WordPress per i tuoi clienti: semplificare l’interfaccia con il plugin Adminimize – Parte 2
Nella scorsa puntata di questa miniserie sulla semplificazione dell’interfaccia di WordPress per i vostri clienti vi ho presentato Adminimize, un comodo plugin che permette di nascondere elementi dell’interfaccia di amministrazione di WordPress in modo semplice e veloce. In questo articolo vedremo in dettaglio il suo funzionamento e vi suggerirò alcune configurazioni da applicare.
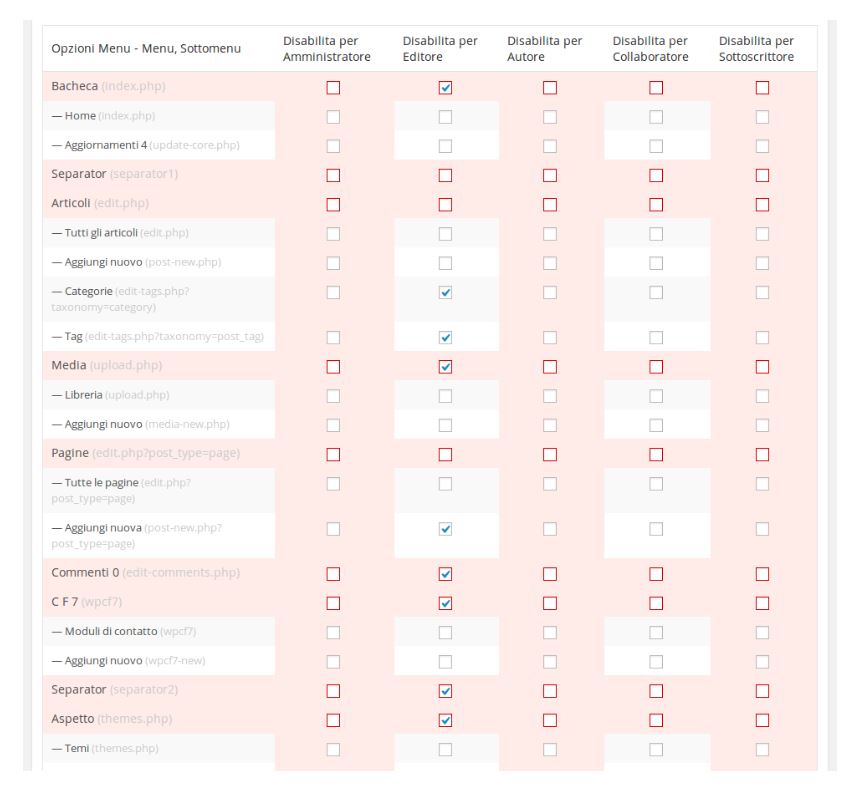
Una volta installato, la pagina del plugin si raggiunge dal menù Impostazioni e quindi dalla voce Adminimize. Lo screenshot che segue vi aiuterà a capirne le funzionalità.

