Grafica web: dare equilibrio e ritmo ai nostri layout
Quarto appuntamento con il nostro corso completo di grafica web: dopo aver analizzato la teoria del sistema delle griglie e l’utilizzo degli spazi bianchi all’interno di un layout, possiamo passare ad un altro principio della progettazione grafica: l’equilibrio.
Equilibrio
Il concetto di equilibrio, per quanto concerne la progettazione grafica, ha a che fare con il corretto bilanciamento di due o più elementi.
In una qualsiasi composizione grafica, e quindi anche nel progetto del layout di una pagina web, ogni elemento che ne fa parte ha un proprio ‘peso’, capace di occupare uno spazio ben definito. La combinazione dei diversi elementi – siano essi testuali, grafici o quant’altro – e dei loro rispettivi pesi fa si che un layout abbia una certa simmetria o asimmetria nell’esposizione dei contenuti.
A seconda del tipo del tipo di equilibrio visivo che vogliamo ottenere, possiamo parlare di equilibrio simmetrico ed equilibrio asimmetrico.
Equilibrio simmetrico
L’equilibrio simmetrico è una forma di equilibrio adottata spesso nella progettazione web, perché rende il layout facile da consultare e visivamente gradevole. Si può parlare di equilibrio simmetrico quando, scomponendo una composizione grafica in due parti, quest’ultime appaiano una l’immagine speculare dell’altra, come se un lato della composizione grafica venisse fatto riflettere in uno specchio.

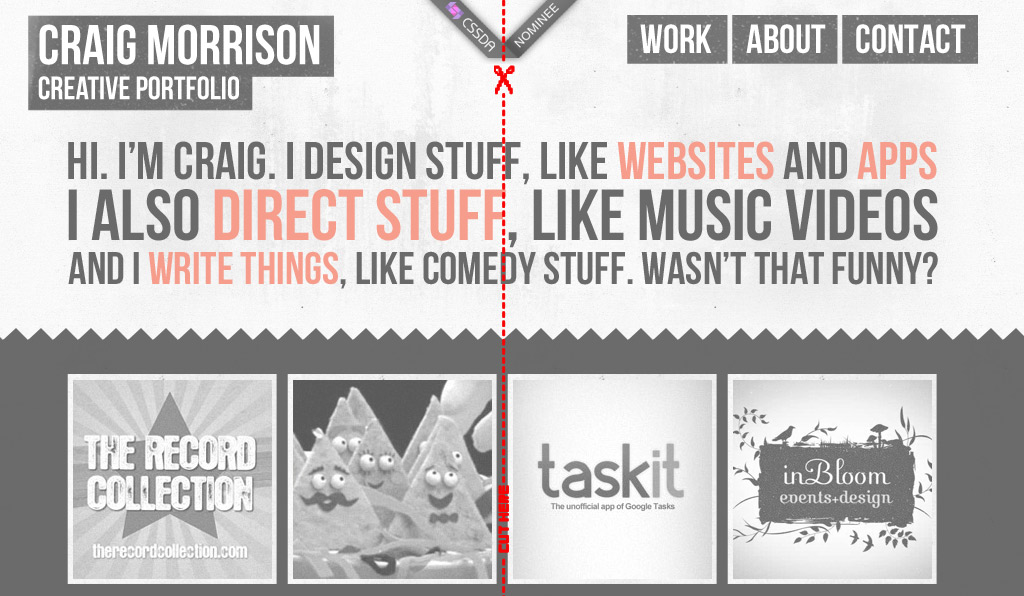
Dividendo in due sezioni il portfolio di Craig Morrison notiamo che i due lati della pagina sono speculari, e che i vari elementi sono posizionati in modo da dare un equilibrio simmetrico al layout.

