Fireworks CS6: come creare un mockup?
La versione CS6 di Fireworks è ancor più orientata al web 2.0 rispetto alle versioni precedenti.
Sono state introdotte numerose funzionalità che semplificano la vita a noi web designer, come abbiamo visto in questo articolo.
Oggi vorrei mostrarti come realizzare con Fireworks CS6 il mockup di una pagina web in maniera estremamente semplice e veloce.
Fino a poco tempo fa, per realizzare i mockups da presentare ai clienti, utilizzavo Balsamiq, che reputo ancora un ottima risorsa.
Ma vuoi mettere la comodità di fare tutto con lo stesso programma?
Con Fireworks CS6 possiamo progettare le nostre pagine a partire dal mockup, e lavorarci su fino ad ottenere la versione definitiva del layout.
Organizziamo l’area di lavoro
Creiamo un nuovo documento di 2000px x 1800px con sfondo bianco.
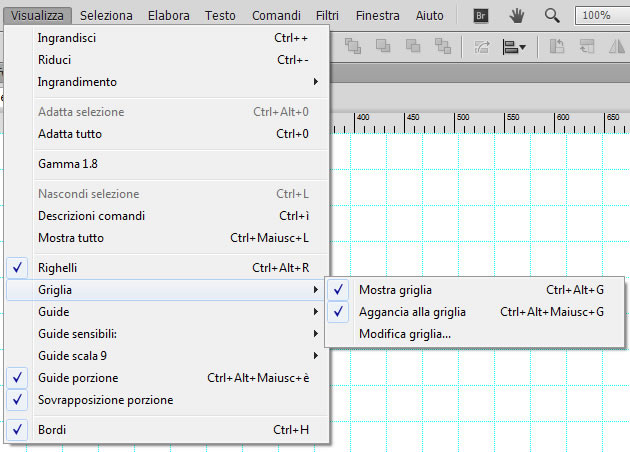
Clicchiamo su Visualizza – Griglia e mettiamo la spunta a Mostra Griglia e Aggancia alla griglia.
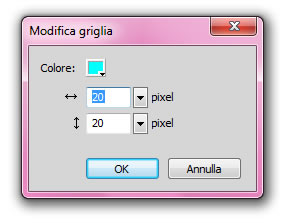
Per modificare la dimensione delle celle clicchiamo su Modifica Griglia.
Io per comodità ho impostato altezza e larghezza a 20px, in quanto questa è la dimensione di riferimento che utilizzerò per calcolare gli spazi e per orientarmi all’interno dell’area di lavoro.
Tu puoi utilizzare la grandezza con cui ti trovi più a tuo agio.
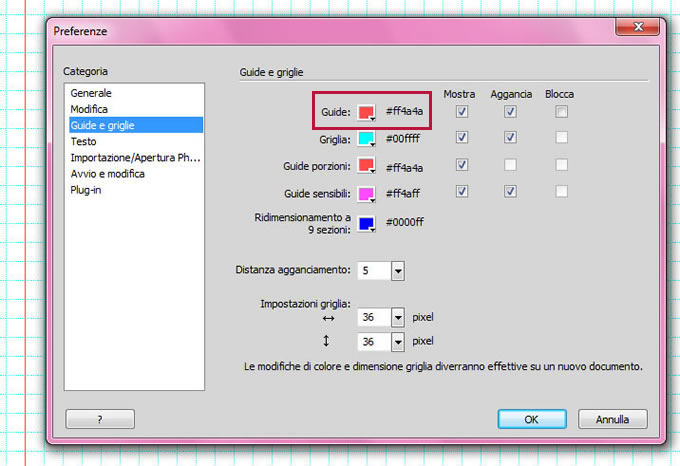
Da questa finestra possiamo anche modificare il colore delle linee.
Naturalmente se il layout che intendiamo disegnare verterà sulle tonalità dell’azzurro, sarà il caso di modificare il colore di default in un rosso, o comunque un colore che risalti.
Ora delimitiamo al centro un’area di 960px.
