I principi della progettazione grafica: gli spazi bianchi
La scorsa settimana abbiamo parlato dell’utilizzo delle griglie nella fase di progettazione di un layout, analizzandone brevemente i pro e i contro. In questa lezione analizzeremo invece un’altra componente fondamentale di qualsiasi progetto di design: lo spazio bianco.
Cosa è lo spazio bianco?
Con il termine spazio bianco (o “spazio negativo”), si intende lo spazio vuoto che si viene a creare tra i vari elementi di una composizione grafica.
Si tratta, in pratica, di quel margine che separa visivamente box, paragrafi, immagini e cosi via, dando respiro ed equilibrio al progetto grafico. Gli spazi bianchi contribuiscono a dare armonia ai nostri design, migliorandone la chiarezza visiva e la leggibilità dei contenuti.
Possiamo classificare gli spazi bianchi in due tipologie ben distinte: i macro spazi e i micro spazi.
Macro spazi
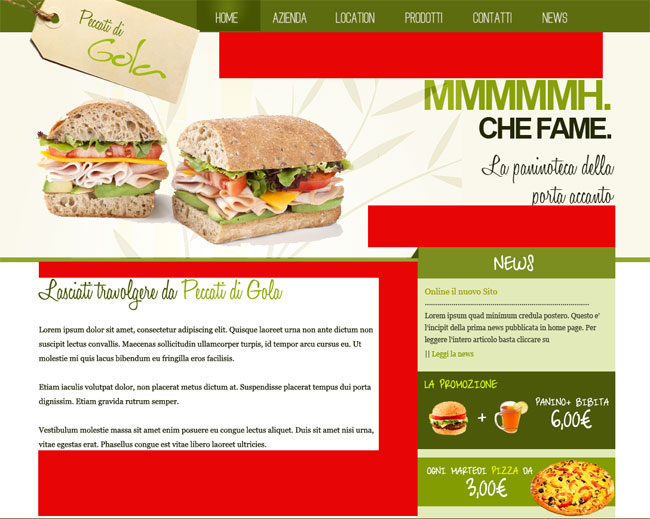
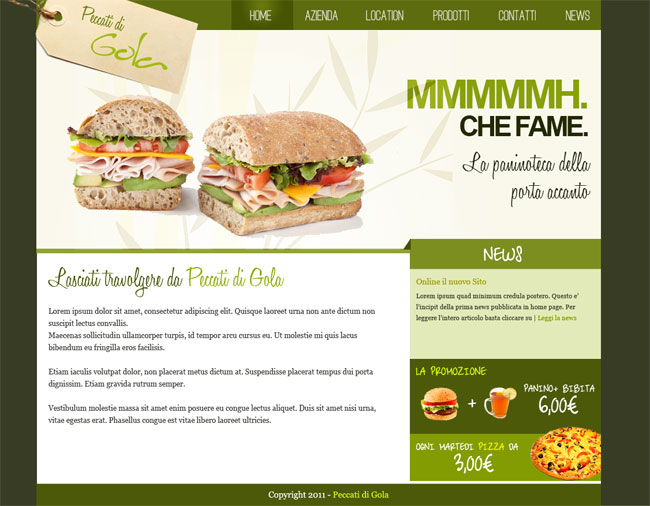
I macro spazi sono gli spazi bianchi che si vengono a creare tra gli elementi principali del progetto grafico: nel nostro layout, per esempio, sono macro spazi lo spazio tra il contenuto della pagina e la sidebar e lo spazio vuoto che si viene a creare prima del footer.