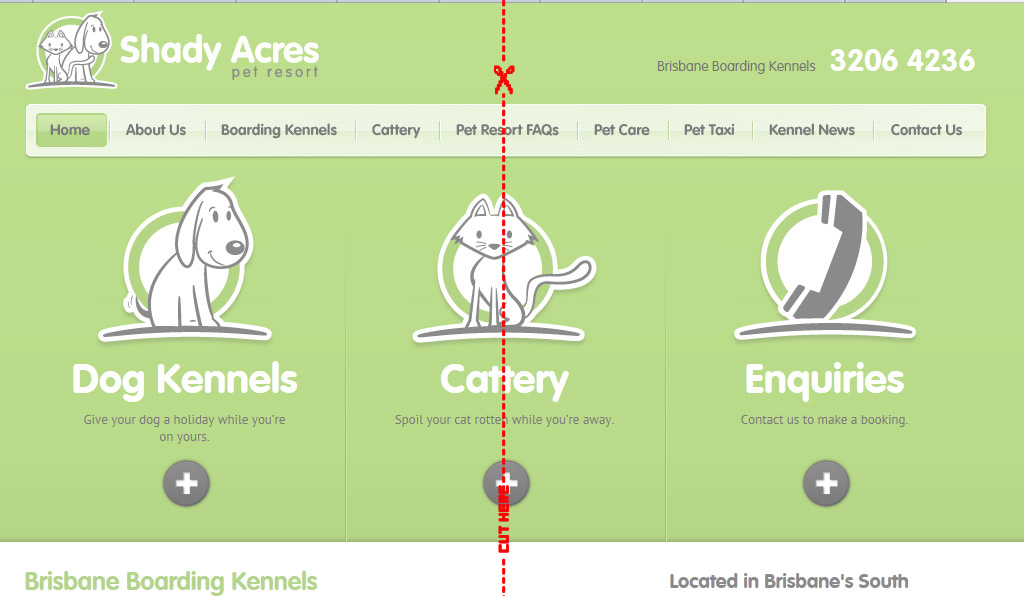
Figura 2- La home page di Shady Acres
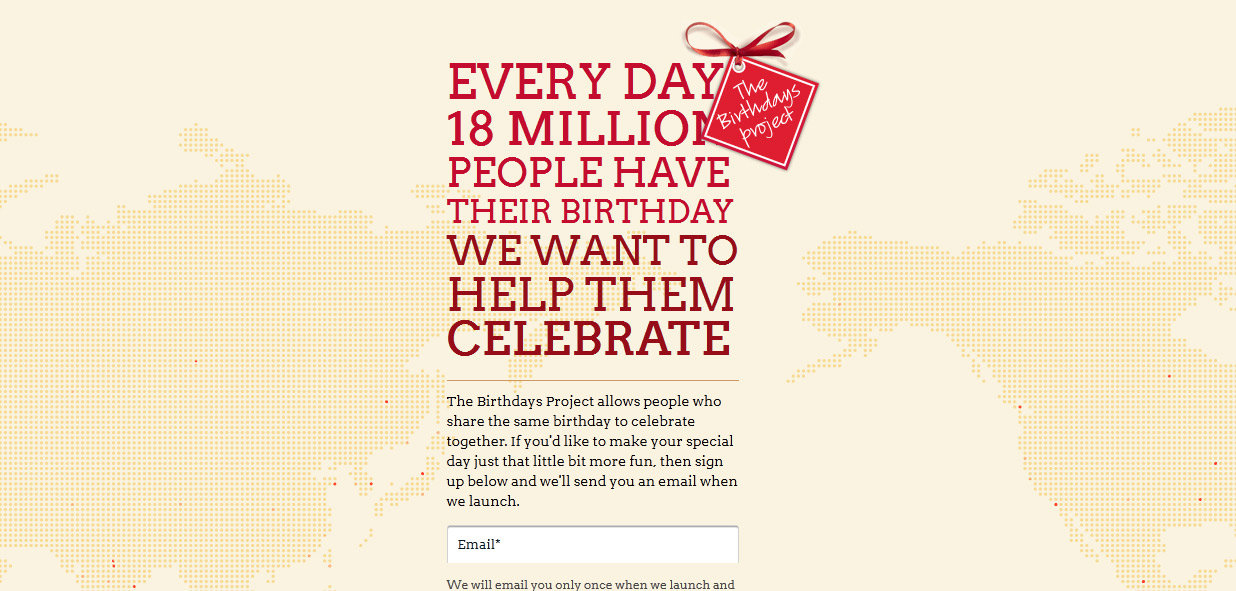
Anche il layout del sito Shady Acres evidenzia un equilibrio simmetrico nella sezione superiore del layout. Questo tipo di simmetria ha un’evidente efficacia visiva in quanto rende una composizione armoniosa e gradevole.
Sempre per quanto riguarda l’equilibrio simmetrico, possiamo parlare di equilibrio orizzontale, verticale e radiale, a seconda della posizione che diamo agli elementi all’interno della composizione.
L’equilibrio orizzontale si ha quando gli elementi si bilanciano a destra e a sinistra rispetto ad un’asse centrale:

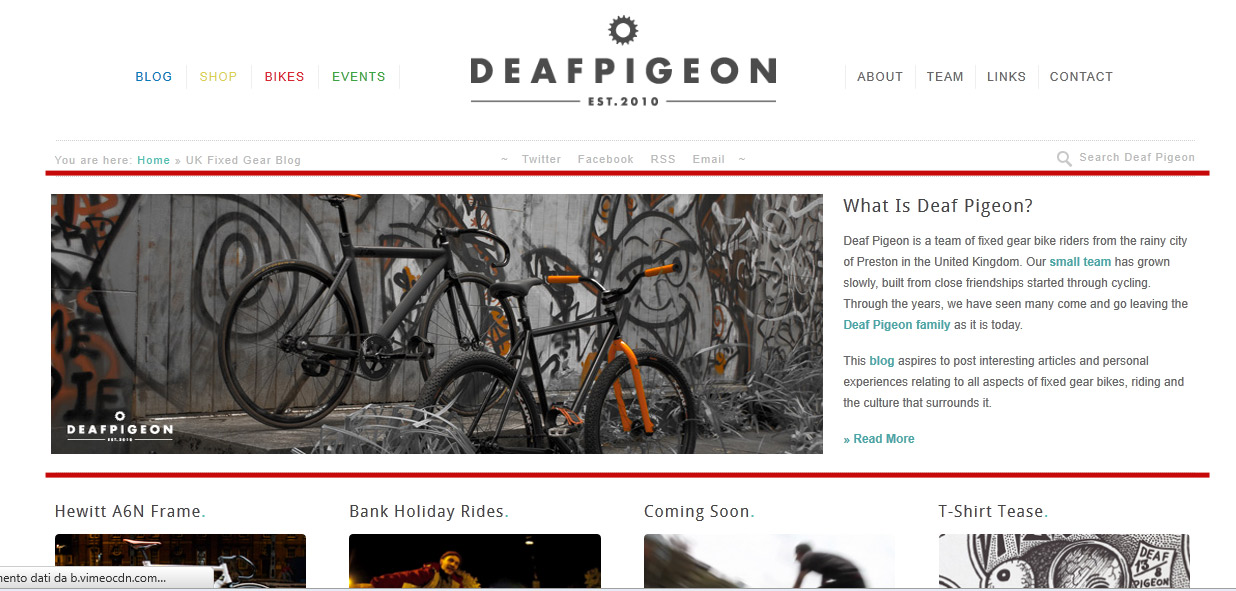
Figura 3- Il sito Deafpigeon
Nonostante le due sezioni della pagina contengano elementi diversi (a sinistra un’immagine, a destra del testo) gli stessi appaiono perfettamente bilanciati.

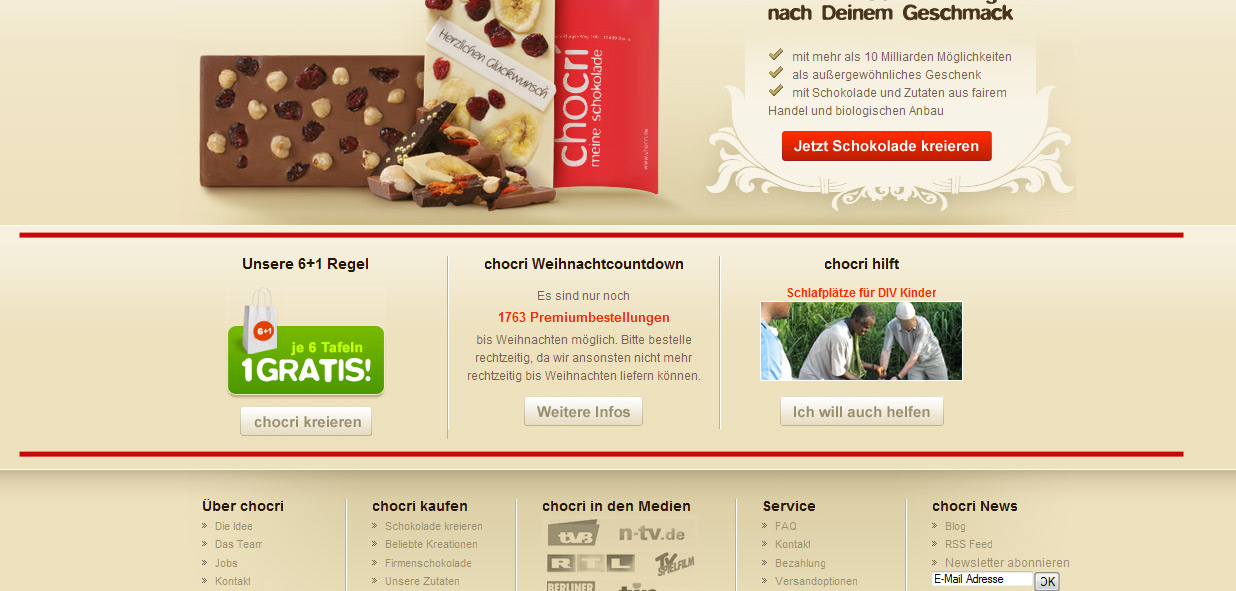
Anche il sito di Createmy Chocolate suddivide la parte sottostante l’header in tre sezioni perfettamente bilanciate tra di loro.
Nell’equilibrio verticale, invece, si tiene conto del peso degli elementi posizionati dall’alto verso il basso di un’asse centrale. Tracciando una linea, gli elementi posizionati rispettando questo tipo di equilibrio appaiono perfettamente allineati in senso verticale.

