Come utilizzare font non standard su un sito web?
Ogni nuova scoperta nell’ambito del web design, già dalla sua nascita deve confrontarsi con un ostacolo spesso duro da sormontare: la compatibilità con Internet Explorer.
Emblematici sono gli esempi di ombreggiature, o angoli arrotondati: sono facilmente ottenibili tramite moduli del CSS3 in tutti i browsers escluso Internet Explorer, per il quale bisogna ricorrere a dei trucchi e a delle vie traverse.
Ci sono dei moduli, però, che permettono di ottenere dei risultati grafici gradevoli e molto utili, pienamente compatibili anche col browser di casa Microsoft: oggi infatti ci occuperemo del modulo @font-face.
Ma prima una piccola digressione: leggendo i commenti fatti allo scorso articolo ,tutti scritti da web designers e grafici web, la sensazione è stata di una certa diffidenza nei confronti di quello che è – statistiche alla mano – ancora il web browser più diffuso al mondo.
E, così, anche dopo la conferma da parte di Redmond che il proprio browser supporterà nella versione 9 la maggior parte dei neonati moduli del CSS3, c’è sempre scetticismo e una sensazione di disincanto da parte degli addetti ai lavori.
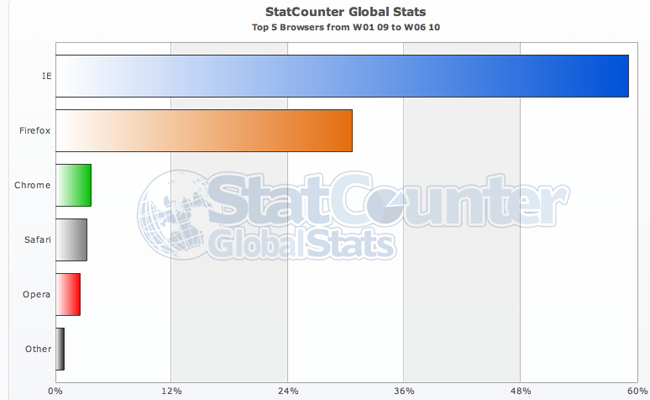
Questo è il quadro, a livello mondiale, di diffusione dei browsers web nell’ultimo anno:
Come puoi notare, il predominio di Internet Explorer è incredibilmente dilagante: Mozilla Firefox è praticamente doppiato e la concorrenza distrutta.
I motivi sono molteplici, ma forse quello determinante è il forte vincolo tra i sistemi Windows e il browser Internet Explorer: l’utenza media naviga con Internet Explorer ed in parecchi casi crede sia l’unica via per poter esplorare il web.
Quando creiamo un sito, spesso e volentieri è quell’utenza il destinatario dei nostri lavori, motivo per cui bisogna creare lavori accattivanti sfruttando al massimo le discutibili potenzialità del browser di casa Microsoft.
Tutto è perduto? Non potremo mai, se non con immense fatiche, utilizzare dei moduli CSS accattivanti per colpa di Internet Explorer?
Come detto in precedenza, assolutamente no: andiamo, infatti, alla scoperta del modulo @font-face.
Il modulo @font-face
Una delle componenti fondamentali di un sito è la scelta del font: un font serif potrebbe essere più indicato per un sito elegante, magari che si rivolge ad un pubblico adulto, o che desidera avere uno stile giornalistico.
Un font sans-serif dà un tono più caldo al sito, trasmette giocosità, leggerezza, risponde alle esigenze di un pubblico più giovane.
I font compatibili con tutti i browsers, però si contano sul palmo di una mano: e se volessimo dare alla nostra pagina un font diverso, che renda unico il nostro sito?
La risposta è nel modulo @font-face: il primo browser che ha dato pieno supporto a questo modulo CSS è stato proprio Internet Explorer che, nella sua versione 4, già permetteva di utilizzare font speciali.
@font-face, infatti, non è un modulo propriamente del CSS3, ma era già presente tra le varie opzioni del CSS2.1; è stato il supporto recente da parte di tutti gli altri browsers che lo ha riportato alla ribalta e già parecchi siti hanno un font del tutto speciale:
Questi tre brillanti siti sono solo un esempio (ben riuscito) di come dare un tocco distintivo al proprio sito, tramite un font fuori dal comune.
