Grafica web: la teoria del colore nel web design
Adesso che sei un po’ più ferrato sulla teoria della progettazione grafica, rivolgiamo la nostra attenzione verso un altro argomento, per certi versi molto più stimolante: in questa parte del nostro corso completo di grafica parleremo infatti di quell’affascinante universo che è il colore, della sua teoria di base e di come una perfetta armonia cromatica, in combinazione con un pizzico di “psicologia del colore”, possa aiutarci nella scelta della palette più efficace per la pagina web che stiamo progettando.
Il modello RGB
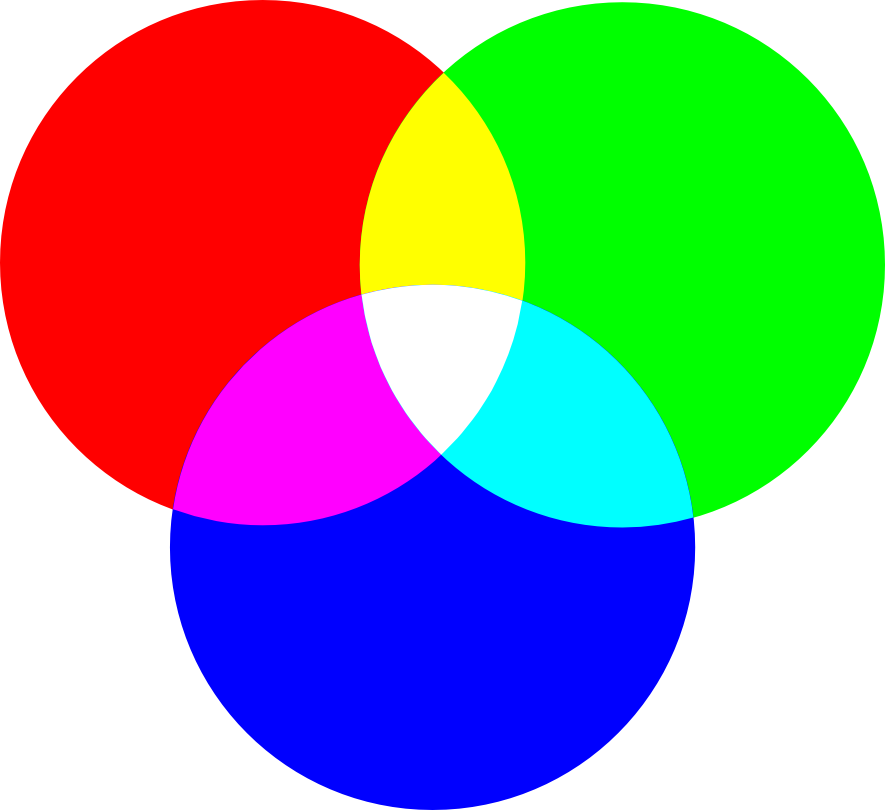
I colori visualizzati sullo schermo del nostro computer (quelli quindi che dobbiamo utilizzare nella progettazione grafica di un layout) si basano su un modello di colore additivo, in cui i colori vengono visualizzati – e misurati- in percentuali di rosso, verde e blu (a questo dobbiamo l’acronimo RGB).

Figura 01 – Modello di colore additivo (RGB)
Dato che i colori sul web vengono visualizzati secondo il modello RGB, nelle prossime pagine e negli esempi che seguiranno prenderemo come riferimento sempre tale modello; chi proviene dalla grafica cartacea – o chi è solito armeggiare con una qualsiasi stampante a cartucce – avrà senz’altro più confidenza con un altro acronimo, il CMYK. Tuttavia questo modello non ha niente a che fare con il web, perciò lo metteremo da parte.
La ruota dei colori
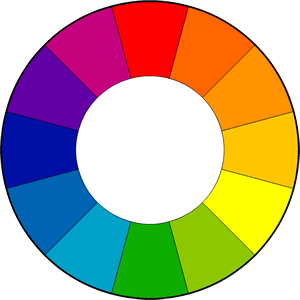
La ruota dei colori (o “cerchio del colore”) è uno strumento fondamentale per comprendere come abbinare due o più colori in modo efficace. Esistono diverse versioni di ruota, più o meno complesse, anche se la più comune – e utilizzata da sempre nell’arte – è quella classica, che rappresenta i 12 colori fondamentali.

