Mobile First: la nuova tendenza
Che il futuro, ma anche il presente, sia ormai rappresentato dal mobile è un qualcosa di ormai completamente assodato.
Ogni giorno infatti nuovi studi e ricerche ci forniscono dati sui dispositivi mobili che ci fanno comprendere quanto sia ormai fondamentale rivolgere agli utenti mobile la stessa cura e attenzione ai particolari che fino a qualche anno fa potevamo limitarci a dedicare solo alla versione desktop dei nostri siti.
Per renderci conto di quale sia effettivamente la mole di utenti possessori di smartphone e tablet, possiamo prendere in considerazione alcuni dati del 2013.
Oggi infatti sono più di 1,2 miliardi gli utenti che si connettono ad Internet con i propri mobile device.
Sicuramente una bella cifra, soprattutto se consideriamo la velocità con la quale questa nicchia si è espansa negli ultimi anni; abbiamo potuto notare infatti anche un veloce sviluppo di altri campi affini collegati all’evoluzione di questo settore “mobile”, come quello delle app ma anche dello stesso web, sempre più concepito per gli user mobili.
Si è diffusa infatti la tendenza del responsive design, ovvero dello sviluppo di siti che si adattano alle dimensioni dei dispositivi in cui sono visualizzati e di cui abbiamo già parlato ampiamente in articoli come questo.
Oggi però alcuni web designer si sono spinti oltre il semplice sviluppo di una versione mobile del proprio sito, prendendo in considerazione quest’ultima come punto di inizio dello sviluppo del sito stesso. Stiamo parlando della tecnica Mobile First, pratica divenuta famosa anche grazie al libro di Luke Wroblews.

Come si è giunti al Mobile First ?
Per comprendere meglio questa tecnica, sarebbe opportuno avere una panoramica di quella che è stata l’evoluzione del web design e i passi che hanno portato a questa fase.
Fino a circa 10 anni fa, un sito veniva prima di tutto sviluppato nella sua forma principale e successivamente si andavano ad eliminare, ove possibile, le incongruenze tra i diversi browser.
Con l’avvento delle nuove versioni di Google Chrome, Mozilla Firefox, Safari e company, si sono sempre più affievolite le distanze e le incongruenze tra i sistemi utilizzati per visualizzare un sito. Il web designer, però, ha incontrato una nuovo ostacolo che si è trasformato in un nuovo obbiettivo: creare dei layout che si presentassero bene in ogni situazione di visualizzazione.
Come? Tramite la pratica del responsive design.
Giunti a questa nuova frontiera del web design, sorge spontanea una considerazione: ora che il mobile è diventato così importante, la versione per smartphone e tablet di un determinato sito può essere ancora considerata come “secondaria”?
O dovrebbe essere, al contrario, considerata come base ed elemento portante del sito stesso?
Per molti web designer questa è la nuova frontiera che porterebbe diversi vantaggi, non solo al prodotto finale, ma anche al processo di sviluppo tramite cui viene progettato il sito.

I vantaggi
Prendiamo ora in considerazione quelli che sono i vantaggi del Mobile First.
Come abbiamo detto, i due vantaggi principali si hanno sul processo di sviluppo e sul prodotto finale.
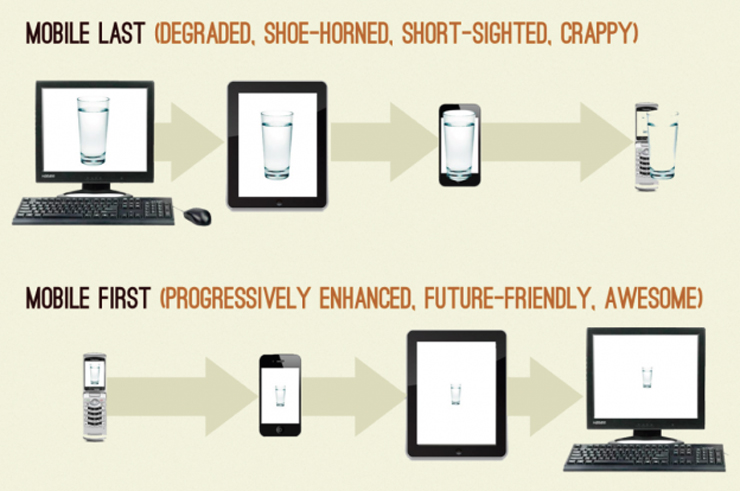
Se consideriamo il processo di sviluppo, notiamo come ci sia stato un “semplice” rovesciamento del modo in cui si agiva per pervenire al sito finale.
Come ci suggerisce infatti il titolo dell’articolo, al primo posto c’è l’esperienza Mobile e ciò ha sicuramente dei vantaggi che possono essere riassunti come segue:
– Innanzitutto avremo un prodotto che sarà sicuramente visualizzabile in ogni dispositivo, dagli smartphone ai desktop di grandi dimensioni, mentre applicando il metodo tradizionale non è possibile avere questa certezza, soprattutto quando si tratta di immagini e video.
– Utilizzando questo metodo, è possibile fin da subito considerare gli elementi fondamentali, quelli imprescindibili per il sito in questione, sia da un punto di vista grafico che di contenuto, per poi aggiungere elementi secondari nella versione desktop.
In questo modo si ha fin da subito una visione chiara di ciò che è fondamentale per lo sviluppo del sito e di ciò che invece rappresenta un qualcosa di minore importanza.
Al contrario, con il metodo tradizionale spesso si ha la tendenza ad aggiungere elementi a dismisura, non considerando che in ambiente desktop abbiamo a che fare con potenze di caricamento e soprattutto con dimensioni di schermo nettamente superiori rispetto a quelle di un dispositivo mobile.
Quando dalla fase di sviluppo desktop si passa a quella di sviluppo per tablet e smartphone, ci si potrebbe quindi trovare con un sito carico di contenuti che talvolta risulterebbe troppo pesante per poter essere caricato in mobile.
Una situazione del genere, soprattutto per un sito ecommerce, potrebbe rivelarsi un grosso problema se consideriamo che un solo secondo di ritardo nel caricamento della pagina, potrebbe far diminuire del 7% le conversioni.

