Twitter Bootstrap: come implementare l’uso dei pulsanti?
Chiudiamo questa settimana la lezione numero 3 del corso sul Twitter Bootstrap. Ci siamo lasciati la scorsa volta con gli stili e le classi messe a disposizione dalla libreria per gestire le form. Vedrai oggi, invece, come utilizzare i pulsanti in tutte le loro varianti e le classi a disposizione per gestire le immagini.
Come utilizzare un pulsante con il Bootstrap?
Abbiamo ripetuto innumerevoli volte nel corso delle precedenti lezioni che la caratteristica fondamentale della libreria rilasciata da Twitter è la sua semplicità di utilizzo. Anche oggi vedrai quanto questa semplicità possa essere applicata ai pulsanti.
Innanzitutto è necessario sapere che qualunque elemento di una pagina HTML può essere trasformato in pulsante semplicemente assegnando la classe btn. Semanticamente parlando, però, considererei di non utilizzare elementi differenti da un <button> o da un <a>.
Il nostro primo pulsante realizzato con il Bootstrap, quindi, avrà il seguente codice HTML:
<button type="button" class="btn">Hello world!</button>
Come sicuramente ti aspetterai, ovviamente la libreria non ti fornisce un solo stile per i pulsanti ma un intero set di 9 stili e 4 dimensioni da utilizzare in base alle esigenze.

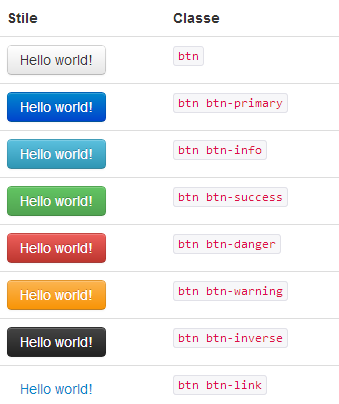
Nell’immagine precedente abbiamo visto quali sono gli stili messi a disposizione e le relative classi da assegnare all’elemento HTML.
Lo stile di default ha una sfumatura chiara di grigio e non necessita di ulteriori classi. Attraverso le classi btn-primary, btn-info, btn-success e così via puoi adattare i pulsanti alle tue esigenze.
Possiamo vedere alcuni esempi di codice HTML per i pulsanti:
<button type="button" class="btn">Hello world!</button> <button type="button" class="btn btn-primary">Hello world!</button> <button type="button" class="btn btn-info">Hello world!</button> <button type="button" class="btn btn-success">Hello world!</button> <button type="button" class="btn btn-danger">Hello world!</button> <button type="button" class="btn btn-warning">Hello world!</button> <button type="button" class="btn btn-inverse">Hello world!</button> <button type="button" class="btn btn-link">Hello world!</button>
ed una demo finale con tutti gli stili.
Quali sono le dimensioni dei pulsanti?
Come anticipato nella sezione precedente, il Bootstrap fornisce 9 stili differenti e 4 dimensioni predefinite per i pulsanti.
Per quanto riguarda l’altezza dei pulsanti abbiamo a disposizione 4 scelte:
- Altezza di default. Quella che abbiamo visto negli esempi precedenti e che non necessita di classi ulteriori.
- Large. Pulsante molto più largo di quelli visti finora. Necessita della classe btn-large.
- Small. Pulsante leggermente più piccolo del default. Necessita della classe btn-small.
- Mini. Pulsante di dimensioni molto ridotte. Necessita della classe btn-mini.
Utilizzando quindi un codice simile al seguente:
<p> <button class="btn btn-large btn-primary" type="button">Large button</button> <button class="btn btn-large" type="button">Large button</button> </p> <p> <button class="btn btn-primary" type="button">Default button</button> <button class="btn" type="button">Default button</button> </p> <p> <button class="btn btn-small btn-primary" type="button">Small button</button> <button class="btn btn-small" type="button">Small button</button> </p> <p> <button class="btn btn-mini btn-primary" type="button">Mini button</button> <button class="btn btn-mini" type="button">Mini button</button> </p>
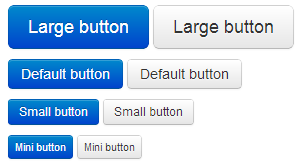
avremo un risultato come nell’immagine in basso.

Demo.
Per quanto riguarda la larghezza, invece, possiamo impostare una dimensione noi attraverso la proprietà width del CSS oppure, ancora meglio, sfruttare le classi spanX che abbiamo visto nella lezione relativa alle griglie.
Come disabilitare un pulsante?
Uno dei requisiti fondamentali di ogni pulsante è la possibilità di disabilitarne il click in base a determinate regole. Anche per questa esigenza il Bootstrap ci viene incontro fornendo una classe che cambia lievemente lo stile dei pulsanti così da far capire all’utente che l’elemento non può essere cliccato.
Per questa circostanza possiamo utilizzare la classe disabled. Nel caso invece utilizzassimo un elemento HTML di tipo <button>, è sufficiente utilizzare la proprietà disabled dell’elemento.
Il codice necessario, quindi, è il seguente:
<a href="#" class="btn btn-large disabled">Link</a> <button type="button" class="btn btn-large" disabled>Button</button>
Quali sono gli stili per gestire le immagini?
Alcune delle operazioni più comuni che andiamo a compiere sulle immagini riguardano l’arrotondamento dei bordi oppure l’inserimento di un riquadro intorno per simulare un effetto polaroid.
Questi effetti sono già forniti nativamente dalla libreria senza bisogno di dover creare appositi stili. Vediamo inseme come.

Per replicare il risultato delle immagini appena visualizzate, abbiamo bisogno di assegnare al tag <img /> le seguenti classi:
- img-rounded con cui assegniamo un bordo arrotondato di 6px
- img-circle con cui assegniamo un bordo arrotondato di 500px
- img-polaroid con cui assegniamo un padding di 4px, un bordo e un’ombreggiatura.
Il codice di cui abbiamo bisogno è il seguente:
<img src="..." class="img-rounded"> <img src="..." class="img-circle"> <img src="..." class="img-polaroid">
Conclusioni
Nei due articoli che hanno composto la terza lezione abbiamo visto quali sono gli stili che il Bootstrap integra all’interno della libreria per consentirci di lavorare sin da subito con la maggior parte degli elementi HTML. Dalla prossima lezione inizieremo a “sporcarci le mani” un po’ di più incominciando a studiare elementi più complessi come menù dropdown, messaggi di alert, progress bar e molto altro.
Indice
- Come sviluppare rapidamente applicazioni web?
- Come utilizzare le griglie?
- Come implementare l’uso di form e pulsanti?
- Le form
- I pulsanti e le immagini
- Come creare le interfacce delle nostre applicazioni?
- Come far interagire gli utenti con le applicazioni?































8 commenti
Trackback e pingback
[...] Vediamo ora come utilizzare un menu dropdown collegandolo ad uno dei button realizzati nella precedente lezione. Prima di vedere…
[…] Dall’ultima lezione pubblicata sono cambiate un pò di cose nel Bootstrap; è stata rilasciata una nuova versione con molte…
[…] Dall’ultima lezione pubblicata sono cambiate un pò di cose nel Bootstrap; è stata rilasciata una nuova versione con molte…