Guida CSS3: ereditarietà
Bentrovato ad un nuovo appuntamento con la guida CSS3!
Nel corso di questo articolo ci soffermeremo su un aspetto fondamentale che condiziona l’intero flusso di lavoro con il CSS: l’ereditarietà.
Dobbiamo pensare all’ereditarietà in termini informatici esattamente come pensiamo a quella genetica: i figli ereditano caratteri dai genitori, dai nonni e così via, in una sorta di scambio di tratti (proprietà nel nostro caso) legati da parentele familiari. Tornando alla materia in discussione possiamo semplicemente dire che le proprietà CSS applicate ad un elemento, vengono tramandate agli elementi in esso contenuto.
Ma vediamo immediatamente qualche esempio pratico.
Esempi di ereditarietà
Uno degli esempi più semplici per farti capire l’importanza dell’ereditarietà è quello legato all’utilizzo del tag strong.
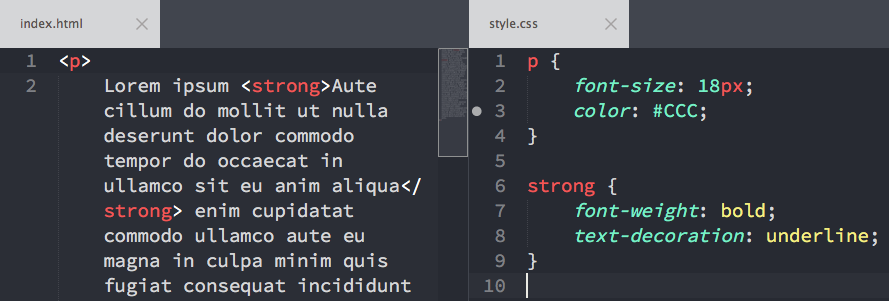
Immaginiamo di avere un paragrafo all’interno del consueto tag p con alcune proprietà CSS specificate.
Se volessimo adesso inserire un testo in grassetto all’interno del nostro paragrafo utilizzeremo il tag strong. Se non esistesse il meccanismo di ereditarietà dovremmo nuovamente specificare per il tag strong le stesse identiche proprietà che abbiamo appena associato al tag p! Sarebbe una noiosa e lunghissima operazione che renderebbe, oltretutto, molto più pesanti i nostri fogli di stile. Invece, grazie all’ereditarietà, ci basterà aggiungere al tag strong ulteriori proprietà per sommarle a quelle del suo “antenato” p.
In pratica:

Dove strong possiede sia le proprietà font-weight e text-decoration sia quelle font-size e color specificate in p ma a lui trasmesse. Ovviamente questo concetto resta fedele solo fintanto che strong è figlio di (è contenuto) in p.
I limiti dell’ereditarietà
Il magico mondo dell’ereditarietà ha, e deve necessariamente avere, delle limitazioni ben precise: alcune proprietà, infatti, esulano da questo meccanismo. Una di queste è quella che regola i bordi ed il motivo è facilmente intuibile. Mettiamo caso che specifichiamo un bordo solido nero di 1px per un tag div… difficilmente vorremmo che tutti i tag contenuti in esso (immagina quanti tag p, altri tag div, immagini, etc.) seguano pedissequamente le istruzioni del div principale a cui abbiamo assegnato il bordo!
Con lo stesso concetto possiamo affermare che: nessun tipo di margine (margin e padding), di bordo e di colore di sfondo (ivi comprese le immagini) sono soggetti al meccanismo dell’ereditarietà.
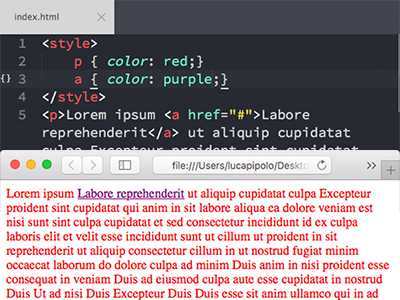
Un’altra particolarità è data dagli stili che vengono automaticamente applicati dai browser. Ogni browser, infatti, assegna alcune proprietà automatiche agli elementi HTML base — come p, h1, h2, h3, a, etc. — formattandoli secondo una propria convenzione che prevale sulle altre finché non viene diversamente specificata. Ad esempio ipotizziamo di avere un paragrafo, p, e di assegnare ad esso il colore rosso. Se all’interno di questo tag p volessimo inserire un link, quindi un tag a, il link ci apparirebbe non rosso bensì blu poiché blu è il colore che, per convenzione, i browser assegnano all’elemento a e non sarà diverso da blu finché non definiamo diversamente la proprietà specifica di a. Per essere più chiari:


