Come personalizzare la pagina di login di WordPress?
Dopo aver linkato, nell’articolo dei preferiti della redazione di ottobre, una raccolta delle pagine di login di WordPress più originali e creative, ci siamo chiesti: perché non personalizzare la pagina di login di Your Inspiration Web? E, soprattutto, perché non approfittarne per spiegare ai nostri lettori come si può, con qualche modifica, rendere questa pagina accattivante e adatta allo stile del sito cui appartiene?
Perciò, dopo che Sara ne ha disegnato in Photoshop la nuova veste grafica, in quest’articolo ti spiegherò come ho lavorato sul codice e integrato le varie sezioni grafiche per personalizzare la pagina di login della nostra community.
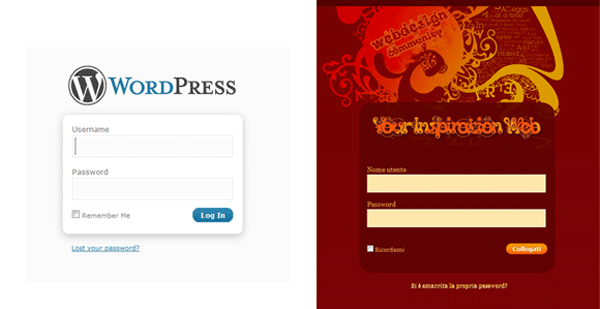
Prima e dopo: la grafica

I cambiamenti grafici sono più che evidenti: dal classico pannello di login di WordPress, privo di colore e un po’ scarno, a una nuova pagina, più vivace e con i colori della nuova veste di Your Inspiration Web: rosso, arancione, giallo. Il logo di WordPress e stato sostituito dal logo della nostra community ed anche gli altri dettagli quali la barra superiore o il pulsante sono stati riadattati in base ai nuovi colori.
L’immagine in alto richiama volutamente la grafica presente nella testata del blog, per rendere tutto l’insieme più grafico e per associare visivamente la pagina di login alla community.
Dal PSD al codice: esportare le varie sezioni
Prima di iniziare a lavorare sul codice, vediamo i vari elementi grafici che andranno a comporre la nostra pagina di login personalizzata. Prima di tutto abbiamo la parte superiore del pannello di login. Le dimensioni di questa immagine, che chiameremo “header.gif”, sono di 562px in larghezza e 310px in altezza.