Figura 5- Un esempio di equilibrio verticale

Figura 6- Ancora un esempio di equilibrio verticale
Nell’equilibrio radiale gli elementi non sono posizionati sull’asse centrale, ma intorno ad essa. La struttura è quindi simile ad una stella, in cui ogni elemento ha una distanza costante rispetto al punto centrale di riferimento:

Il sito Ipolecat utilizza una struttura ad equilibrio radiale per la sua home page. L’effetto è certamente interessante, ma molto confuso. Proprio per questo l’equilibro radiale, al contrario di quello orizzontale, è utilizzato raramente nei progetti di web design.
I design che possiedono un equilibrio simmetrico sono generalmente più intuitivi perché creano una gerarchia visiva che evidenza in modo semplice e chiaro gli elementi più importanti del layout da quelli secondari. Tramite un design dall’equilibrio simmetrico è inoltre possibile veicolare l’attenzione dell’utente in particolari zone del layout.
Equilibrio asimmetrico
L’equilibrio asimmetrico è per certi versi decisamente più interessante di quello simmetrico, perché capace di dare una prospettiva più spigliata e creativa ai nostri layout. Piuttosto che avere immagini speculari su entrambi le sezioni del layout, l’equilibrio asimmetrico si basa sull’utilizzo di elementi che disposti in un certo modo riescono, nonostante le loro differenze nei colori, nelle dimensioni o nella forma, a bilanciare visivamente il peso della pagina.
Per esempio, potremmo inserire in una delle sezioni della pagina un elemento più grande, e bilanciare l’altra sezione con un numero tale di elementi più piccoli in modo da equilibrare in modo corretto il peso delle due sezioni.
Nel web design questo tipo di asimmetria prende spesso forma con la combinazione di un’immagine (sia essa una foto, un’illustrazione o altro) con un blocco di testo: questa soluzione è l’ideale per creare una composizione equilibrata, dare un taglio accattivante al layout grazie all’utilizzo di un’immagine e allo stesso tempo informare l’utente tramite i contenuti testuali.

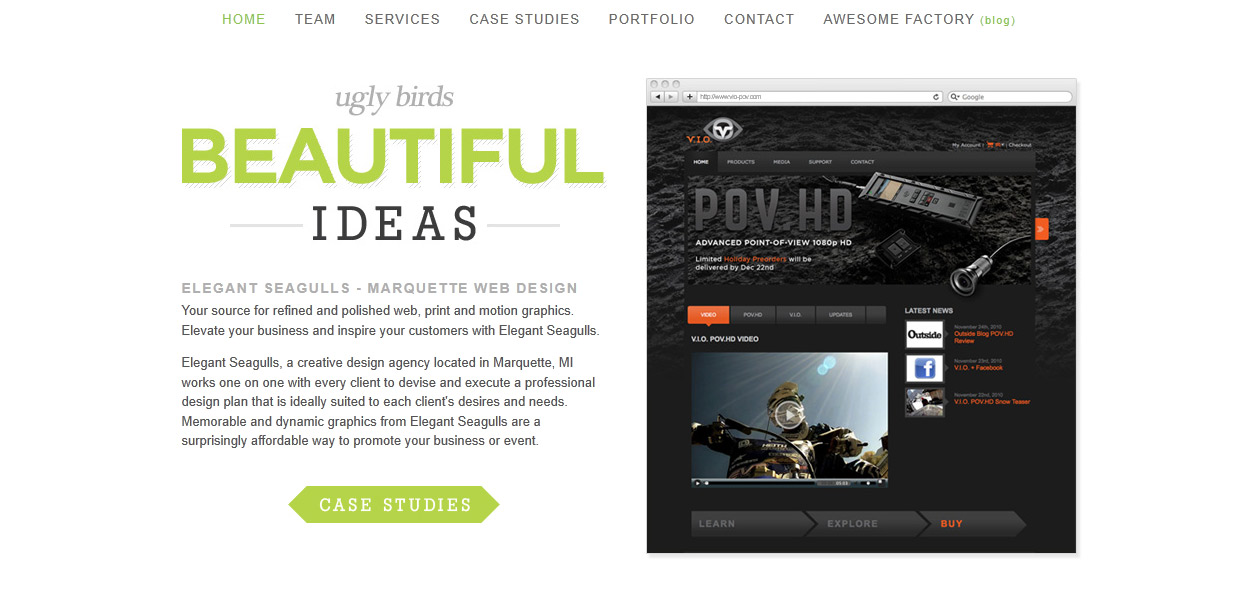
Figura 8- Home page di Elegant Seagulls
Il sito Elegant seagulls offre un esempio di equilibrio simmetrico nella sezione superiore: l’immagine posizionata a destra viene perfettamente bilanciata dal testo posizionato alla sua sinistra.

