Velocizzare WordPress con il plugin W3 Total Cache (Parte 2)
In questa guida completa alla configurazione di W3 Total Cache entreremo nel dettaglio delle varie sezioni del plugin e ottimizzeremo le performance del vostro sito attivando e valutando i miglioramenti a ogni passaggio.
Prima di partire vi consiglio di effettuare un test di velocità del vostro sito usando uno degli strumenti online che ho descritto nel primo articolo di questa serie. In questo modo sarete in grado di valutare, se volete anche dopo ogni singola funzionalità del plugin attivata, se avete avuto benefici o un aumento delle performance (o addirittura un peggioramento!). Se già non l’avete fatto installate e attivate W3 Total Cache, leggete la prima parte di questa guida e ritornate qui affinché il divertimento inizi :)
1) Minify
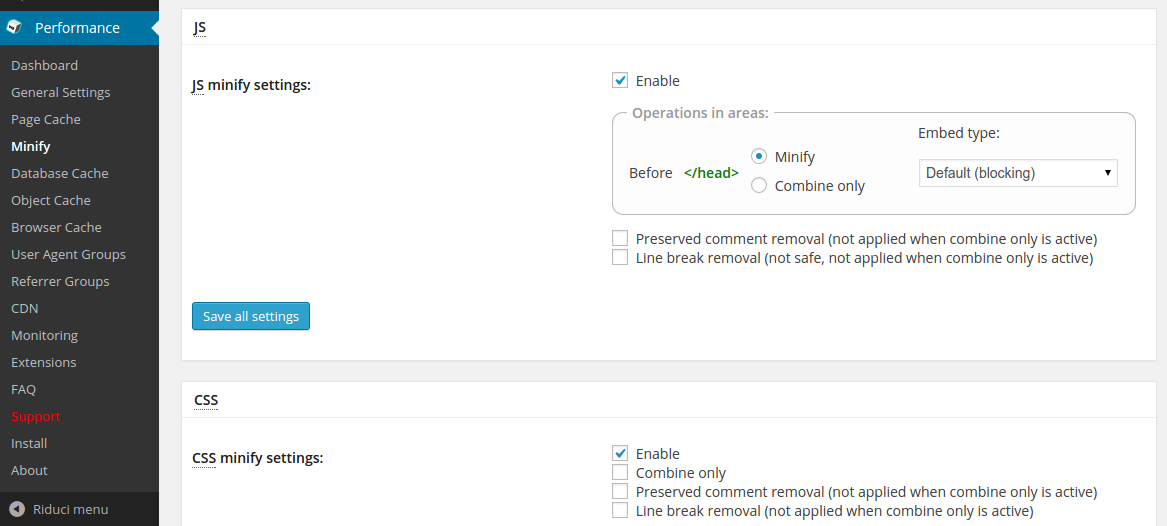
Dal menu principale del plugin (sotto la voce Performance), cliccate su Minify. La pagina Minify gestisce la minificazione (compressione) dell’HTML, dei JavaScript e dei CSS del vostro tema WordPress (oltre che la loro concatenazione) ed è, di fatto, la sezione che può creare più problemi al vostro sito. La attiviamo per prima per questo motivo, ma anche perché possiamo verificare velocemente le configurazioni che applichiamo senza dover preoccuparci delle altre impostazioni di cache attive (ad esempio, se fosse attivo il caching delle risorse lato browser potremmo trovarci a testare un file CSS appena minificato che non viene realmente richiesto dal browser). Spero di essermi spiegato, in caso contrario chiedete pure delucidazioni nei commenti.
Prima di procedere con qualsiasi operazione, vi consiglio di effettuare il passaggio che vado ora a descrivere. Non è obbligatorio, ma vi permetterà di verificare l’applicazione delle varie impostazioni un componente per volta, riuscendo così a indentificare da subito eventuali problemi. Deselezionate la checkbox vicino ad “Enable” sulle 2 voci che sono attive di default, ovvero JS minify settings e CSS minify settings. Confermate quindi la vostra nuova impostazione cliccando su “Save all settings”.

