Tendenze: il nuovo web design retrò e lo “stile CSS3”
Sul web impazzano la CSS3 e l’HTML5 mania, e questa non è una novità. I web designer di tutto il mondo si sbizzarriscono con animazioni –dalla dubbia utilità ma, dobbiamo ammetterlo, certamente estrose – sperimentano ombre e rotondità e si danno alla pazza gioia mixando in un modo quasi incosciente decine di font all’interno dello stesso progetto (ebbene si, evviva il font-face!).
Tolta la doverosa premessa: sono certa che alcuni di voi avranno notato che il boom delle potenzialità dei CSS3 ha dato vita ad una nuova e curiosa tendenza per quanto riguarda la grafica web: si tratta di uno stile vagamente retrò -il che sembra un pò un paradosso-, con una particolare attenzione agli effetti sul testo e caratterizzato da numerosi elementi diventati in breve tempo un vero e proprio must.
Un nuovo trend del 2011, insomma. Scopriamone insieme alcune particolarità.
Colori tenui e tinte pastello
Questo stile grafico è un definitivo addio ai colori brillanti e vivaci caratteristici, tra le altre cose, dello stile web 2.0. Le sfumature radiali e i punti luce lasciano il posto a tonalità opache, spente e prive di ogni contrasto.
I colori più utilizzati sono senza dubbio il grigio, il beige e l’azzurro chiaro, in tonalità delicate e prive di eccessi visivi. Il rosso diventa un rosa salmone o, al limite, un marrone chiaro. Il verde smeraldo cede il posto al verde oliva, il ciano al celeste, e cosi via. Perfino le call-to-action, che dovrebbero rappresentare il maggior punto focale dell’intero layout, si adattano all’impostazione del layout e perdono brillantezza.
Logotipi rotondi
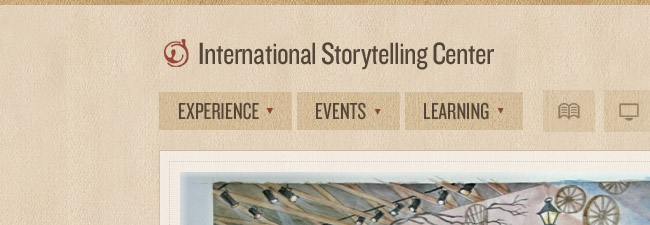
Un altro elemento comune a questo stile? La presenza di logotipi dalla forma sferica o dal bordo cesellato, “a stella”. Non a caso la forma circolare era la prima forma dei logotipi (si parla degli anni 50), che ricalcavano lo stile dei timbri postali.
Texture
L’elemento che più avvicina questa nuova tendenza allo stile vintage è sicuramente l’uso massiccio di texture, preferibilmente con effetto o tonalità cromatiche che richiamano la carta.
Font regolari e geometrici
Nonostante i CSS3 aprano un’ampia possibilità per quanto riguarda la scelta dei font, sembra che la maggior parte dei layout progettati secondo questo trend scelga ostinatamente – per i titoli e le tagline- lo stesso tipo di font, dalle forme allungate e regolari, quasi geometriche.
Testi ombreggiati
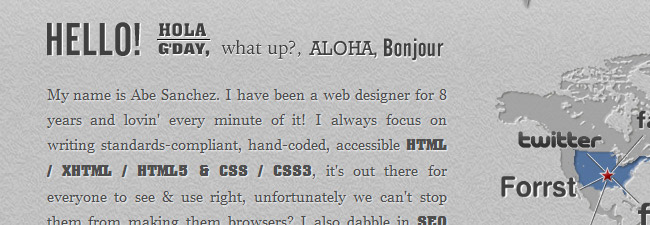
Eccolo, alla fine, il fiore all’occhiello di questo “stile CSS3”: l’ombreggiatura dei testi, che da ai contenuti testuali una profondità tale da farli sembrare incassati nel background (ombra interna) o più luminosi (ombra esterna bianca).
