Google Chrome: quali sono le estensioni più utili per i web designer?

Esistono degli strumenti indispensabili di cui un buon web designer non può fare a meno, sia durante il processo di sviluppo che dopo, per l’analisi e la manutenzione dei propri lavori.
Tra questi strumenti trovano posto sicuramente molte delle estensioni che sono state sviluppate per il browser che negli ultimi anni sembra averla fatta da padrone (continuando a rosicchiare fette di mercato sempre più consistenti ai diretti concorrenti): sto parlando ovviamente di Firefox.
Oltre alla sicurezza, la leggerezza e la velocità che caratterizzavano questo browser, anche le numerose estensioni che ne sono state sviluppate negli anni – per ampliarne a dismisura le funzionalità – hanno avuto un ruolo fondamentale nel renderlo uno dei browser più utilizzati, soprattutto dagli addetti ai lavori. Ma Adesso che anche Google ha lanciato le estensioni per l’ultima versione del proprio browser, Chrome, cambierà qualcosa nello scenario dei browser utilizzati dagli utenti?
Sarà Google Chrome il browser del 2010?
Le statistiche di utilizzo dei browser degli ultimi mesi iniziano già a dare qualche piccolo segnale; per la prima volta Firefox sembra iniziare a perdere qualcosa proprio in favore dell’ultimo arrivato, Google Chrome. Che sia l’inizio di un’inversione di tendenza che potrebbe portare in breve tempo Google a spadroneggiare anche nell’agguerrita battaglia dei browser?
Se analizziamo le caratteristiche dell’ultima versione di Chrome, ancora in fase beta, notiamo che le prestazioni sono ulteriormente migliorate e che la velocità di caricamento delle pagine adesso è sensibilmente più rapida persino rispetto a Firefox. Inoltre la gestione separata di ogni singola scheda di navigazione – ogni singola scheda in Chrome è un processo a sé stante, cosicché se avviene un crash su una scheda non viene riavviato l’intero browser ma viene chiusa solo la singola scheda che ha generato l’errore – lo rende più snello e modulare dei suoi principali concorrenti.
Ma affinché si possa prendere la decisione di migrare a questo nuovo promettente browser è necessario per un web designer che siano rese disponibili tutte quelle estensioni adoperate solitamente in fase di sviluppo.
Quali sono le estensioni di Google Chrome già disponibili per i web designer?
Nonostante al momento non ci sia la stessa disponibilità di scelta che esiste per Firefox, in poco tempo le principali estensioni sono già state sviluppate e potrebbero essere proprio queste a spingerti a utilizzare definitivamente il nuovo browser targato Google. Andiamo allora a vedere una panoramica delle principali estensioni già disponibili (per il momento solo per utenti Linux e Windows) che potrebbero esserti utili.
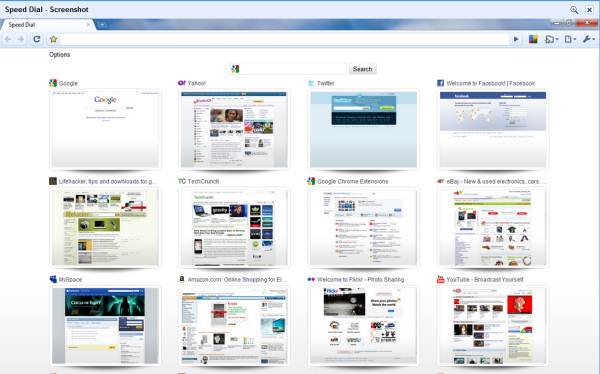
1. Speed Dial
Oggi è possibile seguire i propri siti preferiti mediante l’iscrizione ai feed rss, ma se proprio non riesci a fare a meno di visitarne alcuni quotidianamente, puoi utilizzare questa utile estensione che ti permette di raggruppare sulla scheda di apertura di Chrome le miniature dei tuoi siti (sarai tu a decidere quanti visualizzarne, come disporli, dimensioni delle miniature, ecc.) che visiti con più frequenza ogni giorno. Puoi configurare anche un intervallo entro il quale la miniatura di ciascun sito aggiunto deve essere sincronizzata e aggiornata.
