Come utilizzare la mappe di google tramite le API
Nell’articolo odierno tratteremo un’argomento particolare e piuttosto interessante ovvero come personalizzare le mappe di google utilizzando le API javascript messe a disposizione.
Dunque come fare se volessi indicare la mia posizione su una mappa di google integrata nel mio sito?
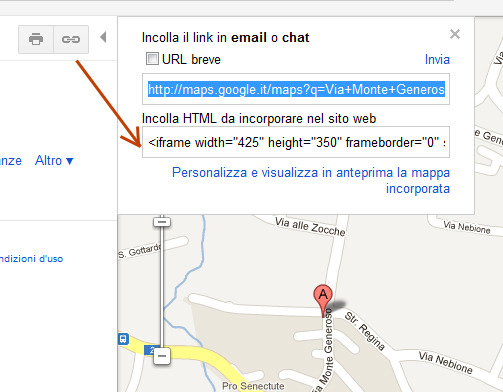
La via più semplice è quella di trovare la posizione direttamente su google maps e poi incollare nella nostra pagina il codice fornito.

Il risultato sarà questo. Non del tutto da buttare, intendiamoci, ma possiamo fare di più. Ad esempio possiamo personalizzare la “puntina” oppure il box delle informazioni facendolo comparire al click del mouse sul marker ed inserendo i contenuti che desideriamo, come in questo esempio, che è quello che ora andremo a realizzare.
Come preparare la pagina?
Inizia con il preparare la pagina maps.html in questo modo
<!DOCTYPE html> <html lang="it"> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <title>Google Maps</title> </head> <body> <div id="mappa"></div> </body> </html>
Come vedi è un semplicissimo documento html al quale ho aggiunto un div con id “mappa”; in quel div sarà poi inserita la mappa prodotta grazie alle API. Ne dobbiamo determinare la dimensione tramite css:
#mappa{
width: 700px;
height: 550px;
}
Come includere le API?
Andiamo ora ad includere le API di google per le mappe, inserendo questo codice prima della chiusura del tag body
<script type="text/javascript" src="https://maps.googleapis.com/maps/api/js?sensor=true"></script>
Il parametro sensor va impostato obbligatoriamente (true o false). Se impostato su true vengono abilitate delle funzionalità utili in particolare su dispositivi mobili muniti di GPS.
Includi anche il file google.js (che svilupperemo in seguito) subito dopo l’inclusione delle API
<script type="text/javascript" src="google.js"></script>
Crea un marker
A questo punto crea il tuo marker (“puntina”) personalizzato. Io ho fatto il mio… non sono bravissimo, ma serve solo come esempio.

Come utilizzare le API di Google Maps?
Ora possiamo finalmente entrare nel vivo. Crea un nuovo documento e chiamalo google.js.
Come prima cosa, creiamo l’istanza miaPosizione (della classe google.maps.LatLang) per la quale avrai bisogno delle coordinate:
var miaPosizione = new google.maps.LatLng(45.853400,9.003532);
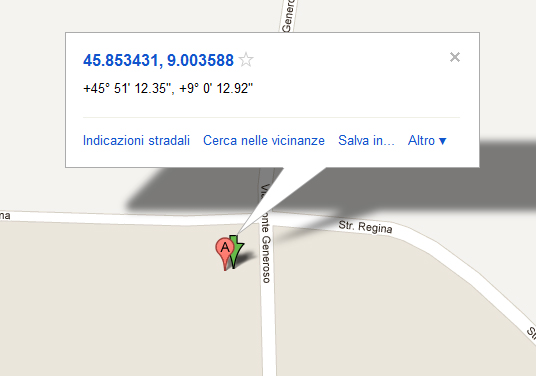
Per rilevare le coordinate di un punto basta posizionarsi su quel punto in google maps, cliccare con il tasto destro, e sul menu che viene mostrato cliccare su “cosa c’é qui”.
Apparirà un simbolo verde. Cliccando con il mouse su questo simbolo vedrai apparire le coordinate (vedi immagine sotto).