Questa che vedete nello screenshot è una delle configurazioni che si possono creare con Adminimize. Chiaramente le voci di menu che deciderete di nascondere per i vostri Editori (nel precedente articolo consigliavo l’uso di questa tipologia di utente WordPress) dipendono dalle funzionalità che intendete lasciare disponibili. Nel mio caso ho nascosto le seguenti voci:
-
Bacheca – nella maggior parte dei casi la trovo superflua, quindi la nascondo. Nella pagina del plugin troverete una comoda opzione che permette di impostare la pagina iniziale che l’utente vedrà in seguito al login quando la Bacheca è disabilitata/nascosta. A seconda dei casi, scelgo di visualizzare la pagina del menu Pagine (quando WordPress è usato come semplice CMS) o Articoli (quando ad esempio si tratta di un Blog).
-
Categorie e Tag – nel caso dello screenshot il sito aveva solo una categoria News, pertanto ho deciso di nascondere il relativo menu in modo che non fosse possibile aggiungere altre categorie (non gestite in front end) o modificare lo slug di categoria (con annessi problemi SEO). Nel 90% dei siti WordPress che ho realizzato non ho mai utilizzato i tag per i problemi di contenuto duplicato che danno quando usati nel modo sbagliato (e chiaramente i nostri “utonti” lo farebbero). Come vedremo in seguito, è inoltre possibile nascondere il box dove vengono inseriti i tag nelle pagine di scrittura articoli e pagine.
-
Media – per questo sito non ne vedevo l’utilità e il rischio che l’utente vi acceda per cancellare le immagini usate nei post potrebbe essere concreto.
-
Aggiungi Pagine – come detto in precedenza, la generazione di nuovi contenuti in questo particolare sito era affidata alla sezione News e non c’erano altre possibili pagine che aveva senso creare. Inoltre, se siete tra quelli che vendono i siti web “un tot a pagina” potrebbe farvi comodo disabilitare la creazione di nuove pagine e articoli, in modo che il cliente vi contatti se desidera farlo (PS: non condivido per niente questa modalità di vendita per un sito :) ).
-
Commenti e Contact Form 7 – il sito non prevedeva l’uso di commenti, pertanto non era necessaria, mentre per la voce CF7 (il plugin per generare form) ho preferito nasconderla per evitare che venissero toccate le impostazioni del form.
-
Aspetto – in questo caso non volevo dare (come ho scritto in precedenza) all’utente Editore la possibilità di gestire il menu principale del sito, né tantomeno i suoi widget, e ho pertanto nascosto tutto il menu. In altri casi, disabilito tutte le voci (temi, widget, personalizza, editor) tranne quella del menu come spiegato in precedenza.
-
Strumenti, Profilo, Menu di plugin vari, ecc. – tutto quello che non serve viene nascosto. A volte lascio il menu Profilo per permettere agli utenti di cambiarsi la password e i dati personali.
Il risultato che si ottiene con questa configurazione (a parte la bacheca visibile) è simile a quello che avete visto all’inizio dell’articolo.
Semplificare l’interfaccia per la modifica e l’inserimento dei contenuti
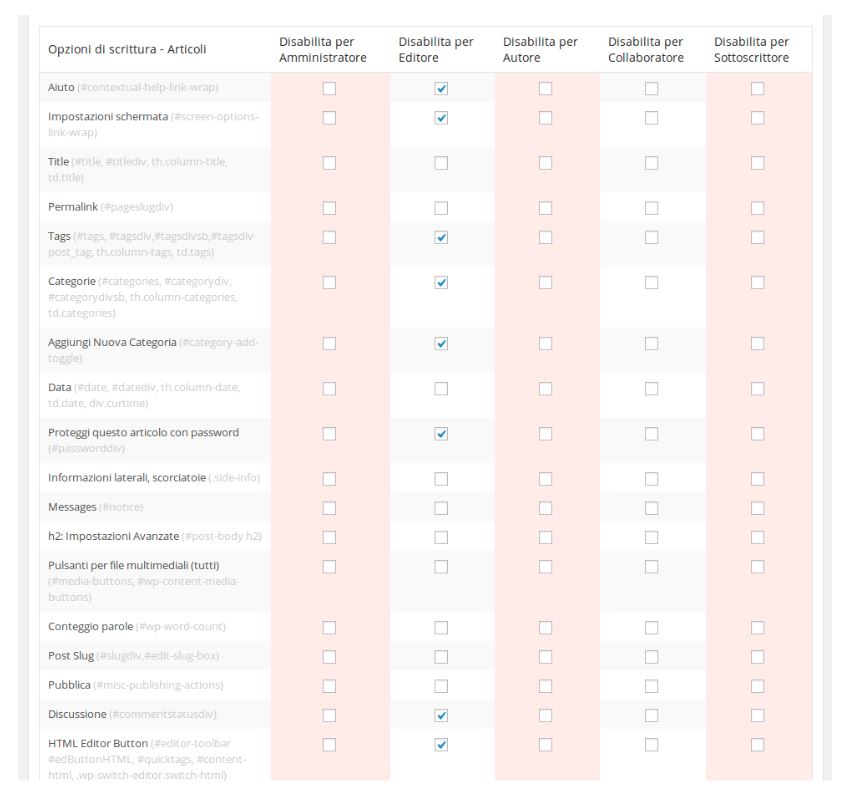
Altra zona che richiede un bel lifting sono le pagine per la modifica e l’inserimento dei contenuti. In questo caso, sempre grazie alle comode opzioni messe a disposizione dal plugin Adminimize, possiamo nascondere parti dell’interfaccia che potrebbero risultare superflue al nostro utente/cliente:
-
Aiuto ed Impostazioni Schermata – non ho mai visto nessun utente usare queste 2 “tab” presenti nella parte alta della pagina. L’Aiuto potrebbe anche starci, mentre le Impostazioni Schermata riportano voci che potrebbero creare confusione. Ritornerò su “Impostazioni Schermata” in seguito.
-
Categorie ed Aggiungi Categoria – se il sito del cliente utilizza una sola categoria, perché complicargli la vita? WordPress selezionerà per noi la categoria di default (l’unica!) per i post.
-
Tags – come detto in precedenza, se usati nel modo sbagliato possono portare a problemi di contenuto duplicato. Negli usi di WordPress “come semplice CMS” risultano inoltre totalmente inutili.
-
Discussione, Commenti, Trackback – stesso discorso di prima, se il sito non permette i commenti nel front end togliamo anche questo box.
-
HTML Editor Button – ammetto che in alcuni casi può essere utile, soprattutto quando il Rich Text Editor TinyMce di WordPress fa i capricci. Ma per i nostri “utonti” vedere l’HTML non sarebbe comunque di aiuto.
- Autore, Revisioni, Post Thumbnails, Protezione da Password, Formati del Post, Modello della Pagina, Slug, ecc. – avete capito il messaggio: se non servono, toglieteli!

