Come trasformare un psd in (x)html e css senza perderci la ragione? Parte 2
 Sei pronto per “ricostruire” la seconda parte del puzzle? Nella lezione precedente abbiamo visto come realizzare in codice la struttura generale del nostro sito. Adesso continuiamo con il processo di “ricostruzione” e vediamo come mettere in codice i vari contenuti all’interno delle singole sezioni che abbiamo creato.
Sei pronto per “ricostruire” la seconda parte del puzzle? Nella lezione precedente abbiamo visto come realizzare in codice la struttura generale del nostro sito. Adesso continuiamo con il processo di “ricostruzione” e vediamo come mettere in codice i vari contenuti all’interno delle singole sezioni che abbiamo creato.
Armiamoci dunque di tanta pazienza ed eliminiamo ogni distrazione dalla nostra mente. Si parte.
Passo 1: Aggiungiamo la testata
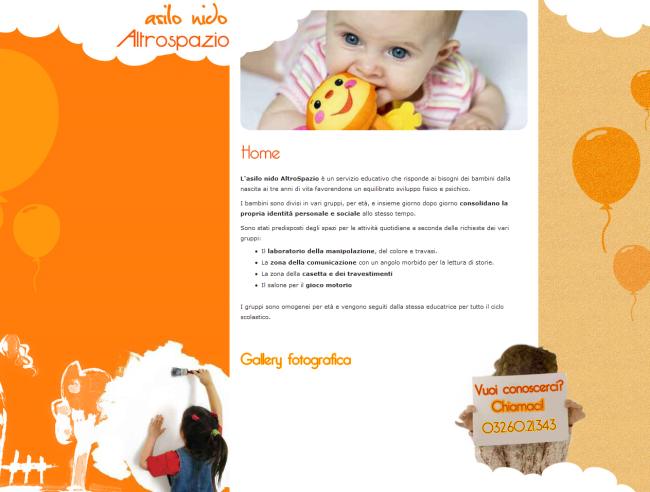
Nella sezione di destra possiamo aggiungere l’immagine che farà da header al sito.

Aggiungiamo quindi la riga di codice evidenziata in basso alla nostra pagina:
<body>
<div id="wrapper">
<div id="container">
<div id="right">
<!-- contenuto colonna destra -->
<img src="images/header/header.jpg" alt="testata - foto bimbo" />
</div>
<div id="left">
<!-- contenuto colonna sinistra -->
</div>
<div class="clearer"></div>
</div>
</div>
<div id="footer">
<div id="containerFooter">
</div>
</div>
</body>
E adesso verifichiamo il sito su tutti i principali browser; ricordiamoci di eseguire sempre quest’operazione alla fine di ogni step se non vogliamo trovarci con sgradevoli sorprese finali.
Passo 2: Inseriamo il testo nella pagina
Per scrivere il titolo del paragrafo “Home”, Sara ha utilizzato un carattere che richiama vagamente lo stile di quello usato nella barra di navigazione.
Questo carattere non è tra quelli standard supportati da tutti i browser e per evitare che il testo “Home” possa essere visualizzato con altri caratteri su certi browser, procediamo nel modo seguente: esportiamo il titolo del paragrafo come immagine e lo carichiamo come tale, subito sotto la testata.
Per distanziarlo un po’ dalla testata gli assegniamo un padding (top e bottom) di 20px. Successivamente aggiungiamo il testo.
Diamo uno sguardo al codice:
h1 {padding:20px 0;}
<div id="right">
<!-- contenuto colonna destra -->
<img src="images/header/header.jpg" alt="testata - foto bimbo" />
<h1><img src="images/home.gif" alt="home" /></h1>
<p>
<strong>L'asilo nido AltroSpazio</strong> è un servizio educativo che risponde ai bisogni dei
bambini dalla nascita ai tre anni di vita favorendone un equilibrato sviluppo fisico e psichico.