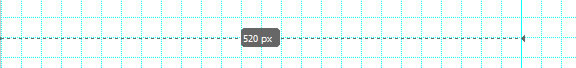
Posizioniamo una guida verticale a 520px di distanza dal margine sinistro del foglio ed una a 520px dal margine destro.
Se trascinando la guida teniamo premuto il tasto Shift possiamo visualizzare con esattezza di quanti pixel ci stiamo muovendo dal margine del foglio e/o dalla guida più vicina.
Come puoi notare dallo screenshot qui sopra il colore della guida si confonde con il colore delle linee della griglia.
Per modificarlo clicchiamo su Modifica – Preferenze – Guide e griglie ed impostiamo per le guide un colore rosso (#FF4A4A).
Se andando avanti col lavoro il colore rosso dovesse confondersi con le tonalità del layout, possiamo modificarlo in qualsiasi momento tornando nella finestra Preferenze.
Impostiamo un margine di 20px a destra e a sinistra posizionando altre due guide verticali, in modo da delimitare al centro un’area di 920px.
Infine posizioniamo una guida che divide il foglio a metà, cioè a 460px dall’ultima guida sinistra e dall’ultima guida destra.
Header
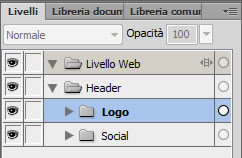
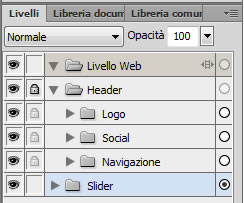
Nel pannello livelli creiamo una nuova cartella che chiameremo “Header”.
Quando costruiamo un mockup è molto importante organizzare in maniera chiara e ordinata livelli e cartelle, altrimenti nelle fasi successive, quando dovremo lavorarci su per disegnare il layout, sarà molto difficile raccapezzarci tra una marea di oggetti posizionati a casaccio.
All’interno della cartella “Header” creiamo due sottocartelle: “Logo” e “Social”.
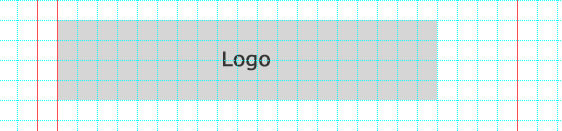
Nella cartella “Logo” disegniamo un rettanogolo grigio di 380px x 80px e lo posizioniamo in corrispondenza della guida sinistra, lasciando un quadratino di margine in alto.
Questo sarà lo spazio occupato dal logo.
Blocchiamo la cartella “Logo” e ci spostiamo nella cartella “Social”.
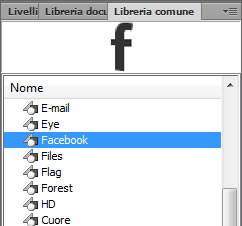
Apriamo il pannello Libreria comune.
Se non è presente nella scheda accanto al pannello Livelli, lo apriamo dal menù Finestra – Libreria comune.
Apriamo la cartella Icone, selezioniamo il simbolo Facebook e lo trasciniamo all’interno dell’area di lavoro.
Facciamo la stessa cosa con il simbolo Twitter.
Aumentiamo l’altezza del simbolo Twitter a 33px, in modo che sia uguale a quella del simbolo Facebook.
Dopo di che posizioniamo entrambi i simboli in alto a destra.
Sicuramente più avanti andremo a ritoccare questa parte del layout, cercando di conferire un aspetto più carino e coerente ai pulsanti social.
Per il momento è sufficiente che i due simboli fungano da “segnaposto”.
Sempre all’interno della cartella “Header” creiamo una nuova sottocartella che chiameremo “Menu”.
Torniamo nella Libreria comune ed apriamo la cartella Wireframe.
Qui troviamo moltissimi elementi ideali per la realizzazione di un mockup. Selezioniamo il primo tra i sei menù di navigazione disponibili (Menu H 1st Lvl), e lo trasciniamo nell’area di lavoro.
Sistemiamo una guida orizzontale in fondo al logo, posizioniamo il menù due celle più in basso e lo centriamo orizzontalmente.