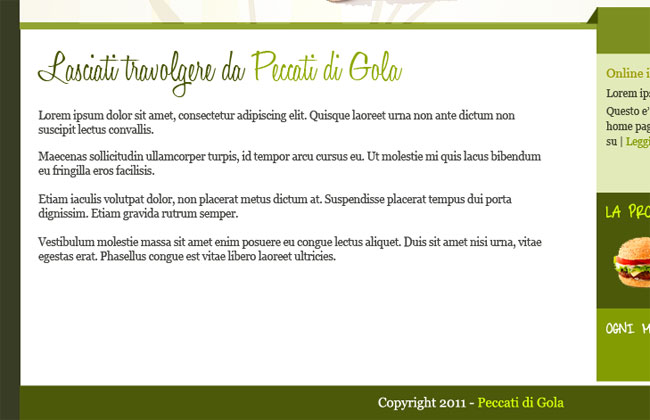
Figura 1- evidenziazione dei macro spazi in un layout
Micro spazi
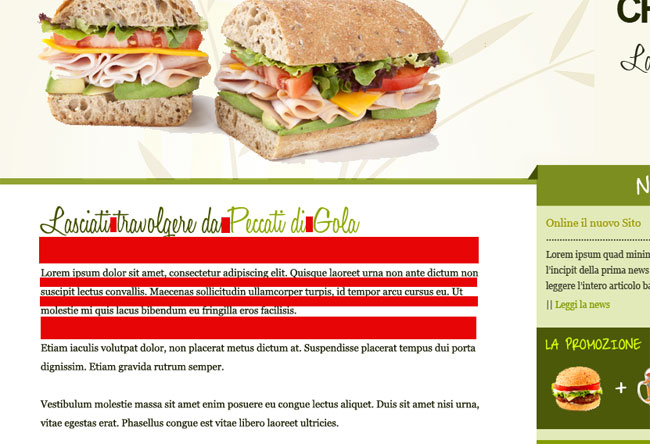
Come suggerisce il nome stesso, con “microspazi” ci riferiamo a quelle piccole spaziature che possiamo trovare, ad esempio, tra i titoli, i paragrafi, le parole e le singole lettere che compongono quest’ultime.

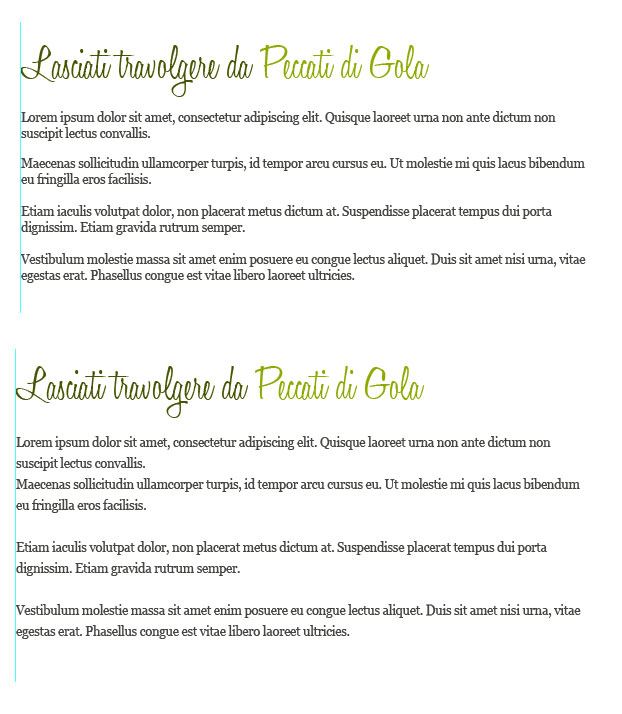
Figura 2- evidenziazione dei micro spazi
Un uso appropriato degli spazi bianchi rappresenta la base fondamentale di un layout ben bilanciato, visivamente armonioso e ben proporzionato.
Lavorare con gli spazi bianchi: tips & tricks
Il concetto di spazio bianco ha molto in comune con un’altra teoria, ugualmente fondamentale per quanto riguarda i principi basilari della progettazione grafica: quella del “less is more“. Con questo termine, che tradotto letteralmente prende il significato di “meno è meglio”, prende forma l’idea di “minimalismo”, di una forma di design essenziale, pulito e privo di orpelli grafici inutili o troppo vistosi, che permette di focalizzarsi sui contenuti veramente utili e di farlo grazie ad un progetto grafico equilibrato dove, appunto, gli spazi bianchi giocano un ruolo sostanziale.
Utilizzando in modo efficace gli spazi bianchi del nostro layout:
- E’ possibile valorizzare e mettere in risalto determinati elementi della pagina, e dare cosi enfasi ai contenuti principali;
- Si migliora la leggibilità dei testi, in modo che la pagina appaia visivamente più ordinata, anche da un punto di vista prettamente strutturale o gerarchico;
- La struttura del layout e dei suoi contenuti è più agevole e rilassante, di conseguenza per l’utente sarà più semplice assorbire i contenuti in modo semplice e spontaneo.
- Si evita la sensazione di “sovraccarico” e di confusione della pagina, con il risultato di una pagina armoniosa ed esteticamente gradevole.
Destreggiarsi con gli spazi bianchi non è difficile, occorre solo tanto esercizio e un po’ di occhio. Istintivamente ognuno di noi sa apprezzare un design equilibrato, dove gli spazi bianchi vengono rispettati e valorizzati e le informazioni mostrate in modo pulito ed immediato; allo stesso modo una pagina confusa e poco bilanciata apparirà sgradevole anche a chi “mastica” relativamente poco di grafica…perciò non perdiamoci d’animo e vediamo qualche piccolo consiglio pratico per migliorare l’armonia dei nostri layout.
Miglioriamo gli spazi bianchi: esempio pratico
Il primo passo verso la progettazione di un layout ben bilanciato riguarda senz’altro la scelta mirata e consapevole dei contenuti e degli elementi visivi che andremo ad inserire nella pagina web. Molti web designer commettono l’errore di appesantire le varie pagine del sito, stipando in ogni spazio libero elementi testuali, banners, immagini e quant’altro, bombardando cosi l’utente di stimoli e informazioni in modo poco coerente e efficace.
Una volta fatta la cernita e definito gli elementi che effettivamente hanno una loro utilità, dobbiamo lavorare sul loro posizionamento all’interno del layout, rivolgendo particolarmente la nostra attenzione ai vari allineamenti e alle distanze che separano ogni elemento dall’altro.
In questa fase entrano in gioco i margini e i padding (termini che ti diverranno più familiari al momento della messa in codice del layout), ovvero gli spazi che separano i vari elementi, e le distanze tra gli elementi stessi e le aree in cui sono stati inseriti.
Aiutiamoci con un esempio pratico.

