Come creare un set di icone di Messaggistica in Adobe Illustrator
di Gabriele Malaspina | 2 Mar 2017 | in: Design, Guide
In questo tutorial ti mostrerò, passo per passo, come creare un set di icone di messaggistica in stile flat utilizzando Adobe Illustrator.
![]()
Premessa sulla versione di Illustrator
In questa guida utilizzerò Adobe Illustrator CC 2017. Se hai altre versioni di Illustrator qualche schermata potrebbe apparire differente, ma in generale puoi seguire il tutorial senza problemi. L’unica differenza sostanziale da tenere in conto è che nella versione CC 2017 è stata introdotta una nuova gestione della funzione di allineamento alla griglia pixel (approfondisci sul sito dell’Adobe).
1. Impostiamo il documento
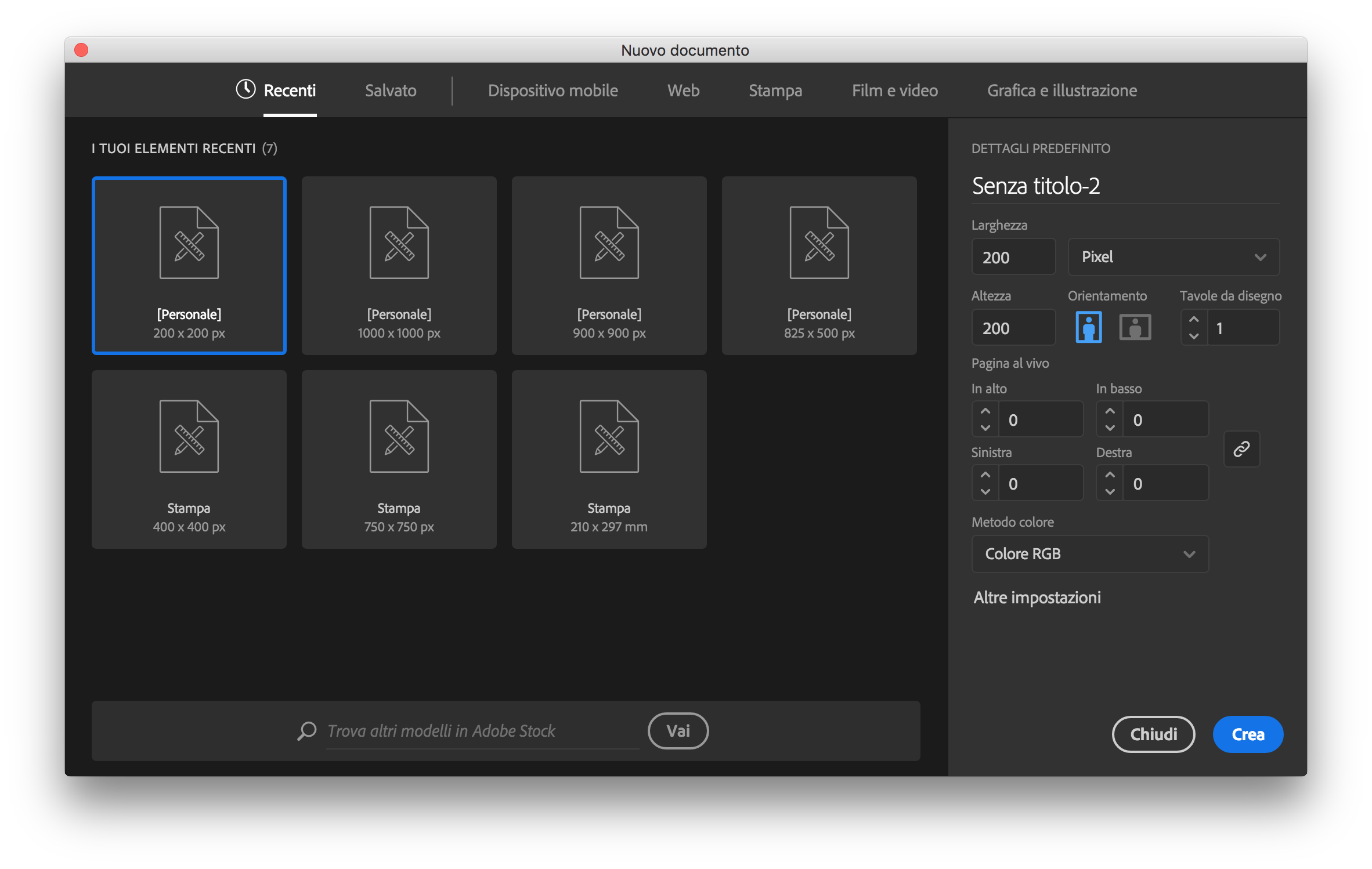
Creiamo un nuovo documento all’interno del quale andremo a progettare le nostre icone. Una volta aperto Illustrator andiamo su File > Nuovo e impostiamo i seguenti valori:
- Larghezza: 200 px
- Altezza: 200 px
- Unità: Pixel
- Tavole da disegno: 1
 Prima di dare l’ok, facciamo clic su Altre impostazioni e ci apparirà un altro pannello e impostiamo questi valori:
Prima di dare l’ok, facciamo clic su Altre impostazioni e ci apparirà un altro pannello e impostiamo questi valori:
- Metodo colore: RGB
- Effetti raster: Alta (300 ppi)
![]()
N.B.: Se hai una versione di Illustrator precedente alla CC 2017, allora vedrai direttamente la seconda schermata e in più avrai un’ultima opzione denominata Allinea nuovi oggetti a griglia pixel, selezionala.
2. Impostiamo una griglia
Per prima cosa andiamo nel menu Visualizza e spuntiamo la voce Allinea al pixel. Questo ci permetterà di creare delle icone pixel-perfect.
![]()
N.B.: Se hai una versione di Illustrator precedente alla CC 2017, probabilmente non troverai questa voce, quindi dal menu a comparsa del pannello Trasforma assicurati che sia spuntata la voce Allinea nuovi oggetti a griglia pixel come da immagine:
![]()
Adesso costruiamo una griglia molto semplice che ci servirà per definire lo spazio di ingombro e facilitare posizionamento e allineamento degli elementi che costituiranno l’icona.
Impostiamo colore di riempimento Nessuno e la traccia di colore nero e spessore 0,5 pt, selezioniamo lo Strumento penna (P) e tracciamo 2 diagonali.
![]()
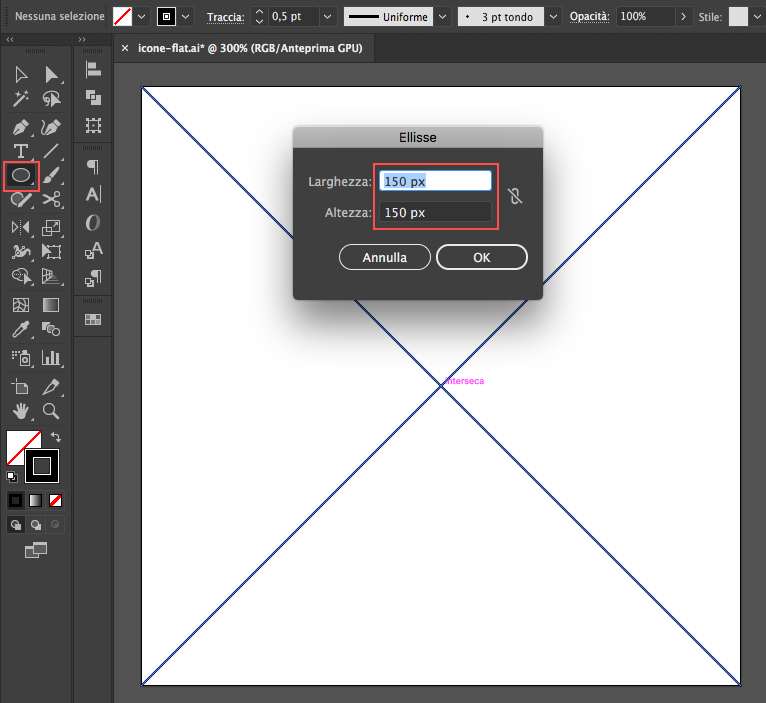
Adesso selezioniamo lo Strumento ellisse (L), puntiamo il mouse dove si incrociano le diagonali e facciamo clic tenendo premuto il tasto ALT. Si aprirà una finestra di dialogo dove inseriremo i seguenti valori:
- Larghezza: 150 px
- Altezza: 150 px
e clicchiamo OK.