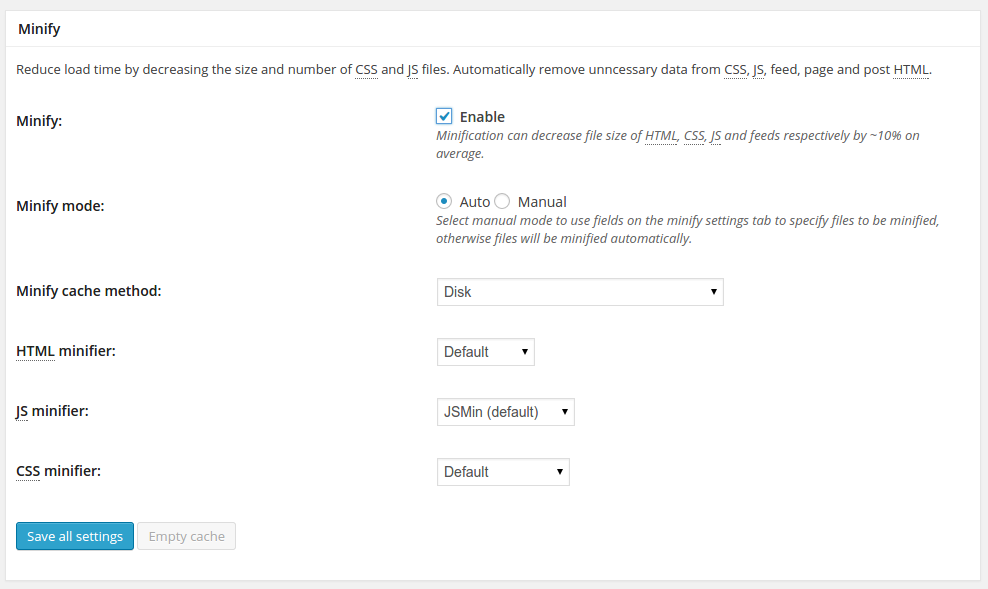
A questo punto ritornate sulla pagina “General Settings” (descritta al punto 1) e attivate la funzionalità Minify lasciando le altre impostazioni ai loro valori di default.

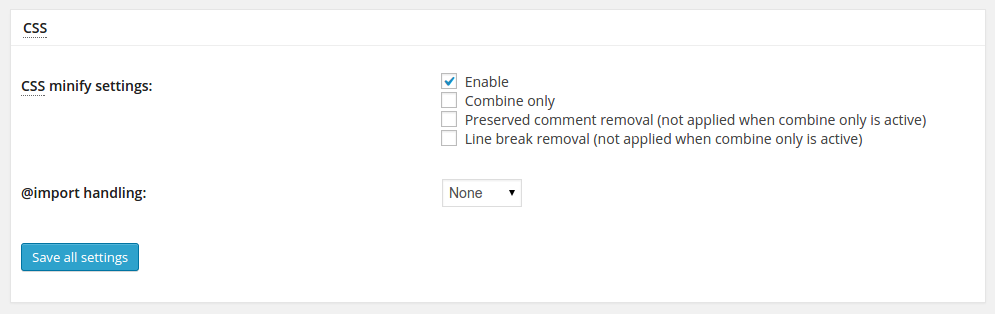
Evitate di controllare il sito ora, perché essenzialmente non è cambiato niente. Torniamo quindi nella pagina Minify dove andremo ad attivare un componente per volta e verificare le funzionalità del sito attraverso il “test base” descritto in precedenza. Io inizio con i CSS. Portatevi nella relativa sezione e attivate la voce CSS minify settings.

Salvate le impostazioni ed eseguite il “test base”. Se qualcosa va storto in questa fase, potrebbe essere dovuto a una scorretta gestione dei file CSS del vostro tema o da errori di sintassi (per esempio un “;” dimenticato). Probabilmente ve ne accorgerete perché il vostro sito non viene più visualizzato correttamente. Cercate di risolvere il problema cercando di capire cosa manca o dove viene generato l’errore. Se non siete in grado di farlo avete una seconda possibilità. Selezionate l’opzione “Combine only” che combinerà i file CSS senza minificarli, riducendo quindi il rischio di errori.