Gestione dei conflitti
Come ben saprai, possiamo applicare al nostro file HTML delle proprietà utilizzando diversi selettori: i tag, le classi, gli id e le modifiche inline. Ma cosa succede se lo stesso elemento riceve più proprietà in modi differenti?
Per capirlo, dobbiamo cominciare ad imparare due regole fondamentali:
- l’antenato più vicino vince sugli altri. Ad esempio se indichiamo color: red come proprietà di body e color: blue come proprietà di p, un tag strong inserito all’interno di p, erediterà da p e non da body poiché p è il suo antenato più prossimo.
- Lo stile dell’elemento stesso prevale sugli altri. Questa è un’ovvia conseguenza del punto precedente, ma è bene ricordarla e fare un esempio. Supponendo come prima un tag strong inserito all’interno di un tag p, le proprietà applicate allo stesso tag strong prevarranno sempre e comunque su quelle dei suoi antenati e quindi su quelle di p.
Ma cosa succede se i conflitti sono più complessi? Magari se stiamo gestendo una pagina ricca di elementi e proprietà, come section p.classe1 oppure #content p a, non è facile determinare chi prevarrà su chi. Per capirci qualcosa in più basterà seguire questo semplice schema:
- un tag vale 1 punto;
- una classe vale 10 punti;
- un id vale 100 punti;
- uno stile inline vale 1000 punti;
Maggiore è la specificità di un selettore, maggiore sono i suoi punti: il punteggio finale più alto è quello che “vincerà” su tutti gli altri e che quindi verrà applicato.
Ad esempio:
| selettore | tag | classe | id | totale |
| p | 1 | 0 | 0 | 1 |
| .par-class | 0 | 1 | 0 | 10 |
| p.par-class | 1 | 1 | 0 | 11 |
| p:first-letter | 2 | 0 | 0 | 2 |
| #content p | 1 | 0 | 1 | 101 |
| #content .par-class | 0 | 1 | 1 | 110 |
| a:hover | 1 | 1 | 0 | 11 |
| #content | 0 | 0 | 1 | 100 |
| h1 strong | 2 | 0 | 0 | 2 |
Seguendo lo schema precedente, analizziamo il seguente caso:
Lorem ipsum Dolor nisi <a href=”#” class=”link-to-mysite”>
#par a { color: red }
.par-class a { color: green }
Calcoliamo quindi che: #par a (1 id + 1 tag) totalizza 101 mentre .par-class a (1 classe + 1 tag) ne totalizza 11. La proprietà, tra le due, che verrà quindi applicata ad a sarà color: red.
Come puoi notare nello schema gli pseudo elementi e le pseudo classi assumono rispettivamente il valore di tag e classi normali. Qualora non sapessi a cosa mi riferisco, prova a leggere l’articolo predente di questa guida!
N.B. Poiché il CSS (Cascade Style Sheet) è basato proprio su questo meccanismo ereditario definito a “cascata”, l’ultimo valore dichiarato, se di pari valore, prevale sull’altro.
Per approfondire ti consiglio la lettura del manuale del w3c alla voce specificity.
Reset
Come ho accennato in uno dei paragrafi precedente, i selettori ereditano alcune proprietà predefinite dal browser stesso. Come possiamo essere certi che questa cosa non influisca sui nostri elementi senza dover per questo ricordarci ogni volta di modificare quel valore?
Il programmatore Eric Meyer ci viene in aiuto e ci propone un set di classi che si occupa di resettare i valori standard del browser. Puoi scaricare la risorsa tramite questo link.
Conclusioni
Adesso l’ereditarietà non è più un’oscura materia: possiedi tutti gli strumenti necessari per padroneggiarla ed utilizzarla nei tuoi lavori!
Nel corso del prossimo articolo tratteremo i font: come utilizzare font predefiniti e come importare font personalizzati attraverso alcuni dei servizi online più diffusi come Google Fonts e Font Squirrel. Non perdere l’appuntamento!
GUIDA CSS3: INDICE LEZIONI
1) Introduzione e selettori
2) Pseudo classi e pseudo elementi
3) Ereditarietà
4) I font – parte prima





























2 commenti
Trackback e pingback
Non ci sono trackback e pingback disponibili per questo articolo