Maggio: suggerimenti dalla redazione

Eccoci di nuovo al nostro appuntamento mensile con i “suggeriti dalla redazione”. Questo mese il materiale interessante che vogliamo condividere con voi e’ veramente molto: risorse, tutorial, curiosita’…e tantissime letture consigliate, alcune delle quali veramente simpatiche e curiose.
Cominciamo con i soliti “più belli”, ovvero quei siti/font/loghi che siano, a cui dedichiamo un piccolo spazio “pubblicitario” perchè riteniamo che lo meritino.

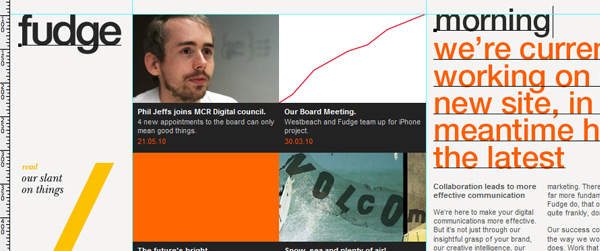
Sito del mese: Fudge
Il primo sito che questo mese merita “la palma d’oro” è Made by Fudge per la sua originalità decisamente fuori dal comune. Il layout infatti si presenta in tutto e per tutto come una schermata di Photoshop, con tanto di cursore lampeggiante sul testo (come se il livello testo fosse attivo, per intenderci), guide spostabili all’interno del layout e, come titolo della pagina, il nome del documento, la percentuale di visualizzazione e il metodo colore utilizzato (Fudge 100% RGB). Però, che fantasia!
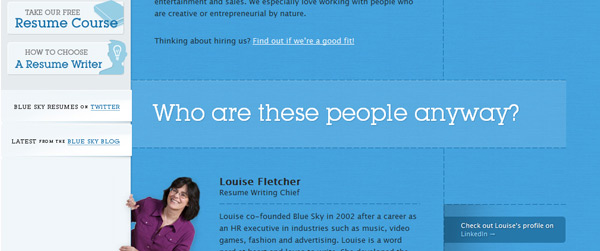
..e Blue sky resumes
Un altro sito che ha attirato le mia attenzione è Blue Sky Resumes: grafica web 2.0, molto azzurro, piacevole da vedersi. Ma la caratteristica più simpatica è senz’altro la presenza di alcuni dello staff, che fanno capolino, tutti sorridenti, dalla sezione laterale in mezzo busto. Molto bello anche l’utilizzo delle ombre che sembra dare, in alcune parti del layout, un gradevole effetto 3d.
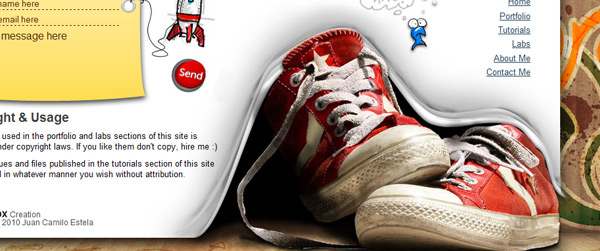
Blog del mese: Fuse box creations
Questo blog invece è da premiare per la grande intuizione artistica di chi ne ha progettato il layout, colorato, allegro, originale e curato. Ma quello che mi ha veramente affascinata è il footer: le scarpe da tennis che sembrano piegare come un lenzuolo il sito, e l’abile uso di doodles ed elementi di fumettistica, rendono il design del sito una vera chicca artistica.
Font del mese: Rezland
Un font dalle curvature morbide e molto leggibile, adatto per il design di logotipi e progetti grafici moderni, in stile web 2.0. La particolarità della lettera A, che richiama il design di una goccia, lo rende ancora più accattivante.
