Tendenze del Web Designer 3.0
Ogni Web Designer ha un proprio stile e una propria idea di design, ma come tutti gli esseri mortali ci facciamo prendere da certi fattori di tendenza.
Il Flat Design, il Tableau, la Parallasse, sono solo alcuni esempi.
Il 2012 è stato immancabilmente l’anno del Responsive Design. La maggior parte della comunità di Web Designer ha adottato questa tecnica per rendere i propri siti disponibili per tutte le piattaforme più utilizzate.
L’uso del mobile per navigare su internet, infatti, ha reso il design reattivo non più una scelta ma una vera e propria necessità.
Nel 2013 si fa largo un nuovo movimento conosciuto ai più come Flat Design. Un design semplice e minimale che permetta all’utente di concentrarsi meglio sul contenuto. L’usabilità sarà quindi il primo passo da effettuare per introdurre l’utente medio verso una più facile interazione con il prodotto, ovvero con il sito internet che si sta progettando.
La filosofia del Flat Design si basa su pochi semplici elementi e su una cura maggiore dello stile della tipografia.
Il Flat Design però non è l’unica tendenza rilevante di questo caotico 2013.
Vediamo insieme quali sono i fattori che più hanno rivoluzionato il concetto di design nell’ultimo anno.
La Parallasse
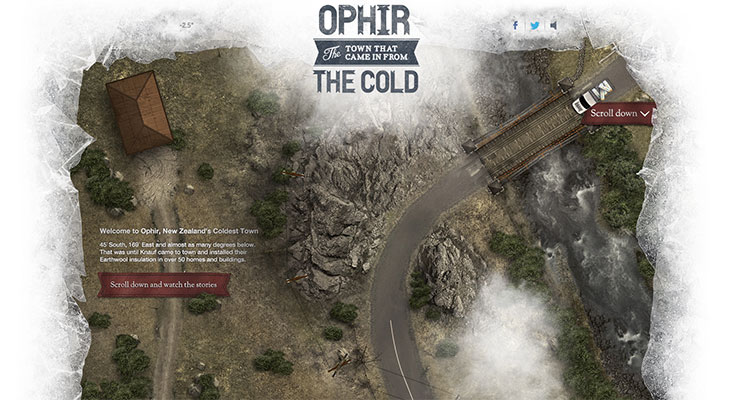
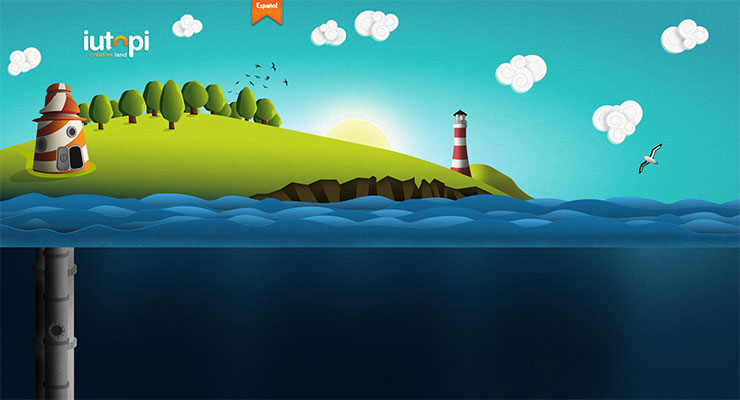
L’effetto Parallasse o Parallax permette di simulare, tramite immagini bidimensionali, un movimento dello sfondo allo scorrere della pagina. L’effetto non è nuovo, lo vediamo già a partire dal 2009. La parallasse permette di dare un senso di maggiore profondità ad interfacce piane e normali.
Alcuni esempi possiamo vederli visitando uno dei seguenti siti:
Ophir – The Town That Came In From The Cold

Interfaccia METRO Windows 8
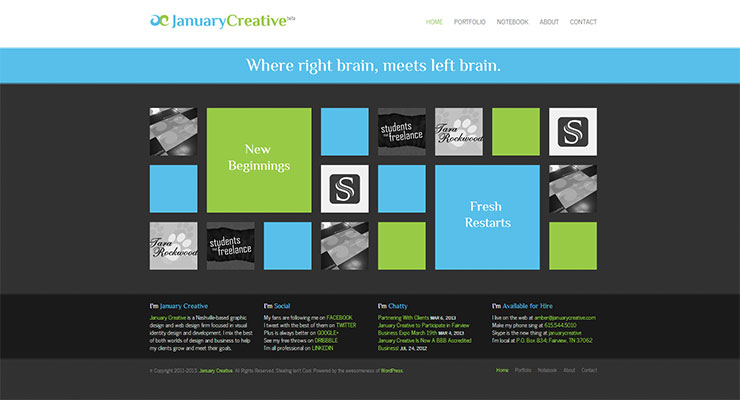
Anche l’interfaccia Metro adottata da Windows 8 può essere considerata una tendenza di Design. Esistono molti siti che sono stati sviluppati seguendo le caratteristiche apportate da Microsoft.
Tramite una semplice griglia a blocchi che suddivide le varie zone in quadrati di diversa grandezza, vengono posizionate le aree in cui vi risiedono i contenuti.