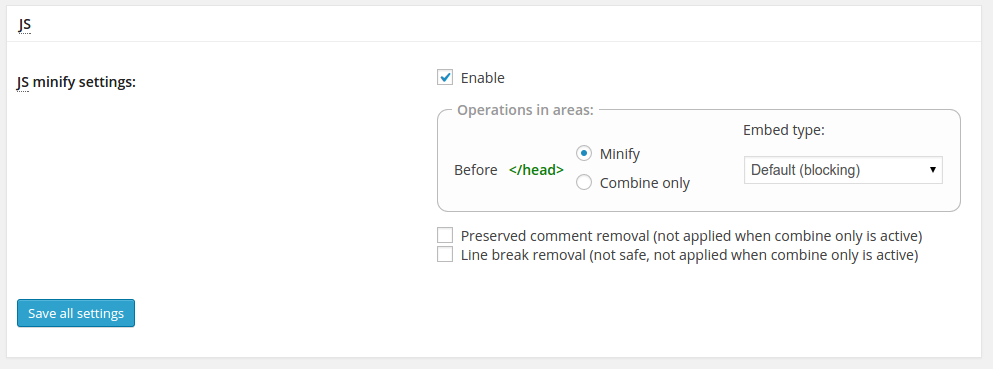
Se avete passato il primo scoglio, procediamo con la sezione relativa alla minificazione e combinazione dei file JavaScript. Attivate l’opzione principale spuntando come al solito la checkbox che riporta la label “Enable” in corrispondenza della voce JS minify settings e salvate la configurazione. Ripetete quindi il “test base”. Anche in questo caso, se doveste rilevare errori JavaScript su Firebug o notare funzionalità compromesse, cercate di identificare il problema e, se non ci riuscite, provate ad applicare l’opzione “Combine only” come nel caso precedente. Se, in entrambe i casi, anche il “Combine only” non risolve gli errori, evitate di abilitare questi due componenti e proseguite la configurazione di W3 Total Cache.
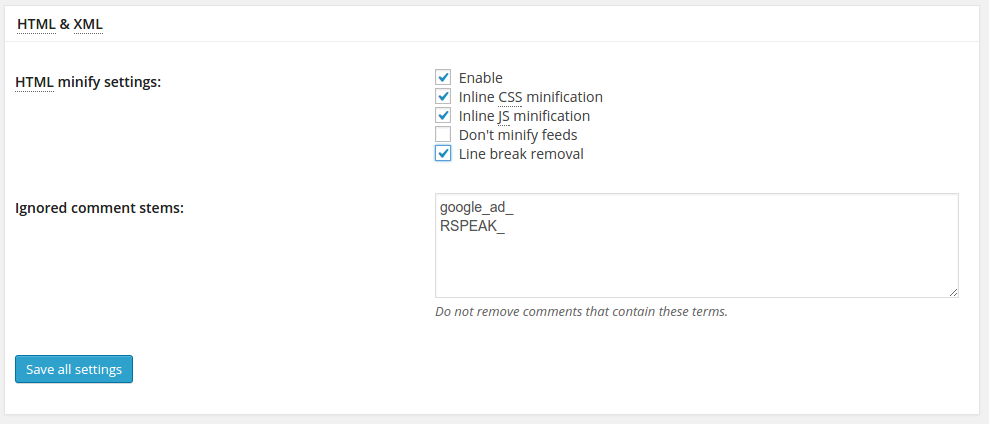
Per completezza, vi dico che esiste anche la modalità manuale (attivabile dai General Settings del Minify), che vi permette di indicare a mano i file da minificare, ma si tratta di un’operazione molto avanzata e che va valutata caso per caso. Terminiamo l’avventura nella pagina Minify con l’ultima sezione (in realtà la prima che trovate nella pagina) chiamata HTML & XML. Seguite anche in questo caso la prassi dell’attivazione di una opzione alla volta e verificate singolarmente che tutto sia ancora funzionante attraverso l’esecuzione del “test base”. Alla fine delle 4 interazioni richieste vi dovreste trovare con una configurazione come questa:

Nella pagina c’è una sezione Advanced, ma sinceramente l’ho usata in pochissime occasioni e non credo vi servirà nel 90% dei casi. Siamo giunti al termine di questa configurazione, ora il vostro sito rispecchia molte delle caratteristiche che abbiamo visto essere necessarie per velocizzare un sito WordPress. Vediamole velocemente:
- Minificando HTML, JS e CSS abbiamo ridotto il peso del download delle pagine.