Otterremo questo:
![]()
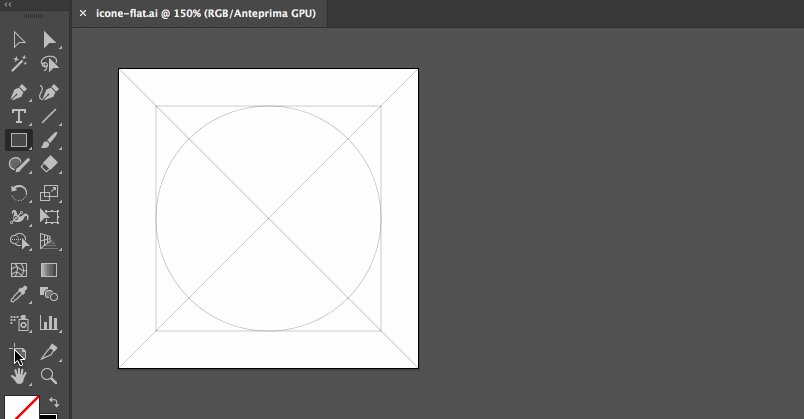
Adesso, in maniera analoga costruiamo un quadrato, quindi, con lo Strumento rettangolo (M) puntiamo al centro e facciamo clic tenendo premuto ALT e daremo come dimensioni sempre 150 px sia per larghezza che per altezza.
Selezioniamo tutto e impostiamo un’opacità del 20%. Avremo la nostra griglia completa:
![]()
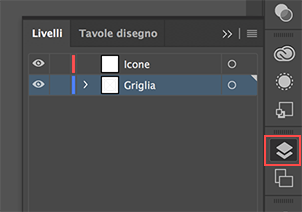
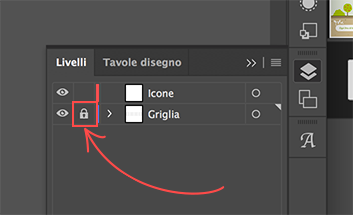
Adesso dal pannello Livelli rinominiamo il livello attuale in Griglia e creiamo un nuovo livello Icone.

