Lo spazio bianco, un alleato potente
Cos’hanno in comune la grafica, la psicologia e i testi? Ovviamente, prima di rispondere, dobbiamo calare questa domanda in un contesto specifico che, nel nostro caso, è quello della progettazione di un layout con i suoi stili. E prima ancora dobbiamo capire perché progettare un layout, quali sono gli scopi o le ragioni che spingono migliaia di web designer a comporre e a scomporre la struttura di una pagina in modi molto simili ma diversi tra di loro.
Qui credo che possiamo già concordare sul fatto che lo sforzo creativo di trovare una buona soluzione di layout sia sempre legato alla necessità di comunicare meglio. Usabilità, leggibilità e compagnia bella sono tutti processi di ottimizzazione che come mille rigagnoli convergono a valle verso l’unico grande canale della comunicazione.
Le parole, come le immagini, la tipografia o l’estetica di una pagina, lavorano insieme per trasmettere uno o più messaggi e condividere con i lettori il proprio punto di vista sulle cose del mondo. Una texture anticata, per esempio, comunica più di quanto possa fare un paragrafo di 100 parole. Ma anche un paragrafo di cento parole messe una dietro l’altra, indipendentemente dal contenuto, per il solo fatto di porsi al cospetto dell’occhio umano come un blocco di testo, comunica a suo modo un certo tipo di messaggio o una certa visione del mondo.
La comunicazione è un fenomeno inevitabile del processo sociale. Si può comunicare bene o si può comunicare male. Ma non si può non comunicare. E anche sul web, nel momento stesso in cui il navigatore interagisce con la pagina, sia pure per pochi istanti, scatta il processo comunicazionale. Dunque, si comunica sempre, con l’intenzione o senza.
Una pagina 404, per fare un altro esempio, che si limiti a riportare la scritta page not found, in teoria dovrebbe unicamente informare il navigatore che la pagina ricercata non esiste. Ma quello che succede nei fatti è che insieme a questo messaggio il navigatore potrebbe dedurne degli altri (il sito non funziona, non è usabile, non è aggiornato etc.), perché interpreta ciò che vede. Cioè, attribuisce un significato alla realtà che lo circonda. E lo fa secondo la sua esperienza e il suo sistema di valori.
Potremmo andare avanti per molto su questo versante con altri esempi, ma credo che sia chiaro che il nostro obiettivo primario, quando progettiamo una pagina web, sia quello di comunicare nel modo migliore possibile per ottenere dal navigatore un’interpretazione convergente con quella che è la nostra intenzione.
Il punto, dunque, è aiutare il navigatore a interpretare correttamente il nostro messaggio. E questo ci porta alla domanda iniziale: cos’hanno in comune la grafica, la psicologia e i testi?
La risposta, per quanto spiazzante e inaspettata possa apparire, è lo spazio bianco.
Il whitespace
È lo spazio tra le parole, tra i paragrafi, tra i titoli e il testo, tra il testo e una citazione o un’immagine. È lo spazio che divide il contenuto dai margini laterali della pagina.
È anche la spaziatura orizzontale (il letter-spacing) e verticale (il line-height), il padding di un divider, l’allineamento del testo. È ciò che andiamo a riempire durante la costruzione del layout.
Insomma, se possiamo dirla con un pizzico di retorica, è la piattaforma grezza della nostra comunicazione. Su di essa prendono forma sia i messaggi intenzionali, sia quelli involontari, ricavati dal processo interpretativo del navigatore.
Ma in che modo interagisce con la grafica, con la psicologia e con i testi? Vediamolo.
Grafica
Il discorso grafico prende in considerazione gli elementi di una pagina e il loro appeal estetico. Valuta le simmetrie, gli equilibri, le prossimità e i contrasti. Valuta il loro posizionamento. E rifinisce il tutto con uno o più passaggi ornamentali e di stile.
