Fireworks: cosa c’è di nuovo nella CS6?
Come ben sappiamo, recentemente l’Adobe ha rilasciato la versione CS6 della Creative Suite. Vediamo insieme quali sono le novità più interessanti che ci propone il nostro amato Fireworks.
Buona parte delle migliorie è orientata a rendere più immediata ed intuitiva la gestione delle proprietà degli oggetti, a questo proposito infatti il pannello delle proprietà ha subito un bel restyling.
Creiamo un nuovo documento, disegniamo un oggetto vettoriale, ad esempio un quadrato ed andiamo a sperimentare tutte le novità.

Riempimento
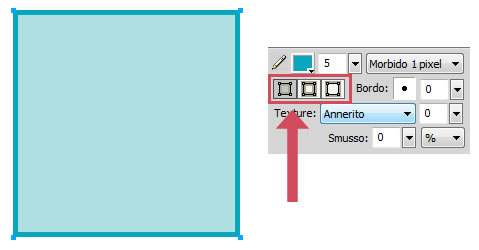
La prima differenza sostanziale che notiamo riguarda la scelta della modalità di riempimento.
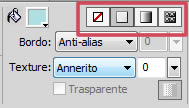
Dove prima c’era un menù a tendina, adesso abbiamo dei comodi pulsanti:

Grazie ai pulsanti evidenziati nello screenshot qui sopra, possiamo assegnare ai nostri oggetti, con un semplice click, la modalità di riempimento desiderata (in senso orario: nessun riempimento, uniforme, gradiente, motivo).
Testiamoli uno alla volta.
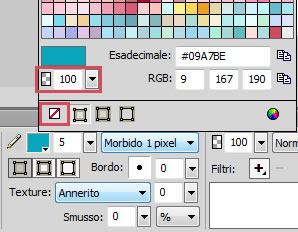
Cliccando sul primo pulsante possiamo rendere il nostro oggetto trasparente in un attimo:

Nella versione CS5 era necessario aprire la tavolozza colori e selezionare la modalità nessun riempimento.
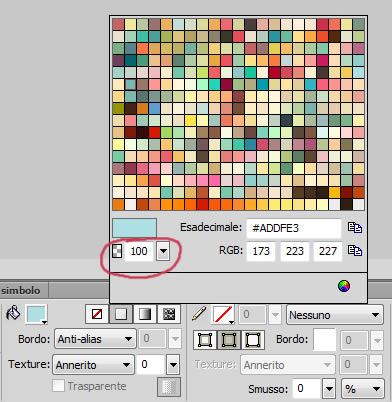
Il secondo pulsante serve ad applicare il riempimento uniforme, cliccandolo si aprirà la tavolozza colori.

Dove prima si trovava il pulsante nessun riempimento, adesso abbiamo un cursore che ci consente di regolare l’opacità direttamente dalla tavolozza, permettendoci così di applicare il grado di opacità soltanto al riempimento e non all’intero oggetto.
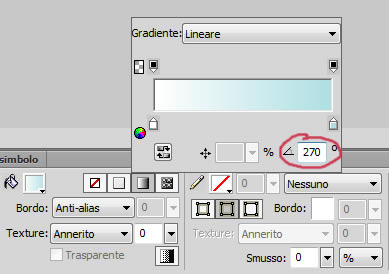
Cliccando sul terzo pulsante si aprirà la finestra gradiente, la quale è stata notevolmente migliorata.

Innanzitutto notiamo un nuovo parametro grazie al quale possiamo impostare un valore per l’angolo della sfumatura.
Facciamo un esempio.
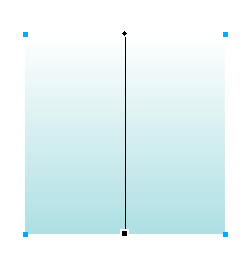
Applichiamo al nostro quadrato un gradiente lineare con i parametri che vedi qui sopra (che sono quelli di default):