(L’infografica completa è visualizzabile a questo link)
La tecnica Mobile First potrebbe ovviare a tutti questi problemi, permettendo non solo un’organizzazione migliore della fase di sviluppo, ma soprattutto rilasciando un prodotto finale sicuramente di qualità maggiore per gli utenti mobili e in alcuni casi anche per le versioni desktop.
Gli svantaggi
Come in qualsiasi situazione, però, va considerato anche il rovescio della medaglia.
Abbiamo infatti considerato i grandi numeri riguardanti i mobile users, come il fatto che il 25% del commercio online ormai è effettuato da smartphone e tablet.
Bisogna però riflettere sul fatto che il restante 75% degli utenti utilizza ancora il PC, ed è ancora questa la percentuale più elevata da dover tenere necessariamente ancora in maggiore considerazione.
I principi su cui si basa il Mobile First potrebbero portare infatti, soprattutto inizialmente, a far concentare i web designer troppo sugli schermi di piccola dimensione, spingendoli a considerare come secondaria la versione desktop.
Si ripresenterebbe dunque il problema iniziale, ovvero una considerazione maggiore in fase di progettazione di una versione rispetto a un’altra.
Oltretutto, utilizzando questa modalità di lavoro, il processo di sviluppo “classico” sarebbe completamente rivoluzionato anche e soprattutto da un punto di vista di design del sito stesso: nel momento in cui lo sviluppo di un sito parte dai piccoli schermi, il prodotto finale sarà molto probabilmente privo di quegli elementi aggiuntivi che molto spesso, sui desktop, fanno la differenza.
Prendere in considerazione i “grandi schermi” solo nella fase finale di sviluppo potrebbe comportare una perdita di innovazione e fantasia nel design, di cui attualmente nella fase iniziale del processo si può godere maggiormente.
Conclusioni
Siamo dunque di fronte a un bivio: continuare con il vecchio tipo di progettazione o abbandonarlo completamente affidandoci al Mobile First?
Se consideriamo che anche l’ultima versione di Bootstrap è stata sviluppata per favorire questa nuova tecnica, ci possiamo rendere conto di quanto essa possa rappresentare il futuro.
E tu cosa ne pensi?































12 commenti
Trackback e pingback
[…] già ribadivo nell’ articolo sul Mobile First, il responsive design è ormai una tendenza che abbraccia quasi tutti i…
[…] già ribadivo nell’ articolo sul Mobile First, il responsive design è ormai una tendenza che abbraccia quasi tutti i…
[…] Che il futuro, ma anche il presente, sia ormai rappresentato dal mobile è un qualcosa di ormai completamente assodato.Ogni…
[…] offre un sistema di griglie mobile first, suddiviso su 12 colonne che cambiano di dimensione in basa alla grandezza…
[…] creato per il sito un template da zero utilizzando l’approccio “Mobile First” e WordPress per la gestione dei contenuti,…
[…] app. In rete si possono inoltre trovare sempre più framework che adottano la filosofia del “mobile first“, e velocizzano ulteriormente…