Considerazioni su Tumblr

Mi sono avvicinato a Tumblr per curiosità, ma come succede di solito anche per necessità. Ricordo a chi non lo conoscesse che Tumblr è una piattagorma di blogging agile e semplice da usare. Con varie release si è arrivati ad inseressanti features che permettono l’integrazione con i social network e la creazione di contenuti statici (come le pagine) per realizzare dei siti portfolio o semplice presenze online.
Avevo bisogno di un posto dove appuntare film, attori, musica degne di nota. Volevo un sistema veloce nell’esecuzione e WordPress (di cui come sapete sono grande estimatore) non faceva per me. L’app iPhone fà le bizze e via web postare qualcosa (anche se fosse solo un link) richiede troppo tempo per i miei gusti. Ho provato quindi a usare Twitter pensando di aver risolto, anche perchè la mia idea era quella di condividere le mie segnalazioni veloci via Social Network (Twitter e Facebook). La mia soluzione era quella di postare un tweet che contenesse il link e un # seguito da “mionome_ musica” “mionome_ film” o “mionome_ attori”. Ma dopo qualche giorno mi sono accorto che le ricerche salvate con queste “tendenze” non vengono memorizzate a lungo su Twitter. Quindi questa soluzione mi faceva perdere tutti i miei inserimenti, senza la possibilità di fare un sorting.
Entra in gioco Tumblr
Ho pensato quindi di provare questo sistema chiamato di “micro-blogging”. La filosofia è semplice e consiste nella possibilità di appuntare velocemente tutto quello che abbiamo in mente. Pensavo fosse così, ma invece Tumblr è molto di più. Ovviamente non è paragonabile a WordPress o Drupal considerando soprattutto l’eventuale necessità di creare un sito web complesso e usare Tumblr come CMS.
Cosa mi piace
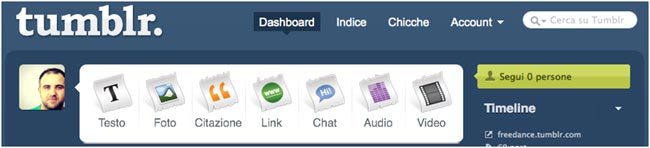
Innanzi tutto Tumblr nella sua dashboard ti dà velocemente le diverse scelte in base al tipo di contributo che vuoi condividere. Si può scegliere tra: Testo, Foto, Link, Video, ecc.

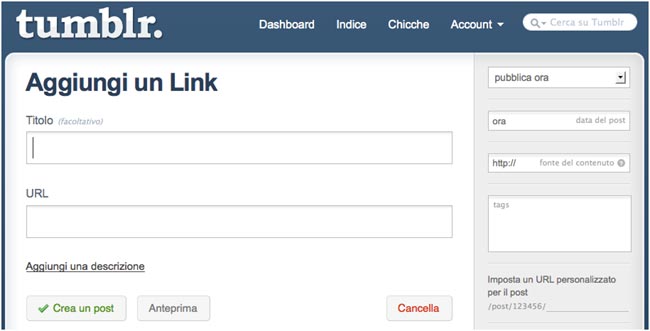
Per ognuna di queste categorie i campi variano e vengono presentati solo quelli indispensabili e utili allo scopo. Ad esempio se volessimo postare un link, la maschera di inserimento contiene titolo e url. Solo in opzione potremmo inserire una descrizione. Le altre opzioni sono i tags (che funzionano come quelli di WordPress), la possibilità di rendere privato il post e di schedulare la pubblicazione.

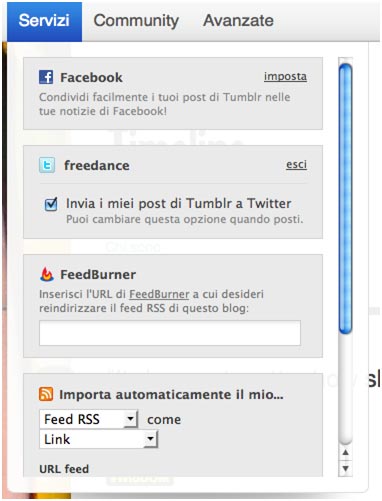
Per quanto riguarda le impostazioni e le personalizzazioni Tumblr ingloba in sè numerose opzioni native anche quelle relative alla “socializzazione”. Andando infatti nei servizi possiamo connetterci ai nostri account Facebook e Twitter per poter condividere quanto scritto su Tumblr. Una volta connessi, basta postare qualcosa e il sistema provvederà in automatico a distribuirlo sui SN. Evitiamo così uno step intermedio (come succede con WordPress) magari utilizzando dlvr.it

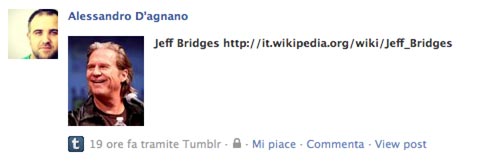
Rispetto alla condivisione una “chicca” è riferita alle foto: infatti se condivido su Tumblr una foto questa viene fedelmente riprodotta in miniatura su Facebook.