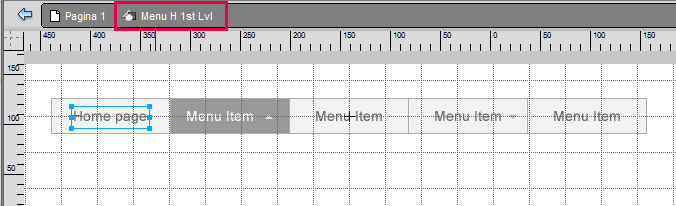
Per modificare le voci facciamo doppio click sul menu, e veniamo catapultati nella pagina di modifica del simbolo.
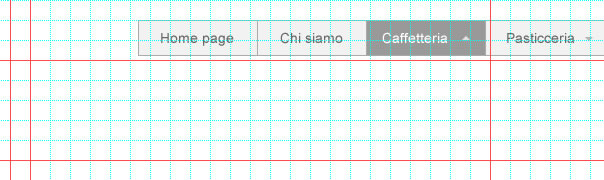
Nello screenshot qui sotto puoi vedere come appare la pagina quando ci troviamo all’interno del simbolo.
La parola che ho evidenziato in rosso ci indica che siamo nella pagina del simbolo, per tornare nell’area di lavoro basta cliccare su Pagina 1 oppure sulla freccia azzurra.
Quando siamo all’interno del simbolo tutte le parti che lo compongono diventano editabili.
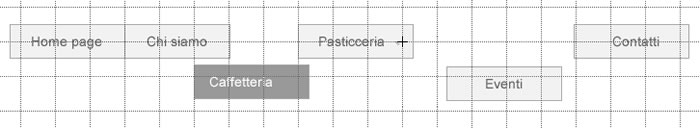
Oltre a modificare il testo delle singole voci possiamo scomporre il menù, duplicare alcuni elementi e riassemblarli secondo le nostre esigenze.
Una volta terminato di assemblare il menu, torniamo nell’area di lavoro e disattiviamo momentaneamente la griglia.
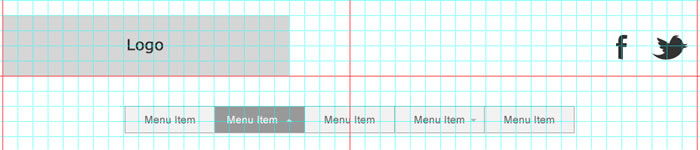
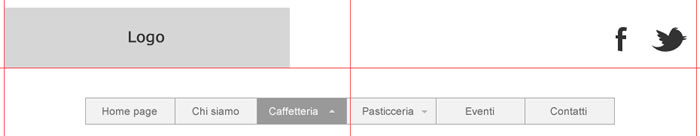
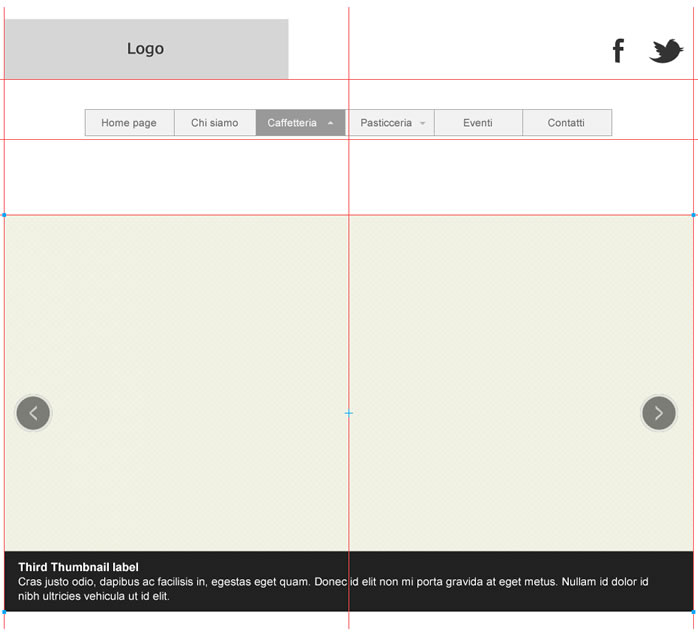
Ecco come appare l’header del nostro mockup:
Slider
Per prima cosa riattiviamo la griglia.