Ispirazione
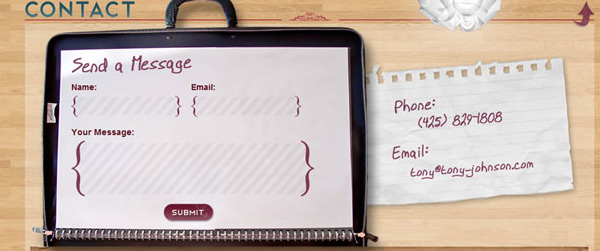
Ispirazione: showcase di bellissimi moduli contatto
Form sulla sabbia, moduli effetto cartolina, background retro’…tante idee per disegnare un bellissimo modulo contatti per il tuo sito web.
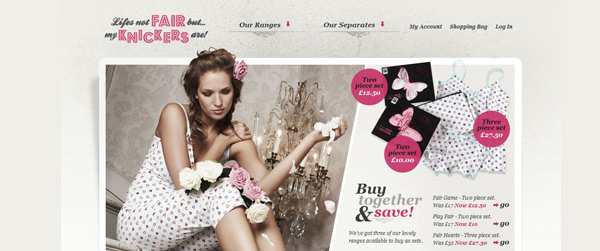
Ispirazione: 50 e-commerce di alta qualità
Progettare il design di un e-commerce può rivelarsi un compito estremamente arduo, data l’ampiezza dei contenuti. Questo showcase può aiutarti a trovare l’intuizione giusta per mixare in modo corretto design, usabilità e buona fruizione dei contenuti.
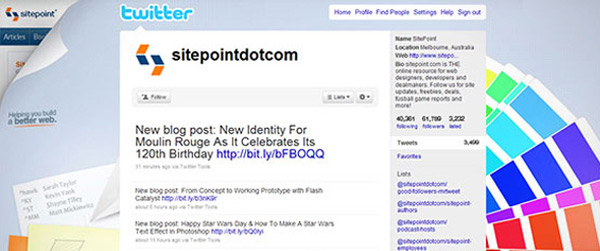
30 esempi creativi di background twitter
I background per twitter sono un altro modo per manifestare la propria creatività sul web. Se sei in cerca di idee e di esempi, questa raccolta fa al caso tuo.
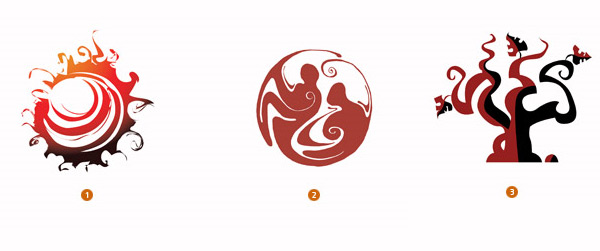
30 loghi ispirati alla musica
Pianoforti stilizzati, chitarre e note musicali: 30 loghi eleganti, moderni, classici, intramontabili, dedicati o ispirati al bellissimo mondo della musica.
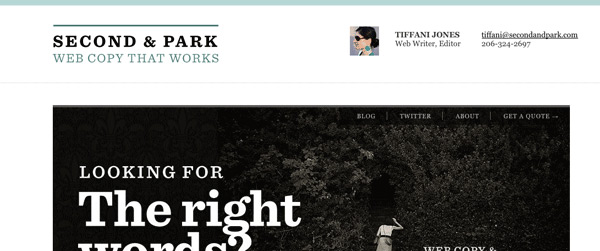
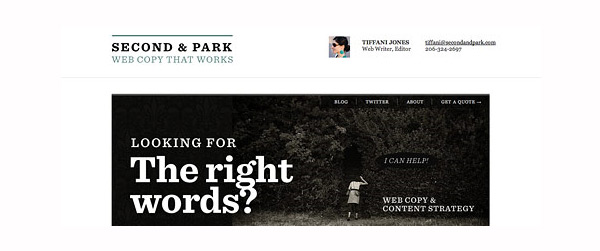
i 25 siti in bianco e nero più accattivanti
Bianco e nero, due colori di estrema eleganza e raffinatezza. Una raccolta dei 25 siti più belli che, forse, devono la loro efficacia estetica proprio alla scelta cromatica di questi due colori diametralmente opposti.
