Twitter Bootstrap: realizzare la dashboard di un’applicazione web
Nel corso della guida al Bootstrap di Twitter hai imparato ad utilizzare tutte le sue funzionalità: hai scoperto come realizzare un layout a griglie, come creare pulsanti e menù, come creare form e tabelle e tanto altro. Finora, però, non abbiamo mai visto come mettere in pratica tutte queste tecniche per realizzare un esempio concreto.
In questo articolo metteremo insieme tutti i concetti imparati finora per realizzare la dashboard di un’applicazione web. La potenza del Bootstrap ci consentirà di realizzare la nostra dashboard senza scrivere nemmeno una riga di codice CSS.
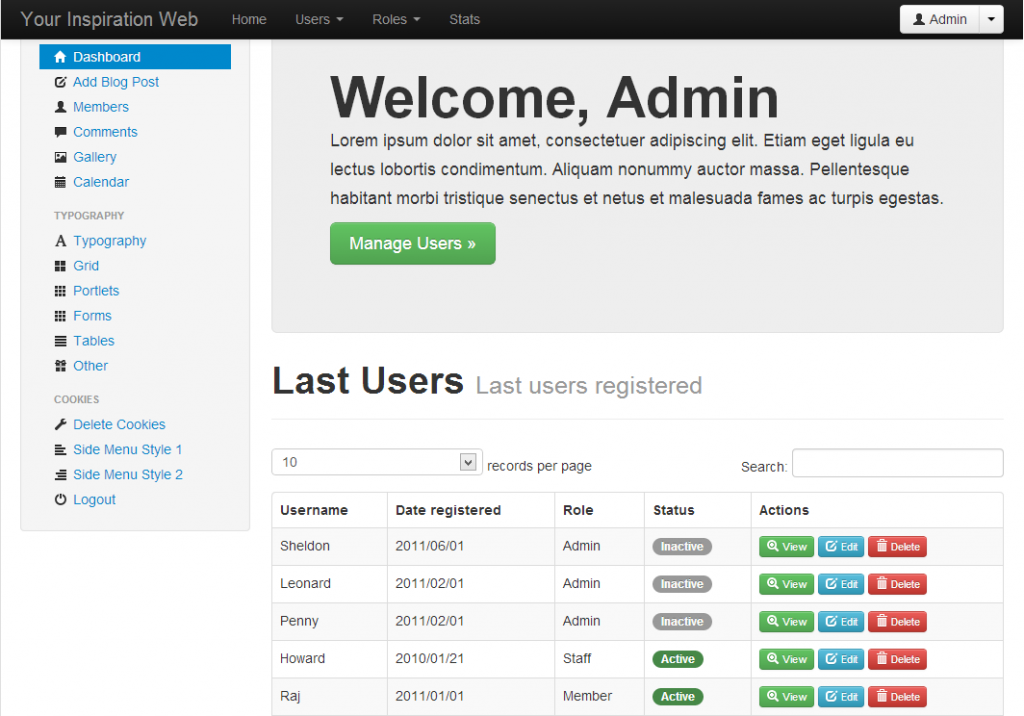
Prima di entrare nel dettaglio vediamo insieme cosa andrai a realizzare. Puoi visionare una demo a questo link, oppure cliccando sullo screenshot in basso.
Topbar
Il primo elemento dell’applicazione che andiamo a sviluppare è la topbar. Nel nostro caso è composta da un menu a sinistra e da un piccolo pannellino per l’utente loggato sulla destra. Per realizzare ciò abbiamo bisogno di utilizzare i dropdown e i pulsanti visti nelle precedenti lezioni. Il codice di cui abbiamo bisogno è il seguente:
<!-- TOPBAR -->
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="navbar-inner">
<div class="container-fluid">
<a class="brand" href="#">Your Inspiration Web</a>
<div class="nav-collapse collapse">
<ul class="nav">
<li><a href="#">Home</a></li>
<li class="dropdown"><a href="#" class="dropdown-toggle" data-toggle="dropdown">Users <b
class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="#">New User</a></li>
<li class="divider"></li>
<li><a href="#">Manage Users</a></li>
</ul>
</li>
<li class="dropdown"><a href="#" class="dropdown-toggle" data-toggle="dropdown">Roles <b
class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="#">New Role</a></li>
<li class="divider"></li>
<li><a href="#">Manage Roles</a></li>
</ul>
</li>
<li><a href="#">Stats</a></li>
</ul>
</div>
<div class="btn-group pull-right">
<a class="btn" href="#"><i class="icon-user"></i> Admin</a>
<a class="btn dropdown-toggle" data-toggle="dropdown" href="#">
<span class="caret"></span>
</a>
<ul class="dropdown-menu">
<li><a href="#">Profile</a></li>
<li><a href="#">Settings</a></li>
<li class="divider"></li>
<li><a href="#">Logout</a></li>
</ul>
</div>
</div>
</div>
</div>
Il contenitore
Dopo esserci occupati della topbar, possiamo dedicarci al contenuto della nostra dashboard. Il layout che utilizziamo è fluido quindi avremo bisogno di utilizzare le classi container-fluid e row-fluid. La struttura fondamentale della nostra applicazione è la seguente:
<div class="container-fluid" id="wrapper"> <div class="row-fluid"> <div class="sidebar-nav span3"> <!-- SIDEBAR --> </div> <div id="content" class="span9"> <!-- CONTENUTO PRINCIPALE --> </div> </div> </div>
La sidebar
Come ogni Dashboard che si rispetti dobbiamo includere una sidebar che consenta agli utenti di raggiungere velocemente tutti gli strumenti che metteremo a disposizione nella nostra applicazione.
