Archivio per la Categoria ‘Tutorial’ Category
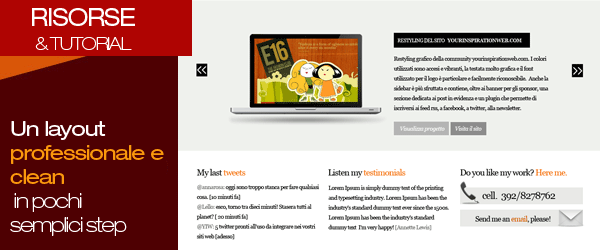
Un layout semplice e professionale? Disegniamolo insieme in pochi semplici step
In questo articolo abbiamo visto alcuni siti veramente accattivanti accumunati tra di loro da uno stile semplice, pulito e minimalista. I tratti distintivi? Grafica ridotta al minimo, buona tipografia, colori quasi assenti e una spiccata predilezione per bianco, grigio, nero.
Dato che trovo questo stile molto accattivante, oggi disegneremo un layout per un portfolio in Photoshop, concentrandoci su dettagli quali i margini, gli allineamenti e la tipografia e riducendo il più possibile i colori e gli ornamenti grafici che non riteniamo essenziali per l’efficacia estetica del sito. || Leggi altro »
Dall’HTML al jQuery: come mostrare/nascondere dei box in una pagina web?

Prendendo spunto dalla richiesta di un lettore ho pensato di realizzare questo esempio per mostrare il processo di creazione di una sezione di un sito, dalla struttura HTML fino all'integrazione di jQuery. Vediamo quindi in questo articolo come realizzare una...
Come trasformare un psd in (x)html e css senza perderci la ragione? Parte 2

Sei pronto per "ricostruire" la seconda parte del puzzle? Nella lezione precedente abbiamo visto come realizzare in codice la struttura generale del nostro sito. Adesso continuiamo con il processo di "ricostruzione" e vediamo come mettere in codice i vari contenuti...
Come trasformare un psd in (x)html e css senza perderci la ragione? Parte 1

Il nostro compito in questa lezione sarà di dissezionare e in seguito di ricomporre il sito come in un puzzle della Clementoni, utilizzando i fogli di stile e l’(x)html. È una delle parti più appassionanti del lavoro perché ti permette...
Come trovare l’ispirazione e disegnare il layout di un sito web?

Benvenuto al 5° articolo della nostra guida. Sei arrivato ad un punto cruciale del tuo progetto: la realizzazione grafica del layout. Disegnare un sito non è affatto semplice e si deve avere a che fare con numerose incognite: trovare l'ispirazione,...
Come calcolare costi e tempi di consegna di un progetto web evitando di scrivere cifre insensate?

Dopo aver definito con il cliente quella che dovrà essere in linea di massima la struttura generale e gli obiettivi del sito web (tipologia dei contenuti, numero di pagine,etc.) arriva il momento di realizzarne il preventivo dettagliato, il quale dovrà...