L’interfaccia METRO Windows 8 rientra, come risulta evidente, nelle due maggiori tendenze del momento in fatto di web design: il Flat e il Responsive Design che sicuramente sono il punto di riferimento della nuova interfaccia della Microsoft.
Il Tableau
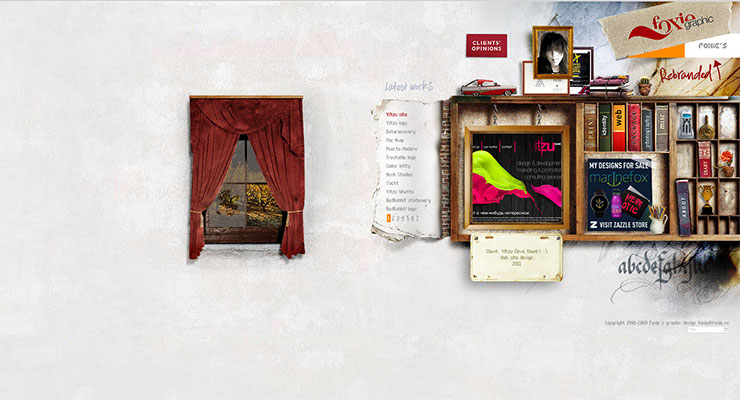
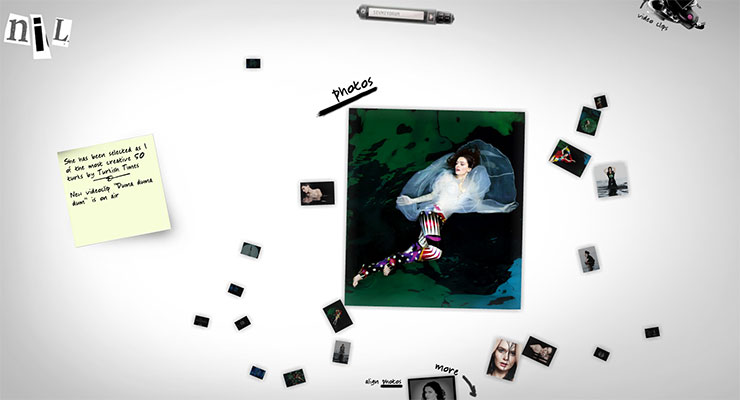
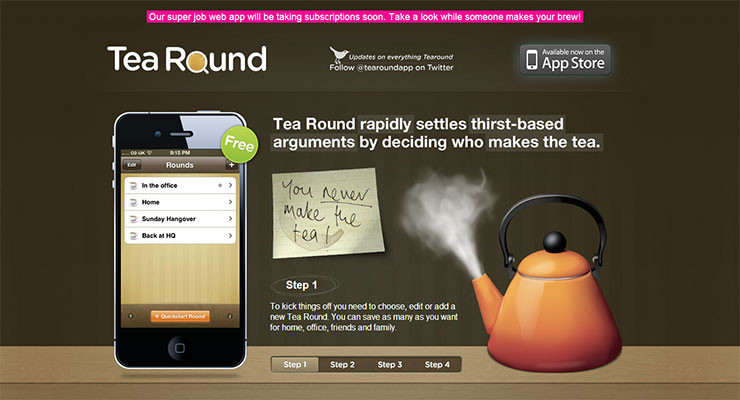
Spesso alcuni siti web fanno uso dello spazio a disposizione sulla pagina per creare dei veri e propri “quadri” fotografici.
Tutti gli elementi vengono posizionati come se fossero all’interno di una scrivania e ad ognuno di questi elementi viene data una funzione che porterà l’utente ad interagire con essi.
Molti Web Designer sfruttano lo stile Tableau per costruire il loro Portfolio personale, facendolo assomigliare ad una vera e propria scrivania di lavoro, con tanto di computer desktop, matite e blocco per gli appunti.
Si sa, noi creativi lavoriamo spesso da casa. Quale modo migliore abbiamo di presentarci se non quello di mostrare uno squarcio del nostro piccolo mondo?
Inoltre, mostrare elementi fotografici o immagini che rappresentano oggetti reali da un’aria più accattivante, con l’aggiunta di un interazione virtuale che ricorda molto quei videogiochi rompicapo di una volta.
Per capire meglio lo stile Tableau ecco alcuni link da visitare:



Double Scroll
Un’altra tendenza abbastanza interessante da menzionare è quella della pagina con doppio scorrimento.
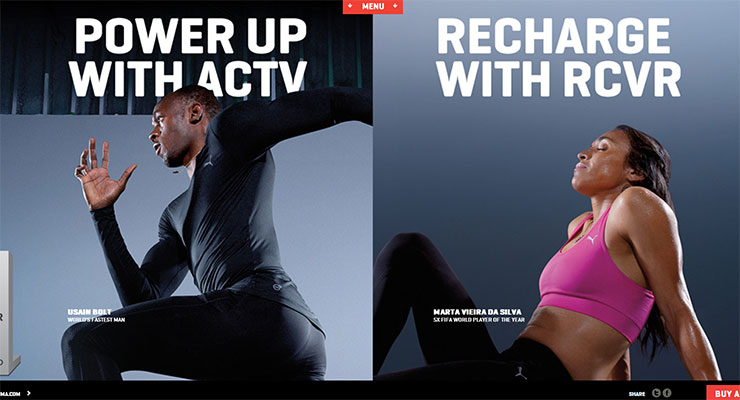
Il sito è diviso in due colonne, dove le immagini (o concetti) si intersecano ad un certo punto dello scroll per dare una visione di insieme alle informazioni.