Blocchiamo la cartella “Header” con tutte le sue sottocartelle, e creiamo una nuova cartella che chiameremo “Slider”.
Posizioniamo una guida orizzontale sotto il menù di navigazione e un’altra 5 celle più in basso:
Torniamo nella Libreria comune ed apriamo la cartella jQuery Bootstrap.
Selezioniamo il simbolo Carousel e trasciniamolo nell’area di lavoro.
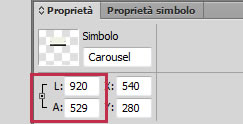
Impostiamo la larghezza dello slider a 920px.
Ricorda di cliccare sul quadratino Vincola proporzioni per non deformare il simbolo:
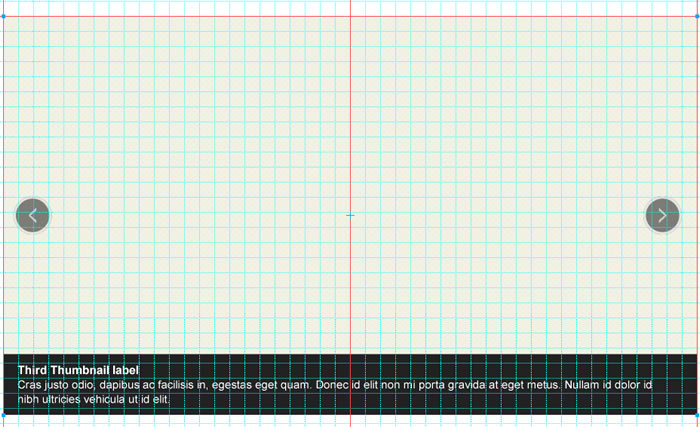
Posizioniamo lo slider in corrispondenza della seconda guida orizzontale.
Eventualmente possiamo modificarlo in tutte le sue parti accedendo alla pagina del simbolo, ma per il momento lo lasciamo così com’è in quanto ci serve soltanto come segnaposto.
Ci occuperemo del suo stile più avanti.
Guardiamo come appare al momento il nostro mockup con la griglia disattivata:
Specialità della settimana
Sotto lo slider dobbiamo predisporre una sezione in cui mostrare le specialità della settimana, che dovranno essere divise in tre box.
Per prima cosa creiamo una nuova cartella che chiameremo “Specialità”, dopo di che posizioniamo una guida orizzontale in corrispondenza del bordo inferiore dello slider, ed una seconda guida 5 celle più in basso.
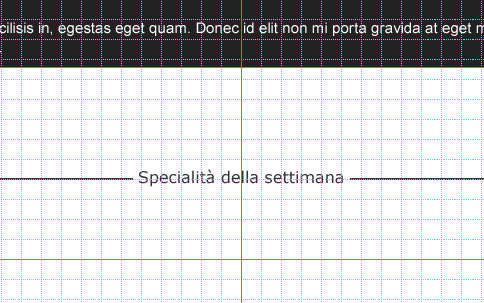
Scriviamo Specialità della settimana, e centriamo orizzontalmente la scritta.
Con lo strumento Linea tracciamo una linea orizzontale lunga 350px con 2px di spessore, e la posizioniamo in corrispondenza della guida verticale sinistra.
Copiamo e incolliamo (Ctrl+C – Ctrl+V), e posizioniamo la seconda linea sulla guida verticale destra.
Sistemiamo una guida orizzontale 4 celle più giù:
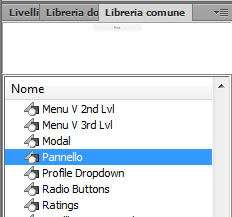
Torniamo nella Libreria comune, apriamo la cartella Wireframe e trasciniamo all’interno dell’area di lavoro il simbolo Pannello.