Figura 02 – Ruota dei colori
Questa ruota ci permette di avere una panoramica abbastanza chiara su quelli che sono i colori primari, secondari e terziari della nostra scala cromatica.
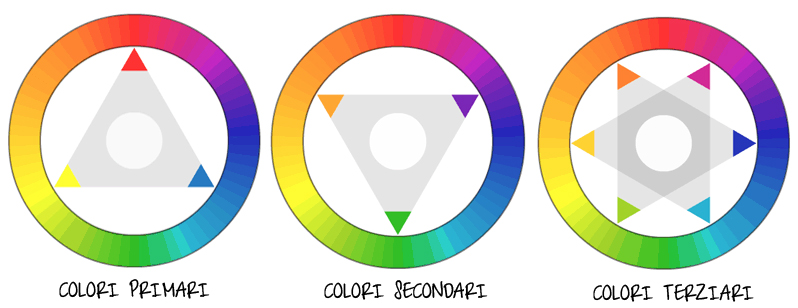
I colori primari sono il rosso, il giallo e il blu, mentre i colori secondari, ottenuti mescolando due colori primari adiacenti, sono il verde, l’arancione e il viola.
I rimanenti colori, i cosiddetti terziari, sono ottenuti mescolando tra loro un colore primario e un colore secondario (sempre adiacenti nella scala dei colori).
Un esempio di colore terziario? Pensiamo al colore “acquamarina” (nato da una combinazione di blu e verde) o al magenta, ottenuto mescolando il rosso e il viola.

Figura 03 – Schema dei colori primari, secondari e terziari
E i colori bianco, nero, grigio?
Quest’ultimi sono definiti colori “neutri” in quanto sono ottenuti mescolando parti uguali di ciascuno dei tre colori primari.
Colori freddi e colori caldi
Sempre prendendo come riferimento la nostra ruota dei colori, possiamo parlare di colori caldi e colori freddi: cosa significa?
L’insieme dei colori caldi racchiude i colori dal rosso al giallo, incluso l’arancione, il marrone e il bordeaux. Sono i colori della terra, del sole e del fuoco, e come tali racchiudono una potente capacità energetica. Sono i colori perfetti per creare enfasi su un particolare elemento di una composizione grafica e per attirare l’attenzione.
I colori freddi, invece, sono i colori che vanno dal verde al blu (includendo anche alcune tonalità di viola). Si tratta di colori che – come vedremo nel capitolo dedicato alla psicologia dei colori – infondono sensazioni positive e rassicuranti, riducono la tensione e sono estremamente riposanti per l’occhio.
Valore e saturazione
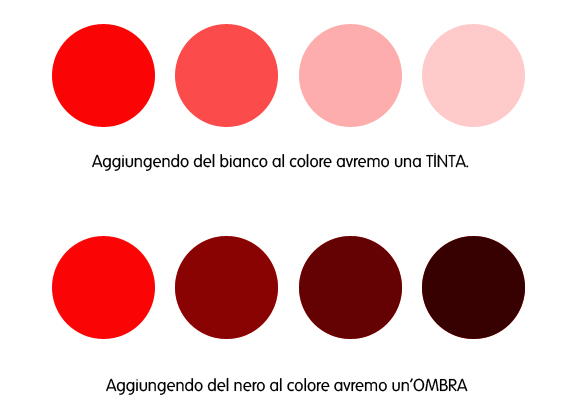
La misura della luminosità o dell’oscurità di un colore prende il nome di valore.
Il modo più semplice per modificare la luminosità di un colore è quello di aggiungere allo stesso una percentuale di colore bianco o di colore nero. Nel primo caso avremo una tonalità più luminosa (il colore diviene quasi pastello) che prende il nome di “tinta”, nel secondo caso avremo un colore più scuro che prende il nome di “ombra”.

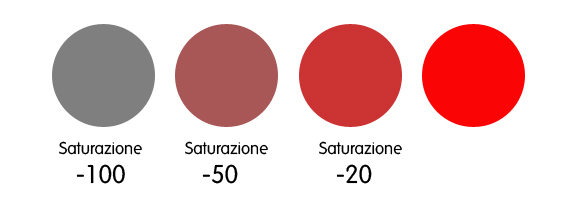
La saturazione, invece, misura l’intensità, la pienezza di un colore. Con una saturazione piena il colore sarà vivido, puro. Abbassando la saturazione avremo un colore sempre più opaco, fino ad ottenere un grigio.

Nelle prossime settimane vedremo come mettere in pratica queste nozioni, quali sono gli schemi di colore più comuni che possiamo utilizzare nei nostri progetti di web design e come creare una palette durante un’esercitazione pratica. Il colore gioca un ruolo veramente fondamentale nella fase di progettazione visiva…vedremo il perchè più avanti ;)
Indice del corso
- Dalla carta al web: i diversi modi di concepire la grafica
- I principi della progettazione grafica:
- La teoria del colore
- Comunicare con i font: la tipografia sul web
- Giocare con le immagini in un design emozionale
- Mockup e…to sketch
- Let’s design: progettiamo il nostro layout
- Analisi ed esercitazione: i design più comuni
- Dalla grafica al codice: è ora di ottimizzare
- I dettagli che fanno la differenza? vediamoli insieme
- Gli errori (e orrori) grafici più comuni
- Appendice: alla ricerca delle risorse giuste































18 commenti
Trackback e pingback
[...] settimana siamo entrati nel “vivo” della progettazione grafica, con un piccolo accenno alla teoria del colore. Nella lezione di…
[...] Le basi della teoria del colore [...]
[...] Le basi della teoria del colore [...]
[...] Le basi della teoria del colore [...]
[...] Le basi della teoria del colore [...]