Il Defensive Design che aiuta il Marketing sul web
Ti sarà capitato di navigare in siti internet dalla grafica splendida, in altri mediocri, creati da designer improvvisati, e in altri che urgono di un restyling, perchè decennali, ma ancora in rete nonostante tutto.
La grafica è una componente da non sottovalutare in un sito web, specie di ultima generazione: è stato constatato infatti, a livello statistico, che si apprezza di più un sito dalla grafica piacevole e conciso nei contenuti rispetto ad uno scarno, nei contenuti o, ancora peggio, “arlecchino” nell’aspetto, caratterizzato da mille informazioni tediose.
Nella navigazione sui siti dei quali usufruiamo, i servizi, belli o brutti che possano sembrarci, devono agevolarci nella navigazione.
Purtroppo una simile esigenza non è sempre soddisfatta e, per il sito realizzato in questo modo, o per il brand che lo stesso dovrebbe rappresentare, possono sussistere perdite di accessi, o addirittura di acquisti, per non parlare delle mancate richieste di informazioni sul prodotto visitato.
Quando progettiamo un sito web, una buona grafica da noi realizzata accompagna l’utente nella navigazione, rendendola a lui gradevole, ma la domanda che dobbiamo porci è: abbiamo creato un prodotto funzionale?
Controllo
Dietro una buona architettura nel creare un sito internet, o un portale di grandi dimensioni, ci dev’essere un design “difensivo”, pronto agli urti.
Quali sono questi urti? Ne snocciolerò alcuni:
– Errori nei form
– Aiuti impercettibili sugli errori di compilazione form
– Pagina non trovata (errore 404)
– Errori del Server
– Schermate di ricerca incomprensibili
– Articoli obsoleti, che non portano a nulla
– Immagini non caricate correttamente
– Files corrotti
– FAQ inesistente
Cosa capita quando l’utente si trova uno dei suddetti punti critici d’urto?
- il navigatore, possibile cliente, abbandona il sito
- il navigatore si sente disperso, ma conclude comunque l’acquisto, perdendoci più tempo del previsto e rimanendo insoddisfatto della facilità d’uso: il rischio è che la prossima volta scelga un altro sito per fare lo stesso tipo di acquisto
- il navigatore, se aiutato a risolvere il problema riscontrato, si ricorderà di esser stato “guidato” a dovere e, uscendone soddisfatto, lo interpellerà per altri acquisti
Cosa comporta in termini di Marketing?
- registrazioni dei navigatori fallite e dunque meno contatti per newsletter e quant’altro
- aumento delle richieste di aiuto del navigatore al sito o in email, con conseguente perdita di tempo
- frustrazione del navigatore/cliente e brand reputation declassata
- abbandono del navigatore/cliente nei riguardi del sito
Vediamo alcune schermate di esempio, per rendere l’idea di come il navigatore possa perdersi nei meandri di una semplice compilazione form.
Poniamo il caso che io desideri acquistare un biglietto per un volo che, da Torino Caselle, mi porterà a Roma Fiumicino.
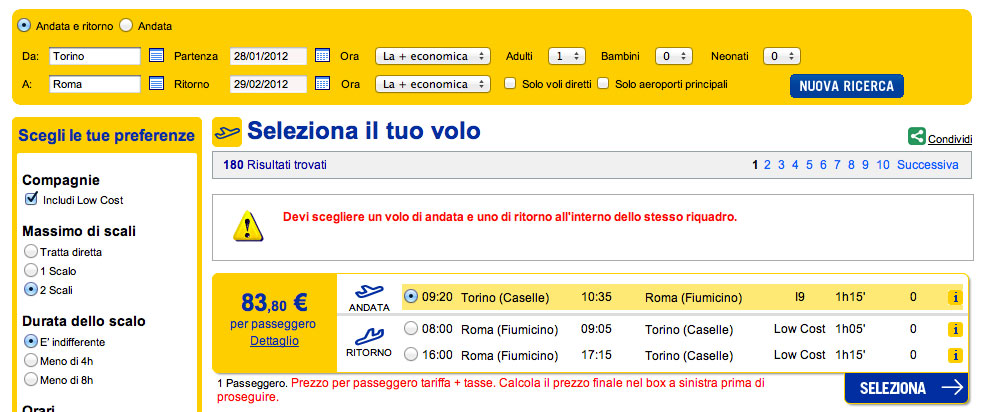
Cerco su Google i migliori siti sui quali comprare voli aerei e clicco dapprima su edreams.it. Vediamo come si comporta il form:

La ricerca viene correttamente caricata e mostra 2 opzioni del volo di ritorno, che io volutamente NON scelgo.