Impostiamo 280px di larghezza e 380px di altezza.
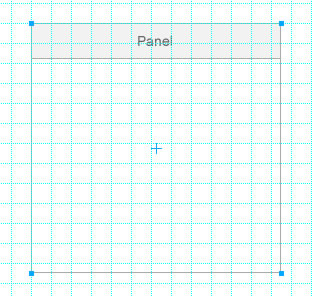
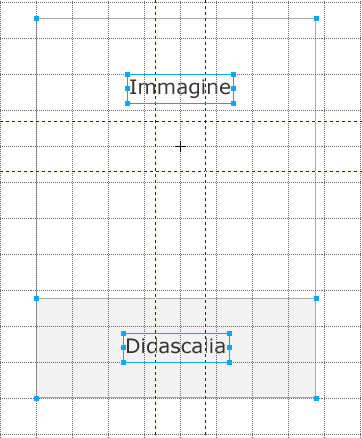
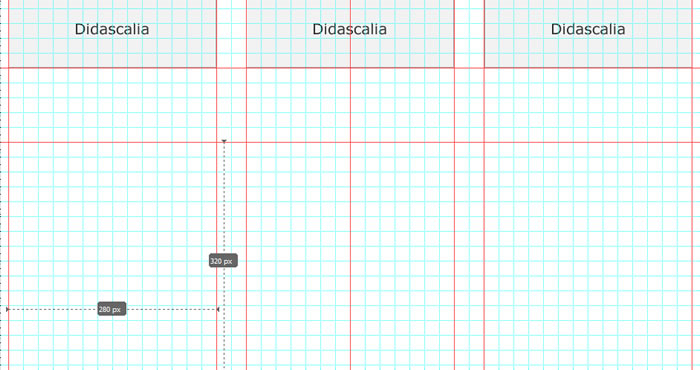
Accediamo alla pagina di modifica del simbolo, trasciniamo in basso il rettangolo destinato alla didascalia e gli assegniamo un’altezza di 100px.
Modifichiamo la scritta “Panel” in “Didascalia”, e scriviamo nella parte bianca “Immagine”.
Anche se alcuni dettagli possono sembrarci scontati, nel mockup da presentare al cliente dobbiamo essere estremamente chiari.
Per noi può essere ovvio che la parte bianca sarà destinata all’immagine mentre nella parte grigia inseriremo del testo, ma se non lo specifichiamo il cliente potrebbe non capirlo.
Usciamo dal simbolo e torniamo nell’area di lavoro cliccando su Pagina 1.
Posizioniamo il pannello appena modificato in corrispondenza della guida sinistra, dopo di che torniamo nella cartella Wireframe e trasciniamo nuovamente il simbolo Pannello all’interno dell’area di lavoro.
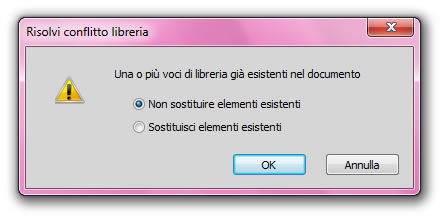
Visualizzeremo la seguente finestra di dialogo:
Selezioniamo Non sostituire elementi esistenti, in questo modo verrà aggiunto un secondo pannello esattamente uguale a quello che abbiamo appena modificato.
Lo allineiamo al centro, lasciando 2 celle di margine dal primo pannello.
Trasciniamo un terzo pannello nell’area di lavoro e lo posizioniamo sulla destra, a 2 celle di distanza dal pannello centrale.
