Come realizzare le pagine interne dopo l’accettazione della bozza?
 Nella penultima lezione hai visto come può essere semplice creare, con un po’ di manualità e fantasia, un’ottima bozza grafica per il sito internet del tuo cliente. Dopo l’accettazione di questa bozza, dovrai realizzarne le pagine interne: in realtà, una volta disegnata la home page, il resto è estremamente facile in quanto generalmente la struttura delle altre pagine rimarrà identica ed a variare saranno solo alcuni elementi grafici e la disposizione dei contenuti.
Nella penultima lezione hai visto come può essere semplice creare, con un po’ di manualità e fantasia, un’ottima bozza grafica per il sito internet del tuo cliente. Dopo l’accettazione di questa bozza, dovrai realizzarne le pagine interne: in realtà, una volta disegnata la home page, il resto è estremamente facile in quanto generalmente la struttura delle altre pagine rimarrà identica ed a variare saranno solo alcuni elementi grafici e la disposizione dei contenuti.
Vediamo quindi come progettare e realizzare graficamente le pagine interne del sito dell’asilo del tuo cliente. Prima di tutto salviamo il file su cui abbiamo lavorato, home.psd, con un altro nome, nel nostro caso asilo.psd. In questo modo avremo la struttura grafica su cui lavorare e non intaccheremo il file della nostra pagina principale.
Ovviamente alcuni elementi non dovranno essere modificati: in questa grafica il logo, i link e le illustrazioni di sfondo saranno mantenute anche nelle pagine interne: ricordati che modificare eccessivamente gli elementi da una pagina all’altra del sito può disorientare l’utente e dare uno sgradevole effetto caotico alle pagine web.
Questo concetto può essere riassunto in un’unica, esauriente parola: coerenza.
Cominciamo con il modificare la foto della testata: il mio consiglio è di scegliere per gli header interni, immagini che imprimano, al primo sguardo, i concetti che la pagina andrà poi ad illustrare testualmente. Per esempio, dato che stai lavorando sulla pagina che conterrà la descrizione dell’asilo dal punto di vista della struttura e del personale, è preferibile utilizzare qualche foto dell’asilo nido, delle stanze da gioco, oppure una panoramica esterna della struttura stessa.
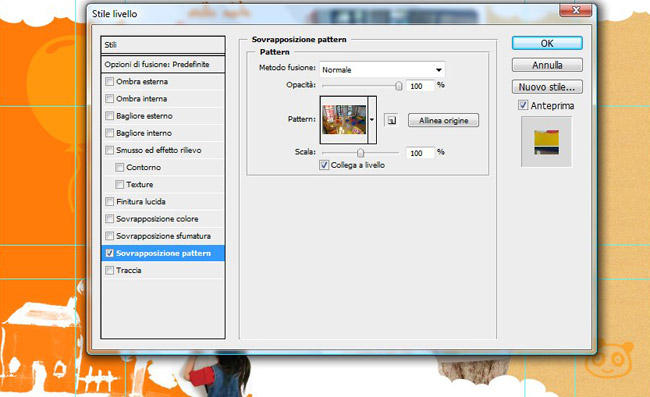
Una volta selezionata l’immagine che più ritieni adatta, trasformala in pattern come abbiamo fatto nella scorsa lezione. A questo punto clicca sugli stili di livello del rettangolo che contiene la foto e scegli il pattern della nuova immagine da inserire.


Prima di impostare l’assetto grafico di questa pagina, è utile sapere quali sono i contenuti che dovranno essere inseriti: il testo sarà lungo, e necessiterà quindi di uno spazio molto ampio, o è relativamente breve? Dovranno essere inserite delle immagini? La pagina dovrà contenere, come in questo caso, delle sottopagine interne? Questi sono solo alcuni dei fattori da prendere in considerazione prima della progettazione grafica.
La pagina “asilo” ha un breve testo di introduzione e contiene, come abbiamo visto nella struttura che è stata definita, due link che porteranno alle pagine “struttura” e “personale”.
Cominciamo quindi con il modificare il titolo e inserire il contenuto testuale: questo ci darà una panoramica più ampia sull’aspetto che avrà la pagina e sulla gestione degli spazi bianchi.