Quello che ne viene fuori è una prima forma di comunicazione. Ed è strategica, perché predispone il navigatore a ricevere un certo tipo di messaggio. Crea aspettativa, incide sulla percezione, un po’ come succede quando si entra in una casa sconosciuta. Se è accogliente, spaziosa e pulita, mette a proprio agio. Favorisce un atteggiamento amichevole, di fiducia. Se invece è un tugurio sporco, puzzolente e cupo, crea timore e diffidenza.
La nostra reazione cambia a seconda dell’ambiente e, con essa, cambia anche l’interpretazione del messaggio che ci viene consegnato. Ogni stimolo esterno, così come ogni singola situazione sociale d’interazione genera in noi una reazione che si sviluppa autonomamente sul piano dell’inconsapevolezza (atteggiamento) e che solo in un secondo momento giunge a consapevolezza traducendosi nel comportamento che attuiamo.
Ora, è vero che noi non possiamo controllare l’interpretazione individuale, poiché non abbiamo la conoscenza di tutti i fattori esperienziali, emotivi e culturali che condizionano il feedback del singolo navigatore, ma possiamo contribuire a creare un ambiente favorevole perché la reazione (l’atteggiamento) possa essere quanto più convergente possibile con il nostro messaggio.
Abbiamo detto che una casa accogliente mette a proprio agio e crea fiducia. Ora, traslocando il concetto sul piano del web design, un sito accogliente dovrebbe sortire gli stessi effetti positivi. Ma perché dovrebbe farlo con lo spazio bianco? In che modo il whitespace migliora l’estetica di una pagina?
Ed eccoci arrivati al secondo elemento della nostra domanda: la psicologia.
Psicologia
C’è un articolo su A list apart, dal titolo Whitespace, in cui l’autore, Mark Boulton, parla dello spazio bianco come formidabile strumento di eleganza e raffinatezza. Eccone un passaggio:
I designer usano spesso il whitespace per creare un senso di sofisticatezza ed eleganza nella promozione di certi brand. Abbinato a un uso intelligente della tipografia e della fotografia, uno spazio bianco generoso è spesso tipico delle promozioni di beni di lusso.
In effetti, è vero! Se ci fermiamo a riflettere sul modo in cui sono allestite le vetrine dei negozi di lusso, ci rendiamo conto che molto spesso gli oggetti sono al centro di ampi spazi vuoti. Un Rolex adagiato su un morbido cuscino d’avorio occupa la scena senza rivali.
In un bazar, invece, le vetrine sono invase da mille oggetti: ciondoli, collane e gingilli vari, tutto sapientemente abbinato, tutto gioiosamente posizionato per volumi, altezze, colori etc., ma… tutto al centro della scena.
Il che ci fa capire che lo spazio vuoto comunica, diventa un componente attivo della scena, una sorta di spalla strategica il cui compito è quello di trasferire all’oggetto della nostra comunicazione tutta la sua energia. È un po’ come quel giocatore di rugby che sfonda le linee avversarie e sgombra il campo al compagno che corre verso la meta. Elimina i fattori di disturbo e catalizza l’attenzione del navigatore su ciò che vogliamo comunicare. Un alleato potente.
Anche in Prossemica – disciplina che studia il comportamento, lo spazio e le distanze all’interno di una comunicazione – si parla di una distanza pubblica di 3,5 metri tra il relatore e l’uditorio. È evidente che quest’ampiezza della sfera prossemica tende a rimarcare la superiorità di colui che è al centro dell’attenzione.
Siamo in un ambito percettivo, di psicologia dei comportamenti. Il valore di un messaggio si ricava dal modo in cui viene costruito il suo ambiente.
Ne Le leggi della semplicità John Maeda scrive:
Più spazio bianco significa che viene presentata meno informazione e, allo stesso tempo, che una maggiore attenzione sarà dedicata a ciò che è stato reso meno disponibile. Quando le cose di cui disponiamo sono poche, le apprezziamo molto di più.
Psicologia della persuasione allo stato puro.
