Come creare un modulo per Joomla?

Dopo aver trattato a fondo il tema della realizzazione di template per Joomla, torniamo a parlare di questo CMS per mostrarti il procedimento da seguire per la creazione di un modulo.
Quello che realizzeremo in questo articolo, sarà un modulo molto semplice ma che fornirà comunque le basi e la tecnica per creare lavori anche più complessi.
Nello specifico il nostro modulo mostrerà la data e l’ora attuali con diverse possibilità di configurazione.
Sei hai già curiosato nelle cartelle di un modulo di Joomla ed hai avuto l’impressione che si tratti di qualcosa di incomprensibile, ti sbagli. In realtà non è difficile come sembra. Basta capire i meccanismi che ne regolano il funzionamento.
Torniamo al modulo mod_time, che come detto serivrà a mostrare la data e l’ora attuale.
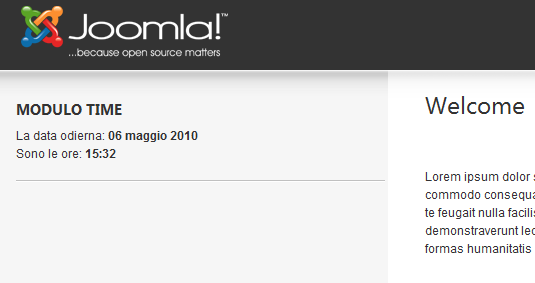
Il risultato finale è mostrato nella seguente immagine:

Sarà possibile personalizzare il testo prima della data, il testo prima dell’ora, il formato della data e se mostrare o meno l’ora.

La struttura della directory
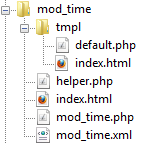
Iniziamo a creare la cartella mod_time. Il formato standard del nome di una cartella di un modulo di Joomla è sempre mod_nomeModulo. Al suo interno creiamo la cartella tmpl. La cartella principale conterrà i seguenti files:
- index.html: un file vuoto che previene la visualizzazione del contenuto della cartella;
- mod_time.xml: il file di installazione del modulo, molto simile a quello che abbiamo visto negli articoli sulla realizzazione di template per Joomla;
- mod_time.php: tecnicamente chiamato il punto di ingresso del modulo, è il file principale che viene caricato per attivare e mostrare il modulo;
- helper.php: in questo file possiamo creare una serie di strumenti necessari a far funzionare il nostro modulo. Nella fattispecie svilupperemo due semplici metodi che ci restituiranno l’ora e la data secondo il formato scelto nelle impostazioni.
La cartella tmpl conterrà i seguenti files:
- index.html: sempre il file vuoto che previene la visualizzazione del contenuto della cartella;
- default.php: il file che definisce il template del modulo come abbiamo già visto nell’articolo: “Come convertire un layout xhtml in template Joomla“.

Quella mostrata nell’immagine sopra è la struttura di base di un modulo. Chiaramente, nel caso di moduli più complessi, è possibile che vi siano altri files.
Creare il file di installazione di un modulo Joomla
Iniziamo ora a scrivere il file di installazione mod_time.xml.
La prima parte, come nel caso dei template, contiene informazioni generali:
<?xml version="1.0" encoding="utf-8"?>
<install type="module" version="1.5.0">
<name>Modulo_Time</name>
<author>Maurizio Tarchini</author>
<creationDate>Maggio 2010</creationDate>
<copyright>Copyright (C) 2010</copyright>
<license>https://www.gnu.org/licenses/gpl-2.0.html GNU/GPL</license>
<authorEmail>info@mtxweb.ch</authorEmail>
<authorUrl>www.yourinspirationweb.com</authorUrl>
<version>1.0.0</version>
<description>Questo modulo visualizza data e ora</description>
Di seguito dobbiamo indicare la posizione dei vari files, ad eccezione del file di installazione che stiamo scrivendo. Nota che vi è una sintassi particolare per definire quale sia il punto di ingresso del modulo:
<files>
<filename module="mod_time">mod_time.php</filename>
<filename>helper.php</filename>
<filename>index.html</filename>
<filename>tmpl/index.html</filename>
<filename>tmpl/default.php</filename>
</files>
Come vedi dobbiamo indicare il punto di ingresso con la sintassi:
<filename mudule="nome_modulo">mod_modulo.php</filename>
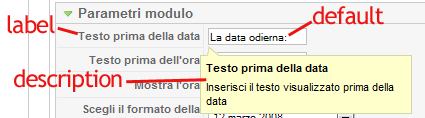
Ed ora scriveremo la parte relativa ai parametri di configurazione del modulo che vanno dichiarati proprio nel file di installazione. La procedura è abbastanza semplice, basta dire a Joomla che tipo di campo form desideriamo. Ad esempio il primo campo (testo prima della data) è un campo di tipo text e lo dichiareremo in questo modo:
<param name="testo_prima_della_data" type="text" default="La data odierna" label="Testo prima della data" description="Inserisci il testo visualizzato prima della data" />
Con name impostiamo il nome che ci permetterà di recuperare il valore del parametro (vedremo in seguito come), mentre type funziona come nei normali campi form (ad eccezione del tipo “select” che dovremo indicare con “list”).
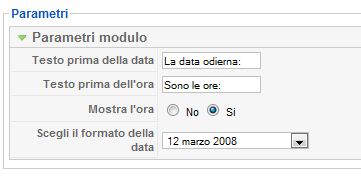
Gli altri parametri sono mostrati nella seguente immagine:

L’elenco completo dei parametri si presenterà così:
<params>
<param name="testo_prima_della_data" type="text" default="La data odierna" label="Testo prima della data" description="Inserisci il testo visualizzato prima della data" />
<param name="testo_prima_dell_ora" type="text" default="Sono le ore" label="Testo prima dell'ora" description="Inserisci il testo visualizzato prima dell'ora" />
<param name="ora" type="radio" default="1" label="Mostra l'ora" description="Mostra/Nasconde l'ora">
<option value="0">No</option>
<option value="1">Si</option>
</param>
<param name="formato" type="list" default="0" label="Scegli il formato della data">
<option value="0">12.3.08</option>
<option value="1">12 marzo 2008</option>
<option value="2">Domenica 12 marzo 2008</option>
</param>
</params>
Attenzione, la sintassi è un tantino rigida. Quando il tag param non prevede opzioni (text, textarea) non va chiuso; va però inserita una barra alla fine come è il caso per i tag (X)HTML che non prevedono chiusura.
Quando invece prevedono opzioni (radio, list), queste vanno indicate con il tag option e il tag param va infine chiuso.
Ed ecco come dovrebbe apparire il file di installazione:
<?xml version="1.0" encoding="utf-8"?>
<install type="module" version="1.5.0">
<name>Modulo_Time</name>
<author>Maurizio Tarchini</author>
<creationDate>Maggio 2010</creationDate>
<copyright>Copyright (C) 2010</copyright>
<license>https://www.gnu.org/licenses/gpl-2.0.html GNU/GPL</license>
<authorEmail>info@mtxweb.ch</authorEmail>
<authorUrl>www.mtxweb.ch</authorUrl>
<version>1.0.0</version>
<description>Questo modulo visualizza data e ora</description>
<files>
<filename module="mod_time">mod_time.php</filename>
<filename>helper.php</filename>
<filename>index.html</filename>
<filename>tmpl/index.html</filename>
<filename>tmpl/default.php</filename>
</files>
<params>
<param name="testo_prima_della_data" type="text" default="La data odierna" label="Testo prima della data" description="Inserisci il testo visualizzato prima della data" />
<param name="testo_prima_dell_ora" type="text" default="Sono le ore" label="Testo prima dell'ora" description="Inserisci il testo visualizzato prima dell'ora" />
<param name="ora" type="radio" default="1" label="Mostra l'ora" description="Mostra/Nasconde l'ora">
<option value="0">No</option>
<option value="1">Si</option>
</param>
<param name="formato" type="list" default="0" label="Scegli il formato della data">
<option value="0">12.3.08</option>
<option value="1">12 marzo 2008</option>
<option value="2">Domenica 12 marzo 2008</option>
</param>
</params>
</install>
Come vedi è molto semplice aggiungere delle opzioni ad un modulo. Non dobbiamo preoccuparci né di creare i form e neppure di come o dove verranno salvati i dati. Quanto a recuperarli, come vedremo più avanti, è altrettanto semplice.
Passiamo ora a sviluppare il file hepler.php.
Una cassetta degli attrezzi per il nostro modulo
Tutto quello che ci potrà servire per costruire/elaborare i dati necessari al nostro modulo, lo svilupperemo all’interno del file helper.php. Nel nostro caso si tratta di cose molto semplici, ma immaginate moduli più complessi con interrogazioni al database ad esempio. In questo modo teniamo tutte le procedure di “preparazione dei dati” al di fuori del punto di ingresso del modulo.
I nostri attrezzi saranno due metodi che ritornano la data e l’ora. Quello che ritorna la data dovrà tenere conto di come è impostato il parametro del formato (potrà essere 0, 1 o 2).
Iniziamo dunque a scrivere il file helper.php:
<?php
defined('_JEXEC') or die('Restricted access');
class modTime
{
function getDate($param)
{
switch($param)
{
case 0:
$date = strftime("%d.%m.%y");
break;
case 1:
$date = strftime("%d %B %Y");
break;
case 2:
$date = strftime("%A %d %B %Y");
break;
}
return $date;
}
function getHour()
{
return date("H:i");
}
}
?>
La prima riga serve a prevenire accessi diretti. Semplicemente verifica se la costante _JEXEC (che viene valorizzata da Joomla) è definita, in caso contrario blocca l’esecuzione dello script.
Il primo metodo restituisce la data nel formato corrispondente al parametro passato, mentre il secondo metodo restituisce semplicemente l’ora.
Vediamo ora come realizzare il file mod_time.php
Sviluppare il punto di ingresso
In questo file dovremo includere il file helper.php, recuperare i valori che ci servono ed infine richiamare il file del template (che non abbiamo ancora creato).
<?php
defined('_JEXEC') or die('Restricted access');
require_once (dirname(__FILE__).DS.'helper.php');
$date = modTime::getDate($params->get('formato'));
$hour = modTime::getHour();
require(JModuleHelper::getLayoutPath('mod_time'));
?>
Come sempre, alla prima riga inseriamo il codice che evita l’accesso diretto allo script.
In seguito includiamo il nostro helper.php e quindi lo utilizziamo.
Ricaviamo la data grazie al metodo getDate del file helper.php, passando come argomento il valore impostato nel parametro del formato data. Come avrai intuito, per recuperare il valore dei parametri di configurazione del modulo si fa capo al metodo get() passando semplicemente come argomento il nome del parametro. Dunque:
$params->get('formato')
restituirà 0 o 1 o 2 permettendo così al metodo getDate di restituire la data nel formato impostato.
Valorizziamo così le variabili $date e $hour che in pratica sono gli unici dati che ci servono; possiamo dunque passare ad includere il file del template del modulo, che però dobbiamo ancora realizzare.
Il file del template
Nella cartella tmpl creiamo il file default.php. Anche questo file dovrà iniziare con il codice che impedisce l’accesso diretto. In seguito definiremo un div nel quale scrivere il nostro risultato.
<?php
defined('_JEXEC') or die('Restricted access');
?>
<div id="time_module">
<?php echo $params->get('testo_prima_della_data') . ' <strong>' . $date . '</strong>'; ?>
<br />
<?php if($params->get('ora'))
{
echo $params->get('testo_prima_dell_ora') . ' <strong>' . $hour . '</strong>';
}
?>
</div>
Come vedi recuperiamo il testo da scrivere prima della data sempre utilizzando il metodo get(), in seguito scriviamo la variabile $date che abbiamo valorizzato nel file mod_time.php grazie al metodo getDate.
In seguito verifico il valore del parametro “ora” se impostato su 1 (TRUE), scrivo il valore del parametro testo_prima_dell_ora e della variabile $hour precedentemente valorizzata nel file mod_time.php.
Pronto per l’installazione?
Ora non ci rimane altro da fare che zippare la cartella mod_time. Dal pannello amministrativo di Joomla andiamo su Estensioni – Installa/Disinstalla e quindi carichiamo il pacchetto. Una volta installato, attiviamolo e configuriamolo dalla gestione moduli.
DownloadConclusione
In questo articolo abbiamo creato un modulo per Joomla molto semplice, tuttavia abbiamo toccato tutti gli aspetti che occorre conoscere se vogliamo realizzare questo tipo di script.
In realtà abbiamo anche visto (senza mai nominarlo) un esempio del paradigma MVC sul quale Joomla, come la maggior parte delle grandi applicazioni, è basato.
Ora… manca solo la guida sulla realizzazione dei componenti. Ok, ci faccio un pensierino. Intanto dimmi: hai già sviluppato-modificato un modulo? Hai già avuto necessità di un modulo ma non lo hai trovato e ti avrebbe dunque fatto comodo saperlo sviluppare?































21 commenti
Trackback e pingback
Non ci sono trackback e pingback disponibili per questo articolo