Come puoi vedere il testo è davvero breve, e questo fa si che la pagina appaia vuota e, nel complesso, poco attraente. Dovremo inventarci qualcosa, ma questo lo faremo in un secondo tempo.
Intanto dobbiamo decidere come inserire i link delle pagine interne. Dato che è consigliabile inserire i menù di navigazione prima del contenuto testuale, spostiamo il testo in basso e ricaviamo uno spazio tra il titolo e il testo.
A questo punto, sta a te e alla tua fantasia: è chiaro che scrivere semplicemente i link testuali oltre a non essere molto accattivante dal punto di vista estetico, fa sì che questi passino inosservati e che vengano quindi facilmente ignorati dall’utente.

Con un po’ di immaginazione, basta poco: disegniamo una nuvoletta arancione per richiamare le nuvole già utilizzate nella grafica, inseriamo dietro la nuvola l’immagine un po’ sfiziosa di una bambina dallo sguardo impertinente, qualche doodles e il nostro menù ha già tutto un altro aspetto.

Adesso togliamo tutti gli altri elementi grafici appartenuti al file home.psd, che non abbiamo intenzione di utilizzare nella nostra pagina, come la bambina con il cartellone a destra e la gallery fotografica. Il risultato sarà questo:

La parte superiore è ok, ma è chiaro che è necessario aggiungere qualche elemento in fondo alla nostra pagina, che ora come ora appare decisamente scarna.
Sta a te sperimentare: immagini, colori, disegni, pennelli: fai più tentativi fino a che non trovi un modo creativo e adatto di riempire quell’antiestetico spazio vuoto.
Una buona idea, semplice e veloce? Scegliamo un’immagine, nel nostro caso la seguente:

E inseriamola nello sfondo, abbassando l’opacità a 60%.

Carina, vero? Adesso scegliamo un bambino che sarà il “testimonial” della nostra pagina. Ricordati sempre l’obiettivo primario: identificare l’attività in ogni elemento grafico del sito.

Posizioniamo il bambino sullo sfondo, impostando il metodo di fusione a “scurisci” per far si che il disegno sullo sfondo faccia capolino dal quadretto che tiene in mano. Il risultato è questo:

Ovviamente nel quadretto avremmo potuto inserire uno slogan, un breve testo descrittivo, o anche una testimonianza di qualche genitore soddisfatto, un po’ come abbiamo fatto con la il cartellone della bambina nella homepage. Sei tu il grafico, quindi sta a te decidere come gestire e abbinare concetti e design.
In dieci minuti abbiamo disegnato un’ottima pagina interna, giocando con immagini e colori ed integrando in modo efficace ogni elemento grafico. E adesso?
La prossima sfida sarà la messa in codice della nostra bozza grafica: l’appuntamento con l’xhtml e il css è al prossimo lunedì.
Gli altri articoli di questa guida:
- Come capire le esigenze del cliente al primo incontro?
- Come calcolare costi e tempi di consegna di un progetto web evitando di scrivere cifre insensate?
- Come evitare futuri ripensamenti da parte del cliente?
- Come sviluppare e organizzare la struttura di un sito web?
- Come trovare l’ispirazione e disegnare il layout di un sito web?
- Come presentare la bozza grafica al cliente?
- Come realizzare le pagine interne dopo l’accettazione della bozza?
- Come esportare un psd in xhtml e css senza perderci la ragione? (parte1) (parte 2)
- Come indicizzare un sito senza essere degli esperti SEO? (parte 1) (parte 2)
- Come assicurarsi di non aver commesso errori prima di lanciare il sito online?






























11 commenti
Trackback e pingback
[...] Come realizzare le pagine interne dopo l’accettazione della bozza? [...]
[...] Come realizzare le pagine interne dopo l’accettazione della bozza? [...]
[...] Come realizzare le pagine interne dopo l’accettazione della bozza? [...]
[...] Come realizzare le pagine interne dopo l’accettazione della bozza? [...]
[...] Come realizzare le pagine interne dopo l’accettazione della bozza? [...]
[...] Come realizzare le pagine interne dopo l’accettazione della bozza? [...]
[...] Come realizzare le pagine interne dopo l’accettazione della bozza? [...]