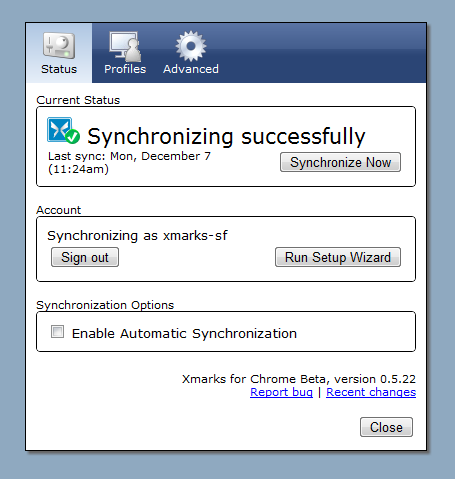
2. Xmarks Bookmarks Sync
Quante volte ti è capitato di tornare a casa e scoprire di non trovare più il sito che avevi aggiunto ai preferiti la scorsa settimana? Forse perché lo avevi aggiunto sul computer dell’ufficio. Questa estensione ti permette di sincronizzare i tuoi preferiti su qualsiasi computer in modo semplice e automatico. Così, sia che ti trovi in ufficio o a casa, potrai sempre avere a disposizione con te i tuoi preferiti. Xmarks è disponibile anche per Firefox, IE e Safari, in questo modo ti permette di tenere aggiornati e sincronizzati i preferiti anche su più browser contemporaneamente, davvero molto utile.
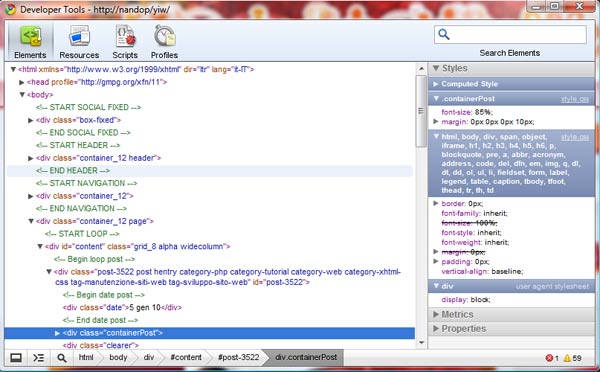
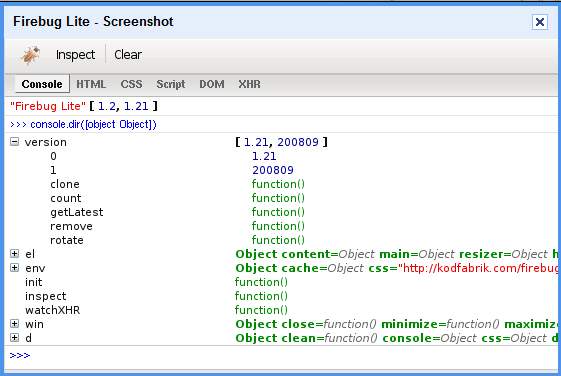
3. Firebug Lite
Firebug ti permette di correggere e verificare il codice HTML, CSS, Javascript di una pagina web in tempo reale. Un web designer non può fare a meno di un simile strumento.
C’è da dire che Google Chrome ha già integrata una funzionalità molto simile a Firebug chiamata: “Developer Tools”. Per accedervi basta un semplice clic con il tasto destro del mouse sulla pagina che desideri analizzare e poi scegliere la voce “Ispeziona elemento” dal menù contestuale che ne viene fuori.