Nel nostro layout didattico troviamo diversi errori nelle spaziature tra gli elementi. Vediamo intanto come migliorarne i macrospazi.
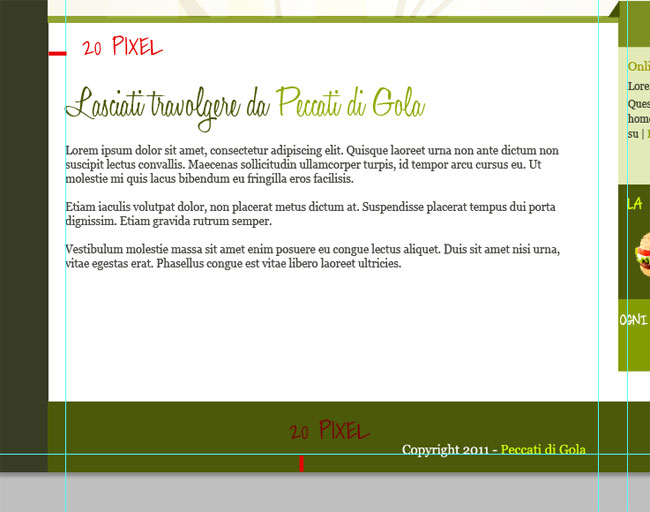
Cominciamo con l’allontanare visivamente i contenuti dal bordo del contenitore della pagina. Questo spazio deve riflettersi in modo speculare in ogni sezione del nostro layout, per cui se a sinistra allontaniamo i contenuti testuali di 20 pixel dal bordo (la misura che personalmente uso nei template che progetto), utilizzerò la stessa distanza anche negli altri lati del layout.

Diamo anche una certa coerenza alle varie distanze, in modo da dare simmetria ed equilibrio alle varie sezioni. Per esempio, nel box delle news, il testo “la promozione” ha un margine sinistro superiore a quello che, nel box sotto, ha la scritta “ogni martedi ecc..”; quest’ultimo appare infatti troppo vicino all’estremità del riquadro verde. Uniformiamo gli spazi facendo in modo che i testi siano allineati:

Il layout presenta alcuni spazi bianchi “inconsistenti” che è meglio rimuovere per dare un maggior senso logico ed estetico alla pagina. Lo spazio prima del titolo “Lasciati travolgere da Peccati di Gola” è decisamente eccessivo, cosi come la spaziatura del footer, che può senz’altro essere ridotta.

Adesso occupiamoci dei microspazi del layout, migliorandone un po’ la tipografia. Cominciamo con l’aumentare l’interlinea (lo spazio bianco tra una riga e l’altra del testo) dei testi per migliorarne la leggibilità:

Aumentiamo leggermente anche il letter spacing: il georgia è un font particolarmente ricco di grazie e con un letter spacing molto ridotto può diventare ostico da leggere.