Altra cosa degna di nota è la possibilità di nascondere le voci dei cosidetti “Quick Links” che sono i piccoli link che vengono visualizzati quando si posiziona il mouse sopra al titolo di un articolo/pagina nella visualizzazione tabellare. In particolare, per la voce “Modifica Veloce” è possibile personalizzare anche il form inline che appare al clic sulla suddetta.
In genere non nascondo niente in questa zona, da quello che vedo l’unica opzione che gli utenti/clienti vedono è il clic sul titolo.
Alcune delle parti di interfaccia citate possono essere rimosse anche senza l’utilizzo del plugin, proprio agendo sulla tab “Impostazioni Schermata”. Scegliete voi la modalità che più vi aggrada.
Semplificare la barra superiore
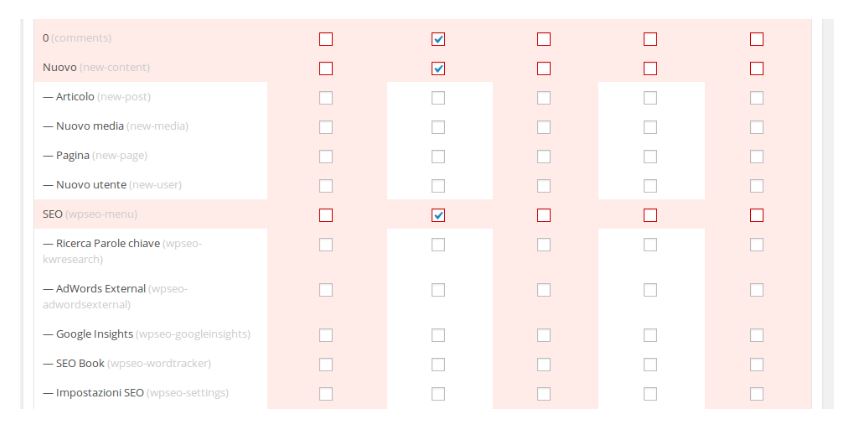
Altra zona dell’interfaccia di WordPress che possiamo semplificare è la barra superiore. A mio avviso potrebbero essere sufficienti le informazioni sull’utente loggato e il relativo menu, ed eventualmente il link per visualizzare il (front end del) sito.
Vediamo comunque cosa mette a disposizione Adminimize e quali sono gli elementi che si possono nascondere.
-
Il logo di WordPress e i relativi sotto menu (o in alternativa potete personalizzarlo, come visto nel precedente articolo).
-
Commenti ed Aggiornamenti per i motivi visti sopra.
-
Nuovo: qualora, per qualche ragione, non sia permessa la creazione di nuovi contenuti. Io lo rimuovo sempre.
-
SEO: questa voce deriva dall’utilizzo del famoso plugin WordPress SEO by Yoast e se il vostro cliente non apprezzerà o non comprenderà le relative voci del menù che propone è meglio toglierlo. Chiaramente il discorso vale anche per altri eventuali plugin che potreste aver installato.