Possiamo utilizzare, nel nostro caso, la classe nav-list all’interno di un div con classe well con cui possiamo realizzare un box con bordi arrotondati e background grigio. Per le voci di menu utilizziamo le icone messe a disposizione dal bootstrap.
<div class="sidebar-nav span3">
<div class="well">
<ul class="nav nav-list">
<li class="nav-header">Main</li>
<li class="active"><a href="#"><i class="icon-home"></i> Dashboard</a></li>
<li><a href="#"><i class="icon-edit"></i> Add Blog Post</a></li>
<li><a href="#"><i class="icon-user"></i> Members</a></li>
<li><a href="#"><i class="icon-comment"></i> Comments</a></li>
<li><a href="#"><i class="icon-picture"></i> Gallery</a></li>
<li><a href="#"><i class="icon-calendar"></i> Calendar</a></li>
<li class="nav-header">Typography</li>
<li><a href="#"><i class="icon-font"></i> Typography</a></li>
<li><a href="#"><i class="icon-th-large"></i> Grid</a></li>
<li><a href="#"><i class="icon-th"></i> Portlets</a></li>
<li><a href="#"><i class="icon-th"></i> Forms</a></li>
<li><a href="#"><i class="icon-align-justify"></i> Tables</a></li>
<li><a href="#"><i class="icon-gift"></i> Other</a></li>
<li class="nav-header">Cookies</li>
<li><a class="cookie-delete" href="#"><i class="icon-wrench"></i> Delete Cookies</a></li>
<li><a class="sidenav-style-1" href="#"><i class="icon-align-left"></i> Side Menu Style 1</a></li>
<li><a class="sidenav-style-2" href="#"><i class="icon-align-right"></i> Side Menu Style 2</a></li>
<li><a href="#"><i class="icon-off"></i> Logout</a></li>
</ul>
</div>
</div>
Il contenuto
Giunti a questo punto dobbiamo occuparci della parte essenziale della nostra applicazione, ovvero il contenuto. In questo esempio ho inserito un box iniziale di benvenuto per l’utente che si logga e una tabella con gli ultimi utenti registrati. Chiaramente dovrai adattare questa sezione ai contenuti della tua applicazione.
Il box di benvenuto
Il box è molto semplice da realizzare: abbiamo bisogno delle classi well vista in precedenza, e hero-unit con cui ingrandiamo i padding e la tipografia.
<div class="well hero-unit">
<h1>Welcome, Admin</h1>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Etiam eget ligula eu lectus lobortis condimentum.
Aliquam nonummy auctor massa. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac
turpis egestas. </p>
<p><a class="btn btn-success btn-large" href="#">Manage Users »</a></p>
</div>
La tabella utenti
Nella tabella degli utenti ho incluso, oltre i classici contenuti come username, data di registrazione, ecc. anche un piccolo pannellino con tre pulsanti.
<table cellpadding="0" cellspacing="0" border="0" class="table table-striped table-bordered">
<thead>
<tr role="row">
<th class="header">Username</th>
<th class="header">Date registered</th>
<th class="header">Role</th>
<th class="header">Status</th>
<th class="header">Actions</th>
</tr>
</thead>
<tbody>
<tr class="odd">
<td class="">Sheldon</td>
<td class="center">2011/06/01</td>
<td class="center">Admin</td>
<td class="center">
<span class="badge">Inactive</span>
</td>
<td class="center">
<a class="btn btn-mini btn-success" href="#">
<i class="icon-zoom-in icon-white"></i>
View
</a>
<a class="btn btn-mini btn-info" href="#">
<i class="icon-edit icon-white"></i>
Edit
</a>
<a class="btn btn-mini btn-danger" href="#">
<i class="icon-trash icon-white"></i>
Delete
</a>
</td>
</tr>
...
</tbody>
</table>
Demo
Come anticipato all’inizio dell’articolo, una demo è disponibile al seguente link.
Conclusioni
In queste lezioni hai imparato quali sono gli strumenti messi a disposizione dal Bootstrap per permetterti di realizzare l’interfaccia di applicazioni web in completa autonomia e senza aver bisogno di scrivere una sola riga di codice CSS.
In questa ultima lezione, in particolare, hai avuto modo di toccare con mano quanto potente sia la libreria e con quanta facilità si possono realizzare interfacce anche piuttosto complesse.
E tu hai già realizzato la tua interfaccia web con Bootstrap? Hai già qualche progetto in cui lo utilizzerai?
Indice
- Come sviluppare rapidamente applicazioni web?
- Come utilizzare le griglie?
- Come implementare l’uso di form e pulsanti?
- Come creare le interfacce delle nostre applicazioni?
- Come far interagire gli utenti con le applicazioni?
































3 commenti
Trackback e pingback
Non ci sono trackback e pingback disponibili per questo articolo