</p>
<p>
I bambini sono divisi in vari gruppi, per età, e insieme giorno dopo giorno
<strong>consolidano la propria identità personale e sociale</strong> allo stesso tempo.
</p>
<p>
Sono stati predisposti degli spazi per le attività quotidiane a seconda delle
richieste dei vari gruppi:
</p>
<ul>
<li>Il <strong>laboratorio della manipolazione</strong>, del colore e travasi.</li>
<li>La <strong>zona della comunicazione</strong> con un angolo morbido per la lettura di storie.</li>
<li>La zona della <strong>casetta e dei travestimenti</strong></li>
<li>Il salone per il <strong>gioco motorio</strong></li>
</ul>
<p>
I gruppi sono omogenei per età e vengono seguiti dalla stessa educatrice per tutto il
ciclo scolastico.
</p>
</div>
Ed ecco il nostro sito prendere sempre più forma:

Passo 3: Adesso tocca al footer
Aggiungiamo la galleria fotografica nel footer della nostra pagina. Carichiamo le quattro immagini all’interno della pagina:
<div id="footer">
<div id="containerFooter">
<a href="#">
<img src="images/gallery/img001.jpg" alt="foto 1" />
</a>
<a href="#">
<img src="images/gallery/img002.jpg" alt="foto 2" />
</a>
<a href="#">
<img src="images/gallery/img003.jpg" alt="foto 3" />
</a>
<a href="#">
<img src="images/gallery/img004.jpg" alt="foto 4" />
</a>
</div>
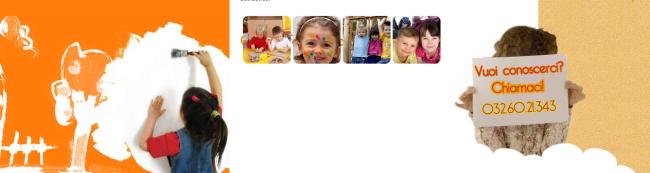
Per evitare che le immagini della galleria coprano la scritta “Galleria fotografica”, come mostrato nella foto sotto, è necessario spostarle leggermente più in basso.

Aggiungiamo dunque un padding-top di 90px alla sezione denominata “containerFooter” che avevamo creato nella lezione precedente, questo dovrebbe bastare a spostare le foto in basso tanto quanto serve:
#containerFooter {width:390px;margin:0 auto;padding:90px 250px 0 320px;}
Ci siamo. Ma c’è ancora qualcosa che non va. Non ti sembra che le foto appaiono troppo appiccicate tra di loro?
Facciamo in modo di distanziarle un po’ tra di loro, anche se non di molto poichè lo spazio che abbiamo a disposizione non lo permette. Aggiungendo un piccolo padding alla loro destra dovremmo ottenere l’effetto desiderato:
#containerFooter img {padding-right:2px;}
In questo modo diciamo al browser di aggiungere un padding-right di 2px a tutte le immagini che si trovano all’interno della sezione denominata containerFooter.

Così facendo però l’ultima immagine è andata a capo sulla seconda riga. Questo succede perchè l’immagine, con i due pixel di padding-right che gli abbiamo assegnato, fuoriesce dalla sezione containerFooter.
Vediamo come possiamo risolvere il problema.
La soluzione più immediata sarebbe quella di eliminare l’inutile padding-right di 2px sull’ultima foto e vedere se questo semplice accorgimento di per se basta a risolvere il problema.
Per far felice Giustino e dimostrargli che leggiamo i suoi articoli utilizzeremo un selettore di valore attributo per tentare di eliminare in modo professionale l’inconveniente:
#containerFooter img[alt="foto 4"] {padding-right:0;}
Ed ecco finalmente ottenuto il risultato desiderato, l’immagine con attributo alt=”foto 4″ adesso ha padding-right uguale a zero pixel e questo semplice accorgimento basta a non farla andare a capo sulla riga successiva.

