Flickr API: da dove cominciare?
In un precedente articolo abbiamo visto come recuperare le immagini da Flickr con Javascript, agganciandoci al flusso RSS di un singolo account; il limite di questo sistema è che non possiamo recuperare immagini da uno specifico set o da un gruppo (questa seconda alternativa è possibile solo dopo aver modificato alcune parti del codice).
Come faccio quindi se voglio recuperare solo le foto provenienti da quel mio set o da quel gruppo che magari io stesso ho creato? La soluzione è nelle Flickr API.
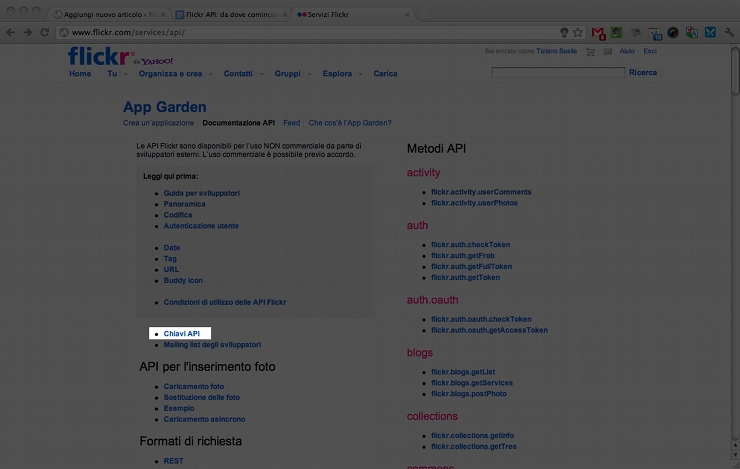
Se hai provato a dare uno sguardo alla documentazione delle API potresti essere rimasto un attimo spiazzato, questo perché in effetti non è molto ben organizzata: sulla sinistra ci sono una serie di articoli di carattere più o meno tecnico che descrivono alcune tematiche relative all’utilizzo delle API stesse e qualche link a dei kit API (vedremo dopo cosa sono), mentre nella sezione a destra abbiamo l’elenco di tutti i metodi resi disponibili dagli sviluppatori, ma nessun accenno a come utilizzarle.
Come faccio allora?
Con questa piccola guida vedremo insieme come creare una piccola applicazione che ci permetterà di visualizzare le foto del nostro account, di uno specifico set, di un gruppo e perfino le immagini pubbliche, utilizzando le API di Flickr e alla fine ti renderai conto che non è poi così complicato come sembra.
Ho diviso il percorso in piccoli step, che ti elenco:
- Chiediamo una chiave API e impostiamo l’applicazione
- Diamo uno sguardo alla documentazione / I primi passi con PhpFlickr
- Diamo vita alla nostra applicazione
L’argomento è sicuramente molto vasto e c’è molto altro di cui parlare (e avremo modo di farlo), ma questi tre punti sono più che sufficienti per iniziare a “giocare” con le API e creare qualcosa di molto semplice, come puoi vedere su questa demo.
A questo punto siamo pronti per iniziare con il primo step:
La chiave API: cos’è e come richiederla?
La chiave API è il componente fondamentale della nostra applicazione web, senza di essa non potremmo usare le API, inoltre viene usata da Flickr per creare dati statistici sul suo uso.