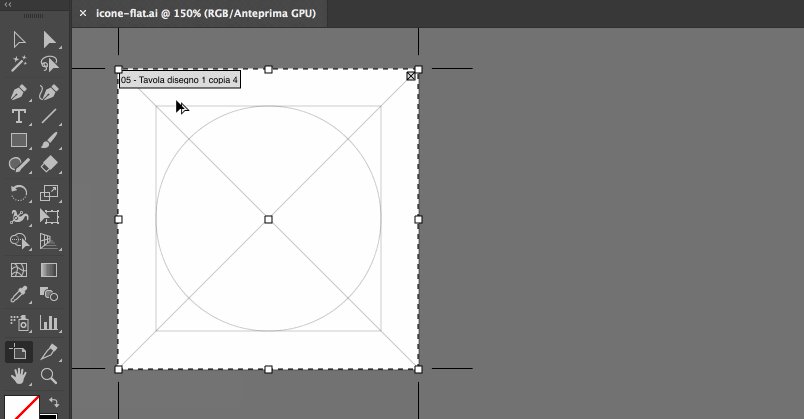
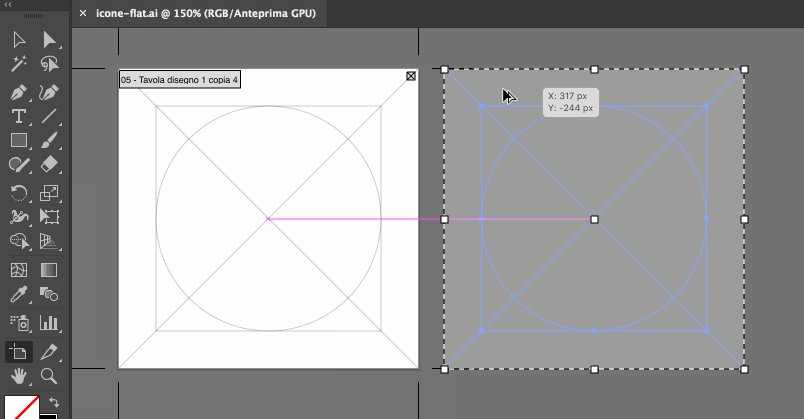
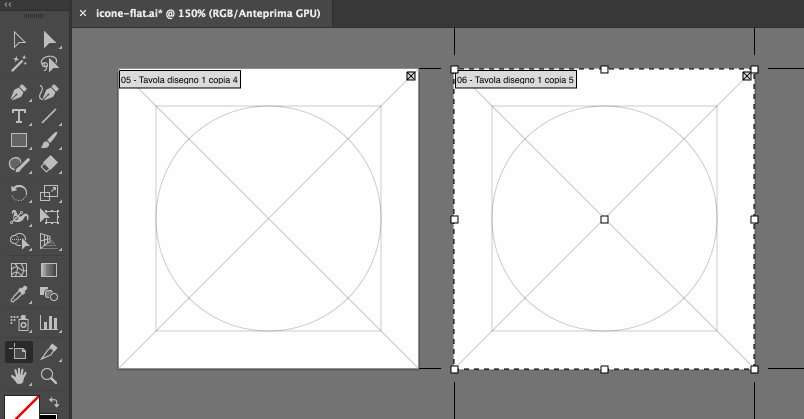
Creiamo tanti riquadri quante saranno le nostre icone. Vale a dire duplichiamo la nostra tavola disegno quindi selezioniamo lo Strumento tavola disegno (Shift+O), teniamo premuto ALT e trasciniamo la tavola.

Una volta create le 3 tavole torniamo nel pannello Livelli e blocchiamo il livello Griglia. In questo modo non rischieremo di modificare la griglia quando lavoreremo sulle icone.

3. Creiamo l’icona della Busta da lettere
Step 1
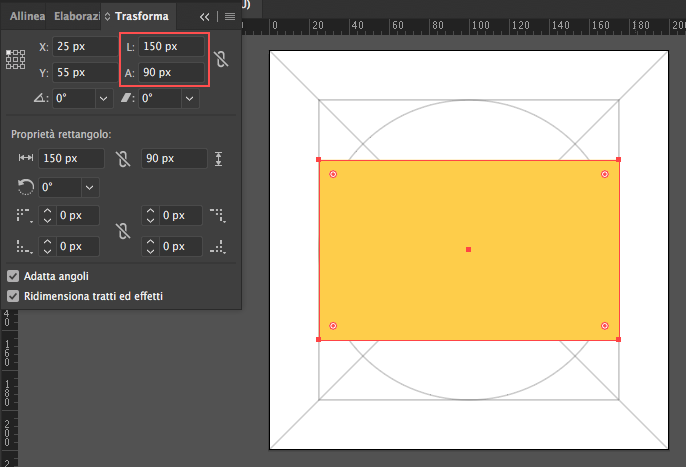
Usiamo lo Strumento rettangolo (M) e creiamo un rettangolo di dimensioni 150 x 90 px, impostiamo il colore di riempimento #fed354 e posizioniamolo al centro della tavola.

Step 2
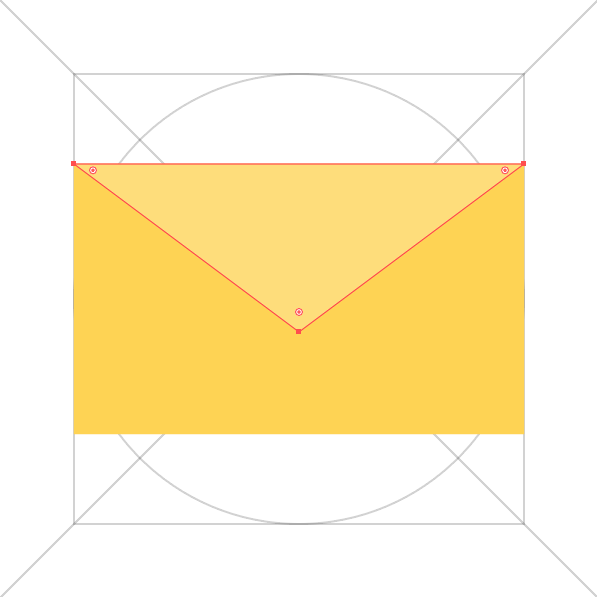
Usando lo Strumento penna (P) creiamo un triangolo puntando negli angoli superiori e al centro, abbassiamo il punto centrale di 10 px e impostiamo come colore di riempimento #fedd7b.