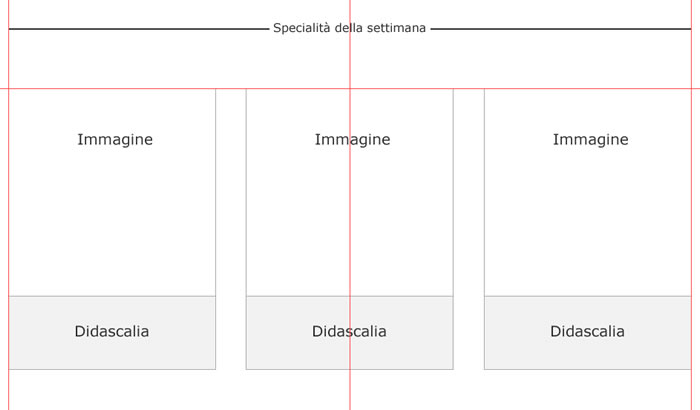
Disattiviamo momentaneamente la griglia e guardiamo come appaiono i tre pannelli:
Ora dobbiamo fare un po’ d’ordine nella cartella “Specialità”.
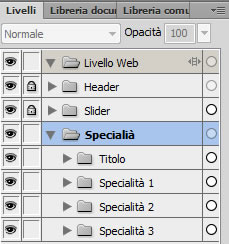
Creiamo 4 sottocartelle, come nello screenshot qui sotto:
Nella cartella “Titolo” trasciniamo la scritta Specialità della settimana e le due linee.
Per finire trasciniamo il primo pannello nella cartella “Specialità 1”, il pannello centrale nella cartella “Specialità 2” e l’ultimo nella cartella “Specialità 3”.
Footer
Creiamo una nuova cartella chiamata “Footer”.
Mettiamo una guida orizzontale in corrispondenza del bordo inferiore dei tre pannelli e un’altra guida 5 celle più giù.
Dato che il footer del nostro sito dovrà essere diviso in tre sezioni, posizioniamo delle guide
verticali in corrispondenza dei lati dei tre pannelli, in modo la delimitare tre sezioni larghe 280px.
Abbiamo a disposizione un’altezza di soltanto 320px, per cui ci conviene aumentare un po’ l’altezza dell’area di lavoro.
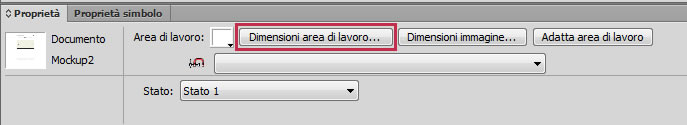
Nel pannello delle proprietà clicchiamo sul pulsante Dimensioni area di lavoro:
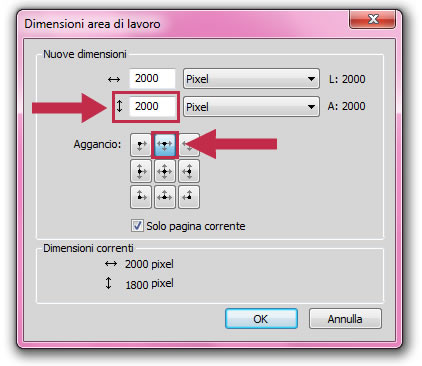
Impostiamo un’altezza di 2000px, e selezioniamo il pulsante di aggancio evidenziato nello screenshot qui sotto: così tutti gli oggetti resteranno agganciati alla parte superiore del foglio, e i pixel aggiunti verranno disposti nella parte inferiore.
Se avessimo lasciato il pulsante di deafault, quello centrale, gli oggetti sarebbero rimasti agganciati al centro del foglio, e i pixel aggiunti si sarebbero disposti per metà in alto e per metà in basso.
In questo modo avremmo dovuto riposizionare tutti gli oggetti trascinandoli in cima all’area di lavoro.
Tracciamo una linea lunga 920px con uno spessore di 2px in corrispondenza della seconda guida orizzontale, per dividere visivamente il footer dal resto della pagina.
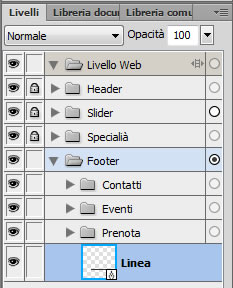
All’interno della cartella “Footer” creiamo tre nuove sottocartelle:
Iniziamo a lavorare nella cartella “Contatti”.
