Showcase di architettura & interior design
Estetica, semplicità, comodità e funzionalità: vi suonano familiari?
Come nel web design, anche nell’architettura queste parole sono di uso comune e fondamentali per la riuscita di un progetto.
Un architetto o uno studio di architetti che voglia promuovere sul web questi concetti stimola fortemente chi deve realizzare il sito: si tratta di trovare il giusto mix tra minimalismo, contenuti e fotografie.
Generalmente, non si tratta di vendere prodotti, ma idee e sensazioni che ne scaturiscono, per cui si tende a privilegiare la pulizia e l’immagine.
Serve un po’ di ispirazione? Vediamo questo showcase di siti del settore da cui prendere spunto per un vostro progetto personale.
Tendenze
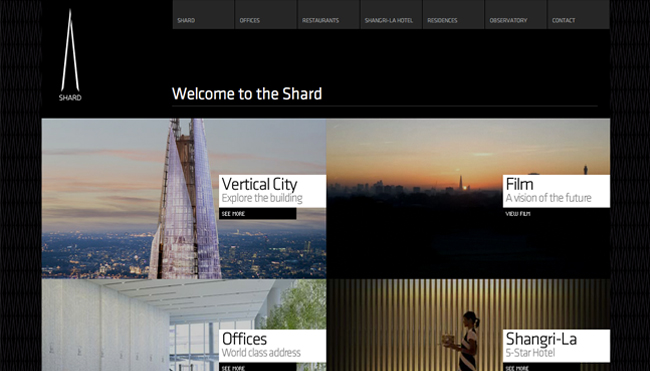