Step 3
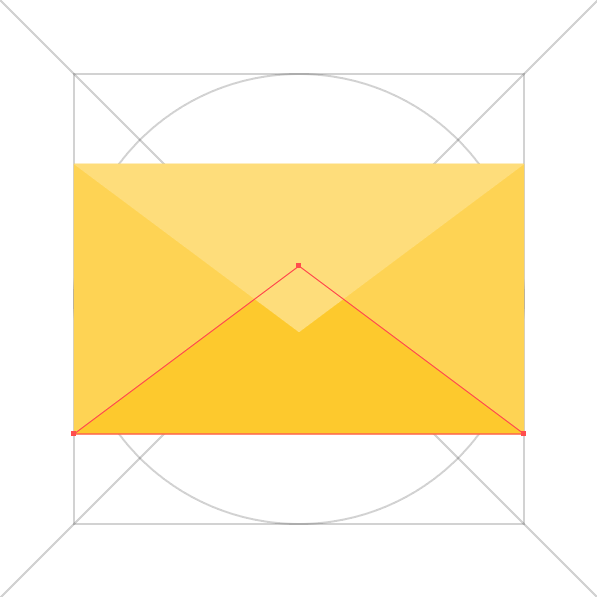
Adesso duplichiamo il triangolo appena creato. Possiamo usare le scorciatoie da tastiera Cmd+C per copiare e Cmd+B per incollare sotto, oppure dal menu Modifica > Copia e successivamente Modifica > Incolla sotto. Con lo Strumento ruota (R) ruotiamolo di 180°, posizioniamolo sul bordo inferiore del rettangolo e impostiamo come colore di riempimento #fdc92d.

Step 4
La nostra busta è completa, ma per renderla più carina procediamo per arrotondare gli angoli.
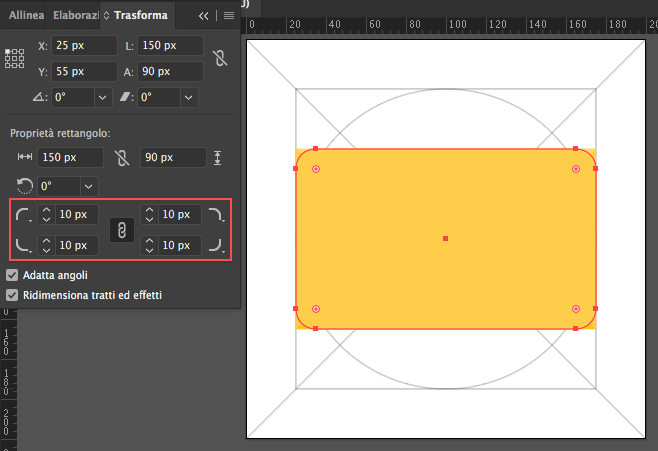
Selezioniamo il rettangolo e copiamolo Cmd+C. Adesso selezioniamo le 3 forme e raggruppiamole (Cmd+G oppure Tasto destro > Raggruppa). Incolliamo sopra il rettangolo appena copiato (Cmd+F) e arrotondiamo gli angoli di 10 px dal pannello Trasforma.

Adesso selezioniamo il rettangolo e il gruppo sottostante e creiamo una maschera (click destro > Crea maschera di ritaglio). La nostra busta è completa!

4. Creiamo l’icona Inbox
Step 1
Creiamo 2 rettangoli aventi le seguenti dimensioni:
- 150 x 50 px
- 150 x 40 px
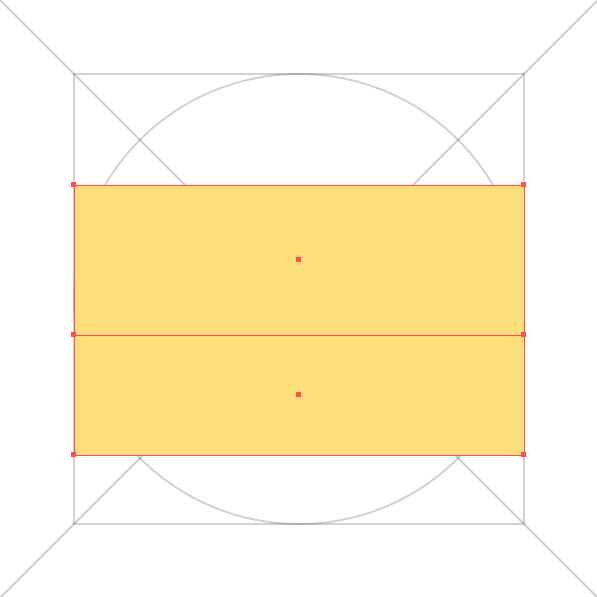
Posizioniamoli in modo che quello più piccolo sia subito sotto il più grande e impostiamo come colore di riempimento #fedd7b.