Per concludere il lavoro con la sezione footer andiamo ad aggiungere la scritta: “Guarda le altre foto”, allineandola a destra sotto le foto.
Sul nostro foglio di stile creiamo una classe che ci permetta di allineare il testo sulla destra del contenitore:
.alignRight {text-align:right;}
E successivamente assegniamo questa classe al paragrafo che contiene la scritta da allineare a destra:
<div id="footer">
<div id="containerFooter">
<a href="#">
<img src="images/gallery/img001.jpg" alt="foto 1" />
</a>
<a href="#">
<img src="images/gallery/img002.jpg" alt="foto 2" />
</a>
<a href="#">
<img src="images/gallery/img003.jpg" alt="foto 3" />
</a>
<a href="#">
<img src="images/gallery/img004.jpg" alt="foto 4" />
</a>
<p class="alignRight">
<a href="#">>> Guarda le altre foto</a>
</p>
</div>
</div>
Definiamo anche i colori dei collegamenti ipertestuali:
/* Link */
a {color:#ca4608; text-decoration:none;}
a:link, a:visited {color:#ca4608;text-decoration:none;}
a:active, a:hover {color:#621303;text-decoration:underline}
E anche la sezione footer è stata portata a termine.
Adesso se provi a verificare il sito su tutti i browser, ti accorgerai che su Internet Explorer 6 l’ultima immagine della galleria fotografica continua ad andare a capo; il motivo è dovuto al fatto che questo browser non supporta i selettori di valore attributo e quindi l’ultima immagine, per Internet Explorer 6, continua ad avere un padding-right di 2px. Per risolvere questo problema si può creare un foglio di stile apposito per questo browser.
Come? Utilizzando i commenti condizionali che permettono di specificare un foglio di stile specifico per Internet Explorer nel modo che segue:
<!--[if lt IE 7]>
<link rel="stylesheet" href="css/ie6.css" type="text/css" media="screen" />
<![endif]-->
Aggiunta la riga precedente all’interno della sezione <head></head> della nostra pagina, passiamo a creare un nuovo foglio di stile denominato “ie6.css” e salviamolo sotto la cartella css del nostro sito. Grazie al commento condizionale che abbiamo inserito prima, questo foglio di stile verrà caricato solo dai browser Internet Explorer nelle versioni inferiori alla 7.
Adesso apriamo il foglio di stile “ie6.css” e aggiungiamo questa riga di codice:
#containerFooter img {padding-right:1px;}
In questo modo, solo per chi utilizza un browser Internet Explorer versione inferiore alla 7, il padding-right assegnato alle immagini della galleria sarà di un solo pixel piuttosto che due.
Ovviamente in questo caso si poteva risolvere in altri modi, come per esempio creare un nuovo id con padding zero da assegnare solo all’ultima immagine della galleria fotografica, ma per fini didattici ho preferito utilizzare questo metodo. Così hai avuto modo di vedere in pratica sia l’utilizzo dei selettori di valore attributo che l’utilizzo dei commenti condizionali.
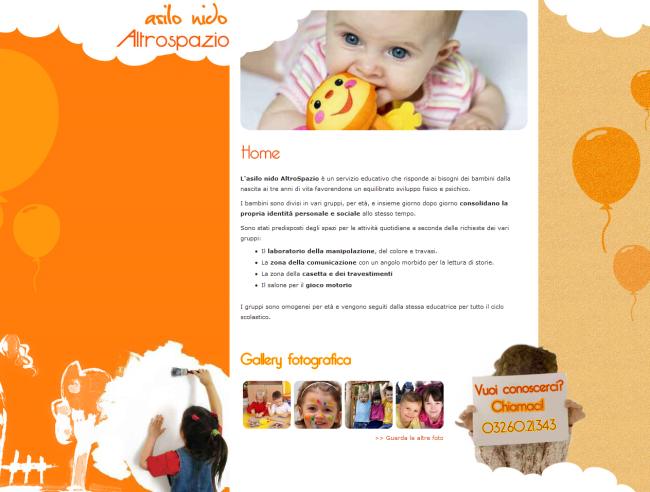
Diamo uno sguardo al nostro sito prima di passare all’ultimo punto:
Passo 4: La navigazione del sito
Come avrai notato, anche per i link della navigazione è stato usato un font che non rientra tra quelli standard. Occorre, quindi, esportare ogni singolo link come immagine.