L’esito del sito è la restituzione di un alert, ben evidenziato in rosso, che mi ricorda di scegliere un volo di andata e di ritorno (come opzione già decisa all’inizio della ricerca) all’interno dei pallini a fianco degli orari.
A mio avviso, il sistema potrebbe essere ulteriormente ottimizzato, inserendo un riquadro rosso attorno ai voli di ritorno anzichè evidenziare in giallo il volo corretto già scelto da me per l’andata.
Questo è un buon esempio di aiuto al navigatore sui dati che può aver omesso.
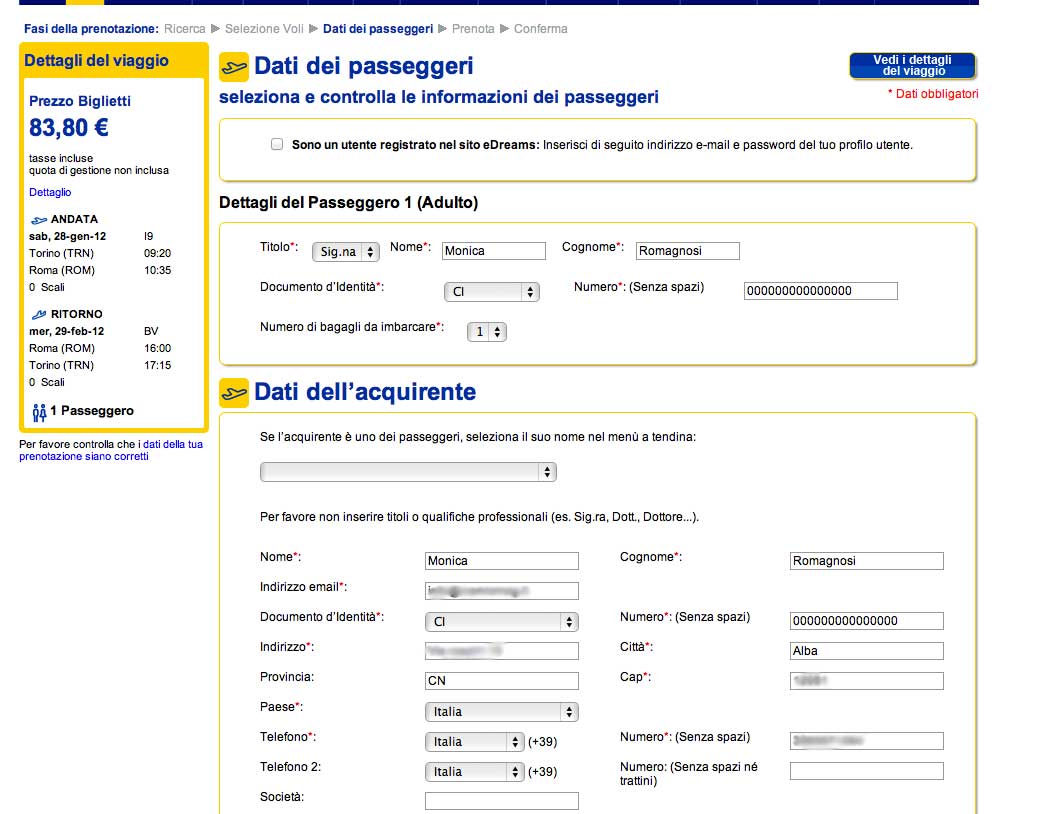
Qui di seguito, una volta scelto correttamente anche il volo di ritorno, ho inserito la schermata dentro cui ho trascritto i miei dati per l’acquisto del biglietto aereo.
Una piccola pecca: gli errori segnalati per i campi obbligatori non compilati correttamente sono appena visibili e non sottolineano opportunamente ove si è dimenticato, nel caso, di compilarli, rendendo il tutto di difficile comprensione.
Altro esempio di form è quello del portale lastminute.com che illustro di seguito.
Allo stesso volo cerco le opzioni da me preferite e proseguo con l’acquisto del biglietto.