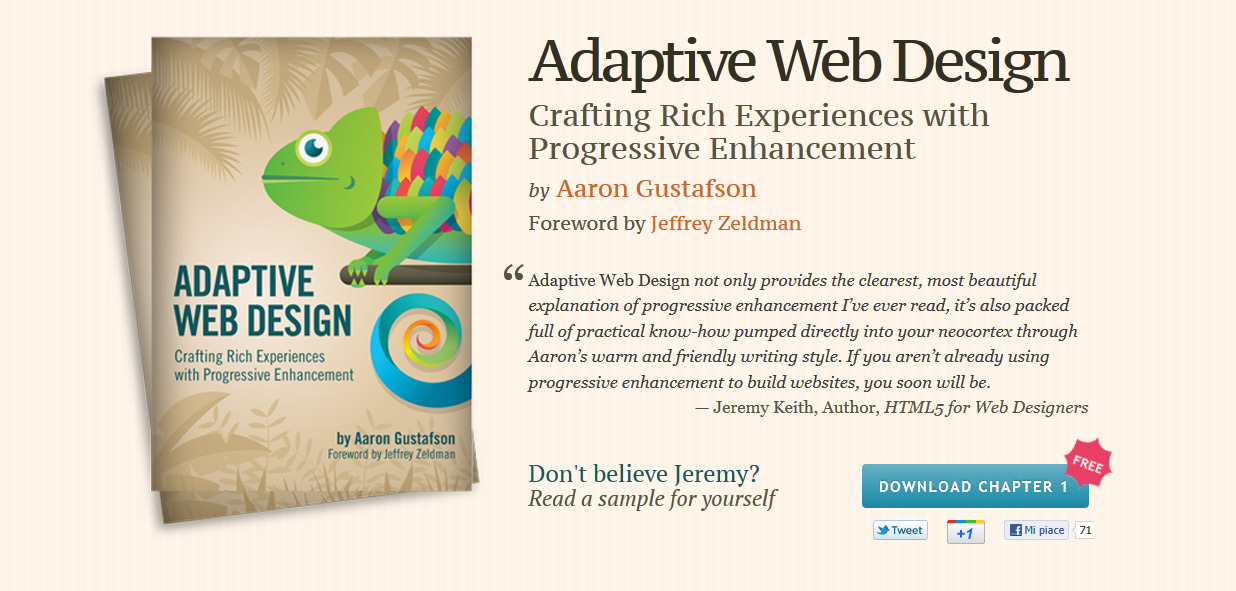
Figura 9 – Landing page del libro “Adaptive Web Design”
Anche nella landing page di vendita del libro “Adaptive Web Design” è evidente un equilibrio asimmetrico tra la sezione contenente l’immagine di copertina del libro e quella contente le informazioni dello stesso.
Come si può notare da queste immagini, questo tipo di contrasto ha un effetto visivo molto gradevole, soprattutto se il testo viene enfatizzato e reso particolare attraverso l’utilizzo di fonts, colori e dimensioni dei blocchi di testo diversi tra loro.
Giocare con la tipografia e con colori più o meno vivaci nei layout asimmetrici ha infatti un’efficacia estetica decisamente forte: il layout appare estroso, comunicativo, d’impatto.

