiori social network e applicazioni come Pinterest, Foursquare, Mozilla, Le Monde ed Evernote.
Andando sul sito web di Mapbox ho ottenuto questa mappa, diversa da quella solitamente visualizzata su Goole Map. È la mappa di Milano che mette in evidenza alcuni luoghi di attrazione artistica, commerciale e sportiva. La mappa è cliccabile, zoomabile e interattiva. Vi piace? Vediamo come fare per realizzarla!

Andiamo sul sito web e cominciamo la personalizzazione, non prima di esserci registrati con una semplice procedura.
1# Tipo di mappa
In primo luogo scegliamo il tipo di mappa che vogliamo usare tra quelle:
- Stradali
- Terrene
- Satellitari
Andiamo su stile -> baselayer -> typemap e scegliamo il tipo della mappa. Tra le opzioni potremo anche impostare la lingua tra inglese, francese e spagnolo.
2# Area di interesse
Nell’icona “Cerca” inseriamo la città e il paese che vogliamo visualizzare e zoomiamo la mappa fino alla dimensione desiderata. Andiamo nel pannello stile e cominciamo a impostare i colori base dei seguenti elementi nella nostra mappa:
- Strade
- Palazzi
- Aree verdi
- Acqua
- Terra
In questo momento potete sbizzarrirvi come volete e sfruttare la vostra creatività.
Possiamo anche trascinare i valori a destra HSL, in cui H sta per “tinta/colore”, S “saturazione” ed L “luminosità” per ottenere il colore desiderato. Anche l’etichetta modificherà il colore, oltre alla mappa stessa.
3# Aggiungiamo degli indicatori
Dal pannello dati possiamo aggiungere dei dati cliccabili per segnalare dei punti di particolare interesse e far interagire l’utente che sta visualizzando la mappa. I dati sono di tre tipi:
- Indicatori
- Linee
- Forme poligonali
Gli indicatori sono delle icone di localizzazione di vario tipo atti a segnalare punti di interesse. Una volta cliccato sul punto della mappa, comparirà l’indicatore del quale potremo modificare lo stile del colore, l’icona, la latitudine e la longitudine, oltre ad aggiungere del testo personale che visualizzeremo nel momento in cui cliccheremo sull’indicatore.
Le linee invece possono servire per segnalare delle strade, o dei percorsi di particolare interesse, ed essere utilizzate per esempio per indicare un percosso da un punto di partenza a un punto di arrivo.
Infine, le forme poligonali servono per circondare delle aree con una linea chiusa e un riempimento. Anche in questo caso è possibile cliccarle per visualizzare le informazioni aggiuntive inserite nel campo testo.
4# Condividiamo la nostra mappa su un sito web
Una volta personalizzata la mappa, potremo anche integrarla su un nostro sito web semplicemente copiando il codice visualizzato nel campo “embed” del pannello progetto e incollandolo nella nostra pagina HTML. In alternativa, possiamo condividere la nostra mappa sui maggiori social network aggiungendo il link che compare nel campo share.
Possiamo creare un numero infinito di mappe e visualizzarle quando vogliamo nel nostro pannello di controllo.
Guardate l’esempio della mappa integrata in una pagina web che ho creato per farvi un’idea.
Vi piace il risultato? Se volete, potete anche scaricarlo da qui!
Potrete vedere tantissimi altri esempi sul sito web di Mapbox e prendere spunto per realizzare la vostra mappa.
Conoscevate questo ottimo strumento per realizzare le mappe? Ne conoscete altri? Fatecelo sapere nei commenti!































17 commenti
Trackback e pingback
Non ci sono trackback e pingback disponibili per questo articolo