Step 2
Copiamo e incolliamo il rettangolo più piccolo (Cmd+C, Cmd+V) e mettiamolo da parte, ci servirà per dopo.
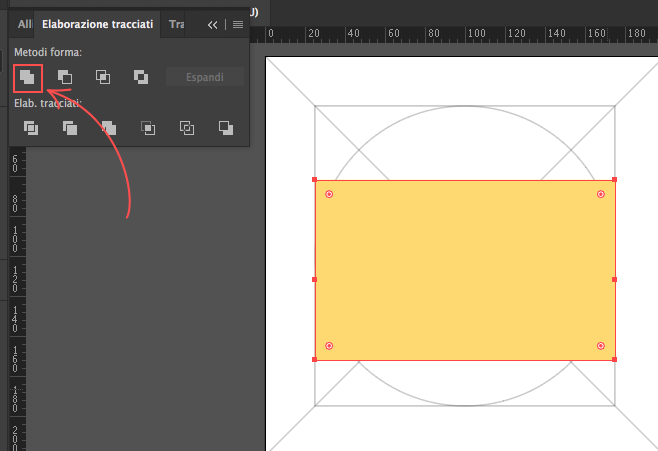
Dal pannello Elaborazione tracciati uniamo i 2 rettangoli creando quindi un’unica forma.

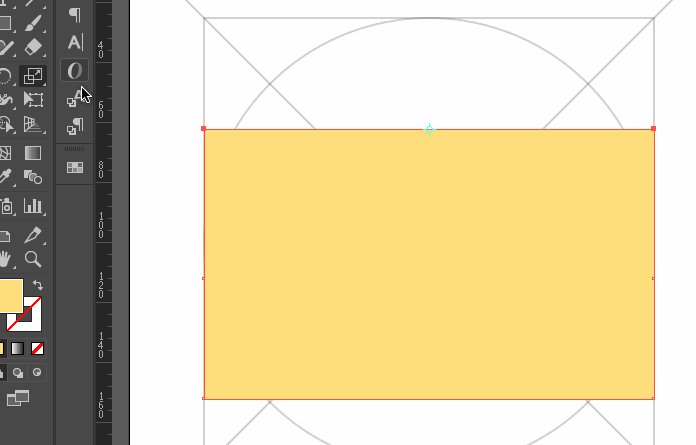
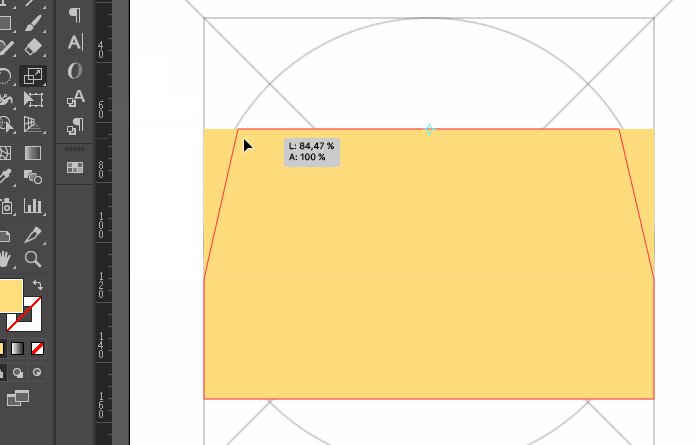
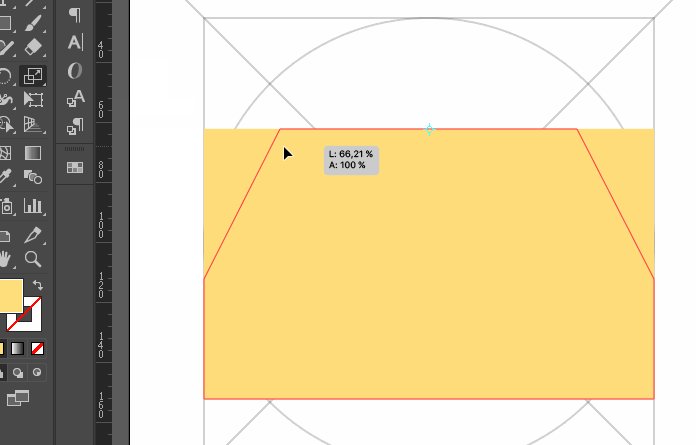
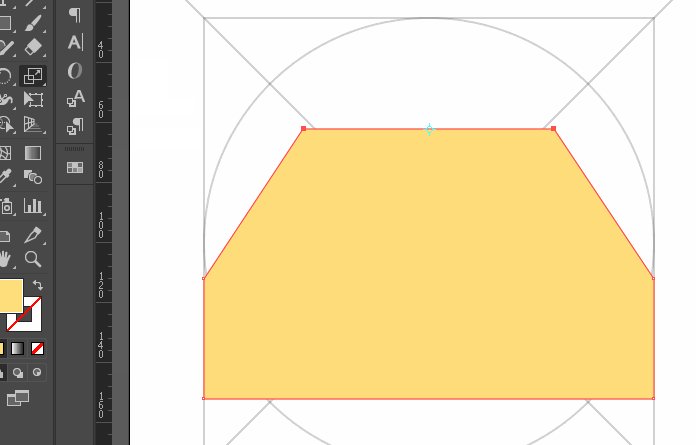
Con lo strumento Selezione diretta (A) selezioniamo i 2 punti di ancoraggio superiori. Selezioniamo lo Strumento ridimensionamento (S) e tenendo premuto spostiamo i 2 punti verso l’interno.