Ottimo strumento per creare una strategia di marketing originale e movimentata.
Qualche esempio:
Intestazioni Oversize
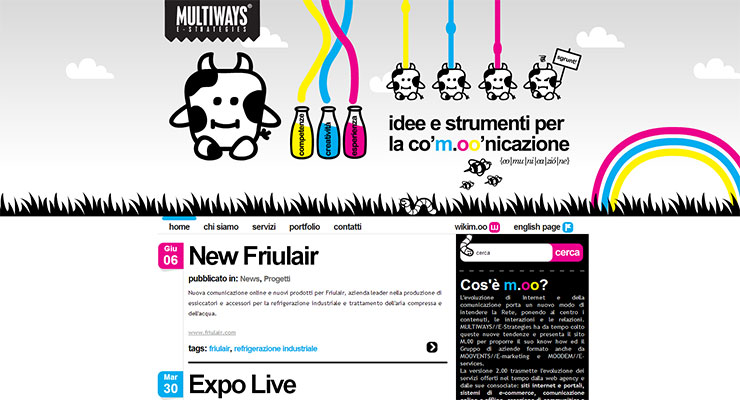
L’intestazione di un sito web è il primo elemento che cattura l’attenzione del visitatore. Molti Web Designer puntano a rendere la testata del proprio sito grande e colorata.
Alcune intestazioni occupano persino metà della pagina, diventando quasi delle vetrine di presentazione per il sito.

Basta dare un’occhiata a siti come Multiways o creatorlab.net.
Slideshow e Presentazioni
Siti web che utilizzano Slideshow per presentare il prodotto, possono effettivamente considerarsi tendenze di design.
Belli da vedere, facili da capire ed implementare. La maggior parte presentano animazioni ed effetti di scorrimento a notevole impatto, dando subito un senso di movimento ed invogliando all’azione.
Gli slide sono ottimi anche per sviluppare siti che si estendono in orizzontale.

Vintage
Negli ultimi mesi abbiamo notato un boom verso lo stile vintage, con richiami al passato.
L’uso di texture grunge, colori più tenui che ricordano un’aria un po’ retrò. Tipografia con caratteri a effetto ‘stampa di giornale’ o di natura gotica.
Foto ed immagini in bianco e nero con qualche variazione di colore ed un buon contrasto fanno da padrone a questi siti ‘vecchio stile’ che però hanno un fascino tutto particolare.

Una pagina
Esistono infine siti svilppati su layout di una sola pagina. Tendenza nata agli inizi del 2010 ma ancora valida per molti siti del 2013 (es. landing page).

Questa tecnica viene sfruttata anche per creare biglietti da visita o curriculum virtuali. Ne è un esempio il sito di timvandamme.com.
Conclusione
Insomma, ce n’è davvero per tutti i gusti.
Lo stile minimalista è sicuramente uno dei più influenti. In effetti, se ci pensate bene, perché preoccuparsi di sviluppare tonnellate di materiale dettagliato quando il design miniale funziona già così com’è?
Sicuramente la ricerca di originalità porta il web designer a farcire troppo il progetto su cui sta lavorando, compromettendone i risultati. Il troppo stroppia, lo sanno tutti.
Capisco però la difficoltà di emergere dalla massa con uno stile minimal, dove si tende a creare siti web assai simili tra loro.
Di contro, non bisogna nemmeno rifugiarsi nell’esatto opposto. Un design eccessivamente minimalista finirebbe per risultare dispersivo e poco curato.
La verità sta sempre nel mezzo. L’importante è trovare il giusto equilibrio, dando prova di una forte identità grafica senza esagerare.
E voi, seguite qualche tendenza in particolare o avete un vostro stile?
Secondo voi quale sarà una delle nuove tendenze del prossimo anno?


































13 commenti
Trackback e pingback
[…] Ogni Web Designer ha un proprio stile e una propria idea di design, ma come tutti gli esseri mortali…
[…] Tendenze del Web Designer 3.0 | Your Inspiration Web […]
[…] “... risiedono i contenuti. metro-style. L'interfaccia METRO Windows 8 rientra, come risulta evidente, nelle due maggiori tendenze del momento…
[…] Il Flat Design però non è l'unica tendenza rilevante di questo caotico 2013. Parallasse, Tableau, Double Scroll. […]
[…] Tendenze del Web Designer 3.0 è un articolo di Your Inspiration Web […]
[…] Ogni Web Designer ha un proprio stile e una propria idea di design, ma come tutti gli esseri mortali…