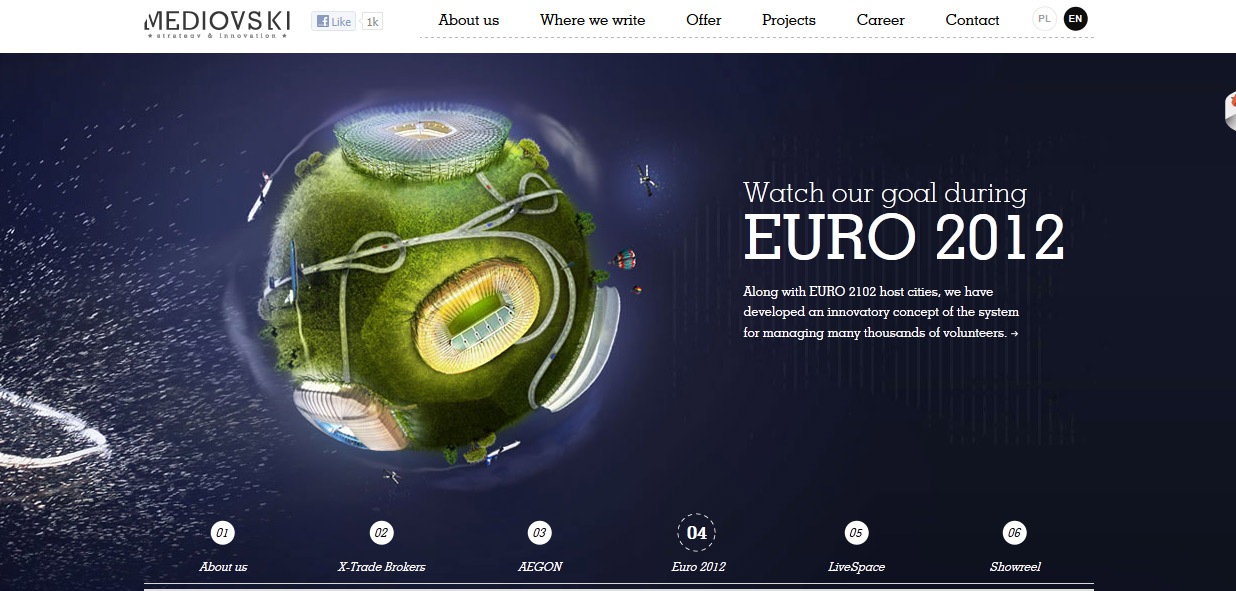
Figura 10 – Illustrazione a contrasto con un blocco di testo anche nella home di Mediovski
Il consiglio
Utilizza un equilibrio simmetrico se il layout che stai progettando conterrà una massiccia quantità di informazioni e necessita di essere usabile e di semplice consultazione. Se invece vuoi dare un pizzico di audacia ad un layout altrimenti troppo ordinario, sperimenta dando agli elementi grafici un’asimmetria particolare ed accattivante.
Ritmo
Con il concetto di “ritmo” (o “ripetizione”) nel design si intende la ripetizione o l’alternarsi di determinati elementi grafici e/o strutturali secondo un preciso schema, allo scopo di infondere nell’utente una sensazione di familiarità e di confort con l’interfaccia con cui si trovano a dover interagire.
Un esempio di ritmo riguarda la ripetizione di testi e slogan (per enfatizzare un certo messaggio), cosi come la ripetizione di un’immagine o di un elemento grafico in modo da valorizzare lo stile grafico adottato e dare consistenza al layout.
Possiamo parlare di ritmo regolare, progressivo e fluido, a seconda dell’effetto visivo che vogliamo creare.

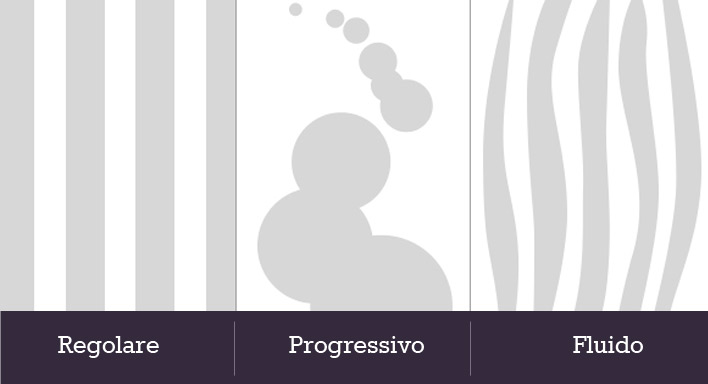
Figura 11- rappresentazione dei diversi tipi di ritmo
Vediamo nel dettaglio di che cosa si tratta.
Ritmo regolare
Nel ritmo regolare, come suggerisce il nome stesso, la ripetizione degli elementi segue un flusso ben scandito, ordinato, quasi prevedibile. Gli elementi ripetuti hanno lo stesso colore, la stessa forma e le stesse dimensioni: l’esempio più rappresentativo di questo ritmo sia ha nell’utilizzo di un pattern, ovvero di un immagine ripetuta più volte con cadenza regolare.