Non è importante essere precisi: un valore attorno al 60% di larghezza può andar bene.
Step 3
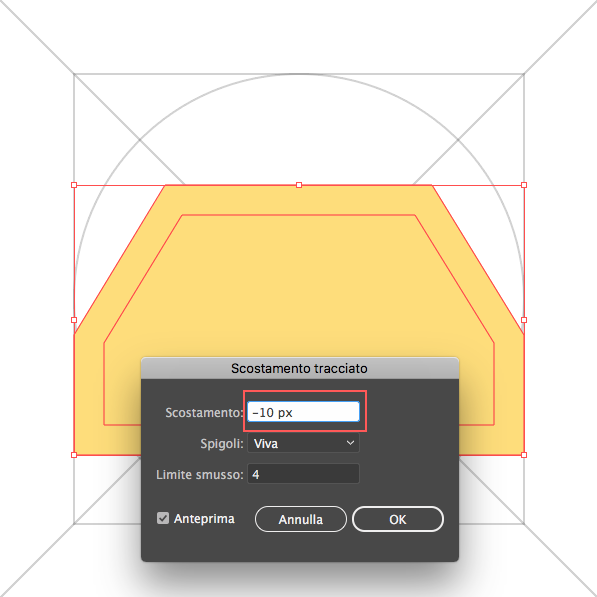
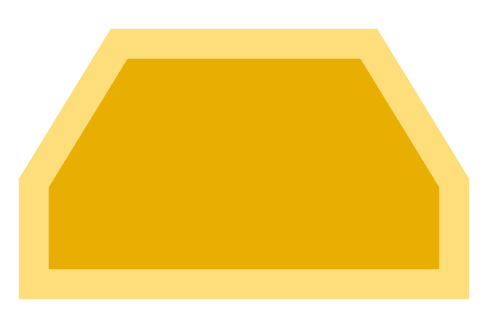
Selezioniamo la forma e poi dal menu Oggetto > Tracciato > Scostamento tracciato. Inseriamo come valore di scostamento -10px e facciamo clic su OK.

Impostiamo il colore di riempimento #e8ae02.

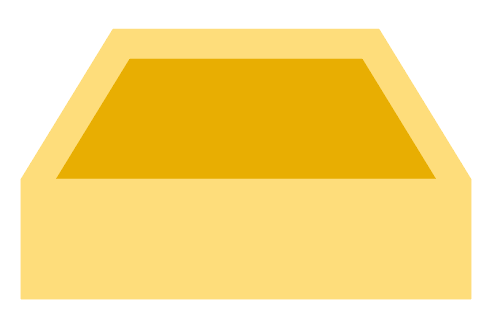
Step 4
Sovrapponiamo il rettangolo che avevamo copiato precedentemente e posizioniamolo facendo coincidere il bordo inferiore.

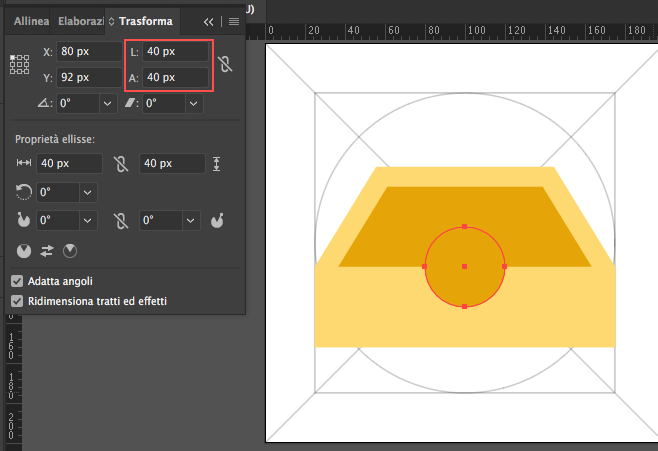
Con lo Strumento ellisse (L) creiamo un cerchio di 40px, applichiamo il colore #e8ae02 e posizioniamolo con il centro sul centro del lato superiore del rettangolo in primo piano.

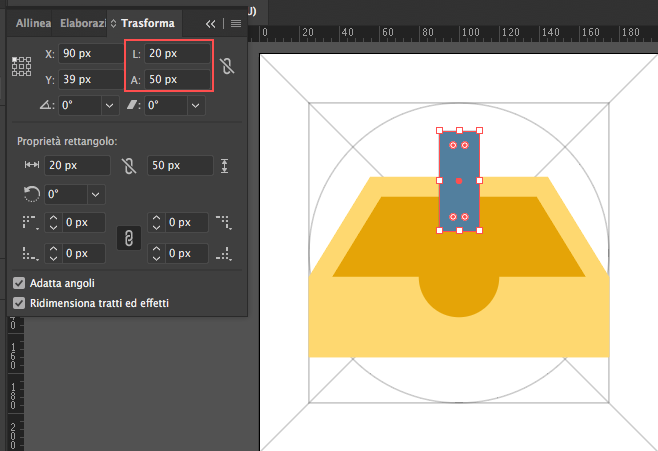
Step 5
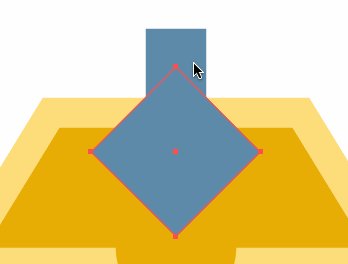
Creiamo un rettangolo (M) con dimensioni 20 x 50 px e colore #5d8aa8.

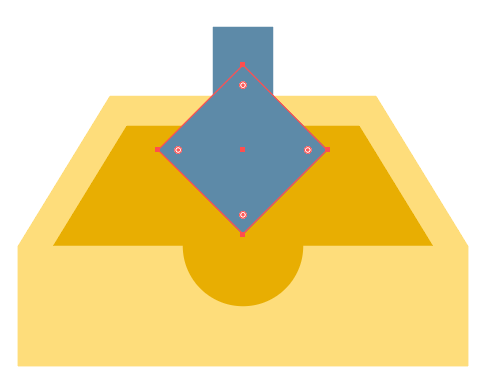
Creiamo un quadrato (M) con dimensioni 40 x 40 px e stesso colore di riempimento (#5d8aa8). Ruotiamolo di 45° con lo Strumento ruota (R).