Per arricchire la navigazione, abbiamo deciso di aggiungere un effetto hover sui link, così che al passaggio del mouse le scritte cambino di colore. Per realizzare questo effetto con i css è necessario esportare ogni singola voce del menù in entrambi gli stati: di colore bianco i link nel loro stato naturale, di giallo nello stato hover.
Vediamo come fare, passo dopo passo.
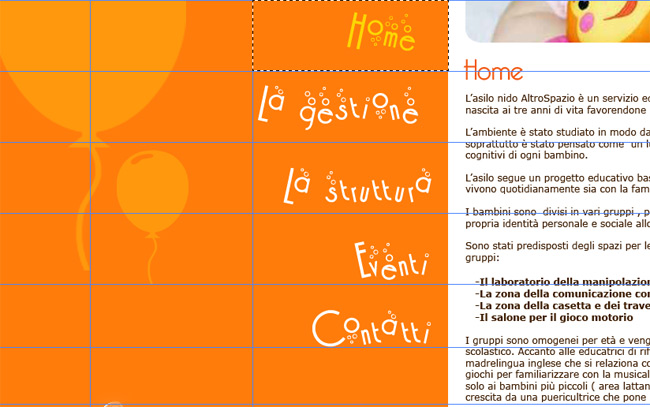
Iniziamo con il selezionare le voci del nostro menù di navigazione. Possiamo aiutarci con le guide:

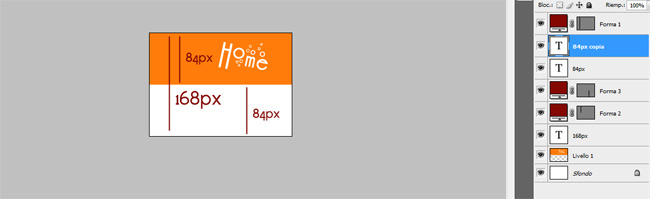
Nel nostro caso le sezioni hanno tutti un’altezza di 84px. Questo perchè, utilizzando questo metodo, è necessario che tutti le immagini esportate abbiano la stessa altezza.
Con lo strumento rettangolo selezioniamo la sezione del link – in questo caso home –, copiamo la selezione (Modifica –> Copia elementi uniti) e incolliamo l’immagine in un nuovo documento.
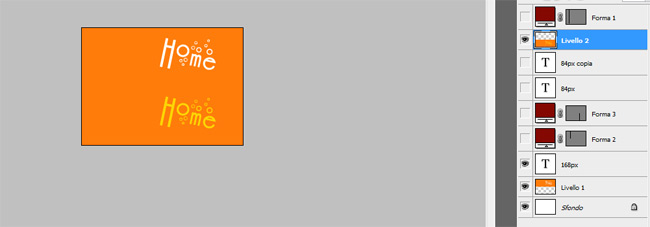
Attenzione, però! Il nuovo documento dovrà avere un’altezza doppia a quella dell’immagine esportata, in quanto dopo dovremo incollare la stessa sezione ma con il link di colore giallo che servirà per lo stato hover. Apriamo quindi un nuovo documento di altezza 168px (84px *2) ed incolliamo la nostra selezione.
Dovresti avere qualcosa del genere, con la sezione appena incollata in alto e uno spazio vuoto in basso:

A questo punto torniamo nella nostra home page, cambiamo il colore alla scritta “home” e copiamo nuovamente la selezione.