Ora crea la variabile settings, nella quale inseriremo alcuni parametri di configurazione (la lista completa la trovi qui)
var settings = {
zoom: 15,
center: miaPosizione,
mapTypeControl: true,
mapTypeControlOptions: {style: google.maps.MapTypeControlStyle.DROPDOWN_MENU},
navigationControl: true,
navigationControlOptions: {style: google.maps.NavigationControlStyle.SMALL},
mapTypeId: google.maps.MapTypeId.ROADMAP};
Andiamo a vedere nel dettaglio i parametri di configurazione che abbiamo inserito:
- Il parametro zoom definisce la scala iniziale della mappa; più il numero è alto, più la mappa sarà dettagliata.
- Con center indichiamo che punto visualizzare al centro della mappa. Nel nostro caso inserisci la variabile miaPosizione in modo tale che la mappa sarà centrata sul punto inserito tramite coordinate. Questa è la soluzione più comune. È tuttavia possibile che in certi casi, al centro della mappa si voglia mettere un punto di riferimento, ad esempio un monumento importante. In quel caso ne passeremo le coordinate.
- Il parametro mapTypeControl settato su true abilita i controlli le cui opzioni vanno poi definite grazie al parametro successivo (mapTypeControlOption); nel nostro caso utilizziamo la costante DROPDOWN__MENU.
- Abilitamo i controlli di navigazione impostando navigationControl a true ed in seguito indichiamo che vogliamo utilizzare il controllo piccolo.
- Infine mapTypeId ci indica che tipo di mappa verrà mostrata inizialmente. Nel nostro caso abbiamo utilizzato la costante ROADMAP. Se ad esempio avessimo voluto mostrare la mappa satellitare avremmo dovuto utilizzare la costante SATELLITE.
Ed ora non ci resta che creare la mappa all’interno del div che abbiamo preparato precedentemente al quale abbiamo assegnato l’id mappa. Lo passeremo come parametro del costruttore della classe google.maps.Map unitamente alla variabile settings.
var map = new google.maps.Map(document.getElementById("mappa"), settings);
A questo punto la mappa è già visibile. Ma non abbiamo ancora definito il marker.
Come definire il marker?
Per definire il marker dobbiamo innanzitutto costruire una nuova istanza della classe google.maps.MarkerImage alla quale passeremo tre parametri.
var mioLogo = new google.maps.MarkerImage('maurizio.png',
new google.maps.Size(60,120),
new google.maps.Point(0,0)
);
Come primo parametro passa l’immagine che abbiamo realizzato come marker.
Come secondo parametro l’istanza della classe google.maps.Size che prende le dimensioni dell’immagine.
Ed infine l’istanza della classe google.maps.Point. Passo come parametri 0 e 0; perché?
Il marker verrà allineato al punto sulla mappa al centro del lato inferiore. Quindi per il tipo di immagine che abbiamo scelto andrà benissimo.
Ma se come marker scegliessimo una bandiera, ecco che dovremmo spostarci lateralmente per far coincidere la base dell’asta con il punto da indicare.

Ora siamo pronti per istanziare la classe google.maps.Marker che posizionerà correttamente il nostro marker personalizzato.
var mioMarker = new google.maps.Marker({
position: miaPosizione,
map: map,
icon: mioLogo,
title:"Maurizio"
});
Come vedi al parametro position faccio corrispondere l’oggetto miaPosizione, al parametro map l’oggetto map, al parametro icon l’oggetto mioLogo. Infine title, anche se non è obbilgatorio, ci permette di passare una stringa che sarà poi visibile al mouseOver.
Ed ora la nostra mappa visualizza il marker.
Come aggiungere il box delle informazioni?
Come primo passo, dichiara una variabile contenente il markup del box. Si tratta di semplice html che potrai poi controllare tramite css. A tutto il resto (freccia, bottone di chiusura, finanche l’ombra) penserà google.
var box = '<div><h1>Maurizio Tarchini</h1>Lorem ipsum dolor, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</div>';
Ora crea l’istanza della classe google.maps.InfoWindow alla quale passeremo come opzione content la variabile box che abbiamo appena creato.
var infobox = new google.maps.InfoWindow({
content: box
});
Ed ora non ti resta che aprire il box, in questo modo
infobox.open(map,mioMarker);
Così si aprirà automaticamente al caricamento della mappa. Se volessimo, come nell’esempio, fare in modo che si apra al click sul marker, dovremo utilizzare il metodo addListener della classe google.maps.event, in questo modo:
google.maps.event.addListener(mioMarker, 'click', function() {
infobox.open(map,mioMarker);
});
Ed ora anche il box delle informazioni funzionerà correttamente.
Ecco i files utilizzati per questo tutorial
DownloadConclusione
Se hai curiosato un po’ nella documentazione, ti sarai reso conto che quello che abbiamo visto in questo tutorial non è che un piccolo frammento di quello che si può fare con le API di google maps. Se l’argomento dovesse interessare, non escludo che potrei presentare qualcosa di più spettacolare nel futuro, magari con qualche animazione e coinvolgendo street view.
Per il momento, visto che non vi ho ancora fatto il regalo di Natale, rimedio subito rendendo disponibile per il download (in esclusiva per i lettori di YIW) un plugin WordPress che ho sviluppato per voi e che integra quanto visto in questo articolo.
Eccolo, si chiama Easy Google Maps
Download































34 commenti
Trackback e pingback
[...] siamo” con un “portami a”, ovvero utilizzare le API Google Maps (delle quali ho scritto un articolo introduttivo) per…