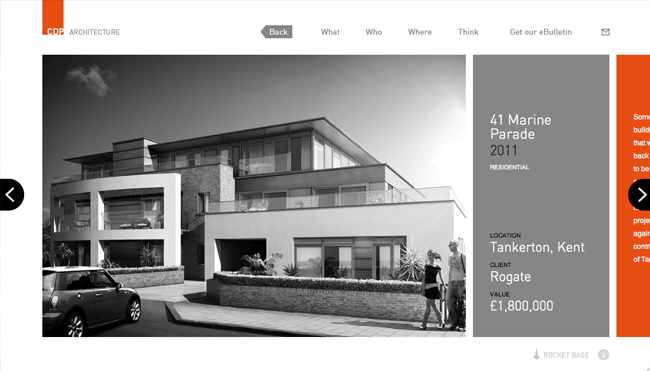
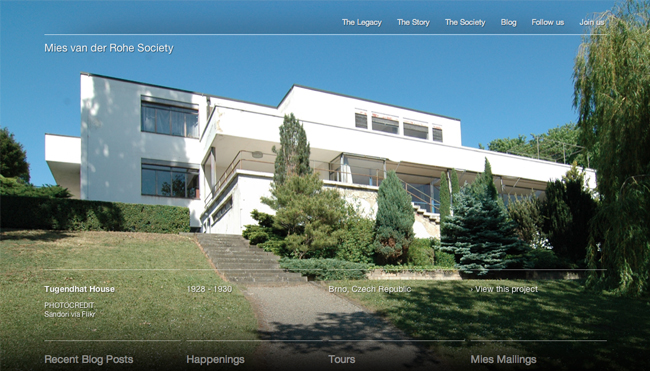
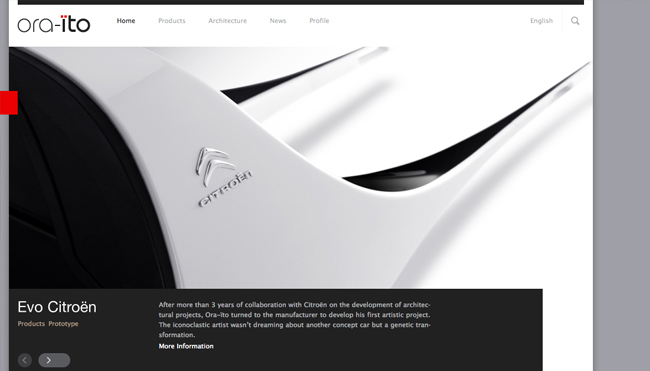
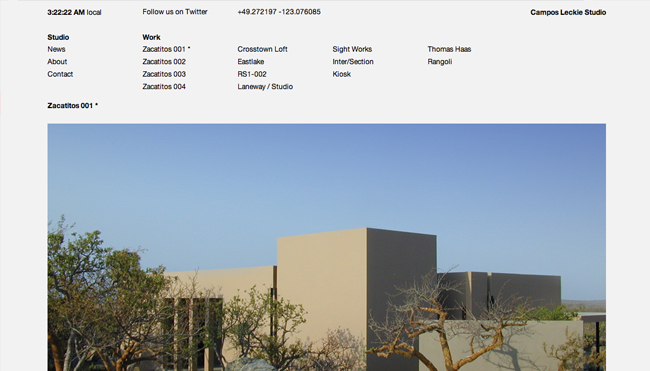
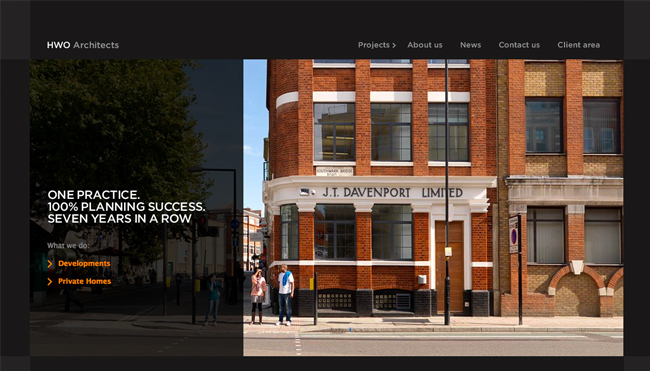
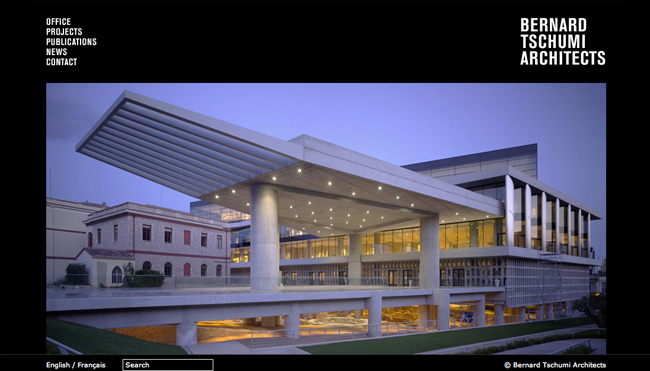
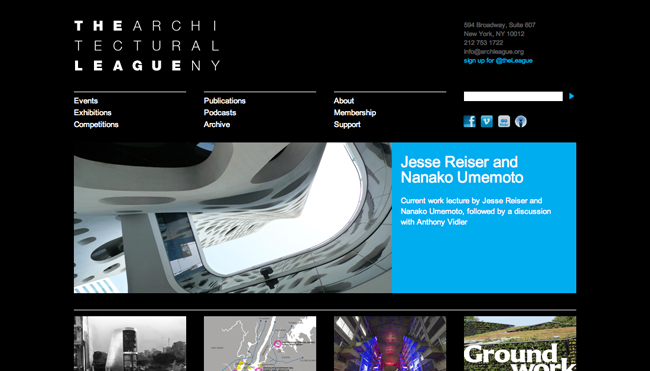
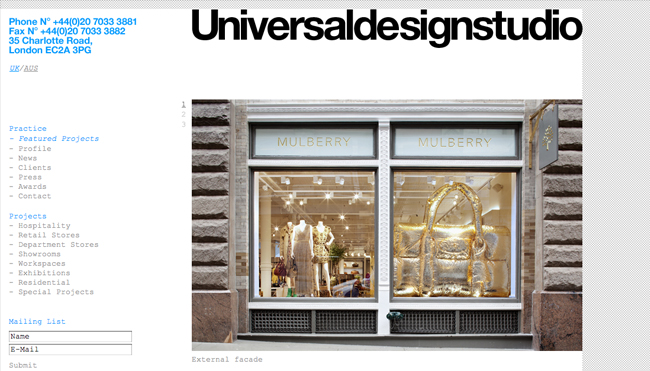
L’elemento che accomuna questi siti è la mancanza di forme sinuose in favore di bordi squadrati, che rappresentano la precisione di progettazione degli spazi e l’immediatezza dei concetti che si vogliono esprimere.
Mancano anche le sfumature e in generale quegli elementi grafici caratteristici del web più moderno.
Viene posta più attenzione all’interfaccia di navigazione, che da sola può decretare una buona percentuale di successo del sito.