- Combinando JS e CSS abbiamo ridotto il numero di richieste HTTP necessarie al caricamento delle pagine
Potete ora, se volete, eseguire un test di velocità del sito e notare se avete migliorato le performance. Avete superato lo scoglio più difficile, per voi e per il vostro sito. Ora la strada è in discesa… non abbandonatemi :)
2) Altre Configurazioni
Ritornate quindi nella pagina General Settings e selezionate in successione le checkbox per abilitare i componenti relativi a:
- Page Cache (la vedremo in dettaglio tra poco).
- Database Cache: permette di abilitare la cache per le query SQL al database. In questo caso le opzioni di default vanno bene nella maggior parte dei casi, quindi non andremo a toccare altre impostazioni nella relativa pagina di dettaglio.
- Object Cache: permette di abilitare la cache degli oggetti PHP. Devo essere sincero nel dirvi che non ho ben chiaro quale sia il reale valore nell’attivare quest’opzione, ma male non fa. Eseguendo dei test prima e dopo l’attivazione di questo componente non ho mai avuto rilevanti aumenti delle performance.
- Browser Cache (la vedremo in dettaglio in seguito e dovrebbe essere già attiva di default).
Salvate la configurazione cliccando uno (qualsiasi) dei pulsanti “Save all settings” ed eseguite un “test base”. Non dovreste riscontrare nessun problema.
3) Page Cache
Accedete tramite il menu principale di W3 Total Cache alla pagina con le configurazioni di dettaglio per il componente Page Cache. Come ho spiegato nell’articolo precedente, lo scopo di questo componente è creare una versione statica delle pagine del vostro sito WordPress in modo che non sia necessario eseguire codice PHP e query al database ogni volta che viene richiesta una pagina. Lasciate le impostazioni di default nella sezione General e portiamoci sulla successiva Cache Preload. Qui spuntate le checkbox per abilitare le voci:
- Automatically prime the page cache che serve a fare in modo che il plugin (ad intervalli regolari) mantenga automaticamente aggiornate le copie statiche delle pagine del sito.
- Preload the post cache upon publish events che serve a creare un nuovo set di copie statiche delle pagine che vengono aggiornate (immaginate quando aggiornate i contenuti di un articolo, se non venisse ricreata la copia statica della corrispondente pagina, i visitatori del sito continuerebbero a vedere la vecchia copia, almeno fino alla sua scadenza).
Se utilizzate una sitemap xml, inserite nel relativo campo con label “Sitemap URL:” l’indirizzo della vostra sitemap. Potete inserirlo come url assoluto tipo https://www.dominio.it/sitemap.xml o come path relativo come /sitemap.xml. Se utilizzate il famoso plugin WordPress SEO by Yoast questo passaggio viene automaticamente applicato grazie all’estensione presente in W3TC e l’effetto sarà di aver il campo pre-compilato con il valore /sitemap_index.xml. Se è questo il caso, probabilmente avrete già notato un messaggio di W3TC che vi invita ad attivare l’estensione per il plugin di Yoast. Questo quello che appare:

Questa è una configurazione davvero importante perché permette a W3TC di avere un rapido accesso alle informazioni sugli aggiornamenti delle pagine (presenti appunto nella sitemap) e di regolarsi di conseguenza per andare ad aggiornare la cache delle copie statiche riducendo il carico di lavoro sul server. Salvate le impostazioni appena descritte e procediamo nella prossima sezione della pagina Page Cache, ovvero Purge Policy. Se la vostra homepage aggrega contenuto di altre pagine o articoli è bene selezionare l’opzione “Front page”. In questo modo ogni volta che pubblicate un nuovo contenuto, o ne modificate uno esistente, oltre a ricreare la copia statica per quel contenuto, il plugin andrà ad aggiornare anche la copia della homepage.
Le configurazioni che abbiamo visto sono davvero importanti per il corretto funzionamento del sistema di caching. Se non le attivate, rischiate di avere dei ritardi tra la pubblicazione dei contenuti e l’effettiva disponibilità degli stessi per i vostri utenti. Lasciate ai valori di default le altre impostazioni avanzate. Grazie a questa sezione di W3TC abbiamo ridotto gran parte della computazione e dell’uso delle risorse del server coinvolte nella gestione delle richieste HTTP e reso WordPress ancora più veloce.