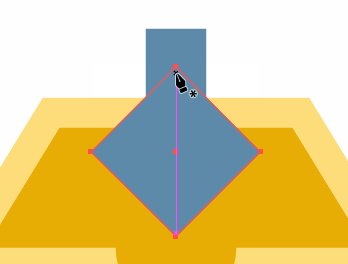
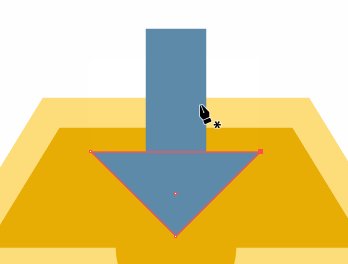
Con lo Strumento penna (P) eliminiamo il punto di ancoraggio superiore cliccandolo.

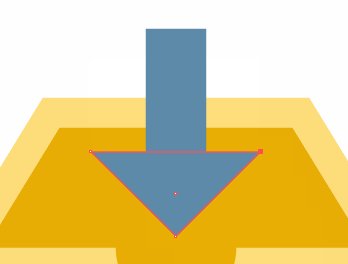
La freccia è completa!

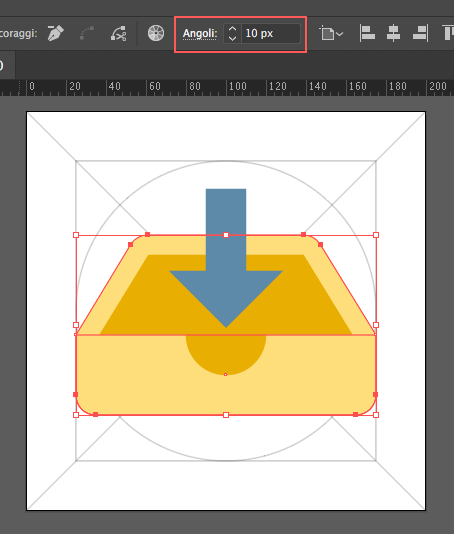
Step 6
Adesso arrotondiamo gli angoli. Selezioniamo gli angoli della scatola con lo Strumento selezione diretta (A) e impostiamo un raggio dell’angolo di 10px.

La nostra icona è completa!

5. Creiamo l’icona Messaggi
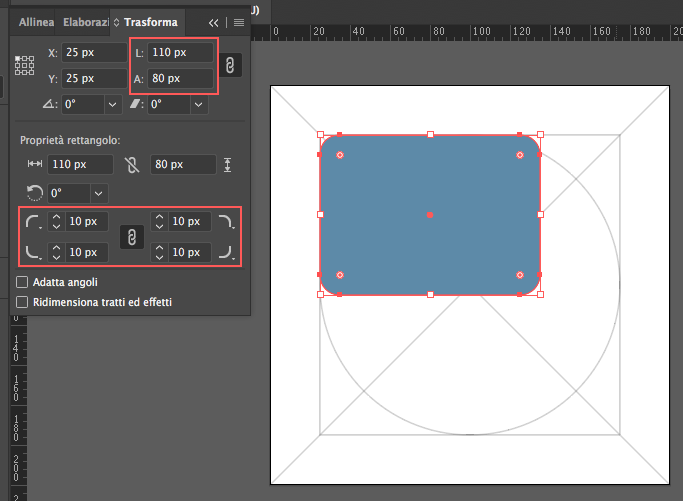
Step 1
Con lo Strumento rettangolo (M) creiamo un rettangolo con tali specifiche:
- Larghezza: 110 px
- Altezza: 80 px
- Colore riempimento: #5d8aa8
- Raggio angolo: 10px
Posizioniamolo in alto a sinistra rispetto al quadrato della griglia.

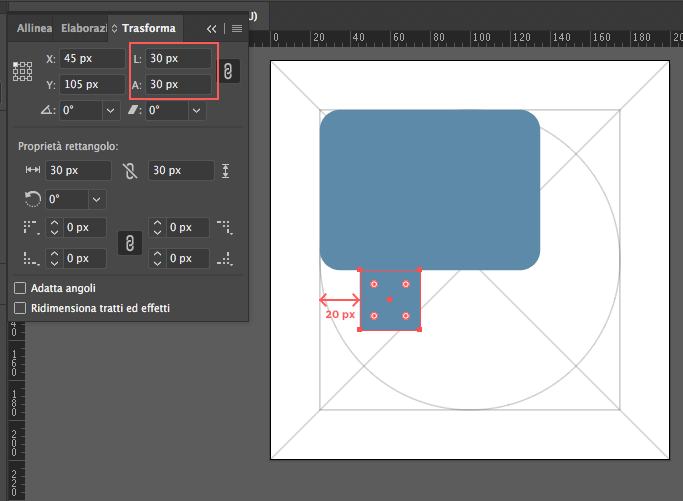
Sempre con lo Strumento rettangolo (M) creiamo un quadrato di 30 x 30 px e stesso colore #5d8aa8. Posizioniamolo subito sotto il rettangolo, con un rientro sinistro di 20 px.