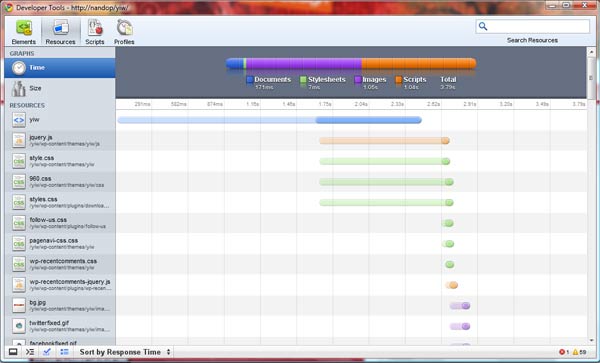
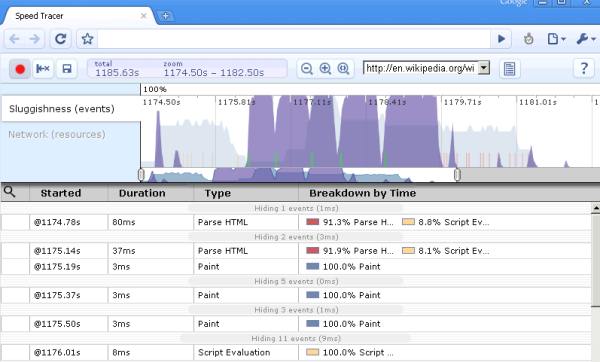
4. Speed Tracer
Questa estensione ti permette di misurare dettagliatamente le performance di caricamento della pagina web che stai visualizzando, altro strumento indispensabile per ottimizzare al massimo i tuoi lavori.
Sempre all’interno dello strumento “Developer Tools” di Google Chrome c’è una scheda denominata “Resources” che ti permette di fare qualcosa di molto simile.

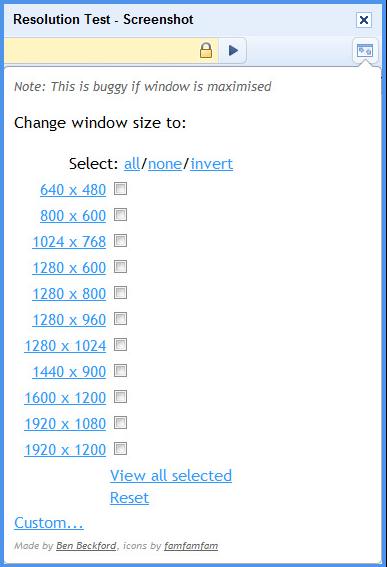
5. Resolution Test
Questa estensione ti permette di testare lo sviluppo delle tue pagine web sulle principali risoluzioni video oggi disponibili, con la possibilità di aggiungere ulteriori risoluzioni personalizzate sulla base delle tue effettive esigenze.
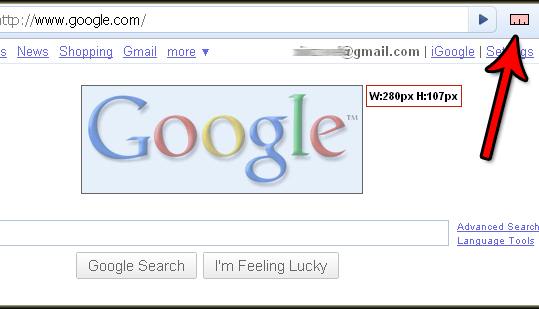
6. MeasureIt!
Altra estensione praticissima che ti permette di misurare le dimensioni (larghezza, altezza, margini, ecc.) dei vari elementi all’interno della pagina web che stai sviluppando. Può esserti molto utile in fase di sviluppo evitandoti di inserire dimensioni a casaccio durante la disposizione dei vari elementi.