Plugin Adminimize: funzionalità avanzate
Il plugin è molto intuitivo e avrete capito dalle precedenti spiegazioni che è davvero semplice da usare. Oltre alle parti dell’interfaccia presentate, tramite i comodi checkbox è possibile intervenire su:
-
Bacheca – è possibile disabilitarla e fornire un pagina alternativa come “homepage”.
-
Personalizzazione messaggio dei crediti nel footer – nel precedente articolo abbiamo visto come fare questo passaggio grazie a un codice PHP, ma se non sapete bene dove mettere le mani potete utilizzare questa funzionalità.
-
Altezza categorie – è possibile fare in modo che non compaia mai la scrollbar (pensate a quando ci sono molte categorie).
-
Data e ora di pubblicazione – è possibile renderle sempre visibili senza cliccare su “Modifica”.
-
Personalizzazione delle pagine per la gestione dei menu, dei widget (sidebar) e dei widget visualizzati all’interno della bacheca.
Qualora voleste nascondere una parte dell’interfaccia che non risulta elencata tra quelle automaticamente listate dal plugin potete inserire a mano un vostro elemento personalizzato.
L’unica cosa che dovete conoscere è l’ID dell’elemento nel DOM (la pagina HTML) o un selettore CSS che riconduce allo stesso.
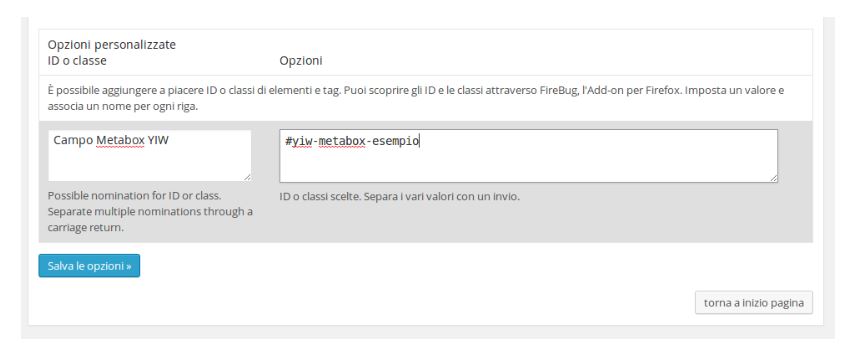
Supponiamo ad esempio di aver aggiunto un metabox personalizzato alla pagina di scrittura degli articoli che ha come attributo ID nell’HTML “yiw-metabox-esempio“ e di volerlo nascondere per gli utenti con un determinato ruolo. Nell’HTML della pagina ci sarà quindi qualcosa del genere:
<div id=”yiw-metabox-esempio”> /* CONTENUTO DEL NOSTRO METABOX */ </div>
Andremo nella sezione di Adminimize dedicata alle configurazioni custom e compileremo i campi come segue:

Il primo indica la descrizione mnemonica che sarà il vostro riferimento quando verrà inserito nelle tabelle con i checkbox viste in precedenza. Il secondo indica il selettore CSS dell’elemento di cui vogliamo controllare la visibilità in base al ruolo degli utenti.
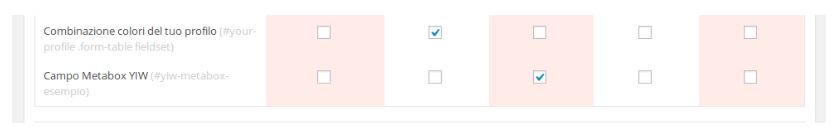
Salviamo e vedremo apparire nella tabella delle Impostazioni Globali la nostra nuova voce

così potremo decidere ora per quali utenti mostrarla, come fatto per le precedenti “zone” dell’interfaccia di amministrazione.
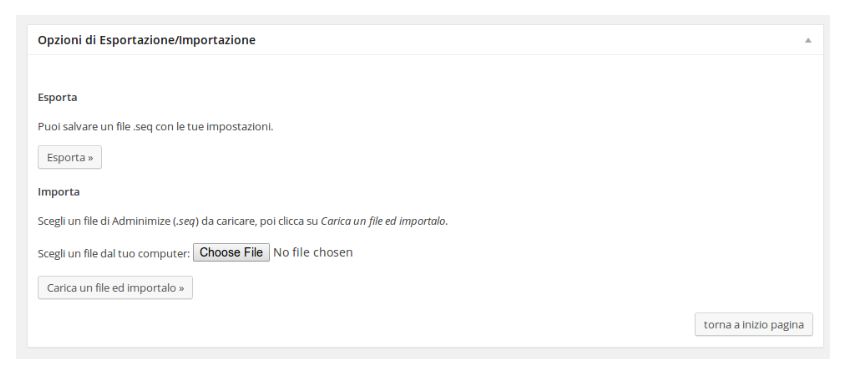
L’ultima nota riguarda, come anticipavo, la possibilità di importare ed esportare le impostazioni del plugin in modo da poter riprodurre la stessa interfaccia su siti diversi. Potrete quindi creare la vostra personale “interfaccia cliente” e riproporla in tutti i siti web WordPress che sviluppate.

Conclusioni
Che ne pensate? Se l’idea vi piace non vi resta che scaricare il plugin e creare la vostra nuova interfaccia cliente.
Nella prossima e ultima puntata di questa miniserie vi darò altri utili accorgimenti che potrete usare per semplificare l’interfaccia del nostro amato CMS.
PERSONALIZZARE WORDPRESS PER I TUOI CLIENTI: INDICE LEZIONI
1) Personalizzare WordPress per i tuoi clienti — Parte 1
2) Personalizzare WordPress per i tuoi clienti — Parte 2
3) WordPress per i tuoi clienti: semplificare l’interfaccia con il plugin Adminimize – Parte 1
4) WordPress per i tuoi clienti: semplificare l’interfaccia con il plugin Adminimize – Parte 2
5) WordPress per i tuoi clienti: semplificare l’interfaccia con il plugin Adminimize – Parte 3

































13 commenti
Trackback e pingback
Non ci sono trackback e pingback disponibili per questo articolo