È possibile richiedere due tipi di chiave: una chiave commerciale e una non commerciale e se ne può usare solo una per applicazione, in quanto in fase di richiesta bisogna specificare alcuni dettagli su ciò che vogliamo creare, ma vediamo subito come fare:
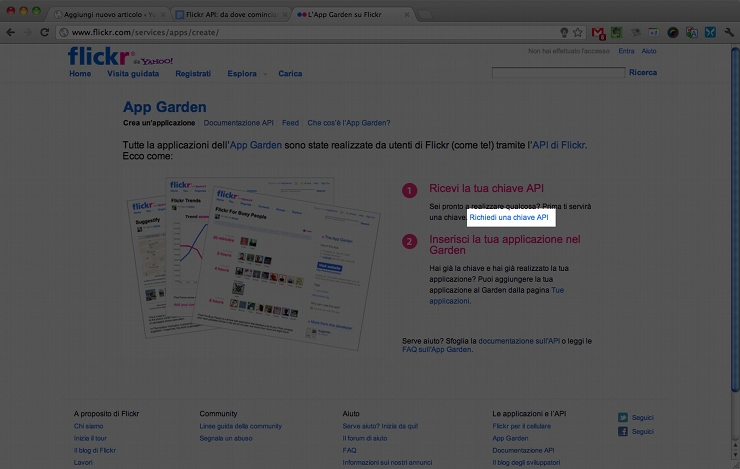
- Vai alla pagina della documentazione delle API e clicca su Crea un’applicazione, dopodiché clicca su Richiedi una chiave API

- Ti verrà chiesto di autenticarti come utente Flickr (se non hai un account Flickr, clicca su Crea un nuovo account
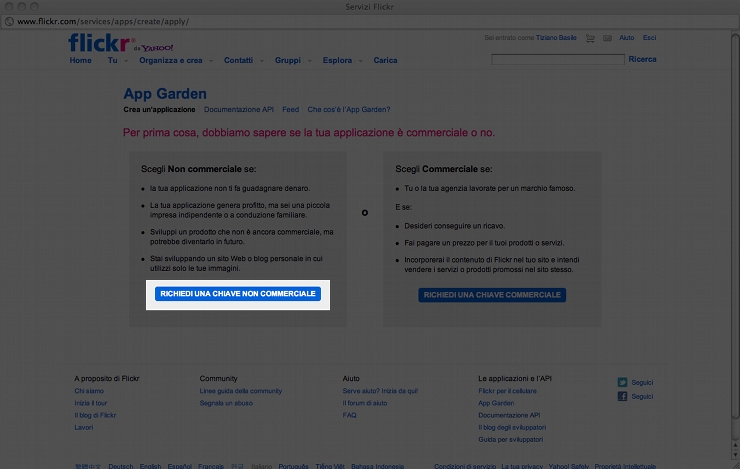
- Dopodiché clicca su Richiedi una chiave non commerciale

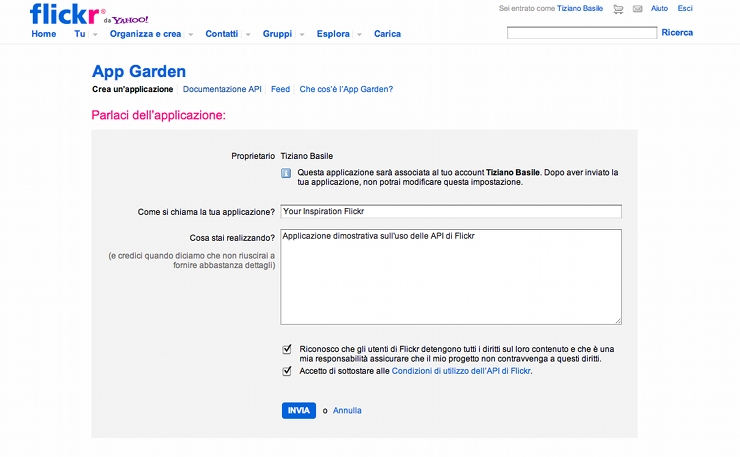
- Ora inseriamo i dati della nostra applicazione, la chiameremo Your Inspiration Flickr, aggiungiamo una breve descrizione e accettiamo le condizioni d’uso e la dichiarazione di responsabilità, dopodiché clicchiamo su Invia

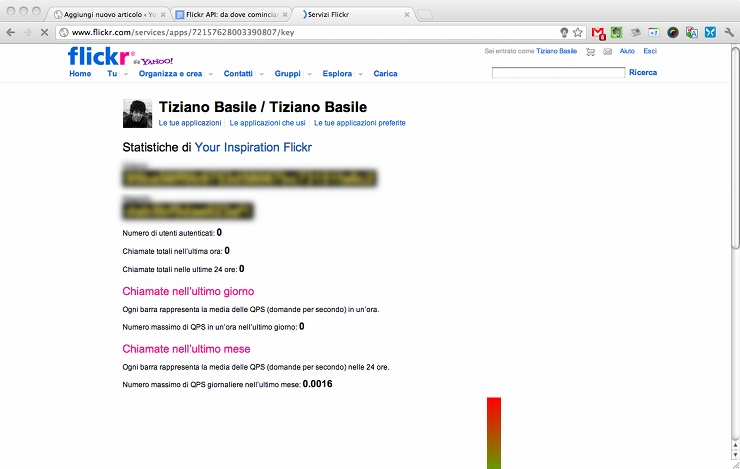
- Siamo pronti per creare la nostra applicazione web usando le API di Flickr, nota che abbiamo ottenuto due stringhe diverse, la Chiave API e il Segreto (la seconda ci servirà solo nel caso usassimo metodi che richiedono l’autenticazione),
 possiamo annotarle o scegliere di recuperarle in un secondo momento tornando sulla documentazione delle API e cliccando su Chiavi API.
possiamo annotarle o scegliere di recuperarle in un secondo momento tornando sulla documentazione delle API e cliccando su Chiavi API.
