Come sviluppare un sito con scroll animato
In questo tutorial ti mostrerò come sviluppare la parte tecnica di un sito con scroll animato. Se ne vedono diversi in giro per il web; il concetto è quello di creare un unico documento con un’area più grande (sia in orizzontale che in verticale) di quella dello schermo per poi navigare “a volo di uccello” tra i vari contenuti. Un esempio potrebbe essere questo sito.
Come detto ci concentreremo unicamente sull’aspetto tecnico che, come avrai modo di vedere, non è così complicato come potrebbe sembrare. Il nostro risultato finale sarà questo.
Warm up
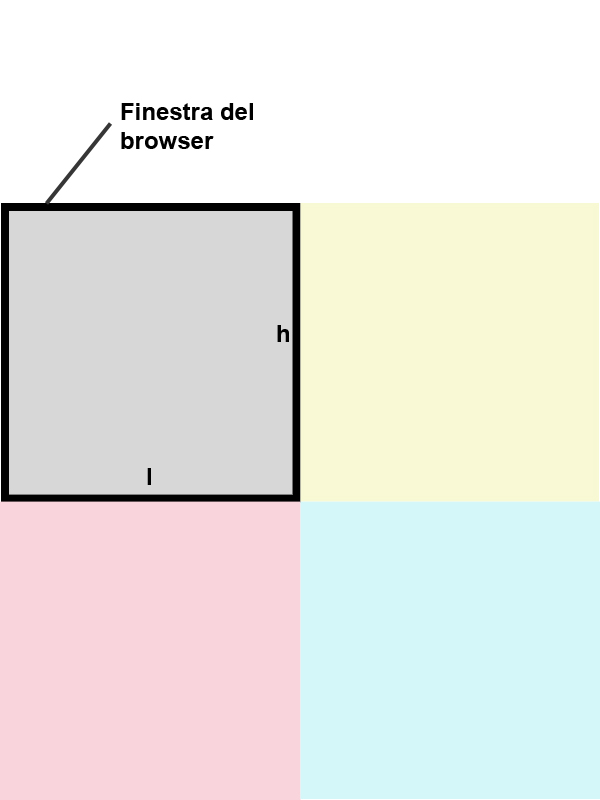
Come hai potuto vedere nell’esempio di ciò che andremo a realizzare con questo tutorial, il sito è formato da quattro aree della medesima dimensione della finestra del browser, concettualmente è una cosa del genere.

Iniziamo quindi a svilupparne la struttura html nel file index.html; iniziamo dall’head.
<!DOCTYPE html> <html dir="ltr" lang="it-IT"> <head> <meta charset="utf-8" /> <title></title> <link rel="stylesheet" href="css/style.css" type="text/css" media="all" /> <script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/custom.js"></script> </head>
Nulla di particolare. Ho richiamato il foglio di stile style.css (che svilupperemo in seguito) ed incluso la libreria jQuery ed il file custom.js (che svilupperemo in seguito).
Ora definiremo quattro elementi all’interno di un contenitore che rappresenteranno i quattro blocchi del nostro sito:
<body> <div id="container"> <div id="uno" class="content"> </div> <div id="due" class="content"> </div> <div id="tre" class="content"> </div> <div id="quattro" class="content"> </div> </div> </body> </html>
Adesso impostando alcune semplici regole dal foglio di stile andremo a posizionare i quattro elementi in modo corretto.
Come impostare il foglio di stile?
Creiamo un nuovo documento e salviamolo con il nome style.css
Come prima cosa inseriamo alcune regole per resettare le impostazioni di base che i vari Browser assegnano agli elementi di un documento web, questo è necessario per rendere il sito cross-browser.
html,body,div,span,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,a,abbr,acronym,address,code,del,dfn,em,img,q,dl,dt,dd,ol,ul,li,fieldset,form,label,legend,table,caption,tbody,tfoot,thead,tr,th,td {margin:0;padding:0;border:0;font-weight:inherit;font-style:inherit;font-size:100%;font-family:inherit;vertical-align:baseline;}
body {line-height:1.5;}
table {border-collapse:separate;border-spacing:0;}
caption,th,td {text-align:left;font-weight:normal;}
table,td,th {vertical-align:middle;}
blockquote:before,blockquote:after,q:before,q:after{content:"";}
blockquote,q {quotes:;}
a img {border:none;}
Ora posizioniamo i blocchi 1 e 3 a sinistra e i blocchi 2 e 4 a destra.
#uno,#tre {float: left;}
#due,#quattro {float: right;}
Alla fine del blocco 2 dovremo inserire un clearer; definiamone la classe:
.clearer {height:0;overflow:hidden;margin:0;clear:both;}
Per tutti e quattro i blocchi (che utilizzano la stessa classe content), definiamo un padding di 20px.