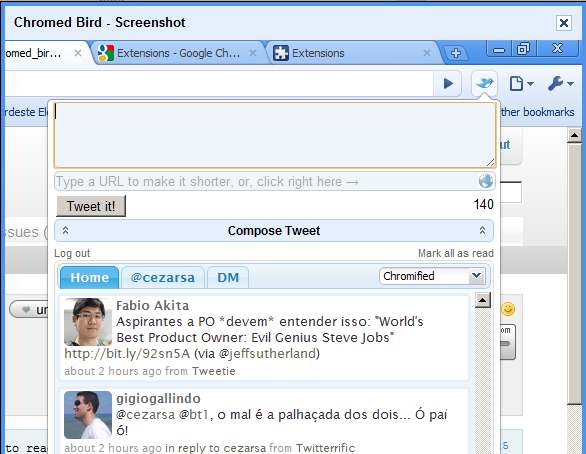
7. Chromed Bird
Tra le attività di un web designer non può certo mancare l’interazione con i social network, ecco dunque un’estensione che ti permette di seguire e interagire in tempo reale con il tuo account Twitter.
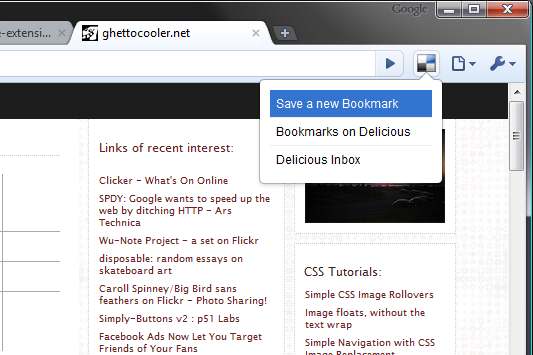
8. Delicious Chrome Extension
Sempre in tema di social network, questa estensione ti permette di aggiungere con estrema facilità la pagina che stai visitando sui preferiti del tuo account di Delicious. Ancora una volta rapidità e semplicità la fanno da padroni.
9. Google Mail Checker
L’e-mail è un altro strumento indispensabile che ti permette di rimanere in contatto con clienti, amici, collaboratori e quant’altro può avere a che a fare con la tua attività. Se possiedi un account Gmail questa estensione ti avvisa di eventuali messaggi non letti presenti nella tua Posta in Arrivo e in qualsiasi momento con un semplice clic sul pulsante dell’estensione ti sarà possibile accedere direttamente al tuo account.
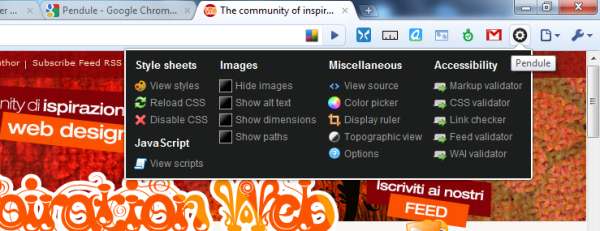
10. Pendule
Per gli sviluppatori non poteva mancare di certo questa estensione corrispondente in parte alla tanto amata “Web Developer” di Firefox.
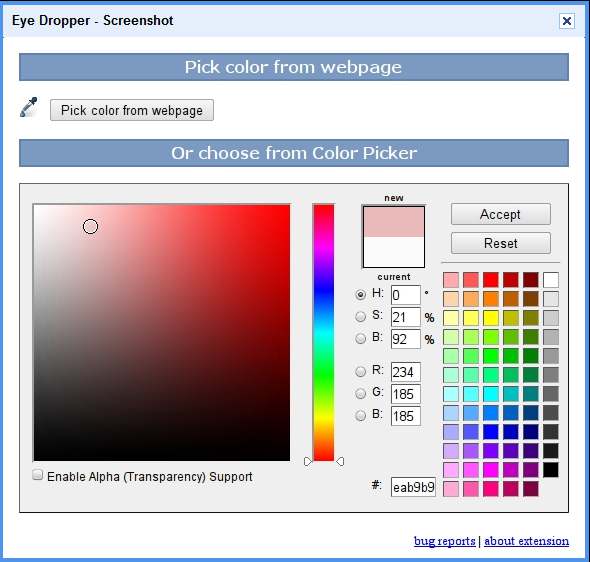
11. Eye Dropper
Che colore sarà quello utilizzato nel footer di questo sito? Ti sei mai fatto una domanda simile? All’interno della pagina web che stai visualizzando Eye Dropper ti permette di ottenere il colore in formato esadecimale semplicemente selezionandolo con l’apposito strumento messo a disposizione dall’estensione.