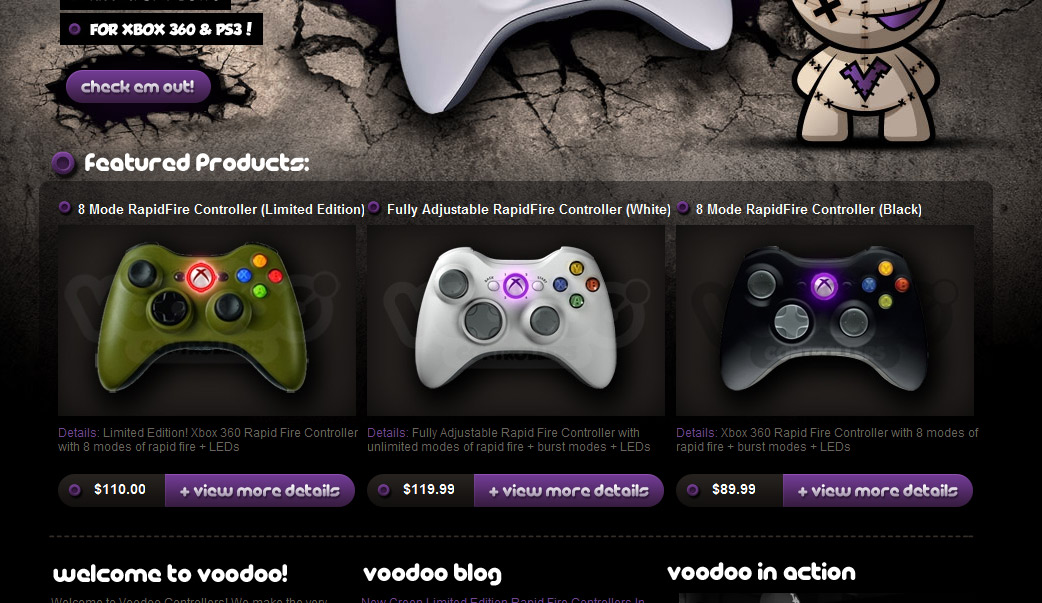
Il layout del sito Voodoo Controllers offre un valido esempio di ritmo regolare. I colori, la forma del pulsante, lo stile dei box..la ripetizione continua e ben definita di determinati stili grafici conferisce alla pagina un aspetto ordinato e strutturato.

Figura 13- Home page del sito della Band Ooizit
Anche nel sito della band Ooizir si evidenzia un ritmo regolare: i font utilizzati, i colori, lo stile dei box e delle icone: ogni elemento grafico si ripete con una cadenza continua senza alcuna variazione di forma o di stile.
Ritmo progressivo
Anche nel ritmo progressivo si ha una ripetizione degli elementi grafici o concettuali, ma a differenza del ritmo regolare in questo caso tali elementi vengono rappresentati con dimensioni o colori diversi: la forma non muta, ma la sua rappresentazione cromatica e la sua dimensione all’interno della composizione grafica si.

Figura 14 – Home page del sito Ecoo
La singolarità del layout dell’agenzia Ecoo è dovuta anche alla costante ripetizione di una determinata forma geometrica, presente tra l’altro anche nel logo stesso dell’agenzia; la ripetizione di tale forma, che appare più volte nella grafica con colori e dimensioni diverse, dona al layout un ritmo meno monotono di quello che si potrebbe avere semplicemente ripetendo gli elementi grafici senza giocare sulle loro dimensioni o suoi colori. Il risultato, com’è evidente, è molto interessante e particolare.