I testi
Ne Il mestiere di scrivere Luisa Carrada apre subito i lavori con un capitolo bellissimo che si intitola “Le parole si guardano”. Qui dice:
Poi spesso l’abito non fa il monaco, e dietro una triste paginetta può nascondersi un testo sublime o spiritosissimo, ma viviamo tempi congestionati, frettolosi e distratti. La prima attenzione è quasi sempre per l’aspetto visivo del testo. Le parole, prima ancora di leggerle, le guardiamo.
E ha proprio ragione. Le parole sono dei simboli grafici stagliati su una pagina. Come i pulsanti, i divider, i box etc., anch’esse sono in grado di influenzare la percezione del navigatore. Possono affascinarlo o infastidirlo. Dipende dal contesto, dal font scelto, dagli spazi in cui si muovono i testi.
Del resto, chi di noi non conosce l’importanza strategica della tipografia nella resa estetica di una pagina?
Steve Jobs, con la sua storia, ci ha trasferito parte di quella passione per la tipografia che lo ha visto abbandonare l’università e dedicarsi all’approfondimento dei typeface. E non è un caso – a proposito di spazi bianchi e tipografia – che proprio la Apple sia stata una delle prime aziende a utilizzare i due elementi con sapienza e a ottenere uno stile comunicativo sempre molto pulito e accattivante.
Tutti sappiamo quale effetto scoraggiante abbiano i “muri di parole” e come invece siano invitanti le pagine in cui il testo possa respirare, gli occhi posarsi e riposarsi, dice la Carrada. Ma anche Mark Boulton sostiene che abbiamo bisogno di spazio bianco per creare armonia.
A volte basta aumentare di uno o due punti il corpo del font, il line-height, lo spazio tra i vari H1, H2 e il capoverso, per ottenere una leggibilità migliorata. Ma non è sempre così.
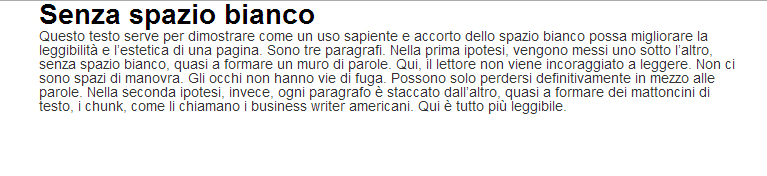
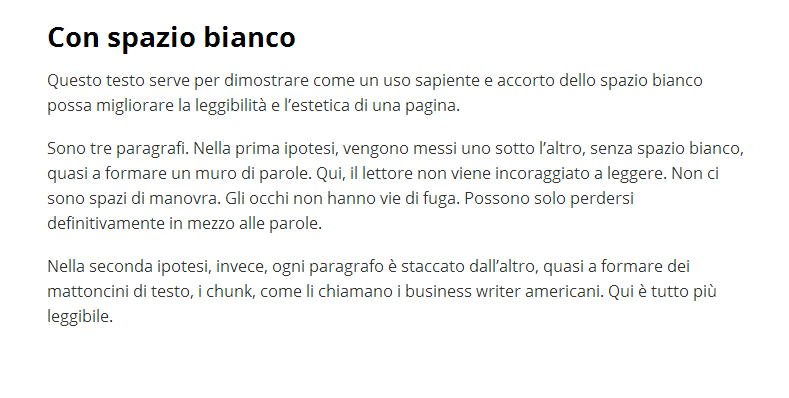
Per esempio, qui di seguito riporto lo stesso testo in due modi diversi:


La seconda appare evidentemente più leggibile.
Ma riguardo alle questioni tecniche, ai margini, al padding e a come usare praticamente il bianco in un layout di pagina, consiglio di leggere questo tutorial sui principi della progettazione grafica della nostra Sara.
Con me – lo sapete – facciamo grandi dissertazioni e riscopriamo insieme il piacere della conversazione e del ragionamento. Ma se c’è da mettere in pratica una tecnica di design, allora meglio chiamare Sara.