Con Tumblr possiamo anche creare pagine di testo per rendere il blog più simile ad un sito. Un’altra cosa davvero eccezionale è quella della completa libertà di personalizzare il template (anche quelli gratuiti) direttamente dall’area di opzioni. Andando su “Tema” possiamo accedere al markup e modificare a nostro piacimento il template scelto.
Possiamo anche inserire del codice js come ho fatto io per generare la tag-cloud. Oltre a questo possiamo applicare dei nostri css personalizzati andando a valorizzare la scheda “Avanzate”.
In base alle features del template scelto abbiamo a disposizione alcune opzioni per cambiare il template, come colore, font, informazioni visualizzate. Il template che ho scelto ha anche la possibilità di cambiare immagine di sfondo e immagine di header con file differenti.
Features avanzate
La cosa molto sorprendente di Tumblr è la gestione degli Rss. Tutto quello che viene postato e taggato può diventare un contenuto Rss, addirittura con opzioni “chrono”.
L’opzione “chrono” crea una lista degli Rss modificando le opzioni di default: il post più vecchio sarà quello stampato per primo, al contrario di come avviene nei procedimenti normali.
Nella sezione “Creating a custom HTML theme” abbiamo a disposizione una serie di opzioni per sfruttare al meglio le proprietà native e personalizzare quindi il nostro template. Se ad esempio avessi bisogno di generare un Rss contenente gli ultimi post contenenti un determinato tag, posso generare una url manualmente seguendo una semplice sintassi:
https://nomeblog.tumblr.com/tagged/nometag/rss
I parametri evidenziati sono ovviamente le variabili che generano il nostro Rss personalizzato! Bhe non male…
Tumblr permette anche di attivare i commenti, domande o contributi a chi legge il nostro blog. Il tutto è attivabile e configurabile tramite il tab “Community”.
Le “chicche”
Una sezione del dashboard è dedicata alle chicche, ossia applicazioni (anche terze parti) che aiutano nella gestione e pubblicazione. Una cosa molto utile è un programmino per Osx (ma arriva anche per Windows) per fare il backup dei nostri contenuti. Riguardo la mobilità sono presenti ovviamente le apps per iPhone, Android e Blackbarry. É previsto anche un sistema di invio dei post tramite email (https://www.tumblr.com/docs/it/email_publishing). La lista delle applicazioni terze parti è disponibile su: https://www.tumblr.com/docs/it/apps
Le cose che non mi piacciono
Per ora sono solo due le cose negative da segnalare. La prima riguarda la struttura degli Rss generati dal sistema quando postiamo un’immagine. Importando gli ultimi 5 post di Tumblr nel mio sito web, mi sono accorto che in corrispondenza del “case” Rss “description” il sistema passa tutto il contenuto html con il tag <img>. Il problema è che al tag non aggiunge un attributo molto importante, ossia “alt”. Questo creava problemi con la validazione del mio markup verso il W3C. Ho postato il problema all’assistenza, ma per ora non è prevista una modifica. Io ho risolto modificando la stringa e inserendo l’attributo “alt”, con successiva ricostruzione della nuova stringa nel markup.
L’altro neo è la non disponibilità della lista dei tags finora creati. Non è disponibile nel dashboard ma neanche nella parte pubblica. Ho risolto inserendo un codice js nel template che genera questa tag-cloud poi personalizzata via css. Ricordo che su Tumblr è possibile inserire codice liberamente via web nel markup del template scelto. Il codice Js è stato generato tramite questo servizio: https://rive.rs/projects/tumblr-tag-clouds
Tu hai provato Tumblr? Impressioni?































17 commenti
Trackback e pingback
[...] This post was mentioned on Twitter by Silvia Foglia and Alessandro D'agnano, Simone D'Amico. Simone D'Amico said: Considerazioni su…