Mappe illustrate
L’uso delle illustrazioni nel design di un sito è ormai una pratica molto comune; fondamentalmente perché il designer può dare libero sfogo alla sua creatività, aggiungendo al layout del template personalità e un fascino unico.
Dalle piccole icone illustrate fino a interi sfondi disegnati a mano, questi elementi sono un valore aggiunto e hanno la capacità di catturare l’attenzione di diversi tipi di visitatori che incuriositi rimarranno sul sito e sfoglieranno i contenuti per un tempo più lungo.
L’argomento di oggi riguarda un elemento in particolare: le mappe.
Tutti almeno una volta abbiamo fatto una sezione “dove siamo” e con poche righe di codice abbiamo risolto il problema aggiungendo Google Maps nel nostro sito. Semplice, veloce e… monotono. Sono tutte uguali e impersonali queste pagine, hai mai pensato che le mappe possono essere dei veri e propri elementi decorativi personalizzati?
Ecco alcuni esempi:
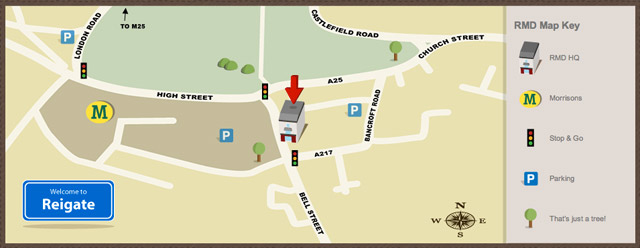
Ready Made Design
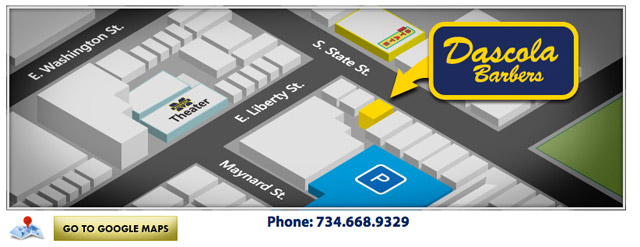
Dascola Barbers
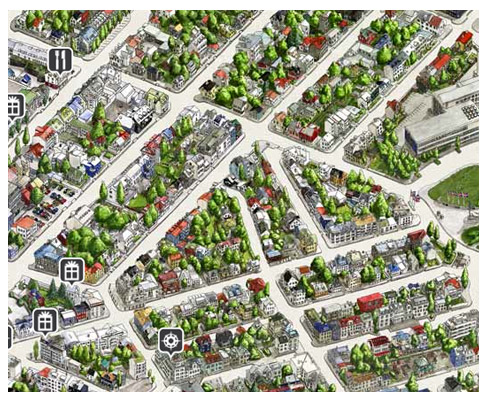
Il frutteto
SolidSoup
Le mappe illustrate rappresentano un luogo secondo una propria interpretazione personale e il loro aspetto dipende molto dal creativo che le disegna. Possono essere molto semplici con pochi colori e forme stilizzate, oppure molte complesse ricche di particolari e talmente reali da sembrare delle fotografie scattate dal satellite.
C’è una caratteristica che le accomuna tutte: gli elementi che sono interessanti per l’utente o possono servire da punto di riferimento per orientarsi sono indicati in modo inconfondibile con disegni, simboli, scritte o icone.
Infatti, negli esempi di sopra, per aiutare il visitatore a trovare facilmente il luogo sono evidenziati alcuni punti d’interesse come semafori, altre attività e parcheggi.
Altro particolare da notare è il collegamento a Google Maps sotto ogni illustrazione. Infatti un elemento non deve escludere l’altro, sarebbe un errore personalizzare una mappa e togliere la possibilità di esplorarne una interattiva.
In alcuni casi le mappe diventano un vero e proprio background interattivo:
Taocommunity
Dez Villa Alpina
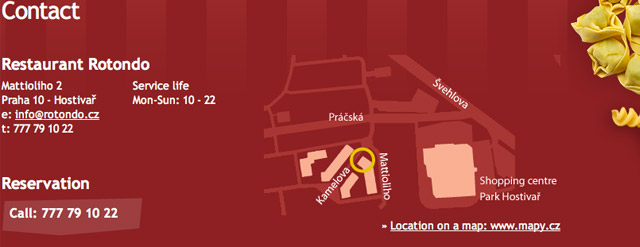
Tutti gli esempi riportati fino ad ora sono di siti interamente, o quasi, illustrati, ma anche nei casi meno decorati un tocco di creatività a un elemento della pagina non fa certo male!
Sta al creativo scegliere il modo più adatto di rappresentarlo in modo da farlo amalgamare a quello che lo circonda.
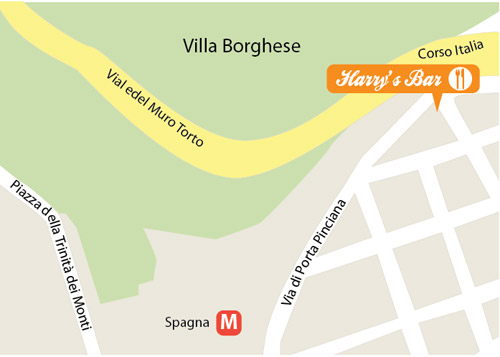
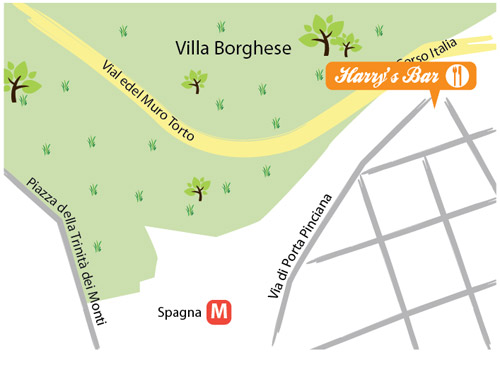
Rotondo
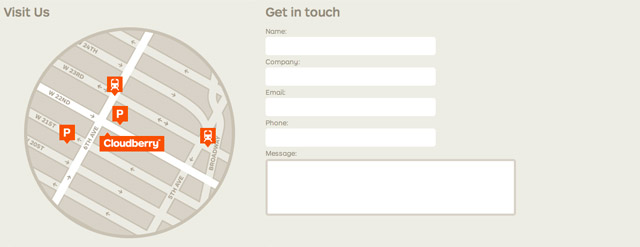
Cloudberry
Ma come realizzare una mappa illustrata?
Come prima cosa bisogna prendere una piantina della zona in cui è situata l’attività. Poi si può procedere in diversi modi.
Il più semplice è sicuramente importare l’immagine in Illustrator e ricalcarla, aggiungendo qualche elemento come nomi di strade, icone e naturalmente il punto dove si trova l’azienda.
Altrimenti si può prendere ispirazione dalla piantina e rappresentarla in modo stilizzato.
Il metodo sicuramente più laborioso è ricreare la mappa in modo tridimensionale utilizzando l’effetto 3D.
Per finire ecco una carrellata di risorse gratuite da utilizzare per le tue creazioni:
Animali
Simboli
Simboli2
Edifici
Edifici2
Alberi
Alberi2
Con quest’articolo ho voluto darti uno spunto con nozioni e risorse per realizzare qualcosa che riesca a sorprendere il cliente e il futuro visitatore del sito. Prova a creare una mappa illustrata e fammi sapere com’è andata.












































17 commenti
Trackback e pingback
Non ci sono trackback e pingback disponibili per questo articolo