.content {padding: 20px;}
Assegnamo ora un colore diverso ad ogni blocco e lo stile per il titolo:
#uno {background-color: #DEDCDC;}
#due {background-color: #FEFFDE}
#tre {background-color: #FFD8B3}
#quattro {background-color: #C6E5E6}
.title {font-size: 60px; padding-top: 50px;margin: 0 auto; width: 200px;}
Infine le dimensioni del contenitore (#container) dovranno essere 2l di larghezza e 2h di altezza (vedi figura), mentre le dimensioni di ciascun blocco dovranno essere:
- l – 40px di larghezza (in quanto consideriamo il padding di 20px su ciascuno dei lati);
- h – 40px di altezza (in quanto consideriamo il padding di 20px su ciascuno dei lati).
Queste dimensioni però le assegneremo più tardi mediante jQuery.
A questo punto possiamo tornare al nostro documento principale: index.html.
Aggiungiamo in ogni blocco il titolo e la navigazione (con dei semplicissimi link cui l’attributo href abbia l’id del blocco di destinazione).
E non dimentichiamoci del div di clearer dopo il secondo blocco.
Il risultato finale sarà questo:
<div id="container"> <div id="uno" class="content"> <a href="#uno">uno</a> | <a href="#due">due</a> | <a href="#tre">tre</a> | <a href="#quattro">quattro</a> <div class="title">Area 1</div> </div> <div id="due" class="content"> <a href="#uno">uno</a> | <a href="#due">due</a> | <a href="#tre">tre</a> | <a href="#quattro">quattro</a> <div class="title">Area 2</div> </div> <div> </div> <div id="tre" class="content"> <a href="#uno">uno</a> | <a href="#due">due</a> | <a href="#tre">tre</a> | <a href="#quattro">quattro</a> <div class="title">Area 3</div> </div> <div id="quattro" class="content"> <a href="#uno">uno</a> | <a href="#due">due</a> | <a href="#tre">tre</a> | <a href="#quattro">quattro</a> <div class="title">Area 4</div> </div> </div>
Come dare vita alla pagina?
A questo punto possiamo sviluppare il file custom.js che si dovrà occupare di dare le giuste dimensioni al contenitore ad ai quattro blocchi, come pure realizzare lo scroll della pagina quando l’utente clicca sui link della navigazione.
Inizieremo con il valorizzare le variabili width e height in modo che contengano l’altezza e la larghezza della finestra del browser. Lo faremo tramite i metodi width() e height() passando window come selettore.
jQuery(document).ready(function($){
var width = $(window).width();
var height = $(window).height();
Ora possiamo definire le dimensioni del contenitore e dei blocchi utilizzando il metodo css(), in questo modo
$('#container').css({'width':width*2,'min-height':height*2});
$('.content').css({'width': width-40,'min-height': height-40});
Come vedi per l’altezza ho utilizzato min-height. Questo perché voglio permettere che i contenuti possano eventualmente svilupparsi in verticale, in caso ad esempio di schermo molto piccolo.
Considera comunque che siti di questo genere non sono adatti a contenuti troppo complessi o ingombranti.
Ora dovremo fare in modo che cliccando su un link della navigazione, venga letto l’attributo href del link che contiene l’id del blocco di destinazione:
$('a.nav').click(function(){
var target = $(this).attr('href');
A questo punto non ci resta che animare lo spostamento del documento verso il blocco desiderato.
Lo faremo con il metodo animate() che applicheremo al body del nostro documento
$('html,body').animate({
scrollLeft: $(target).offset().left,
scrollTop: $(target).offset().top
}, 2000);
Come vedi non possiamo utilizzare i parametri left e top come erroneamente si potrebbe pensare. Questi parametri servono per animare un oggetto. Nel nostro caso dobbiamo però animare lo scroll e dobbiamo dunque utilizzare gli appositi parametri scrollLeft e scrollTop.
Per indicare la corretta posizione applichiamo il metodo offset() al selettore.
Questo metodo ci restituisce la posizione dell’elemento tramite le proprietà top e left.
Dunque in qualsiasi posizione ci si trovi, il vertice superiore dell’elemento di destinazione verrà allineato con il vertice superiore della finestra del browser ottenendo l’effetto che desideriamo.
Ecco il file custom.js completo
jQuery(document).ready(function($){
var width = $(window).width();
var height = $(window).height();
$('#container').css({'width':width*2,'min-height':height*2});
$('.content').css({'width': width-40,'min-height': height-40});
$('a.nav').click(function(){
var target = $(this).attr('href');
$('html,body').animate({
scrollLeft: $(target).offset().left,
scrollTop: $(target).offset().top
}, 2000);
return false;
});
});
Conclusione
Come hai potuto vedere il principio è piuttosto semplice; come pure è semplice aggiungere blocchi in verticale o in orizzontale: bisognerà solo ridefinire le dimensioni del contenitore effetuando le giuste moltiplicazioni.
Se sei certo che il contenuto non eccederà mai la dimensione della finestra del browser, potresti anche applicare un overflow: none al body, in modo da far sparire le barre di scorrimento.






























23 commenti
Trackback e pingback
Non ci sono trackback e pingback disponibili per questo articolo