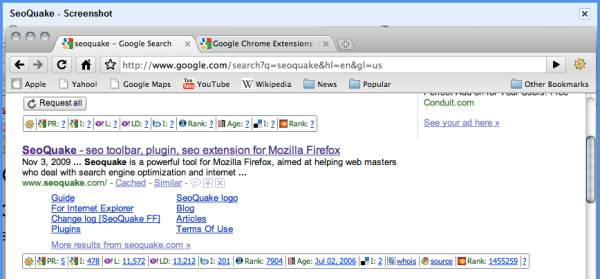
12. SeoQuake
Non poteva mancare anche uno strumento SEO per analizzare dettagliatamente tutto ciò che riguarda il campo delle ottimizzazioni per i motori di ricerca. L’estensione SeoQuake, già tra i migliori plugin in ambito SEO sviluppato per Firefox, adesso è disponibile anche per Chrome.
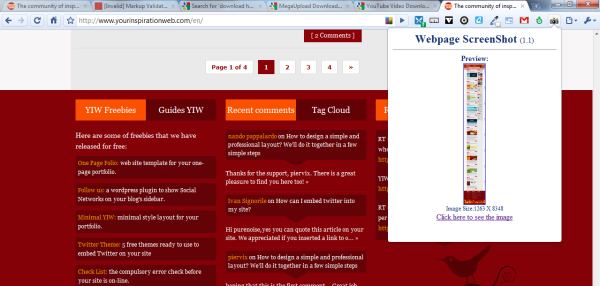
13. Webpage screenshot
Questa estensione ti permette di catturare la schermata della pagina web che stai visualizzando e di salvarla come immagine sul tuo computer.
14. HTML Validator
Altro strumento di cui un web designer non può fare a meno per validare in tempo reale i propri lavori durante lo sviluppo. HTML Validator, infatti, è un’estensione per convalidare il codice HTML della pagina web corrente. È possibile scegliere di ottenere la convalida dei risultati direttamente nella pagina corrente, o di visualizzare una nuova scheda con i risultati del validatore W3C.
15. YouTube Video Downloader
E se volessi scaricare un video tutorial che hai trovato su YouTube? Ecco un modo molto semplice per farlo.
Conclusioni
Il browser è uno degli elementi fondamentali per un web designer ecco perché la scelta di quale adoperare non deve essere sottovalutata, fermo restando che in ogni caso è sempre bene avere installati (anche virtualizzati, per chi sviluppa sotto Mac o Linux) tutti i principali browser su cui testare i propri lavori.
Ti ricordo che solo da qualche mese Google ha dato il via allo sviluppo delle estensioni per il proprio browser, quindi il numero di queste è sicuramente destinato a crescere e su alcune potresti anche riscontrare qualche malfunzionamento perché il tutto è ancora in fase beta.
In questo articolo hai visto una carrellata delle principali estensioni che potrebbero tornarti utili. Adesso mi piacerebbe conoscere il tuo parere in merito, secondo te cosa succederà? Riuscirà davvero Google a diventare il browser più utilizzato fermando l’inesorabile crescita di Firefox avvenuta in questi ultimi anni? Oppure si tratta solo di un fuoco di paglia? Dimmi cosa ne pensi.












































22 commenti
Trackback e pingback
Non ci sono trackback e pingback disponibili per questo articolo