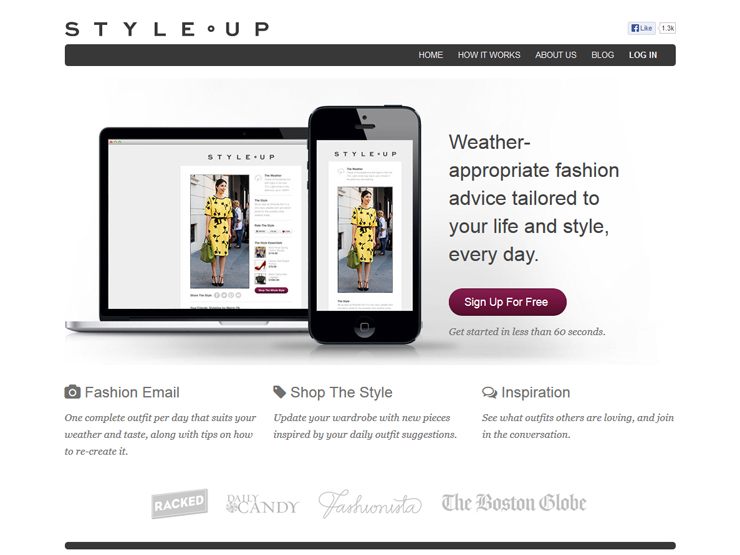
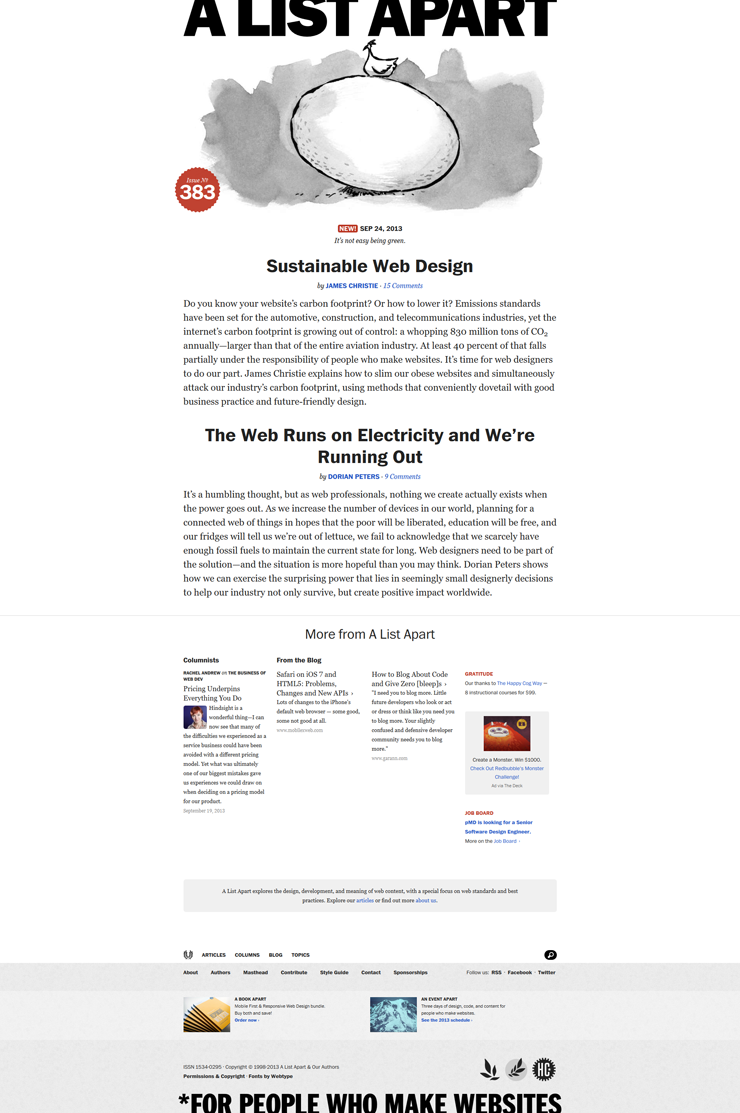
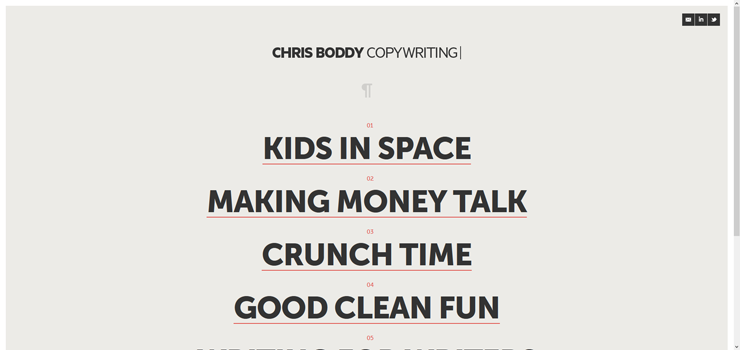
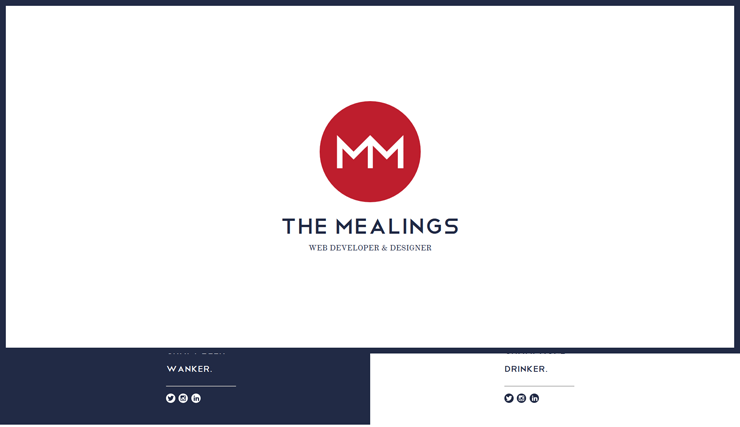
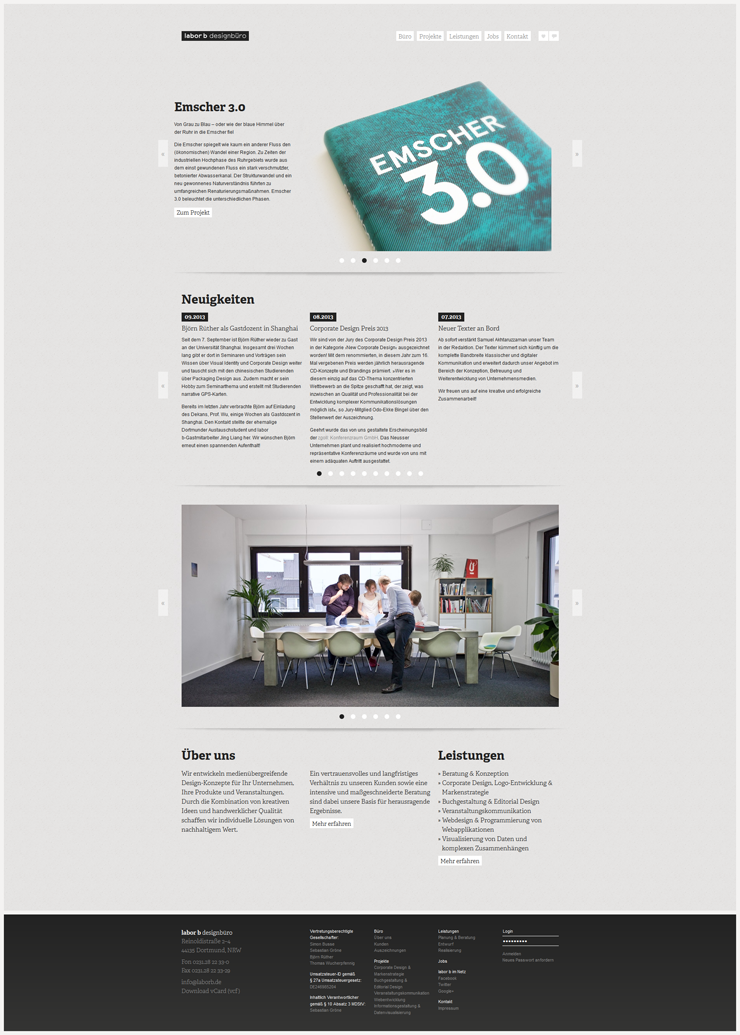
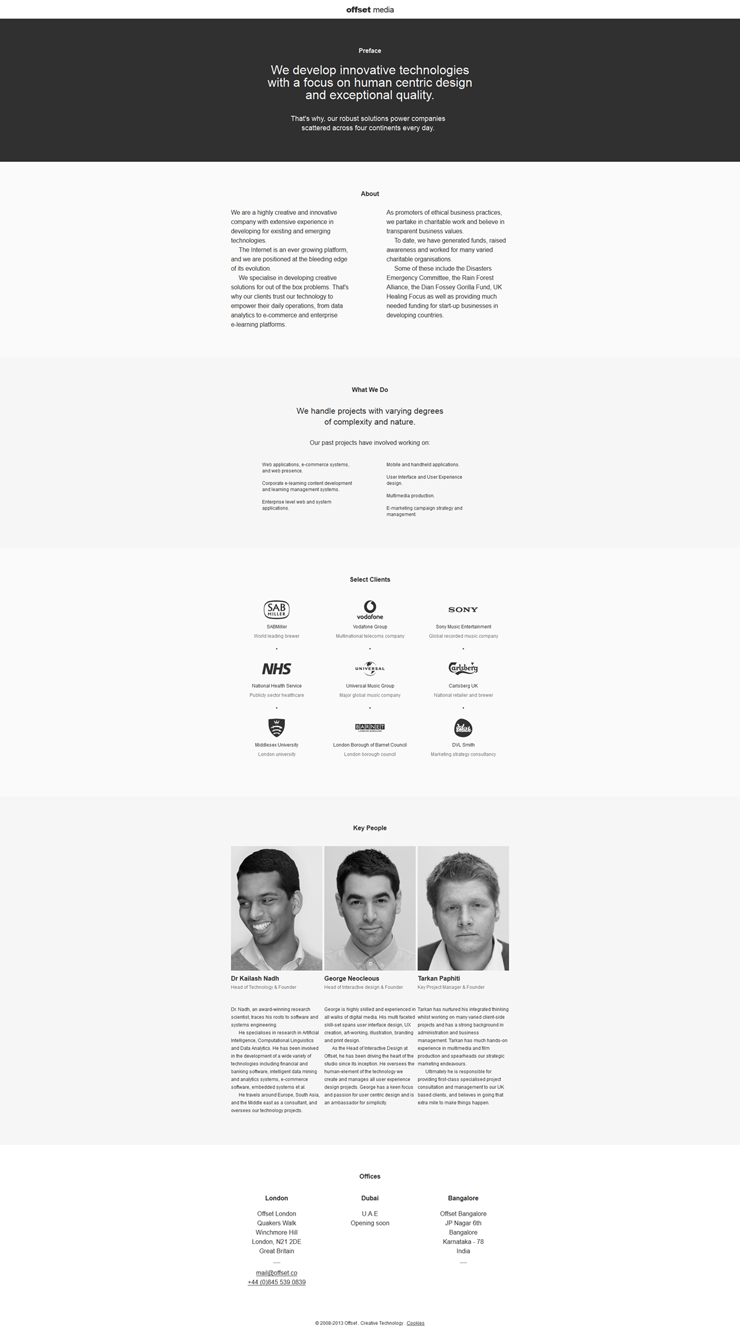
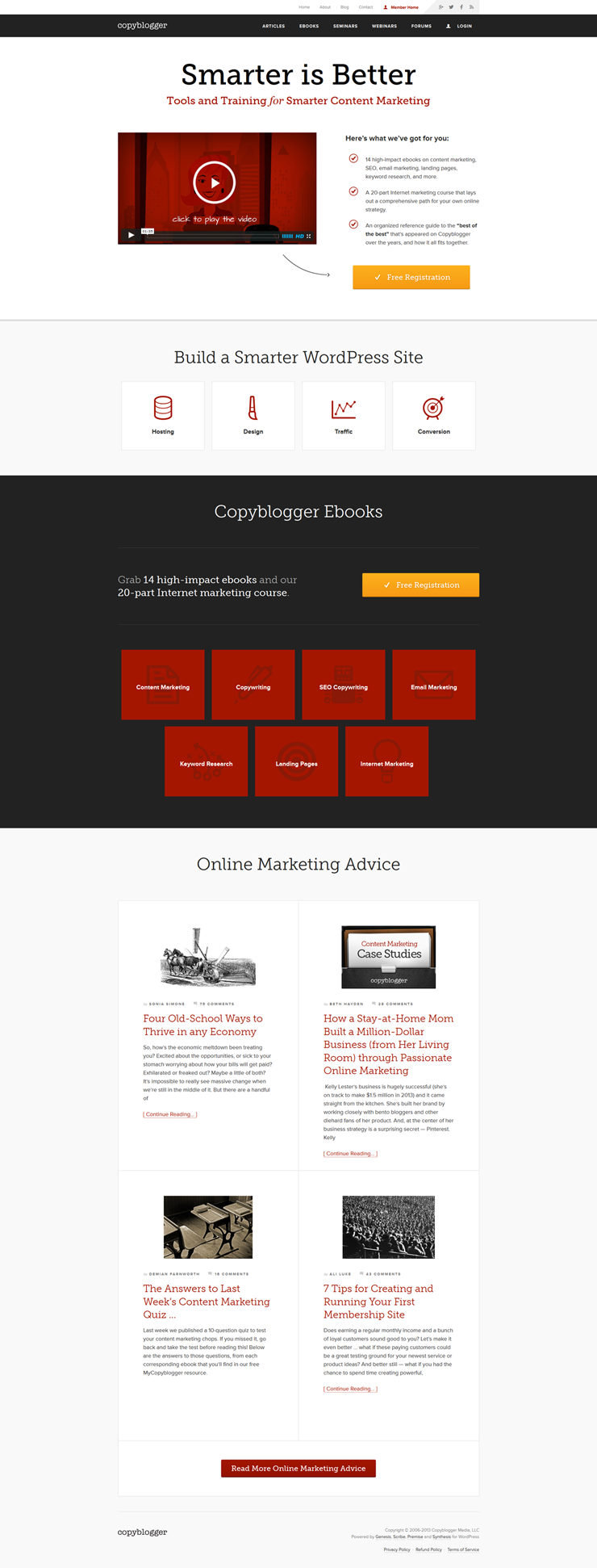
Alcuni esempi di uso del bianco
Conclusioni
Cos’hanno in comune la grafica, la psicologia e i testi? Lo abbiamo visto: lo spazio bianco. In tutti e tre gli ambiti gioca un ruolo fondamentale, capace di aumentare la leggibilità di una pagina e il valore percepito della nostra comunicazione.
Non possiamo determinare il modo di interpretare soggettivo delle persone, ma possiamo costruire un ambiente più favorevole in cui ci saranno d’aiuto un maggiore senso di fiducia e un approccio più amichevole.
E ora ditemi che non avete voglia di mettere mano al vostro whitespace?








































13 commenti
Trackback e pingback
[…] CSS. Il trend nel web design prevede, come sappiamo, disegni minimali con linee sottili, molto spazio bianco, tipografia pulita…
[…] CSS. Il trend nel web design prevede, come sappiamo, disegni minimali con linee sottili, molto spazio bianco, tipografia pulita…