Colori
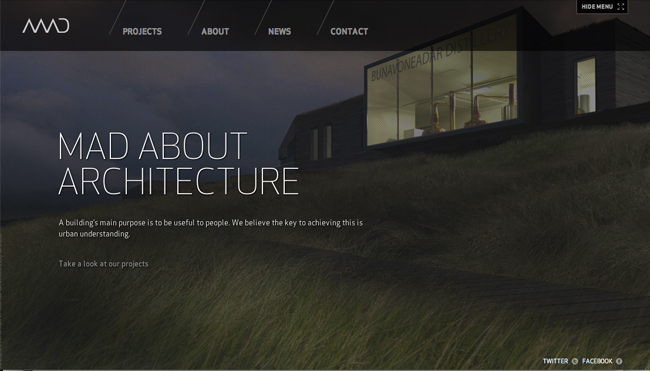
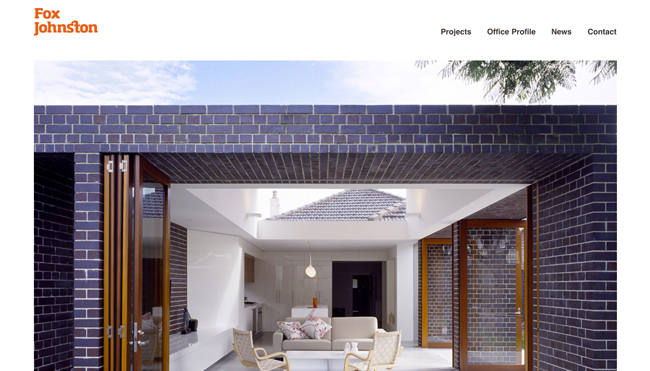
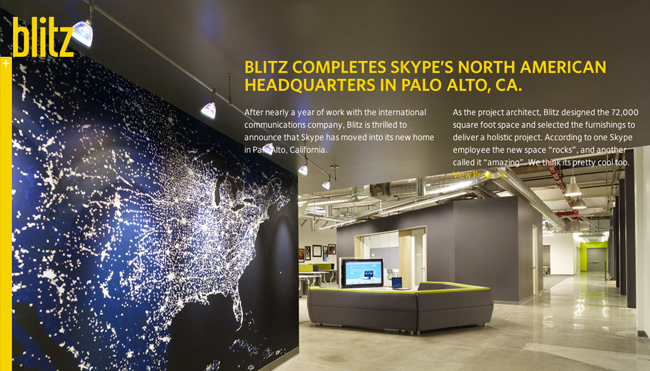
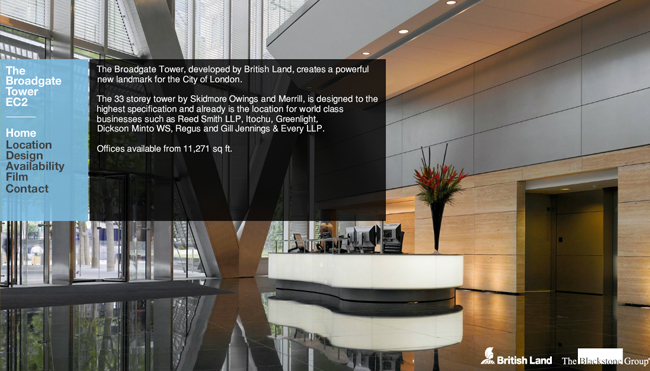
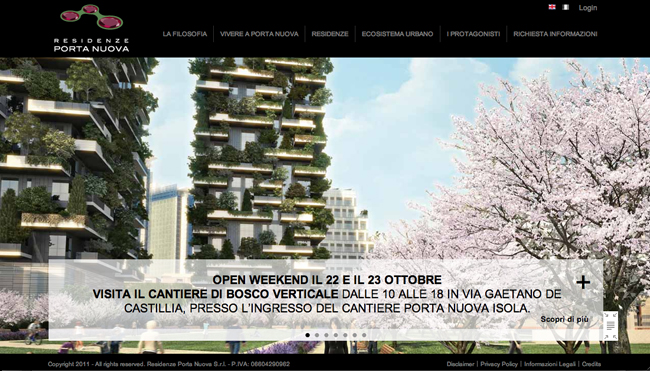
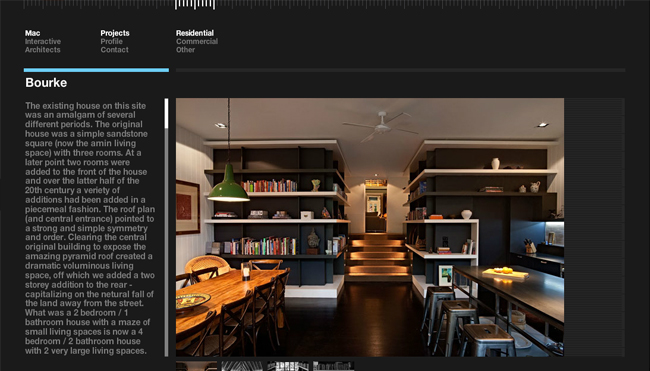
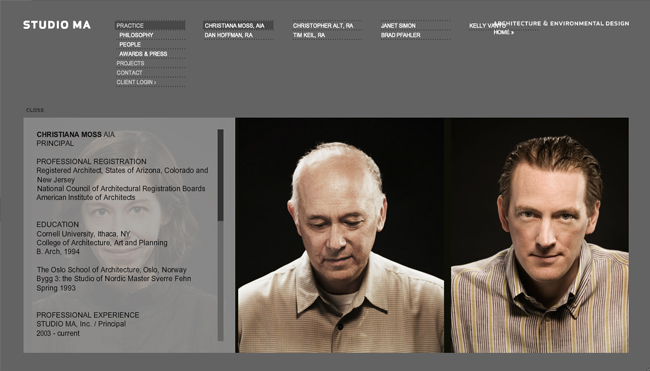
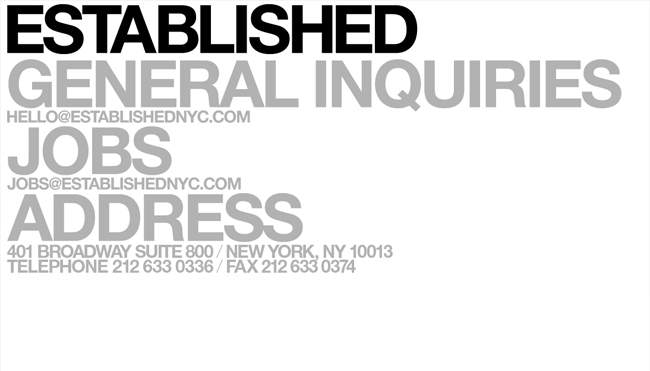
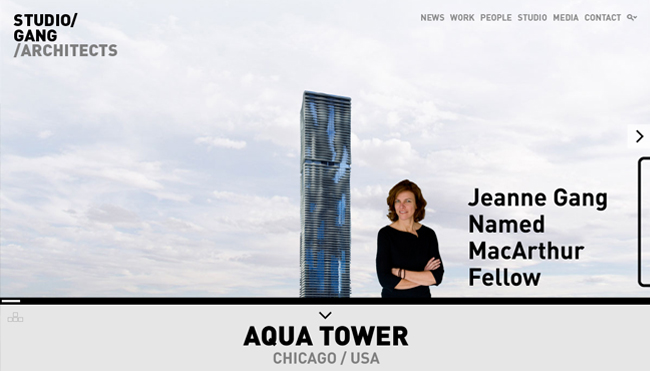
I colori più usati sono il nero sul bianco o viceversa, ad esprimere l’eleganza. Spesso affiancati da un colore tenue, che si differenzia dal resto del layout per catturare l’attenzione dell’utente e che, in ogni caso, potrebbe essere identificativo del mood dello studio degli architetti.