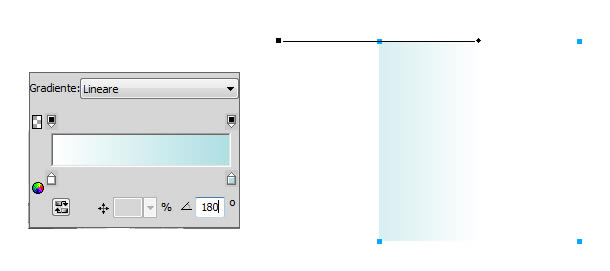
Ora cambiamo il valore dell’angolo:

Abbiamo modificato l’angolo della sfumatura in un attimo.
Fino alla scorsa versione di Fireworks non potevamo fare altro che trascinare manualmente il cursore, di conseguenza impiegavamo molto più tempo e non potevamo ottenere la stessa precisione.
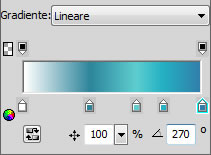
Un’altra miglioria fantastica apportata alla finestra gradiente riguarda i cursori che regolano i nodi di colore.
Gli utenti di Fireworks CS5 sanno di cosa parlo, e delle bestemmie imprecate ogni volta che i cursori impazzivano quando bisognava creare sfumature con più di tre colori.

Quel bug è stato risolto alla perfezione ed ora possiamo creare le nostre sfumature complesse in un attimo.
Tratto
Sempre nel pannello delle proprietà, un’altra miglioria comodissima è stata apportata alla gestione del tratto.
Abbiamo tre pulsanti che ci permettono di allineare il tratto all’interno, al centro, o all’esterno.

Fino alla versione CS5 per gestire la posizione del tratto eravamo costretti ad accedere agli effetti dal vivo di Photoshop (Filtri – Effetti dal vivo Photoshop – Tratto).
Altra grande innovazione è la possibilità di gestire l’opacità del tratto indipendentemente dal riempimento: basta cliccare sul quadratino per la selezione del colore, si aprirà la tavolozza colori, e da qui possiamo impostare un valore in percentuale per l’opacità oppure cliccare sul pulsante della trasparenza.

Livelli
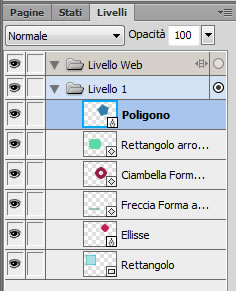
Con Fireworks CS5, quando creavamo un oggetto, nel pannello livelli visualizzavamo un simbolo per gli oggetti vettoriali ed uno per i bitmap.
Ora sono state finalmente introdotte le miniature, come in Photoshop.

In questo modo possiamo individuare con un primo colpo d’occhio l’oggetto che ci interessa, abbiamo un maggiore controllo del pannello livelli e possiamo muoverci con più agilità.
Preset
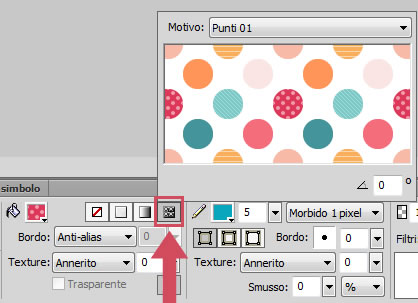
In Fireworks CS6 sono stati aggiunti moltissimi preset.
Cliccando sul pulsante Riempimento a motivo si aprirà un menù a tendina dal quale possiamo scegliere diversi pattern molto carini, di cui circa la metà sono stati introdotti in questa versione.

Se vogliamo caricare un riempimento dal nostro hard disk basta selezionare la voce Altro.
Lo stesso vale per il menù texture.
Anche nel pannello degli Stili sono aggiunte diverse novità, la più interessante è Stili pulsante web, in cui troviamo moltissimi preset per ottenere pulsanti in perfetto stile 2.0 con un semplice click.
Ecco alcuni esempi:

La maggior parte degli elementi aggiunti nella versione CS6 sono orientati allo sviluppo web.
Da questo punto di vista le novità più interessanti si trovano nella Libreria comune.
Clicchiamo su Finestra – Libreria comune: si aprirà un pannello pieno di cartelle, ognuna delle quali contiene dei simboli che possono essere trascinati nell’area di lavoro e modificati secondo le nostre esigenze.
I simboli di Fireworks hanno diverse funzioni, ma noi ce ne occuperemo soltanto da un punto di vista prettamente grafico perché siamo amanti del codice scritto a mano e aborriamo le scorciatoie.
Apriamo la cartella Web e applicazione, troveremo una serie di icone colorate, in stile glossy, che possono esserci di grande utilità per i nostri progetti, ci sono praticamente tutti i simboli più utilizzati nei siti web e nelle applicazioni:

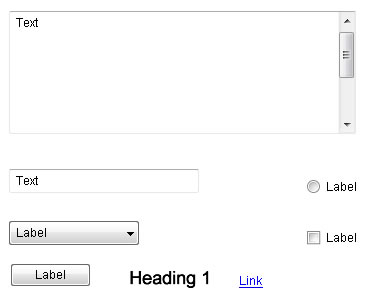
Nella cartella html troviamo tutti gli elementi di cui abbiamo bisogno per creare un mockup in pochi minuti: pulsanti, textarea, elenchi, caselle di selezione, link, h1, h2, ecc.. Sia in stile Win che Mac.

Abbiamo, inoltre, diverse cartelle Wireframe che contengono slider, menù dropdown, caselle di testo, pulsanti di tutti i tipi, preset per banner, elementi peri-Pad, i-Phone e Windows Phone.
Nella cartella icone invece troviamo moltissime icone minimal dei principali social network oppure dei più comuni elementi web:
![]()
Insomma, da oggi possiamo utilizzare Fireworks anche per creare le nostre bozze e i nostri mockup in maniera estremamente semplice, veloce e precisa.
Finestre
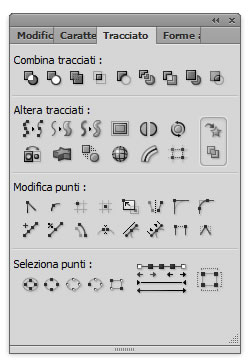
In Fireworks CS6 sono state introdotte due nuove finestre molto importanti.
La finestra Tracciato raggruppa in un unico pannello tutte le funzionalità relative ai tracciati: ci snellisce notevolmente il lavoro semplificando numerosi passaggi.

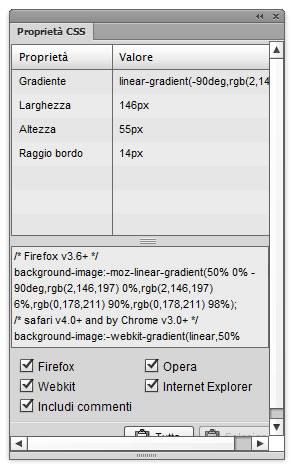
La finestra Proprietà CSS è una vera e propria manna dal cielo: estrapola dall’oggetto selezionato tutte quelle proprietà che ci serviranno per scriverne le regole css, come larghezza, altezza, colore, raggio degli angoli, valori del gradiente, ecc..
Per reperire queste informazioni non dovremo più aprire mille finestre, ma avremo tutto a portata di mano in un unico pannello.
Quando dovremmo sviluppare in CSS3 ringrazieremo colui che ha inventato questa finestra.

Ottimizzazione
Con la versione CS6 di Fireworks è stato introdotto il nuovo formato fw.png.
D’ora in poi questo sarà l’unico formato che mantiene i livelli, in un certo senso può essere paragonato al psd di Photoshop.
Quando salviamo un documento (File – Salva con nome) di default verrà utilizzata l’estensione fw.png.
Quando dobbiamo ottimizzare un file per l’esportazione, l’estensione predefinita è png32.
Anche tu hai fatto l’upgrade alla nuova versione? Se sì, cosa ne pensi di Fireworks CS6?
































12 commenti
Trackback e pingback
[...] La versione CS6 di Fireworks è ancor più orientata al web 2.0 rispetto alle versioni precedenti. Sono state introdotte…