Proprio quest’ultimo punto vorrei approfondire, cominciando da una domanda, forse un po’ provocatoria: non è che stiamo esagerando?
Non è che presi dall’esaltazione della novità stiamo dimenticando le regole basilari dell’usabilità e martoriando la tipografia dei siti che stiamo progettando?
Mi pongo queste domande non a caso, ma dopo aver visto nelle gallery siti come questi:

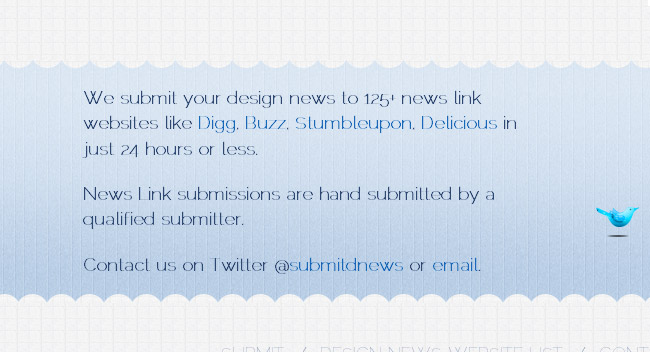
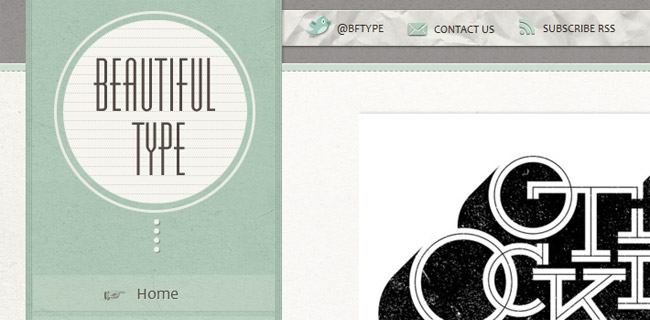
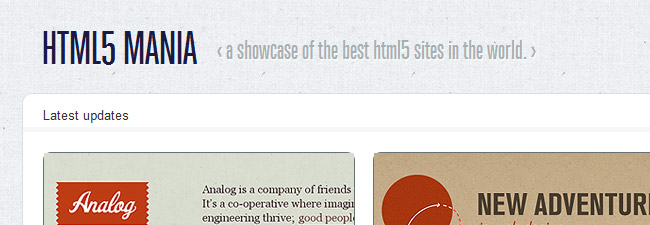
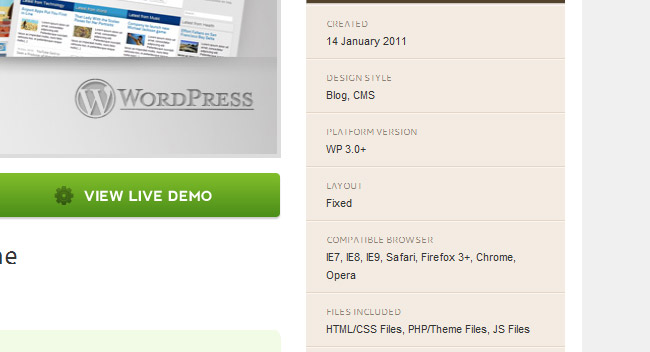
Fig 19 – Grazie a font-face i designer hanno più liberta di scelta per quanto riguarda i font. Ma siamo in grado di capire se il font scelto è adeguato al progetto su cui stiamo lavorando ed è perlomeno leggibile?