Layout
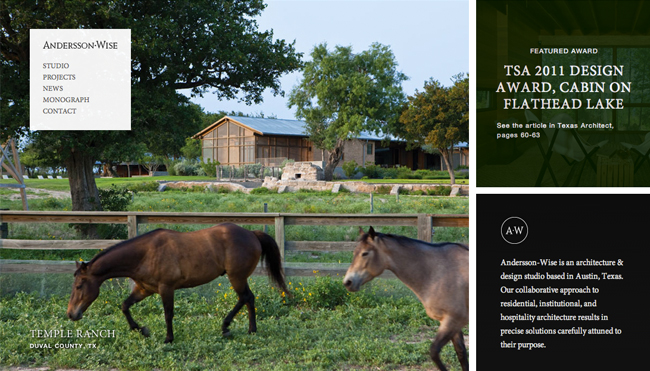
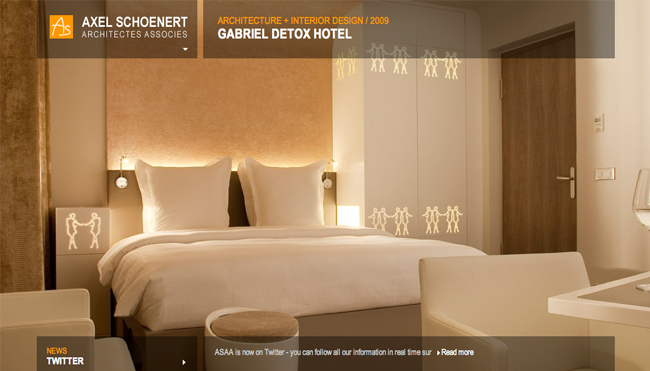
L’orientamento generale è quello di avere immagini come sfondo a pieno schermo, con i contenuti raggruppati in livelli in sovrapposizione in trasparenza ed organizzati in modo tale da occupare uno spazio veramente ridotto dello schermo. E laddove non è possibile, si prevede un “pulsante” che può mostrare e nascondere il layer dei contenuti. Per ovviare ai testi lunghi, si ricorre all’uso delle scrollbar interne ai box, molto spesso “rivestite” con un pizzico di javascript e una manciata di CSS.