Otteniamo lo stesso risultato: noi a differenza dei siti appena citati, utilizzeremo @font-face ossia un modulo CSS, invece di un file javascript esterno.
Di cosa abbiamo bisogno?
Per iniziare abbiamo bisogno di una pagina html (index.html) e di un foglio di stile (screen.css).
Cominciamo dal markup html:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="https://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<link rel="stylesheet" href="screen.css" type="text/css"/>
<title>Un font tutto tuo | Your Inspiration Web</title>
</head>
<body>
<h1 class="title">Un font per ogni sito: Your Inspiration Web</h1>
<h2 class="subtitle">Diamo alla nostra pagina un font tutto suo!</h2>
<div id="container">
<p class="testo">
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Phasellus id lorem sit amet lorem commodo adipiscing. Nulla vitae consectetur neque.
Pellentesque eu dui sit amet nibh ultrices pharetra. Phasellus laoreet, dui et laoreet
elementum, ligula nisl porttitor turpis, vel aliquet felis felis ultrices dolor.
Vivamus vel odio ut orci vehicula ultricies viverra non felis.
Vestibulum quis purus lectus. Sed faucibus odio ac mi dignissim ut tristique ipsum luctus.
Proin posuere massa ac magna vehicula tincidunt...
</p>
</div>
</body>
</html>
Cosa abbiamo fatto?
Abbiamo dato titolo e sottotitolo alla nostra pagina, e poi nella sezione “container” abbiamo inserito del testo di prova.
Passiamo al CSS:
body
{
border:0;
}
.title
{
font-size: 50px;
text-align: center;
}
.subtitle
{
font-size: 30px;
text-align: center;
}
#container
{
position: relative;
width: 960px;
margin: 30px auto 0px auto;
}
Come detto in precedenza, assolutamente no: andiamo, infatti, alla scoperta del modulo @font-face.
Come puoi notare abbiamo semplicemente dato un minimo di stile alla nostra pagina, giusto dei piccoli accorgimenti.
Come inserire il font speciale sulla pagina web?
Passiamo al font: supponiamo di voler utilizzare un font della famiglia sans-serif, per intenderci la famiglia alla quale appartengono i vari Arial o Helvetica: colleghiamoci quindi a fontsquirrel.com, un sito contenitore di fonts che possono essere utilizzati anche a scopi commerciali.
Non solo: fontsquirrel ha un’altra feature che ci risulterà di grande aiuto: il @font-face Kit.
Come appena detto, fontsquirrel ha dalla sua la possibilità di poter usufruire dei suoi fonts in modo completamente gratuito: offre sia il formato “true type” che il formato “open embedded type“ per la compatibilità con tutti i browsers.
La piena gratuità del font è una peculiarità abbastanza rara: è infatti illegale l’utilizzo di un font non deliberatamente reso gratuito da parte dell’autore.
Chiusa questa parentesi possiamo tornare a lavoro!
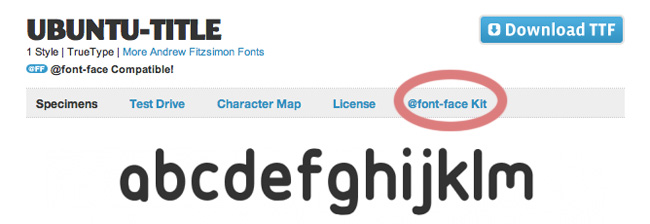
Non so a te, ma a me è sempre piaciuto il font utilizzato da Ubuntu, la distribuzione Linux più famosa: su fontsquirrel c’è un font che è molto simile, si chiama Ubuntu Title e puoi trovarlo qui.
Non scarichiamo il TTF del file, ma clicchiamo su @font-face Kit, cerchiato in rosso nella figura sottostante:
ora clicchiamo sul pulsante “Download @font-face Kit” e scaricheremo un file .zip contenente:
- demo.html;
- stylesheet.css;
- license.txt;
- Ubuntu-Title.ttf;
- Ubuntu-Title.eot.
Il formato .eot ossia “embedded open type” è quello che sarà letto da Internet Explorer, che utilizza un formato font proprietario, mentre il formato .ttf ossia il “true type font” sarà utilizzato da tutti gli altri browsers.