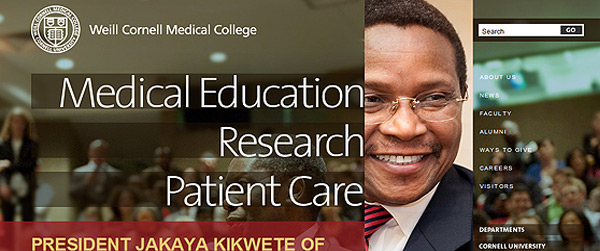
I trend nei siti delle associazioni mediche/sanitarie
Una risorsa che potrebbe essere molto utile soprattutto ad alcuni nostri lettori che so impegnati nella realizzazione di siti internet per istituti medici e cliniche sanitarie e che mi hanno chiesto alcuni consigli in privato. Questo articolo fa al caso vostro!
Risorse: font, brush, texture..
10 curriculum professionali in html e css
La nuova tendenza per i professionisti del web (ma non solo)? Un curriculum digitale, in xhtml e css, sobrio e professionale, per presentarsi in modo immediato ed efficace a potenziali clienti o datori di lavoro. Qua trovi alcuni curriculum free davvero interessanti e facili da personalizzare.
50 stili di livello, files .psd e template per velocizzare i tuoi progetti grafici
GraphicRiver, del team Envato, raccoglie numerosi template grafici (biglietti da visita, coordinati grafici, pulsanti, tabelle..) che possono esserti veramente utili per i tuoi lavori. Con pochi dollari potrai acquistare del materiale di estrema qualità e dal design unico.
40 file sorgenti di Photoshop per i vostri progetti grafici
Qualcuno non e’ più disponibile, ma rimane comunque una straordinaria raccolta di risorse. Wallpaper, background astratti, icone…un po’ di tutto.
150 free e premium immagini di animali in vettoriale
Una massiccia raccolta di silhouette di animali in vettoriale.
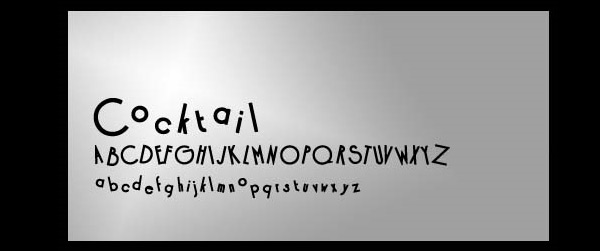
Uno showcase di font ..fuori dal comune
Alcuni sicuramente li conoscerai (come il Cocktail Bubby, il font che abbiamo utilizzato per il sito dell’asilo della guida di web design) , questa raccolta di font stravaganti e’ tutta da scoprire.
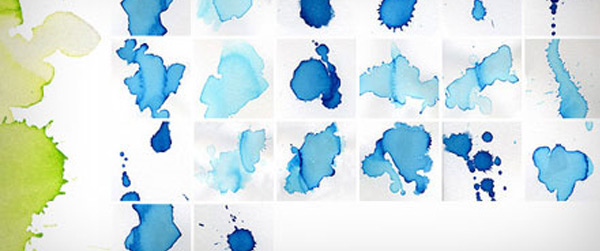
Più di mille texture (e brush) free a cui non puoi dire di no
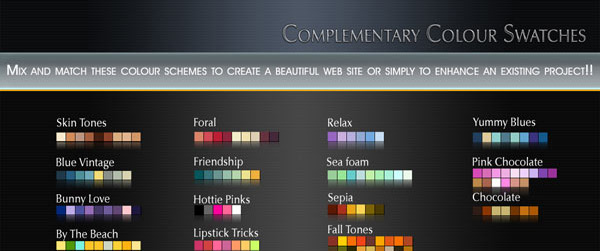
Una bellissima raccolta di texture, brush e pattern in tanti stili diversi.
Aqualine: un tema WordPress free rilasciato da Onextrapixel
Un bel tema di WordPress free offerto questo mese da Onextrapixel: minimal, essenziale e intuitivo, con una grafica pulita e moderna. Veramente grazioso.