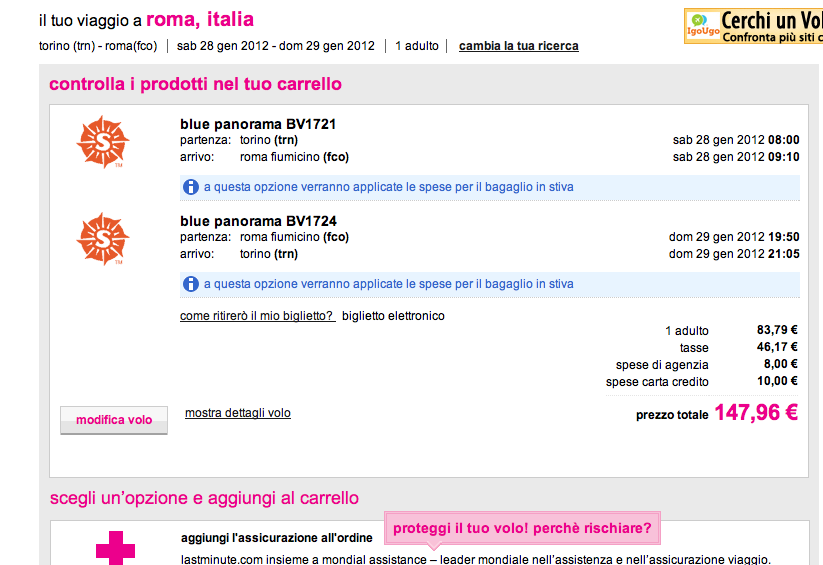
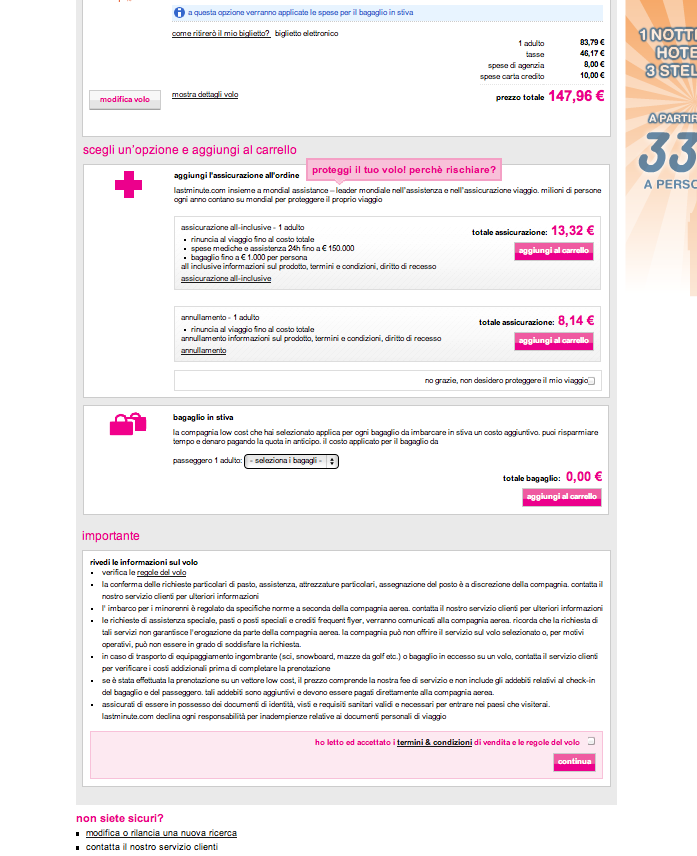
La schermata di seguito è la restituzione della mia query di scelta e il prezzo con le varie voci. Il colore, tipico del logo della scritta lastminute, mi identifica d’impatto il prezzo del volo.
Al fondo della stessa schermata del prezzo e dei dettagli, sono presenti delle opzioni di scelta sul volo: assicurazione, annullamento assicurazione e bagaglio in stiva. Non scelgo nulla di tutto ciò e proseguo la lettura.
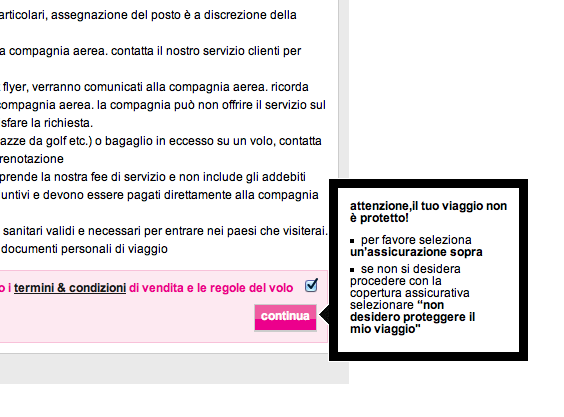
Al fondo noto l’accettazione, riquadrata in rosa, dei termini e condizioni di vendita e regole del volo. Ovviamente la spunta sulla checkbox dev’essere obbligatoria. Ma non si comprende. La clicco.