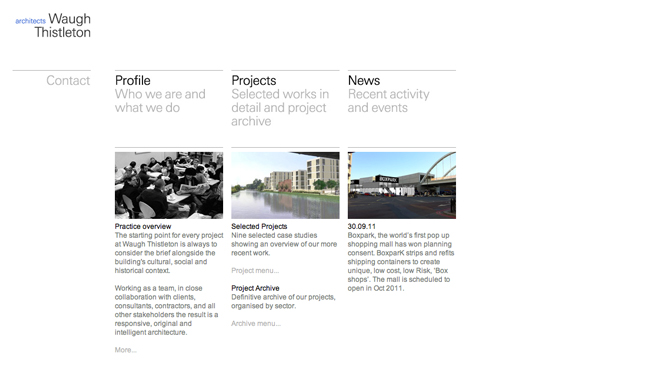
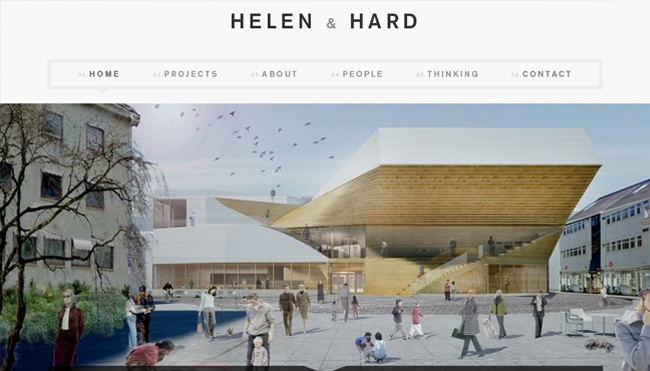
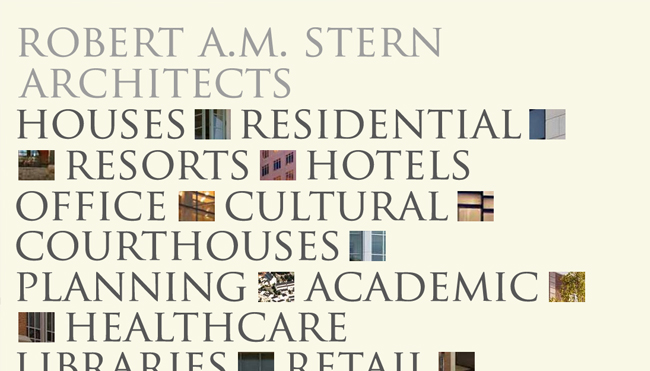
L’altra strada è dare ai contenuti un’importanza di primo piano, con le immagini che sono di accompagnamento alla lettura delle varie sezioni. Assumono parecchio rilievo anche i caratteri tipografici che devono necessariamente essere ben leggibili, altrimenti, tolte le immagini, il sito è del tutto… inutilizzabile!
Occhio ai contenuti!
Finora abbiamo dato risalto a tutto, ma non ai testi… chi naviga in un sito del genere vorrà sicuramente affidarsi ad un architetto affidabile, oltre che bravo ed attento all’estetica, per cui queste sono le informazioni fondamentali:
- Portfolio
una galleria di immagini corredata da nozioni che riguardano il progetto realizzato. Dà la garanzia che sia un professionista e non venda solo “fumo”. - Chi è
Nel caso di uno studio di associati è una panoramica sulle persone che compongono il team - Filosofia ed approccio al lavoro
- Contatti
email, numero di telefono, indirizzo dello/degli studio/studi ed eventuale mappa
Per finire, ci potrebbero essere le news, gli articoli pubblicati su riviste di settore e l’elenco di premi vinti in concorsi dedicati, che certificano l’esperienza e la professionalità (nonchè la fama) dello staff dello studio e danno qualche elemento in più di valutazione per clienti e potenziali acquirenti.
Ed ora, una bella carrellata di ispirazione.
























































5 commenti
Trackback e pingback
Non ci sono trackback e pingback disponibili per questo articolo