Fase uno: impostiamo l’applicazione
Ora che abbiamo una chiave API possiamo finalmente sporcarci le mani: iniziamo creando un nuovo progetto, usando questa gerarchia:
- css/
- reset.css
- screen.css
- images/
- include/
- process.php
- yif.class.php
- script/
- functions.js
- index.php
Partiamo con il file index.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"https://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="https://www.w3.org/TR/1999/REC-html-in-xml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Your Inspiration Flickr</title>
<link rel="stylesheet" type="text/css" href="css/reset.css" />
<link rel="stylesheet" type="text/css" href="css/screen.css" />
<link rel="stylesheet" type="text/css" href="script/fancybox/jquery.fancybox-1.3.4.css" />
</head>
<body>
<h1>Your Inspiration Flickr</h1>
<div id="sidebar">
<form id="yifForm" action="#" method="post">
<p>
<label for="source">Sorgente:</label>
<select id="source" name="source">
<option value="public">Pubblica</option>
<option value="user">Utente</option>
<option value="photoset">Photoset</option>
<option value="group">Gruppo</option>
</select>
</p>
<p id="uidRow">
<label for="uid">User Id:</label>
<input type="text" name="uid" id="uid" value="" />
<a href="#" title="find your id" id="idFinder">Find it!</a>
</p>
<p id="psidRow">
<label for="psid">Photoset Id:</label>
<input type="text" name="psid" id="psid" value="" />
</p>
<p>
<label for="noi">N° di immagini:</label>
<input type="text" name="noi" id="noi" value="" />
</p>
<p>
<input type="submit" value="Vai" />
</p>
</form>
</div>
<div id="content">
<!-- Qui andranno le nostre immagini -->
</div>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<script type="text/javascript" src="script/function.js"></script>
<script type="text/javascript" src="script/fancybox/jquery.fancybox-1.3.4.js"></script>
<script type="text/javascript" src="script/functions.js"></script>
</body>
</html>
Nulla di particolare: abbiamo solo una sidebar con un form (che ci servirà per definire i parametri con i quali verranno recuperate le immagini) e un contenitore, al momento vuoto, nel quale inseriremo dinamicamente (e con una chiamata Ajax) le nostre foto.
Prima di chiudere il tag <body> richiamiamo jQuery tramite repository CDN (è inutile inserire una copia locale di jquery, google fornisce un ottimo servizio di hosting per molte librerie e framework), un suo plugin, jQuery.fancybox (questo dobbiamo scaricarlo e inserirlo nel nostro progetto, all’interno della cartella script) il cui foglio di stile è inserito all’interno del tag <head>, ed infine inseriamo il nostro file “functions.js”, che andremo a scrivere in seguito.
Non tratterò il file reset.css, puoi reperirne di ottimi sulla rete, in particolare ti consiglio quello scritto da Eric Meyer; passiamo invece al file screen.css e diamo un minimo di formattazione alla nostra applicazione:
/* GENERIC STYLES*/
#header{
height:100px;
border-bottom:1px solid #666;
}
#sidebar{
width:300px;
float:left;
}
#content{
margin-left:300px;
border-left:1px solid #666;
}
h1{
font-family: Helvetica, Arial, sans-serif;
font-size: 20px;
margin: 10px 35px;
}
/*FORM STYLE*/
form p{text-align:right; margin:30px;}
form #uidRow, form #psidRow{display: none;}
/* IMAGES STYLE */
ul{width:100%;height:100%}
li.imageContainer{
float:left;
position:relative;
display: inline;
width:200px;
height:200px;
margin: 10px 10px 0 0;
padding:3px;
border: 1px solid #666;
}
.imageContainer a img{
position:absolute;
clip: rect(0px 200px 200px 0px);
min-height: 200px;
min-width: 200px;
}
Anche qui nulla di particolare, abbiamo solo posizionato la sidebar e fatto in modo che le immagini abbiano una forma quadrata grande 200px e siano posizionate una accanto all’altra.
Conclusione
Come avrai notato non mi sono impegnato più di tanto con lo stile dell’applicazione, per questo tutorial quello che ci interessa davvero è il codice php che inizieremo a vedere già dal prossimo articolo; nel frattempo, se ti piace spulciare il codice per cercare di capire da solo come funzionano le cose, ti invito a scaricare l’applicazione demo e a testarla in locale.
Download






























6 commenti
Trackback e pingback
[...] scorso articolo abbiamo visto come recuperare una chiave API e abbiamo iniziato ad impostare la nostra [...]