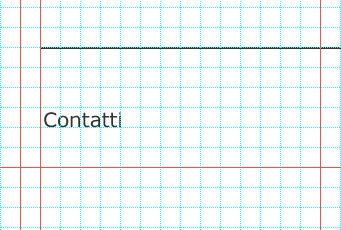
Scriviamo la parola Contatti e la posizioniamo 3 celle sotto la linea che abbiamo appena tracciato, poi mettiamo una guida orizzontale 2 celle sotto la scritta.
Torniamo nella Libreria comune, apriamo la cartella Icone e trasciniamo nel foglio i simboli Call, E-mail e Pin.
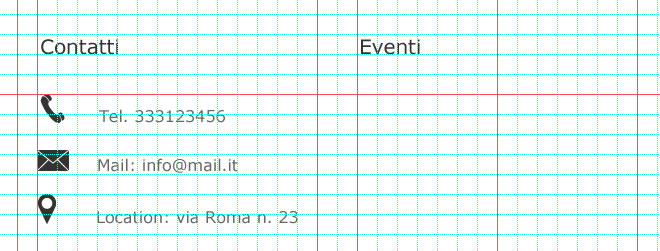
Disponiamoli uno sotto l’altro, come nella figura seguente:
Passiamo alla cartella “Eventi”.
Scriviamo la parola Eventi nell’area centrale ed allineiamola alla scritta Contatti.
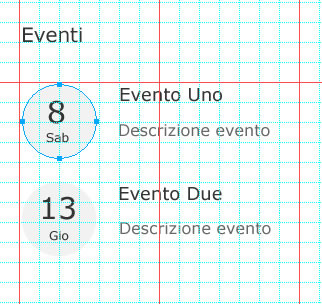
Tracciamo un cerchio di circa 75px e al suo interno indichiamo il giorno in cui è previsto l’evento.
Affianchiamogli due testi “segnaposto”, uno per il nome ed uno per la descrizione dell’evento:
Passiamo alla cartella “Prenota”.
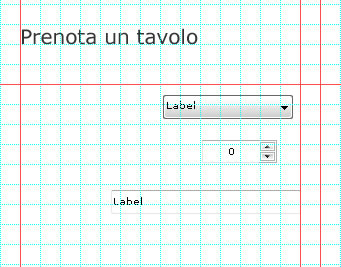
Scriviamo la frase Prenota un tavolo ed allineiamola agli altri due titoli.
Torniamo nella Libreria comune, ma questa volta apriamo la cartella Win.
Trasciniamo nell’area di lavoro i simboli CasellaRiepilogo, NumericStepper e CampoTesto.
Accediamo alla pagina di modifica di ognuno dei tre simboli ed eliminiamo il testo.
Sopra la casella riepilogo, al posto di Label, scriviamo Seleziona.
Duplichiamo il simbolo NumericStepper.
Il primo servirà a selezionare l’orario di prenotazione, quindi scriviamo un’ora a caso (ad esempio 20.00), il secondo servirà ad indicare il numero di persone a cui riservare il tavolo, quindi inseriamo il numero minimo di prenotazione, cioè 1.
Infine duplichiamo il campo testo: il primo servirà ad inserire l’indirizzo e-mail ed il secondo il numero di telefono.
Ecco come appare il footer con la griglia disattivata:
Per finire creiamo una piccola sezione in fondo al footer da destinare al copyright e ad eventuali credits.
Posizioniamo una guida orizzontale sotto campo Telefono.
Copiamo e incolliamo la linea orizzontale, e la trasciniamo tre celle sotto la guida.
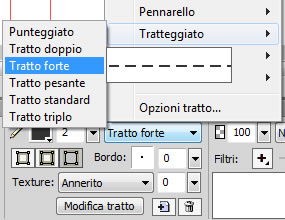
Dopo di che la rendiamo tratteggiata, in modo da rendere l’idea di uno stacco meno netto tra le due sezioni: nel pannello delle proprietà, dal menù a tendina Opzioni tratto, selezioniamo Tratteggiato – Tratto forte.
Copiamo uno dei cerchi in cui abbiamo inserito le date degli eventi e lo incolliamo nell’header all’interno della cartella “Social”.