4) Browser Cache
Altra pagina di configurazione davvero importante, al solito la raggiungete dal menu principale… non penso serva spiegarlo nuovamente. :)
La corretta impostazione di questa funzionalità vi permetterà di impostare le intestazioni (header) delle richieste HTTP in modo da comunicare al browser quale risorse effettivamente scaricare e quali usare dalla sua “cache interna”. Ovviamente il vantaggio non si ottiene alla primissima visualizzazione del vostro sito, ma alle visite successive e alla navigazione tra le pagine durante una sessione utente. Nella prima sezione della pagina, abilitate le seguenti voci:
- Set Last-Modified header (abilita la risposta HTTP con status code 304, ovvero “risorsa non modificata”).
- Set expires header (indica al browser la data di scadenza di una risorsa).
- Set cache control header (simile al precedente).
- Set entity tag (eTag, simile ai precedenti — non usatelo se il vostro sito gira su più server contemporaneamente).
- Enable HTTP (gzip) compression (ne ho parlato nel precedente articolo su come aumentare la velocità di WordPress).
Ignorate tutte le altre opzioni (a meno che non sappiate cosa state facendo!) e salvate la nuova configurazione di W3 Total Cache. A questo punto eseguite un “test base” (ricordatevi di sloggarvi o, meglio, usate un altro browser) e se tutto sembra funzionare correttamente provate a eseguire nuovamente un test delle prestazioni del vostro sito. Sarete sicuramente soddisfatti e, ci metto la mano sul fuoco, avrete sicuramente ottenuto un punteggio superiore rispetto al primo test.
5) Altre Opzioni
Ci sono tantissime altre opzioni e pagine di configurazione su questo plugin, ma credo che la configurazione che abbiamo raggiunto con i passi di questa guida sia sufficiente per avere delle prestazioni di tutto rispetto. L’obiettivo è senz’altro quello di migliorare l’esperienza utente del vostro sito, ma è anche quello di velocizzare il sito per una migliore ottimizzazione SEO.
Non posso non citare la sezione del plugin che vi permette di integrarsi con una CDN (Content Delivery Network) di vostra scelta. Roberto Iacono ad esempio utilizzando l’accoppiata W3 Total Cache e CDN Cloudflare ha portato il suo blog ad essere il 76% più veloce rispetto alla situazione iniziale e lo ha presentato in un dettagliato case study. Nel suo caso credo che il vantaggio sia derivato dal fatto di avere l’hosting negli Stati Uniti. Usare infatti una CDN su un sito in italiano con hosting italiano potrebbe addirittura ridurre le performance. La maggior parte delle CDN sono infatti società estere e non hanno server in Italia, perciò rischiate di far richiedere dei file (per esempio) in un server a Londra quando potreste servirlo dall’Italia. C’è da aggiungere che l’uso di una CDN, oltre a delocalizzare le risorse, consente al browser di parallelizzare maggiormente le richieste (ricordate il discorso sulla riduzione delle richieste HTTP?) e quindi velocizzare il caricamento delle pagine. Come in molti altri casi, bisogna valutare caso per caso e decidere sul da farsi. Se avete un sito WP con target internazionale, prendere in considerazione l’uso di una CDN è sicuramente una buona cosa.
6) Conclusioni
Bene, a questo punto dovreste avere per le mani un sito completamente cambiato. Si spera non nell’aspetto (altrimenti qualcosa è andato storto!), ma profondamente nella sua velocità di utilizzo. È il momento di analizzare per l’ultima volta le performance del sito con uno dei tool di test di velocità che ho presentato nell’articolo di apertura di questa serie.
Che risultati avete ottenuto? Una doppia A? Bravi! Raccontatemi le vostre esperienze nei commenti e condividete questa guida se pensate possa essere utile anche agli altri.































25 commenti
Trackback e pingback
Non ci sono trackback e pingback disponibili per questo articolo