Css, Javascript & co.
jquery best of: gallery e slider
Gallery, Animazioni e slider: una raccolta completa dei migliori effetti jQuery per le tue foto e gallerie fotografiche.
Uno sguardo approfondito all’ottimizzazione del database di WordPress
Se sei un amante di WordPress sempre alle prese con l’ottimizzazione della piattaforma, non farti sfuggire questo articolo.
Le 10 migliori tecniche Css che non richiedono l’utilizzo di Javascript
Anche se al nostro Nic sembrerà una bestemmia, non sempre Javascript e’ essenziale. Ce lo dimostra questo articolo che ci presenta 10 tecniche realizzabili interamente tramite CSS. Provare per credere!
le 5 basilari leggi sull’usabilità da evitare di infrangere ad ogni costo
Usabilità, questa sconosciuta? Cerca di osservare almeno queste 5 semplici regole.
Letture consigliate
Analisi dei colori nel web design: il nero, colore dello stile e del mistero
Io amo il nero, soprattutto in abbinamento con il giallo e l’arancione. Il nero nel web design lo trovo elegante, profondo, affascinante. Perciò questa analisi sulla rappresentazione del colore nero nel web design non poteva che intrigarmi.
Le similitudini tra l’architettura e il web design
Che cosa hanno in comune architettura e web design? Molto più di quanto si possa immaginare.
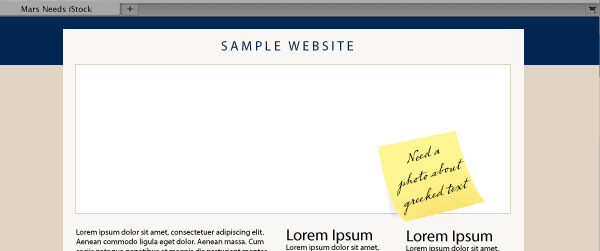
Evitare la sindrome della “foto perfetta sul sito web”
Un altro bellissimo articolo di Web designer Depot riguardante la scelta della giusta immagine da inserire nel layout del sito. Un problema che credo coinvolga da vicino tutti i designers.
Web design e logo design trend 2010: le opinioni generali
Ho voluto raccogliere tutti gli articoli usciti finora sui possibili trend del 2010 nel webdesign: ce n’e’ per tutti i gusti, da chi crede che il vero must siano i css3, da chi sottolinea l’utilizzo di font serif…in alcuni punti, ovviamente, si contraddicono. Sta a voi decidere a chi credere e capire quali, tra questi, sono i veri ed unici trend del 2010.
Webdesignerdepot
Smashing Magazine
Web design ledger
Web designer Wall
Designer Daily
Trend del logodesign
Curiosità
Curiosità: poster minimal ispirati ai capolavori di Tim Burton
Non hanno niente a che vedere con il web design, ma li trovo estremamente inquietanti e…straordinari. Una raccolta di poster davvero originali.
35 wallpaper cartoons un po’ pazzi
Simpatici e un po’ buffi, questi wallpaper vi faranno tornare un po’ bambini.
5 personaggi poco popolari nella storia da cui i web designer possono imparare qualcosa
Può un designer imparare qualcosa da Hitler? Ma certo. Ce lo dimostra, con questo interessante articolo, Onextrapixel.
7 diverse personalità di designer: qual’e’ la tua?
Personalmente credo di essere un designer alla “Albert Einstein”, ma potrei sbagliarmi! E tu, non vuoi scoprire a quale illustre personalità si avvicina il tuo talento di designer? Condividi i risultati con noi!






























































18 commenti
Trackback e pingback
[...] This post was mentioned on Twitter by nicole and Your Inspiration Web, mtx_maurizio. mtx_maurizio said: RT @YIW Maggio: suggerimenti…