Adesso torniamo all’altro documento e, nello spazio vuoto, incolliamo la selezione appena copiata.

In questo modo abbiamo un’immagine di 168px che comprende entrambi gli stati del link, attivo e hover. In questi passaggi devi stare attento a fare in modo che entrambe le sezioni incollate (il link di colore bianco e quello di colore giallo) siano della stessa dimensione e posizionati esattamente nello stesso punto.
Una piccola imprecisione, anche di un solo pixel, comporta uno sgradevole effetto “spostamento” sui link, una volta in codice.
E adesso, sotto con il codice!
Per concludere andiamo a realizzare l’ultima parte di codice aggiungendo la navigazione all’interno della sezione denominata left che avevamo creato nella lezione precedente.
Definiamo passo dopo passo, nel nostro foglio di stile, la lista che conterrà la navigazione del nostro sito.
Iniziamo con l’assegnare un margine in alto alla navigazione cosicché possa iniziare un po’ al di sotto del logo e facciamo in modo di annullare quel fastidioso cerchietto che di default viene visualizzato nelle liste:
ul#nav {list-style-type:none;margin:180px 0 0 0;padding:0;}
Adesso per tutti gli elementi della lista che hanno un collegamento ipertestuale, facciamo in modo che l’eventuale testo scritto non venga visualizzato sullo schermo (text-indent:-9999px) dato che utilizzeremo delle immagini per rappresentare le varie voci di navigazione al posto del testo (le immagini che abbiamo precedentemente esportato dal nostro psd), allineiamo il contenuto a destra (float:right) e impostiamo a zero eventuali margini e padding.
ul#nav li a {padding:0;margin:0;float:right;text-indent:-9999px;}
Poi creiamo degli ID che denominiamo home, gestione, struttura, eventi e contatti, e che successivamente assegneremo ad ogni rispettiva voce della navigazione, e facciamo in modo che abbiano tutti la stessa altezza: 84 pixel.
li#home a, li#gestione a, li#struttura a, li#eventi a, li#contatti a {height:84px;}
Ora definiamo l’immagine di sfondo che dovrà essere utilizzata da ogni singola voce della navigazione, assegnando la relativa larghezza per ciascuna e il percorso in cui si trova l’immagine:
li#home a {width:134px;background:url('../images/nav/home.gif') no-repeat;}
li#gestione a {width:226px;background:url('../images/nav/gestione.gif') no-repeat;}
li#struttura a {width:210px;background:url('../images/nav/struttura.gif') no-repeat;}
li#eventi a {width:133px;background:url('../images/nav/eventi.gif') no-repeat;}
li#contatti a {width:176px;background:url('../images/nav/contatti.gif') no-repeat;}
Anche se le nostre immagini hanno una dimensione reale di 168 pixel, sul sito ne verrà visualizzata effettivamente solo una porzione dato che nella regola precedente abbiamo definito per tutti gli elementi della navigazione un’altezza pari a 84 pixel.
Lo stato hover della navigazione
Infine per definire lo stato hover di ogni elemento basta applicare una semplice regola a tutti gli elementi della navigazione utilizzando le pseudo-classi :hover e :focus. In questo modo possiamo assegnare la seconda parte dell’immagine che abbiamo impostato come sfondo dicendo di visualizzare la porzione d’immagine che ci interessa.
/*stato hover nav*/
li#home a:hover,li#home a:focus,li#gestione a:hover,li#gestione a:focus,
li#struttura a:hover,li#struttura a:focus,li#eventi a:hover,li#eventi a:focus,
li#contatti a:hover,li#contatti a:focus {background-position: 0px -84px;}
Adesso andiamo a scrivere il codice (x)html che ci permetterà di visualizzare la navigazione del sito all’interno della sezione sinistra:
<div id="left">
<!-- START NAV -->
<ul id="nav">
<li id="home"><a href="#" title="Home page">home</a></li>
<li id="gestione"><a href="#" title="la gestione">la gestione</a></li>
<li id="struttura"><a href="#" title="la struttura">la struttura</a></li>
<li id="eventi"><a href="#" title="eventi">eventi</a></li>
<li id="contatti"><a href="#" title="contatti">contatti</a></li>
</ul>
<!-- END NAV -->
</div>
Verifica la corretta visualizzazione del sito sui vari browser.