 Spuntando il checkbox dei termini&condizioni di vendita e cliccando su “continua” mi appare un riquadro a fumetto dentro cui mi si ricorda che non ho scelto la copertura assicurativa.
Spuntando il checkbox dei termini&condizioni di vendita e cliccando su “continua” mi appare un riquadro a fumetto dentro cui mi si ricorda che non ho scelto la copertura assicurativa.
Essendo un riquadro nero, e non rosso, di errore, mi lascia interdetta e con una domanda: e ora cosa devo fare? Riclicco il bottone “continua”, ma dove devo cliccare?
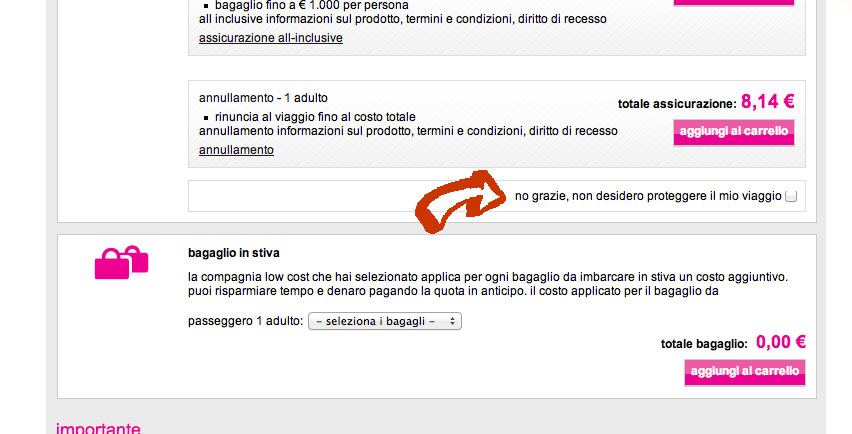
Cerco la dicitura suggeritami dal fumetto ma è inframezzata tra l’annullamento assicurazione e il bagaglio in stiva, poco visibile e non riquadrata.

Una manciata di secondi nel capire dove si deve cliccare per proseguire, potrebbe far perdere decine di clienti impazienti…
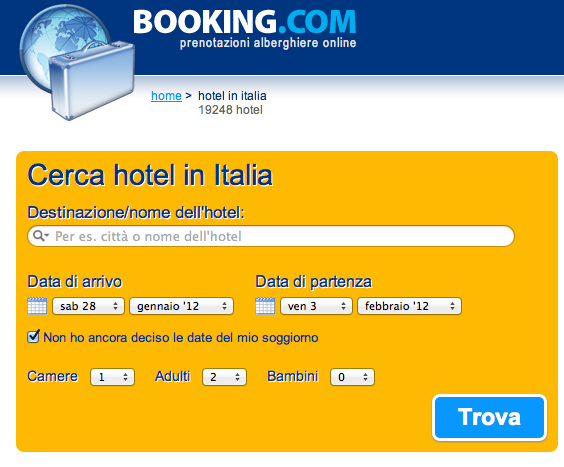
Altro esempio di form è quello del portale booking.com dentro cui decido di acquistare un soggiorno nella città di Firenze.
La grafica appare, a mio parere, più pulita, caratteri più leggibili e molto intuitiva. Il pulsante “trova” lo apprezzo per la visibilità non “inquinante” nel contesto.