Dopodiché abbiamo la parte inferiore del pannello di login, i cui bordi arrotondati chiuderanno il form. Questa immagine , che chiameremo“footer.gif”, ha una larghezza di 562px e un’altezza di 40px.
![]()
L’ultima immagine di cui abbiamo bisogno riguarda la sfumatura applicata al bottone di Login. Utilizziamo le stesse dimensioni della sfumatura azzurra di default di WordPress, 5px per 30px e creiamo un’immagine (denominata “bg.button.gif”) con una sfumatura che va da un arancione più chiaro a uno più scuro.
![]()
Adesso abbiamo tutte le immagini necessarie per personalizzare il pannello di login di WordPress: cominciamo a lavorare sul codice.
Premessa
I file su cui lavoreremo sono i seguenti: “wp-login.php” (situato sotto la cartella principale di WordPress), “login.css” e “colors-fresh.css” (posizionati entrambi sotto la cartella “css” che si trova all’interno della cartella “wp-admin”).
Il background della pagina
Per assegnare alla pagina principale il colore di sfondo prescelto, aggiungiamo all’interno del file “login.css” la seguente riga di codice:
html {background:#7a0203!important;}
Inoltre aggiungiamo il colore di background anche al Tag Body, come mostrato sotto:
body {background:#7a0203;border-top-width:30px;border-top-style:solid;font:11px Georgia, Verdana, Arial, "Bitstream Vera Sans", sans-serif;}
Dopo aver portato a termine le modifiche sul colore di sfondo, possiamo adesso lavorare sulla parte grafica.
Come inserire l’immagine principale di sfondo nella pagina di login?
Dopo aver aperto il file denominato “wp-login.php” individuiamo al suo interno le righe di codice che caricano la parte iniziale della pagina di login (righe72, 73 e 74 nella versione di WordPress 2.8.6).
Le righe interessate sono le seguenti:
<body>
<div id="login"><h1><a href="<?php echo apply_filters('login_headerurl', 'https://wordpress.org/'); ?>" title="<?php echo apply_filters('login_headertitle', __('Powered by WordPress')); ?>"><?php bloginfo('name'); ?></a></h1>
Commentiamo l’heading H1 contenente il logo di WordPress e aggiungiamo, subito sotto il Tag Body, la seguente riga di codice :
<div id="header-login"></div>
Nel foglio di stile “login.css” inseriamo una regola associata al nuovo ID chiamato “header-login”. In questo modo possiamo caricare l’immagine di sfondo desiderata, come mostrato sotto:
#header-login {width:562px;height:310px;margin:0 auto;background:url('../images/header.gif') no-repeat top center;}
Nella cartella chiamata “images” (posta sotto la cartella “wp-admin”) copiamo infine l’immagine di sfondo interessata, denominata: “header.gif”.
Personalizzare il corpo centrale
Abbiamo poi personalizzato il contenitore del nostro pannello di login modificandone le dimensioni e il colore di sfondo, con la seguente regola css:
#login {width:400px;margin:0 auto;background:#600202;}
Personalizzare la parte inferiore del pannello di login
Per concludere la parte grafica del nostro pannello di login personalizziamo la sezione contenente il form, adattandone le dimensioni e aggiungendo un’immagine di sfondo posizionata nella parte inferiore (copiamo l’immagine denominata “footer.gif” all’interno della cartella “images”). Sotto trovi la porzione di codice interessata:
form {width:368px;margin:0px auto 0 auto;padding:16px 16px 80px 16px;font-weight:normal;background:#600202 url('../images/footer.gif') no-repeat bottom center;}
In questo modo la nostra pagina di login ha già cambiato completamente volto, adesso diamo un ultimo ritocco qua e la e il gioco è fatto!
Ultimi ritocchi estetici
Correggiamo il colore dei campi del form adattandoli alla nuova grafica:
#user_pass, #user_login, #user_email {font-size:24px;width:97%;padding:3px;margin-top:2px;margin-right:6px;margin-bottom:16px;border:1px solid #e5e5e5;background:#fde5ac;}
Cambiamo il gradiente del pulsante di “Login” aggiungendo la proprietà Background alla regola css già esistente copiando l’immagine che fa da gradiente, denominata “bg.button.gif” all’interno della cartella “images”:
#login form .submit input {font-family:"Lucida Grande",Verdana, Arial,"Bitstream Vera Sans",sans-serif;padding: 3px 10px;border:none;font-size: 12px;cursor: pointer;text-decoration: none;margin-top: -3px;-moz-border-radius: 11px;-khtml-border-radius: 11px;-webkit-border-radius: 11px;border-radius: 11px;text-shadow: rgba(0,0,0,0.3) 0 -1px 0;background:url('../images/bg.button.gif') repeat-x left top !important;}
Impostiamo dei margini, una dimensione e un colore di sfondo anche ai messaggi di errore che possono essere visualizzati:
#login_error, .message {margin:0 auto 10px auto;border-width:1px;border-style:solid;padding:12px;-moz-border-radius:5px;-khtml-border-radius:5px;-webkit-border-radius:5px;border-radius:5px;width:300px;}
Cambiamo anche il colore delle label adattandole alla nuova veste grafica del nostro form:
label {color:#f9af4f;font-size:13px;}
Modifichiamo infine il colore del bordo superiore della pagina di login aprendo il foglio di stile denominato “colors-fresh.css” e cambiando la regola “body.login”come segue:
body.login {border-top-color: #500000;}
Con quest’ultimo accorgimento il nostro lavoro è ormai concluso: se sei almeno un po’ curioso di vedere il risultato, dai un’occhiata alla nostra pagina di login online!
Conclusioni
Come hai potuto vedere, con un po’ di fantasia e qualche modifica nel codice abbiamo personalizzato la pagina di login del nostro blog, rendendola accattivante e originale. Ricordati che spesso sono proprio i piccoli “accessori” – una pagina 404 creativa, una favicon, una pagina di login diversa dalle altre – a fare la differenza di un progetto web.
Tu che ne pensi? Nei tuoi progetti ti è capitato o ti è stato richiesto di lavorare anche su questi dettagli o preferisci limitarti esclusivamente a lavorare sulle pagine standard?































24 commenti
Trackback e pingback
Social comments and analytics for this post... This post was mentioned on Twitter by yiw: RT @YIW Come personalizzare la…
[...] cambiare grafica pagina login Salve, sto seguendo questa guida https://www.yourinspirationweb.com/20...-di-wordpress/ per cambiare grafica alla pagina del login, non ci…