Dovrebbe vedersi perfettamente su tutti i maggiori browser utilizzati. Possiamo dire di aver svolto un buon lavoro. Sei soddisfatto del risultato?
Guarda la Live Preview del sito.
Stato di avanzamento del progetto
Realizzata la home page del sito possiamo mettere in codice tutte le altre pagine che in linea di massima hanno una struttura quasi simile a quella appena realizzata, il che semplifica notevolmente il lavoro e comporta un notevole risparmio di tempo.
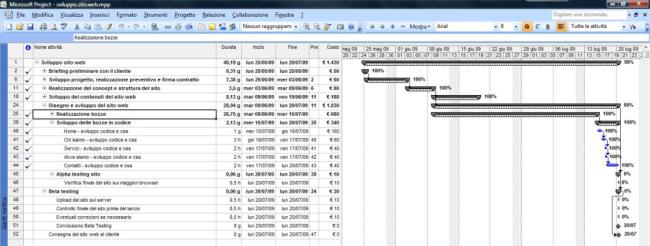
Conclusa la fase dello sviluppo in codice delle bozze grafiche possiamo considerare ad un buon 99% lo stato di avanzamento generale del nostro progetto, come dimostrato dalla figura in basso.
Il sito è pronto per essere messo on-line e ormai mancano solo pochi step per terminare il nostro lavoro. Il prossimo passaggio sarà quello di ottimizzare il sito per un’indicizzazione di base, aspetto da non trascurare se lo si vuole rendere facilmente reperibile.
Vuoi sapere come indicizzare il sito senza essere un esperto SEO? Scopriamolo insieme la prossima settimana!
Gli altri articoli di questa guida:
- Come capire le esigenze del cliente al primo incontro?
- Come calcolare costi e tempi di consegna di un progetto web evitando di scrivere cifre insensate?
- Come evitare futuri ripensamenti da parte del cliente?
- Come sviluppare e organizzare la struttura di un sito web?
- Come trovare l’ispirazione e disegnare il layout di un sito web?
- Come presentare la bozza grafica al cliente?
- Come realizzare le pagine interne dopo l’accettazione della bozza?
- Come esportare un psd in xhtml e css senza perderci la ragione? (parte1) (parte 2)
- Come indicizzare un sito senza essere degli esperti SEO? (parte 1) (parte 2)
- Come assicurarsi di non aver commesso errori prima di lanciare il sito online?

































19 commenti
Trackback e pingback
[...] Come trasformare un psd in (x)html e css senza perderci la ragione? Parte 2 martedì 6 ottobre 2009 |…
[...] Come esportare un psd in xhtml e css senza perderci la ragione? (parte1) (parte 2) [...]
[...] Come esportare un psd in xhtml e css senza perderci la ragione? (parte1) (parte 2) [...]
[...] Come esportare un psd in xhtml e css senza perderci la ragione? (parte1) (parte 2) [...]
[...] Come esportare un psd in xhtml e css senza perderci la ragione? (parte1) (parte 2) [...]
[...] Come esportare un psd in xhtml e css senza perderci la ragione? (parte1) (parte 2) [...]
[...] Come esportare un psd in xhtml e css senza perderci la ragione? (parte1) e (parte 2) [...]
[...] Come esportare un psd in xhtml e css senza perderci la ragione? (parte1) (parte 2) [...]
[...] Come esportare un psd in xhtml e css senza perderci la ragione? (parte1) (parte 2) [...]