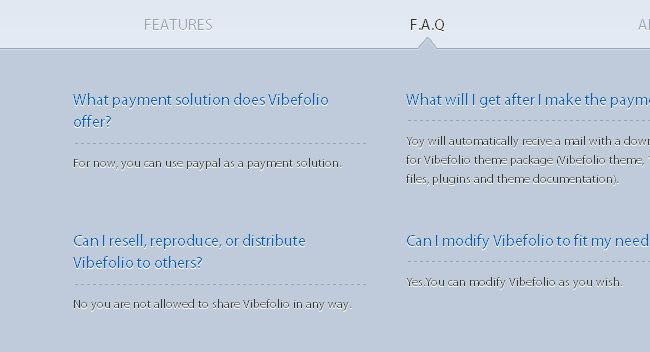
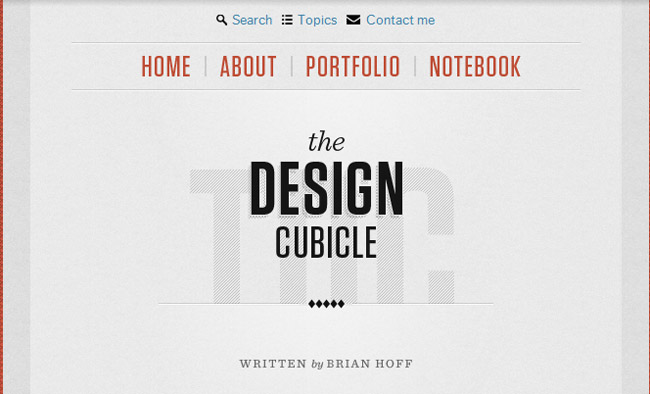
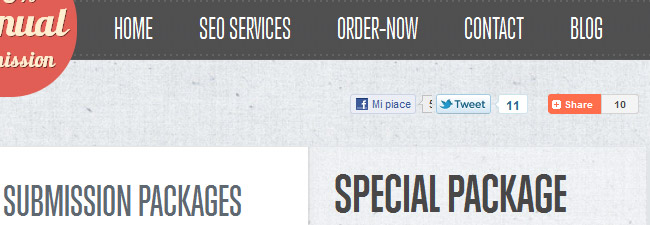
Fig 21 – Chi ha progettato questo tema ha pensato che fosse più importante ombreggiare il testo piuttosto che renderlo leggibile.

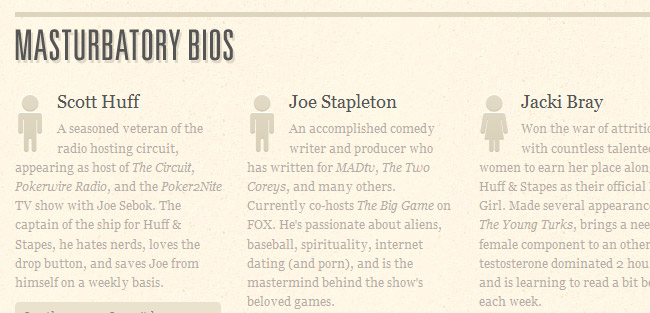
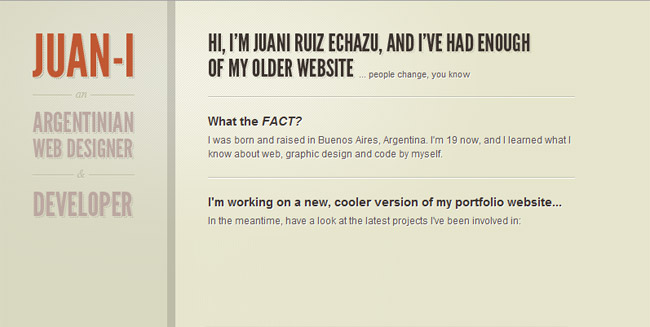
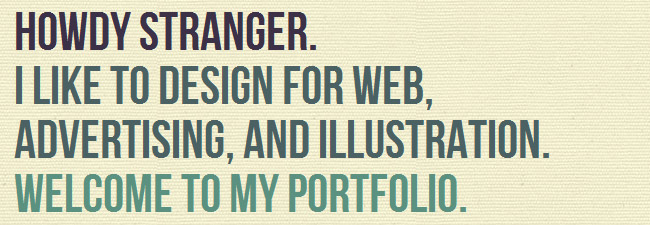
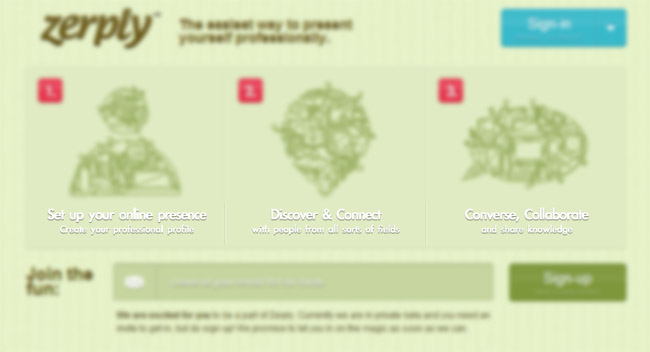
Fig 22 – Il testo beige sul background colore carta ha poco contrasto e rende il testo poco leggibile.