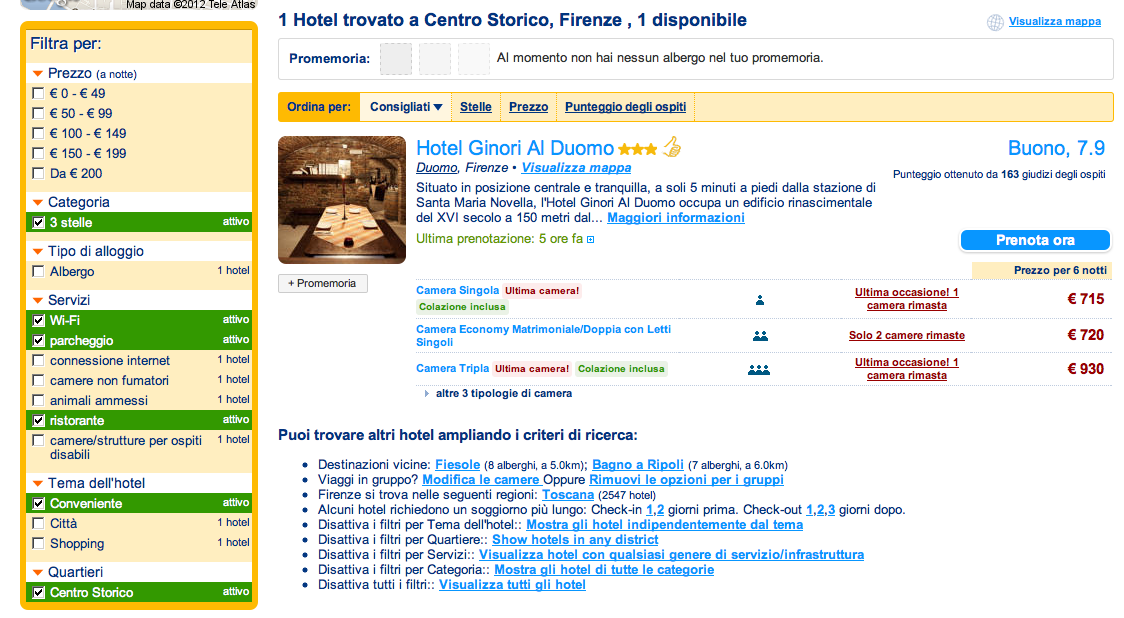
 La scelta dell’hotel è stata da me attentamente selezionata, per una serie di dati che risultano, all’interno della schermata, ben visibili nella colonna di sinistra e di colore verde.
La scelta dell’hotel è stata da me attentamente selezionata, per una serie di dati che risultano, all’interno della schermata, ben visibili nella colonna di sinistra e di colore verde.
Con l’applicazione del filtro, il portale mi evidenzia l’hotel che mostra quante camere sono ancora disponibili, in rosso perchè ultime rimaste (associamo ormai al rosso il significato di attenzione o errore), e di che tipologia si stratta. In verde la scritta sui servizi inclusi nel prezzo.
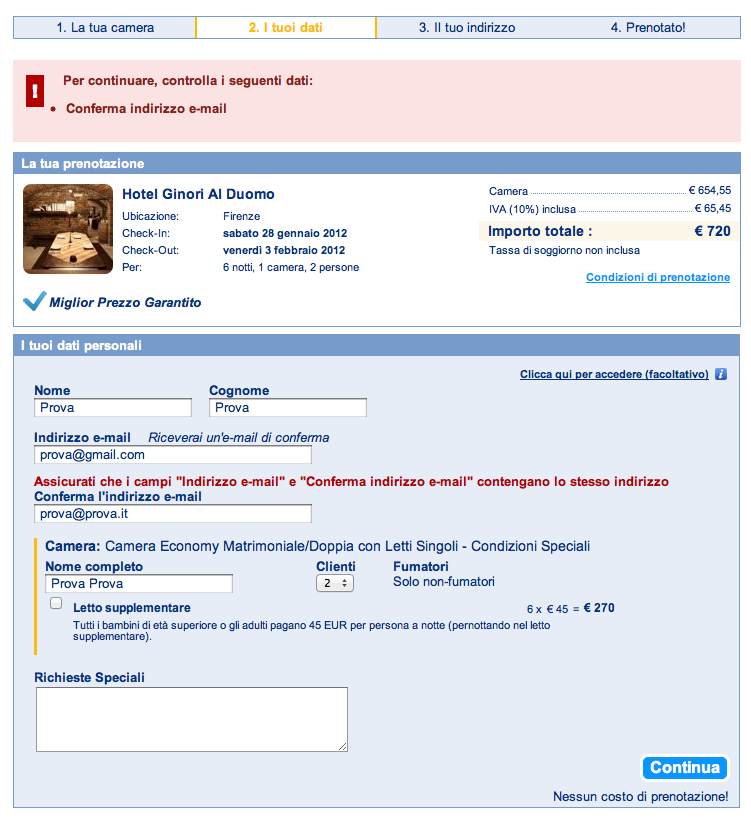
Alla scelta della camera compilo il form che, allo sbaglio della digitazione della email, mi restituisce un messaggio d’errore, caratterizzato da una grafica altamente intuitiva, essendo il sito in blu, e da un alert contornato in rosa. Il messaggio d’errore, ben chiaro sotto le “briciole di pane”, mi fa sentire “guidata”.
