I 10 errori più comuni nella realizzazione di un sito web
 Nelle fasi di progettazione e di realizzazione di un sito web è facile, soprattutto per chi è alle prime armi, commettere qualche errore. Generalmente si tratta di sbagli poco gravi, ma che per la loro correzione richiedono la perdita di molto tempo.
Nelle fasi di progettazione e di realizzazione di un sito web è facile, soprattutto per chi è alle prime armi, commettere qualche errore. Generalmente si tratta di sbagli poco gravi, ma che per la loro correzione richiedono la perdita di molto tempo.
Questa guida è un piccolo vademecum alla prevenzione degli errori più comuni nella realizzazione di un sito web.
I titoli delle pagine
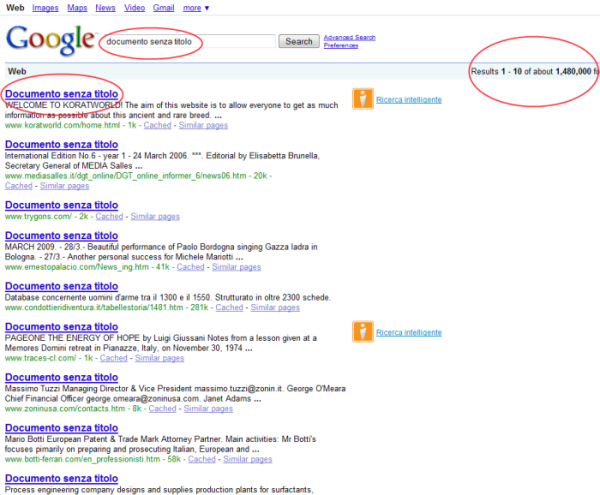
1. Documenti senza titolo
Uno degli errori più comuni è quello di lasciare, come titolo delle nostre pagine web, il titolo di default (esempio: “Documento senza titolo” è il titolo creato di default da alcuni editor come Dreamweaver). Molte persone dimenticano di cambiarlo e se provi ad effettuare una ricerca su google utilizzando la chiave di ricerca “Documento senza titolo” noterai che questo errore non è poi così poco diffuso.

2. Utilizzare lo stesso titolo per tutte le pagine
Il titolo della pagina è molto importante poiché l’utente generalmente vuole determinare in pochi secondi se la pagina trovata tratta l’argomento di suo interesse.
3. Titoli di pagina non descrittivi
Il titolo della pagina deve anche fornire in modo rapido e sintetico il motivo per cui l’utente dovrebbe trascorrere il suo tempo sul tuo sito. Inoltre non dimenticare che il titolo della pagina è lo stesso che viene visualizzato come link nei risultati delle ricerche.
Il Consiglio per questi primi tre punti: E’ essenziale utilizzare titoli di pagina brevi, semplici ed efficaci; i titoli degli articoli di giornale possono essere un valido esempio; inoltre un titolo che contiene i termini più significativi dei contenuti della pagina è un valido supporto per l’indicizzazione.
Meta Tags
4. Duplicare le informazioni dei meta tag su tutte le pagine
I meta tag keyword e description che si trovano nell’intestazione delle tue pagine aiutano i motori di ricerca ad indicizzare con più precisione le pagine del sito. Se duplichi il loro contenuto su tutte le pagine confonderai gli utenti che durante le loro ricerche otterranno il medesimo risultato duplicato più volte e non sapranno quale delle tue pagine contiene effettivamente le informazioni che stanno cercando.
Consiglio: Il linguaggio deve essere semplice e professionale, comunicare al lettore cosa troverà nel sito ancor prima di visitarlo, e fornire informazioni utili come l’area geografica di interesse. Inoltre dovrebbe contenere alcune parole chiave. L’ultima e importante raccomandazione nella stesura di una buona descrizione è quella di dedicarla ai contenuti della singola pagina che la dovrà ospitare, e non all’argomento generale del sito web.
Struttura del sito
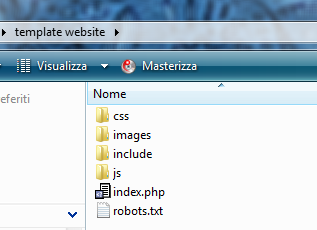
5. Disorganizzazione nella struttura dei file
Come si organizza la struttura dei file non ha nessun effetto sull’estetica che avrà il sito una volta ultimato e messo online ma può ugualmente renderti tutto più difficile nel caso in cui con il tempo dovesse nascere l’esigenza di un intervento di aggiornamento/revisione del sito.
Consiglio: Dividi sempre i file all’interno di cartelle organizzandole in base al contenuto (esempio: crea una cartella chiamata “js” dove posizionare tutti i file javascript di cui necessita il sito, una cartella “images” per tutte le immagini, una cartella “include” per i file da includere e così via). Io ho realizzato un mio template standard che contiene già la struttura generale per ogni nuovo sito che devo realizzare, in questo modo evito ogni volta di dover ricreare tutto da zero.