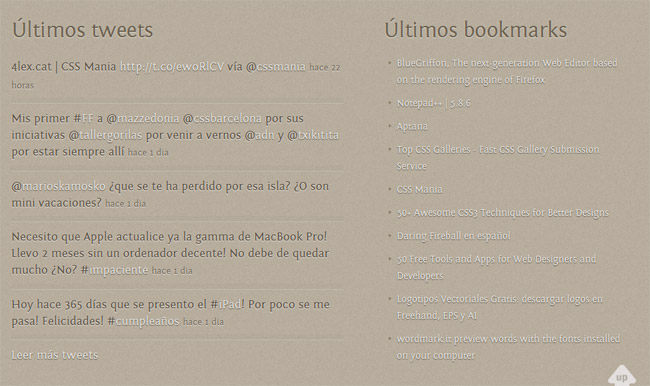
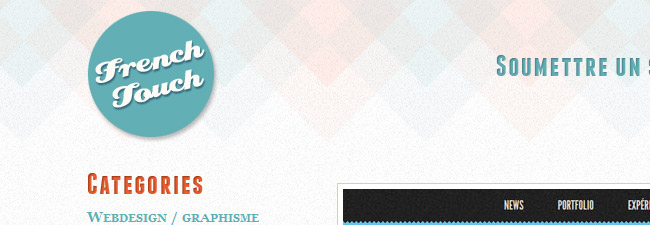
Fig. 23- Il footer del portfolio di Alex Catalan è praticamente illeggibile
Un’unica regola: non abusare
Questo non è un articolo contro gli effetti CSS3 (e il nuovo stile grafico che ne consegue) ma una semplice considerazione su determinati dati di fatto. E, al tempo stesso, un’esortazione: evitate sempre gli abusi, di qualunque tendenza o stile si tratti.
Gli effetti CSS3, se adottati a piccole dosi e in modo creativo possono dare un tocco originale al vostro layout. Viceversa gli stessi effetti possono esprimere scarsa professionalità e scarso senso estetico se abusati o utilizzati in modo poco corretto.
Ho notato che su diversi blog, italiani e non, si sono enfatizzate alcune proprietà dei CSS3 che personalmente mi lasciano un po’ perplessa: testi effetto 3d, sfumatura metallizzata, bagliore esterno, pulsanti che lampeggiano…effetti che mi ricordano pericolosamente le tendenze photoshoppiane datate 1999.
E mi viene spontaneo pensare: ma come, ci sono voluti dieci anni per liberarcene e adesso tornano di moda?
A voi l’ardua sentenza.


















































36 commenti
Trackback e pingback
[...] This post was mentioned on Twitter by yesWEBcan, Simone D'Amico. Simone D'Amico said: Tendenze: il nuovo web design retrò…
[...] le caratteristiche, oppure su come disegnare un layout in stile vintage e ancora sulle tendenze retrò nel web design…