In questo modo rendiamo un po’ più ordinati i pulsanti i social richiamando la forma circolare utilizzata nel footer.
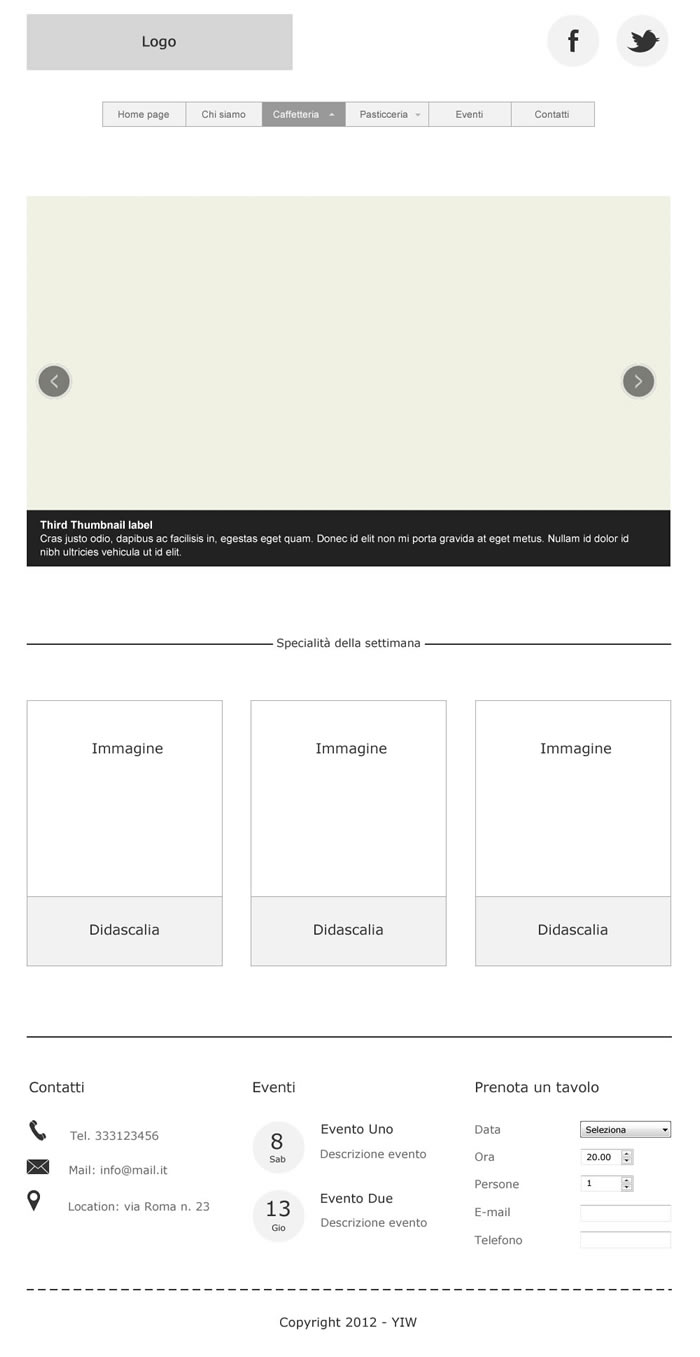
Per oggi è tutto, ecco il nostro mockup terminato e pronto per essere presentato al cliente:
Nel prossimo articolo vedremo come utilizzare questo mockup per costruire il layout definitivo.
E tu come gestisci i mockup? Riesci ad esprimere al massimo la tua creatività facendo gli schizzi a mano o preferisci utilizzare un programma in particolare?
Download






































































15 commenti
Trackback e pingback
[...] precedente tutorial abbiamo visto come realizzare il mockup di un sito web in maniera semplice e precisa grazie a…
[...] parte 1 spiego come realizzare il mockup di un sito web con Fireworks [...]