6. Upload di file non necessari per il funzionamento del sito web
Quando arriva il momento di trasferire online il sito appena ultimato, può capitare, soprattutto se non abbiamo organizzato bene il nostro lavoro, di fare un po’ di confusione e caricare online dei file che ci sono serviti durante la fase di sviluppo del sito (come ad esempio file sorgenti di Photoshop o di Word) ma che non sono strettamente necessari per il corretto funzionamento dello stesso. Questo comporta uno spreco di tempo e spazio su disco del nostro servizio di hosting.
Il consiglio è quello di utilizzare una cartella separata sin dall’inizio – fuori dalla cartella contenente il sito web – per tutti i file che ti serviranno durante la fase di sviluppo.
Titoli
7. Formattare il testo invece di usare i tag titoli
Il tag <h1> non è la stessa cosa di un paragrafo formattato con un carattere di dimensione più grande. I titoli sono elementi strutturali e servono ad organizzare il contenuto all’interno del nostro documento.
8. Usare i tag titoli per l’estetica della pagina
Viceversa, non utilizzare i tag titoli semplicemente perché vuoi che il testo in quel punto del documento venga visualizzato con una formattazione diversa. Per questa funzione puoi definire delle classi, impara ad usarle.
Il consiglio per questi ultimi due punti è lo stesso, evidenzia il contenuto della pagina tramite testi brevi scanditi da titoli e sottotitoli chiari, devi tener presente che l´80% dei navigatori cercando quello che gli interessa scorre la pagina velocemente senza leggere riga per riga: se non lo trova nei primi 30 secondi abbandona il sito. Anche dal punto di vista dell’accessibilità è importante far uso di titoli, che offrono una sorta di introduzione all’argomento trattato e ne migliorano la leggibilità.
Il Testo
9. Utilizzare i tag <br/><br/> invece del tag <p>
Il tag <br/> spesso viene utilizzato per creare lo spazio che separa il testo tra due o più paragrafi. Questo rende difficile la formattazione con rese non omogenee sui diversi browser.
Consiglio: Il tag <p> indica un paragrafo e serve quindi a racchiudere delle frasi, che spesso si trovano contenute nel tag <div>, un contenitore generico. Il tag <br /> serve per mandare a capo una o più frasi contenute all’interno di un paragrafo. Se si vuole spaziare un paragrafo dall’altro basta definire un’apposita regola all’interno del foglio di stile associato alla pagina.
Esempio:
p {padding-bottom:18px;}
Questa semplice regola assegnerà una spaziatura di 18px alla fine di ogni paragrafo contenuto nella nostra pagina.
10. Utilizzare troppi font e stili diversi
Utilizzare troppi font diversi tra loro rende le pagine disordinate e poco chiare, e fa si che la lettura sia meno scorrevole.
Consiglio: è raccomandato utilizzare solamente font standard, in modo che le nostre pagine possano essere lette senza problemi da tutti gli utenti. Per utilizzare font personalizzati dovremo infatti aspettare che la proprietà @font–face dei fogli di stile sia finalmente supportata da tutti i browser. Per ulteriori suggerimenti vi rimandiamo alla lettura di questo articolo in cui sarah affronta il problema in modo dettagliato.































12 commenti
Trackback e pingback
Non ci sono trackback e pingback disponibili per questo articolo