Nella cartella contenente i files del nostro sito, creiamo una sottocartella che chiameremo fonts ed al suo interno inseriamo Ubuntu-Title.ttf e Ubuntu-Title.eot.
Adesso torniamo nella cartella Ubuntu-Title-fontfacekit (ossia la cartella contenente i files che abbiamo scaricato) e apriamo il file stylesheet.css:
come potrai notare ci sono i commenti creati dagli autori del font e del @font-face Kit, ma soffermiamoci sul codice
@font-face
{
font-family: 'Ubuntu-TitleTitle';
src: url('Ubuntu-Title.eot');
src: local('Ubuntu-Title Title'), local('Ubuntu-Title'), url('Ubuntu-Title.ttf') format('truetype');
}
- font-family indica il nome con il quale potremo richiamare questo font all’interno del nostro foglio di stile;
- src indica il percorso all’interno del quale è inserito il font.
Le prime due righe sono destinate alla lettura da parte di Internet Explorer, mentre le altre due saranno lette ed eseguite da tutti gli altri browsers.
Copiamo questo codice ed anche i commenti di copyright ed inseriamoli all’interno del nostro foglio di stile screen.css che adesso avrà queste sembianze:
@font-face
{
font-family: 'Ubuntu-TitleTitle';
src: url('/fonts/Ubuntu-Title.eot');
src: local('Ubuntu-Title Title'), local('Ubuntu-Title'), url('/fonts/Ubuntu-Title.ttf') format('truetype');
}
body
{
border:0;
}
.title
{
font-size: 50px;
text-align: center;
}
.subtitle
{
font-size: 30px;
text-align: center;
}
#container
{
position: relative;
width: 960px;
margin: 30px auto 0px auto;
}
All’interno del tag src dobbiamo inserire il percorso della cartella nella quale sono presenti i fonts, per quanto riguarda il font con estensione .eot (per Internet Explorer), nel nostro caso il percorso sarà il seguente:
src: url('/fonts/Ubuntu-Title.eot');
e per quanto riguarda il font con estensione .ttf (per tutti gli altri browsers) il percorso invece sarà questo:
src: local('Ubuntu-Title Title'), local('Ubuntu-Title'), url('/fonts/Ubuntu-Title.ttf') format('truetype');
Arrivati a questo punto associamo al testo che abbiamo creato, il nostro nuovo font: rendiamolo il font unico della pagina e quindi:
body
{
border:0;
font-family: 'Ubuntu-TitleTitle';
}
inserendo il modulo font-family, col nome del font.
Il risultato finale dovrebbe essere questo.
@font-face e compatibilità con i browsers
| Browser | Versione | Supporto |
| Internet Explorer | 4.0 | Embedded OpenType fonts |
| Mozilla Firefox | 3.5
3.6 |
TrueType and OpenType fonts
Web Open Font Format (WOFF) |
| Safari | 3.1 | TrueType and OpenType fonts |
| Google Chrome | 2 | TrueType and OpenType fonts |
| Opera | 10.0 | TrueType and OpenType fonts |
Conclusioni
Pur non essendo proprio dei CSS3, il recente successo del modulo @font-face l’ha portato ad essere accomunato alla nuova versione dei Cascading Style Sheets, quasi facendo passare in sordina il fatto che sia stato proprio Internet Explorer il primo browser a supportarlo già parecchio tempo fa.
Nello scorso articolo abbiamo visto come riuscire, tramite delle tricks, a far comportare Internet Explorer come gli altri browsers, oggi invece abbiamo utilizzato uno dei pochi moduli CSS che mette tutti i browsers d’accordo.
Facendo di necessità, virtù possiamo fare alle volte delle piacevoli scoperte!
E tu, hai già utilizzato il modulo @font-face all’interno di un tuo lavoro?




































36 commenti
Trackback e pingback
Social comments and analytics for this post... This post was mentioned on Twitter by nando_p: RT @YIW Come utilizzare font…
[...] in versione beta, ha tutte le carte in regola per diventare un ottima alternativa ai vari Sifr e @font-face…