Adesso ti chiederai: esiste l’interlinea perfetta? Come faccio a capire quanta spaziatura devo dare alle righe o ai blocchi di testo?
Non esiste un valore univoco capace di identificare “l’interlinea perfetta” in quanto questa misura è strettamente correlata alla dimensione del font e anche al tipo di font che usiamo. Per esempio un interlinea di 20 pixel può andare bene per un blocco di testo formattato con un Arial a 12 pixel, ma non potrebbe mai essere efficace in una tagline con un font-size di 80 pixel.
In nostro aiuto viene il Golden Ratio typography calculator, una sorta di calcolatrice che, una volta inserite le dimensioni del testo e del contenitore del nostro layout, ci offre addirittura 3 soluzioni ottimali per una tipografia che rispecchi i principi della sezione aurea. (se poi sei un amante della matematica e vuoi sapere come la calcolatrice genera le combinazioni, puoi dare un’occhiata a questo articolo).
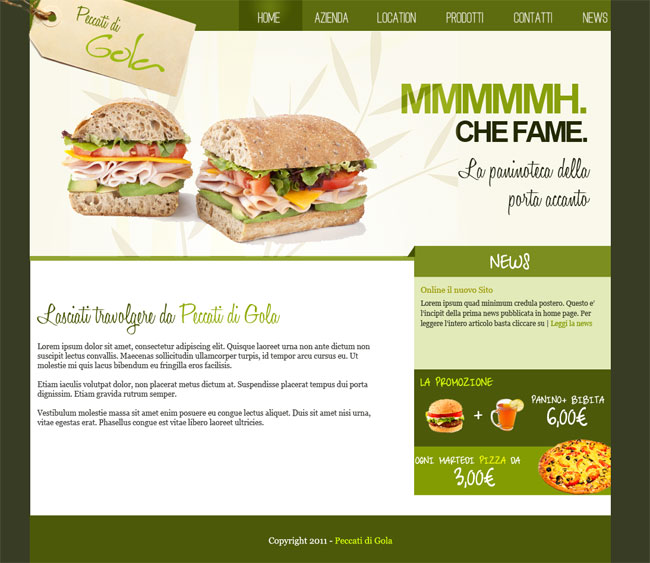
Vediamo il nostro layout con le modifiche che abbiamo apportato:

La pagina appare adesso più bilanciata gli spazi bianchi contribuiscono a rendere i contenuti più leggibili e l’intero layout si presenta in modo più pulito e ordinato rispetto a prima. Sono bastati dei piccoli accorgimenti per dare un tocco di professionalità e armonia al design.
Tips & Tricks
Concludo l’articolo lasciandoti alcuni consigli per lavorare con gli spazi bianchi in modo efficace…sei pronto?
- Presta particolare attenzione ai testi e agli elementi visivi inseriti all’interno di box e banner: immagini o testi troppo vicini ai bordi delle sezioni in cui sono stati inseriti danno una sensazione di oppressione e di sbilanciamento veramente sgradevole.
- Dividi i testi in piccoli paragrafi e distanzia gli stessi tra di loro in modo da creare piccoli spazi bianchi all’interno del testo.
- Distanzia sempre i titoli dai paragrafi in modo da dare una gerarchia visiva ai contenuti della pagina.
- Attento a non commettere l’errore di abusare di spazi vuoti inseriti qua e là nel layout: gli spazi bianchi inconsistenti rendono il layout confuso e poco curato.
- Allo stesso modo, non esagerare con l’interlinea nei testi della pagina: se eccessiva rende difficile la consultazione dei contenuti.
- Utilizza le griglie per capire come distanziare gli elementi e per dare maggior simmetria al layout.

Indice del corso
- Dalla carta al web: i diversi modi di concepire la grafica
- I principi della progettazione grafica:
- La teoria del colore
- Comunicare con i font: la tipografia sul web
- Giocare con le immagini in un design emozionale
- Mockup e…to sketch
- Let’s design: progettiamo il nostro layout
- Analisi ed esercitazione: i design più comuni
- Dalla grafica al codice: è ora di ottimizzare
- I dettagli che fanno la differenza? vediamoli insieme
- Gli errori (e orrori) grafici più comuni
- Appendice: alla ricerca delle risorse giuste

































23 commenti
Trackback e pingback
[...] Gli spazi bianchi [...]
[...] Gli spazi bianchi [...]
[...] Gli spazi bianchi [...]
[...] Gli spazi bianchi [...]
[...] Gli spazi bianchi [...]
[...] Gli spazi bianchi [...]
[…] al padding e a come usare praticamente il bianco in un layout di pagina, consiglio di leggere questo tutorial…