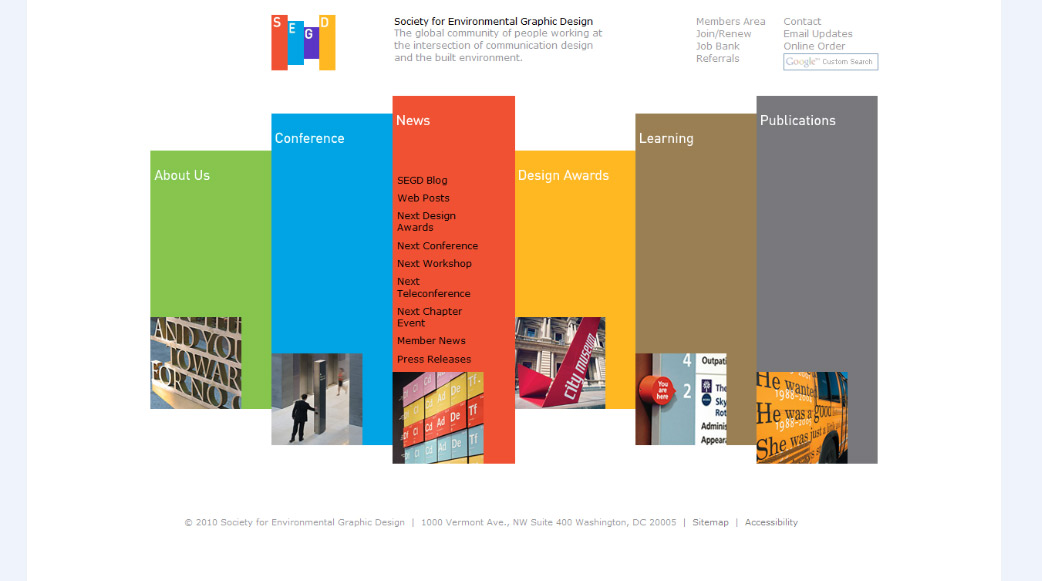
Figura 15- Home page del sito SEGD
Anche il layout del sito SEGD ha un taglio creativo grazie alla ripetizione degli stessi elementi grafici (nella fattispecie rettangoli posizionati verticalmente) differenziati da colori e dimensioni diverse.
L’uso del ritmo progressivo in una composizione grafica è l’ideale se vuoi dare al design una componente più emotiva, d’impatto e indirizzare l’utente verso una parte specifica del layout grazie alla combinazione di forme particolari e colori più o meno vivaci.
Ritmo fluido
Il ritmo fluido si basa sulla ripetizione di un elemento o di uno stile grafico capace di dare dinamicità e movimento alla composizione grafica. L’elemento viene ripetuto, ma in modo discontinuo e irregolare, cosi da aggiungere vigore ad un design altrimenti piatto e prevedibile.

Figura 16- Il pattern adottato nella home page di Silverback
Il pattern “a fogliame” adottato nel layout del sito Silverback, ripetuto in modo irregolare con tonalità, dimensioni e rotazioni diverse, dà alla pagina un aspetto dinamico, come se la stessa fosse composta da più livelli sovrapposti fra loro.
Ritmo alla tua pagina web in 4 step
- Adotta uno stile univoco per il tuo layout. Utilizza lo stesso font per tutti i titoli e gli slogan. Richiama gli elementi grafici in più zone della pagina, come ad esempio l’header e il footer.
- Scegli uno schema colore e richiamalo in più dettagli. Alterna anche colori scuri con colori chiari o molto accesi e font più corposi con font dalle linee più sottili.
- Ripeti forme simili all’interno del tuo layout. Per esempio, se utilizzi una forma sferica in una parte predominante della grafica, richiama la stessa forma – anche di dimensioni e colori diversi – in altre sezioni della pagina.
- Usa lo stesso stile per le tue immagini: se ami il bianco e nero, adotta questo stile per tutte le tue foto, oppure utilizza per ogni immagine lo stesso bordo o la stessa cornice.
Bene, questa settimana ci fermiamo qui…spero di non averti confuso troppo! La prossima settimana vediamo come dare enfasi a determinati elementi del nostro layout…non mancare!
Indice del corso
- Dalla carta al web: i diversi modi di concepire la grafica
- I principi della progettazione grafica:
- La teoria del colore
- Comunicare con i font: la tipografia sul web
- Giocare con le immagini in un design emozionale
- Mockup e…to sketch
- Let’s design: progettiamo il nostro layout
- Analisi ed esercitazione: i design più comuni
- Dalla grafica al codice: è ora di ottimizzare
- I dettagli che fanno la differenza? vediamoli insieme
- Gli errori (e orrori) grafici più comuni
- Appendice: alla ricerca delle risorse giuste































24 commenti
Trackback e pingback
[...] Equilibrio e ritmo [...]
[...] Equilibrio e ritmo [...]
[...] Equilibrio e ritmo [...]
[...] Equilibrio e ritmo [...]
[...] Equilibrio e ritmo [...]
[...] Equilibrio e ritmo [...]
[...] Equilibrio e ritmo [...]
[...] Equilibrio e ritmo [...]
[...] Equilibrio e ritmo [...]