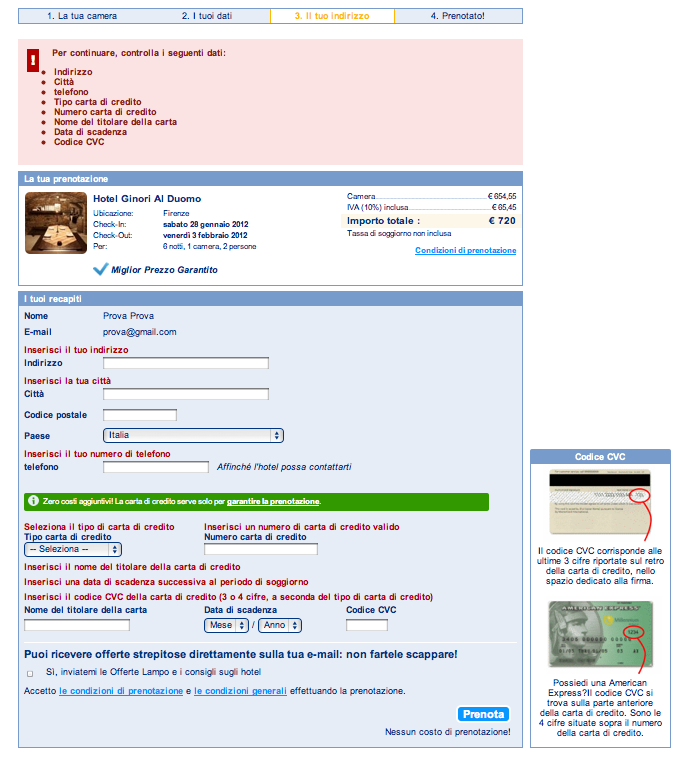
 Alla compilazione del form di richiesta dei dati per la prenotazione, e, successivamente, della carta di credito con cui pagare, ho volutamente omesso TUTTI i dati.
Alla compilazione del form di richiesta dei dati per la prenotazione, e, successivamente, della carta di credito con cui pagare, ho volutamente omesso TUTTI i dati.
La stessa schermata di errore viene riportata allo stesso punto, sotto le briciole di pane, e con colorazione del testo rosso contornato in rosa. Si tratta di un’omogeneità di visualizzazione dell’errore che mi dimostra l’affidabilità del sito e della volontà di aiutarmi nell’acquisto. Inoltre le scritte rosse sopra ciascun riquadro, dentro le quali avrei dovuto inserire i dati corretti, richiamano la mia attenzione su cosa andasse realmente scritto all’interno.
Trovo che ben pochi siti abbiano considerato la possibilità di creare una rappresentazione grafica e immediata come questa alla spiegazione del codice CVC della carta di credito.
Si stima che oltre il 40% dei navigatori abbandoni l’acquisto online proprio per la poca chiarezza nella spiegazione sui dati richiesti e nella soluzione al riguardo.
 Quest’ultimo esempio è un ottimo risultato di Defensive Design che aiuta il navigatore nella scelta e nell’acquisto di servizi sul web.
Quest’ultimo esempio è un ottimo risultato di Defensive Design che aiuta il navigatore nella scelta e nell’acquisto di servizi sul web.
Quando i navigatori/clienti vedono il modo in cui è gestito un messaggio di errore, si aspettano una gestione simile per i messaggi futuri. Per questo motivo, indicare nello stesso stile errori o alert è di fondamentale importanza.
I navigatori, apprezzando l’uniformità delle risposte e delle pagine, guadagneranno energie e tempo, ripagandovi con un marketing di passaparola e acquisti successivi.
Un cliente che sceglie il sito dentro cui acquistare un prodotto, constatando la facilità d’uso dello strumento di transazione, proverà fiducia e apprezzamento per quel brand, con il quale sarà portato a compiere un’associazione di idee senz’altro ottima per un futuro acquisto.
Navigando in rete, hai mai cliccato su siti anonimi che ti hanno fatto sentire abbandonato e disperso? Come hai reagito? Quali aiuti vorresti trovare in un sito di acquisti on line?




































22 commenti
Trackback e pingback
[…] dei messaggi di alert per un errore compiuto o un campo obbligatorio omesso (vedi art. “Il Defensive Design che…