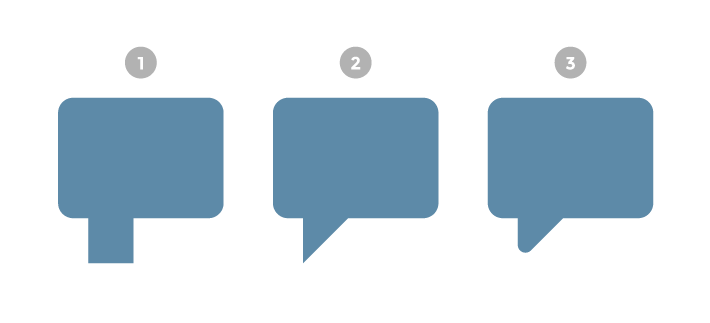
Con lo Strumento penna (P) eliminiamo il punto di ancoraggio inferiore destro e successivamente diamo un raggio di 10 px al punto inferiore rimasto.

Step 2
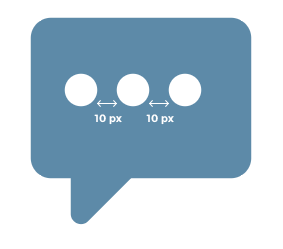
Con lo Strumento ellisse (L) disegniamo un cerchio di dimensioni 16 x 16 px e colore bianco #ffffff. Copiamolo Cmd+C e incolliamolo Cmd+F e distanziamolo dal primo di 10px e ripetiamo l’operazione per ottenere quindi 3 cerchi bianchi.

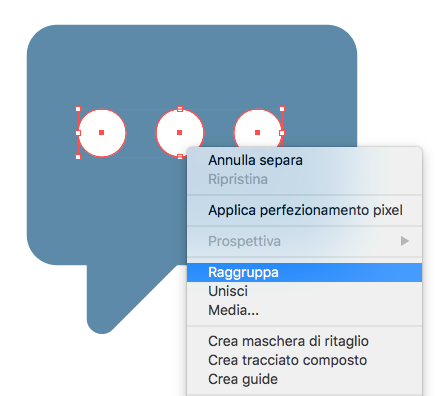
È molto probabile che non siano centrati rispetto al rettangolo, quindi con lo Strumento selezione (V) selezioniamo i 3 cerchi e li raggruppiamo (Cmd+G oppure click destro > Raggruppa).

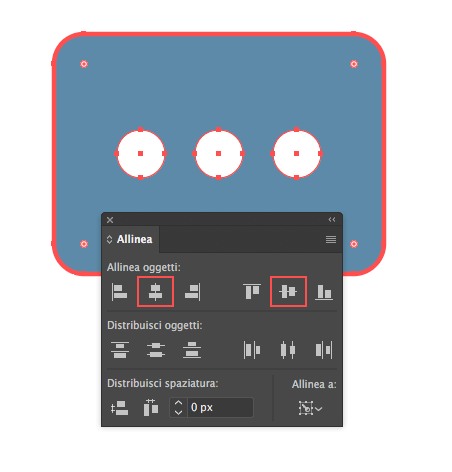
Adesso selezioniamo sia il gruppo dei cerchi sia il rettangolo blu e facciamo clic sinistro nuovamente sul rettangolo in modo da impostarlo come oggetto chiave (il bordo di selezione si fa più spesso). Dal pannello Allinea selezioniamo le 2 icone Allineamento orizzontale al centro e Allineamento verticale al centro.

Step 3
Selezioniamo il rettangolo e il triangolo e raggruppiamoli Cmd+G.
- Creiamo un duplicato: copiamolo e incolliamolo e impostiamo il colore di riempimento #fed354.
- Spostiamolo giù: click destro e selezioniamo Ordina > Porta sotto (o da tastiera Cmd+Shift+9).
- Specchiamolo: con lo Strumento riflessione (O) facciamo clic e tenendo premuto trasciniamo il cursore orizzontalmente.

Step 4
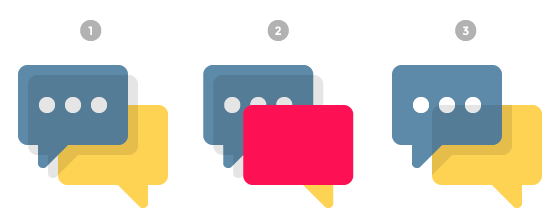
Adesso aggiungiamo un’ombra, quindi selezioniamo il fumetto blu e creiamo un duplicato (Cmd+C e Cmd+F).
- Spostiamolo di 10 px a destra e 10 px in basso e impostiamo un colore nero #000000 e opacità 10%.
- Disegniamoci sopra un rettangolo grande quanto lo spazio occupato dal fumetto giallo (possiamo anche copiare e incollare il fumetto giallo stesso).
- Selezioniamo l’ombra e il rettangolo in primo piano, clic destro e Crea maschera di ritaglio.

Adesso selezioniamo il fumetto blu e il gruppo dei cerchi bianchi e portiamoli avanti, quindi clic destro, Ordina > Porta in primo piano (oppure Cmd+Shift+O).
La nostra icona è pronta!

Fine!
Spero tu sia riuscito a seguire il tutorial e creare le tue icone, ma soprattutto spero che tu abbia imparato qualcosa durante la guida. Alla prossima!
L'autore
Gabriele Malaspina è un designer, esperto in user experience e user interface design. È un maniaco del design pixel perfect e specializzato nelle più recenti versioni di Photoshop, Illustrator e Sketch.
Sito web dell'autore | Altri articoli scritti da Gabriele Malaspina
Articoli correlati
Potresti essere interessato anche ai seguenti articoli:
 12 free travel icons per i vostri lavori grafici
12 free travel icons per i vostri lavori graficiDopo un mese di inattività il minimo che possiamo fare per farci "perdonare" è cominciare a offrirti qualche risorsa gratuira firmata YIW. Uno...





























3 commenti
Trackback e pingback
Non ci sono trackback e pingback disponibili per questo articolo