WordPress per i tuoi clienti: semplificare l’interfaccia del popolare CMS — Parte 3
Lo studio dell’usabilità fatto dagli sviluppatori di WordPress è sicuramente, fin dalle prime versioni, uno dei punti di forza di questo popolare CMS. Penso che la semplicità di utilizzo abbia offerto un netto vantaggio rispetto ad altre soluzioni che proponevano le stesse funzionalità. Nella versione 4.0 da poco rilasciata (nel momento in cui scrivo) sono state introdotte alcune migliorie riguardanti proprio l’usabilità. In particolare, ho apprezzato molto l’aggiornamento all’interfaccia che permette di far scrollare il contenuto interno dell’editor mantenendo visibili i pulsanti di TinyMCE per la formattazione dei contenuti. In questo modo non è più necessario scorrere tutta la pagina verso l’alto quando ti trovi a dover inserire un grassetto (per fare un esempio) su una parola presente alla fine dell’editor.
Questo è l’ultimo di una lunga serie di articoli cominciata con la di WordPress per i clienti e finita con la semplificazione dell’interfaccia e il miglioramento dell’usabilità del CMS. Oggi vedremo dei piccoli accorgimenti che, a mio avviso, sono molto importanti per rendere semplice l’utilizzo di WordPress anche agli utenti “meno informatici”.
Migliorare l’usabilità di WordPress
Il primo è la posizione del box che permette la pubblicazione o il salvataggio del post/pagina. Probabilmente si tratta solo di una mia personale considerazione dovuta a come spiego il modo di utilizzare il CMS. Quello che dico solitamente quando spiego ad un futuro utilizzatore l’interfaccia di WordPress è che il flusso operativo si svolge da sinistra verso destra percorrendo 3 colonne immaginarie e i loro contenuti. Tradotto in pratica significa:
- Scegli cosa fare dal menu della prima colonna
- Esegui le operazioni richieste nella colonna centrale
- Completa l’operazione nell’ultima colonna e salva
Che si traduce, ad esempio per la creazione di un post, in:
- Scegli “Aggiungi un nuovo articolo” dal menu di sinistra
- Compila i campi: Titolo, Slug, Contenuto, Riassunto, Meta box vari, ecc. nella colonna centrale
- Scegli Categoria, Tag, Immagine in evidenza, ecc. e Pubblica nell’ultima colonna
Se vi stavate immaginando i passaggi, capirete che nell’ultimo punto qualcosa non si trova nell’ordine corretto. Mi scuso se ho fatto una premessa così articolata per dire che la posizione del box che contiene il pulsante per la pubblicazione del contenuto dovrebbe essere posizionato come ultimo box dell’ultima colonna.
Ho notato che, grazie a questo accorgimento, risulta più naturale agli utenti scegliere la categoria di appartenenza del post e ricordarsi di impostare l’immagine in evidenza (quando serve). Cose che nell’interfaccia di default di WP sono posizionate al di sotto del box dove è presente il pulsante di pubblicazione. Quindi, se volete apportare questa modifica, spostate letteralmente i vari box (usando il drag&drop) in modo da riflettere l’ordine che pensate sia migliore per il vostro utente.
Voi siete d’accordo?
Il secondo aspetto da migliorare è l’alberatura delle categorie. Quando si hanno molte categorie con relative sottocategorie si verifica uno strano comportamento: la sottocategoria selezionata viene rimossa dall’alberatura delle categorie e posizionata sul primo livello.
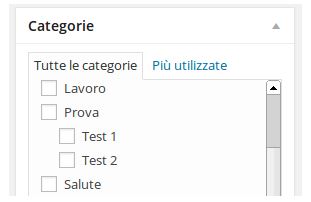
L’immagine che segue vale più di mille parole. Ecco come si presenta nel modo corretto:

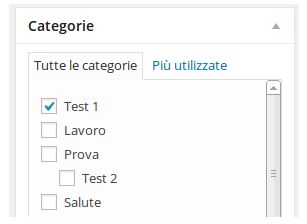
ed ecco come diventa dopo aver salvato il post selezionando la categoria Test 1:

Qualcuno starà commentando… “capirai che problema!” :D e potrei anche essere d’accordo se l’utilizzatore fossi io, ma vi assicuro che questo comportamento ha spiazzato più di qualche cliente/utente in quanto, magari a distanza di tempo, si perdeva la “cognizione del dove” quel post veniva pubblicato (soprattutto quando l’alberatura delle categorie è complessa).
Per ovviare al problema e semplificare la gestione delle categorie ho trovato questo plugin: Intuitive Category Checklist che non fa altro che aggiungere il classico albero espandibile alle categorie impostate.
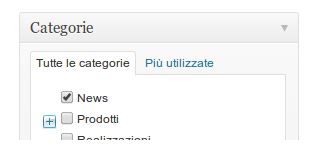
Ecco un esempio:

Come vedete la categoria Prodotti è espandibile e contiene le varie sottocategorie del caso.
Non da meno, il plugin risolve il “problema della selezione” mantenendo la categoria selezionata nella posizione corretta dell’albero.
Altra cosa che vale la pena spiegare al vostro cliente è la funzionalità che permette di incollare il testo da Word. Penso sia un’abitudine dura a morire, ma sono in molti a preferire la scrittura dei testi su Word rispetto a quella diretta nell’editor di WordPress. Il problema è che quando trasferiscono i contenuti da Word a WordPress si portano dietro un sacco di “sporcizia” che (oltre ad essere brutta da vedere :) ) in alcuni casi può anche danneggiare/peggiorare la visualizzazione nel frontend (pensate ad esempio ad un bel font Comic Sans su uno stile css inline o un div non correttamente chiuso nell’HTML).
Spiegate, quindi, ai vostri clienti che possono utilizzare Word, ma che si ricordino di usare il pulsante “Incolla da Word” o “Incolla Testo Puro” quando lo trasferiscono nel sito WP.
Rimuovere pulsanti dall’editor TinyMce di WordPress
Come abbiamo visto nelle precedenti puntate, per semplificare l’utilizzo è consigliabile togliere tutto “il rumore”, ovvero tutte le funzionalità che i vostri utenti/clienti non andranno ad utilizzare mai.
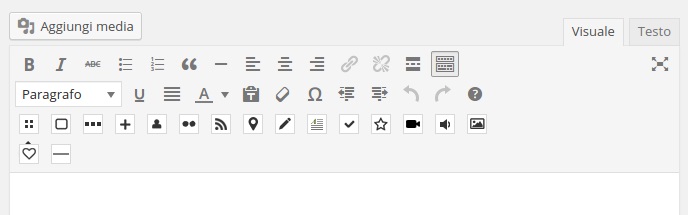
Grazie ad alcune righe di codice (che come sempre potete inserire nel file functions.php del vostro tema) possiamo passare da una situazione come questa (presa da un sito WordPress con un tema premium che utilizzava dei pulsanti aggiuntivi per facilitare l’inserimento di shortcode personalizzati):

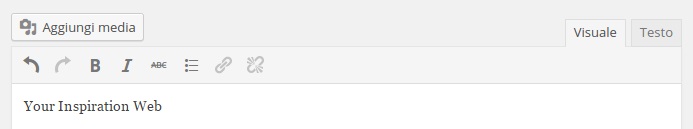
ad una come questa:

In questa ho volutamente estremizzato togliendo tutto quello che non fosse strettamente necessario per un ipotetico utente finale. Vediamo come raggiungere questo risultato e rimuovere i pulsanti che non servono dall’editor di TinyMCE di WordPress.
L’editor TinyMCE è composto da 4 barre degli strumenti. WordPress nella sua configurazione di default ne usa 2.
Attraverso alcuni filtri (noi useremo mce_buttons e mce_buttons_2) è possibile configurare a piacimento i pulsanti che vengono mostrati nell’interfaccia. Le funzioni che registreremo riceveranno in ingresso un array di configurazione che rappresenta i vari pulsanti di TinyMCE.
Possiamo agire in 2 modi:
- ritornare un nuovo array con le nostre configurazioni
- togliere elementi dall’array ricevuto come parametro in ingresso e ritornarlo modificato
Per la prima riga di pulsanti utilizzeremo il primo metodo. Ecco come:
add_filter('mce_buttons', 'custom_tinymce_editor_primariga', 99);
function custom_tinymce_editor_primariga($pulsanti) {
return array(
'undo',
'redo',
'separator',
'bold',
'italic',
'strikethrough',
'bullist',
'link',
'unlink'
//aggiungi altri pulsanti qui se servono
);
}
Per la seconda riga, invece, supponiamo di voler togliere solo i pulsanti che permettono all’utente di gestire i colori del testo dall’editor:
add_filter('mce_buttons_2', 'custom_tinymce_editor_secondariga', 99);
function custom_tinymce_editor_secondariga($pulsanti) {
$rimuovi = array('backcolor', 'forecolor');
return array_diff($pulsanti, $rimuovi);
}
Se, invece, volete eliminare completamente la seconda riga (per raggiungere ad esempio il risultato visto nello screenshot qui sopra) ritornate semplicemente un array vuoto. Ecco come cambiare la funzione:
function custom_tinymce_editor_secondariga($buttons) {
//ritorno un array vuoto per rimuovere completamente tutta la riga
return array();
}
Per avere la lista completa dei pulsanti di TinyMCE e sapere, quindi, quali sono le voci da inserire o da togliere negli array potete utilizzare questa risorsa dal sito ufficiale della libreria.
Conclusioni
Questo era l’ultimo appuntamento della serie dedicata alla personalizzazione e la semplificazione di WordPress per clienti ed, in genere, per utilizzatori finali. Se vi siete persi le precedenti puntate, potete trovarle nella mia pagina autore su YIW. Ci sarebbero molte altre cose da dire sull’argomento e non escludo di ritornarci in futuro. Se avete qualche argomento che vi piacerebbe fosse approfondito sul tema, fatemelo sapere nei commenti.
PERSONALIZZARE WORDPRESS PER I TUOI CLIENTI: INDICE LEZIONI
1) Personalizzare WordPress per i tuoi clienti — Parte 1
2) Personalizzare WordPress per i tuoi clienti — Parte 2
3) WordPress per i tuoi clienti: semplificare l’interfaccia con il plugin Adminimize – Parte 1
4) WordPress per i tuoi clienti: semplificare l’interfaccia con il plugin Adminimize – Parte 2
5) WordPress per i tuoi clienti: semplificare l’interfaccia con il plugin Adminimize – Parte 3
































6 commenti
Trackback e pingback
[…] PERSONALIZZARE WORDPRESS PER I TUOI CLIENTI: INDICE LEZIONI 1) Personalizzare WordPress per i tuoi clienti — Parte 1 2)…