Impaginare con InDesign: gli strumenti di disegno
Siamo arrivati alla fine della guida sull’utilizzo di Adobe InDesign con un articolo dedicato ad una serie di strumenti di lavoro che ti permettono di curare alcuni dettagli dell’impaginato.
Se utilizzi già il fratello Illustrator, gli strumenti di disegno del programma di impaginazione ti sono sicuramente già familiari. Perchè quindi avere gli stessi strumenti in programmi diversi? Non basta importare gli elaborati da Illustrator, come abbiamo già visto? In questo modo, invece, hai la possibilità di fare delle operazioni semplici in modo rapido, sfruttando tutti i vantaggi del vettoriale.
Quali sono gli strumenti che oggi vediamo? Linea retta, matita, forma geometrica, penna:

Lo strumento Linea retta
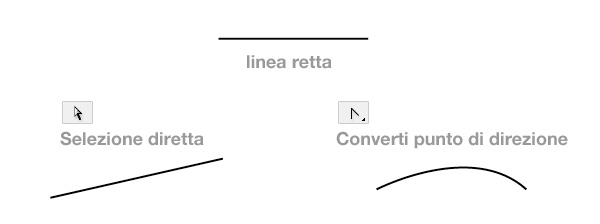
Risulta facile pensare a cosa serve questo strumento: puoi creare linee rette. Seleziona lo strumento dalla palette strumenti, clicca nell’area di lavoro e trascina il mouse per ottenere una linea più o meno lunga; se vuoi avere maggiore precisione, puoi premere il tasto Shift per linee poste a 45°.
Per modificare la linea, puoi sfruttrare la combinazione dei soliti strumenti Selezione diretta e Converti punto di direzione agendo sui punti della linea:

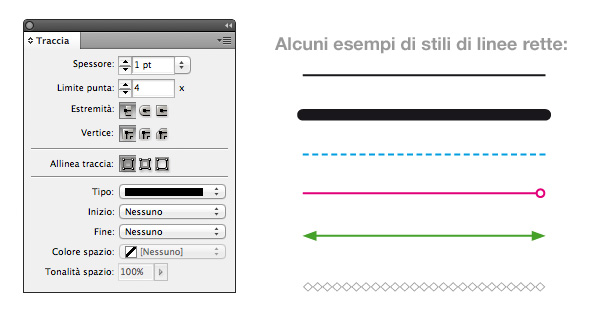
Inoltre, grazie al pannello traccia (Finestra > Traccia), puoi agire sull’aspetto della linea: oltre allo spessore della traccia, puoi modificare ad esempio le estremità, il tipo di linea (tratto continuo, tratteggiato, ondulato,…) e il tipo di forma da inserire all’inizio e/o alla fine della linea, utile per esempio per creare delle frecce. Ecco alcuni esempi:

Lo strumento Matita
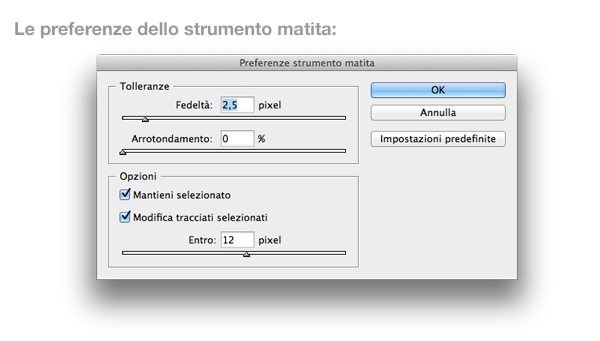
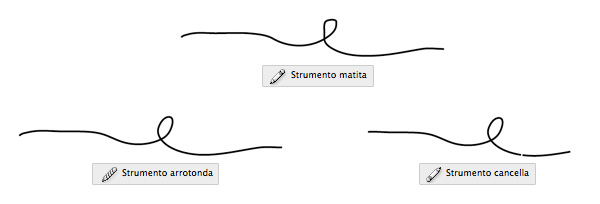
In modo similare allo strumento linea retta, per utilizzare la Matita: seleziona lo strumento e successivamente disegna a mano libera nell’area di lavoro. Se vuoi essere più preciso, ad esempio se utilizzi una tavoletta grafica, fai un doppio click sullo strumento per far apparire la finestra dove tarare lo strumento:
 Se hai osservato bene il pannello strumenti, Matita offre la possibilità di scegliere altri due strumenti nascosti: lo noti dall’icona con il triangolo nero posto in basso a destra. Clicca qualche istante l’icona Matita e attendi finchè non compaiono gli strumenti Arrotonda e Cancella. Con un po’ di pratica, questi due strumenti ti aiutano a correggere eventuali difetti ottenuti con la Matita:
Se hai osservato bene il pannello strumenti, Matita offre la possibilità di scegliere altri due strumenti nascosti: lo noti dall’icona con il triangolo nero posto in basso a destra. Clicca qualche istante l’icona Matita e attendi finchè non compaiono gli strumenti Arrotonda e Cancella. Con un po’ di pratica, questi due strumenti ti aiutano a correggere eventuali difetti ottenuti con la Matita:

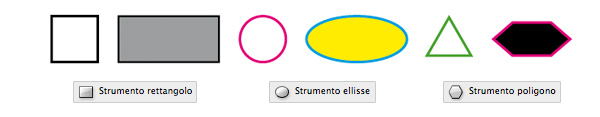
Gli strumenti forma geometrica: rettangolo, ellisse, poligono
Lo strumento rettangolo che trovi nel pannello strumenti è il primo dedicato alle forme geometriche, che vedi solitamente già visibile; se tieni premuta infatti l’icona qualche istante vedrai apparire comunque gli altri due strumenti per creare diverse forme geometriche:

Hai sicuramente già capito come inserire una forma geometrica, i passaggi sono sempre molto simili: clicca sullo strumento e con il mouse traccia la forma della grandezza adeguata. Sempre con il tasto Shift puoi creare altre forme, realizzando queste combinazioni:
– rettangolo + shift = quadrato
– ellisse + shift = cerhio
– poligono + sift = forma geometrica regolare
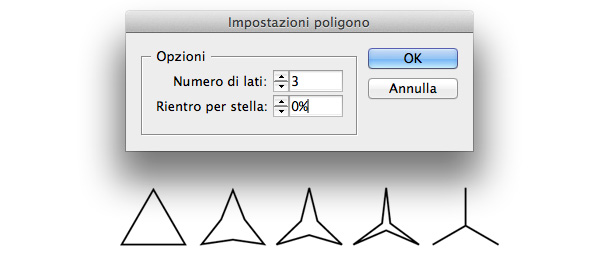
Lo strumento poligono ha in più la possibilità di essere configurato. Un doppio click sullo strumento e appare la seguente finestra:

Il Numero di lati serve per creare una forma geometrica dedicata (puoi partire dal triangolo e aumentare il numero di lati), mentre agendo su Rientro per stella riesci a impostare la profondità delle punte della forma stella: più alta è la percentuale, più appuntita sarà la stella risultante.
Ovviamente tutte le forme geometriche possono essere modificate sia nello stile che nelle forme, nei modi che abbiamo già visto finora.
Lo strumento Penna
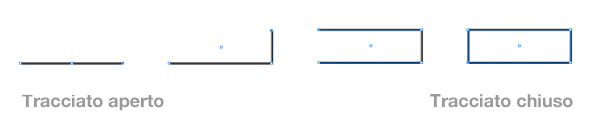
Questo è lo strumento più interessante con cui fare pratica e serve per creare e gestire curve e tracciati: lo trovi anche su Photoshop e Illustrator! È possibile creare dei tracciati aperti (es. retta) o chiusi (es. rettandolo) a seconda dei punti che inserisci per formare l’oggetto. Il primo punto è quello di partenza e lo crei semplicemente cliccando sull’area di lavoro con lo strumento Penna selezionato. In successione puoi creare altri punti, fino a raggiungere anche il punto di partenza: in questo modo otterrai un tracciato chiuso.

Per modificare la forma appena creata, puoi successivamente agire in tre modi:
1) per spostare un punto di ancoraggio, utilizza lo strumento Selezione diretta.
2) per aggiungere o cancellare un punto nel tracciato, seleziona gli strumenti nascosti dedicati Aggiungi punti di ancoraggio ed Elimina punti di ancoraggio che trovi tenendo premuto il mouse sopra all’icona dello strumento Penna.
3) per trasformare i punti utilizza lo strumento Converti punto di direzione, per far apparire le linee di direzione: con lo strumento selezionato clicca sul punto di ancoraggio, trascina il mouse fino a far apparire le linee di direzione e successivamente agisci su di esse, formando il nuovo tracciato curvo.
Prima di concludere: esportiamo?
Dopo tanta pratica, vediamo come esportare un file in pdf, sia per la stampa e sia per la visualizzazione web. Non è possibile in poche righe spiegare le molte possibilità che hai a disposizione, anche per portare a termine questa operazione. L’importante è capire, come abbiamo fatto durante tutta questa guida, le operazioni basilari: starà a te poi soddisfare la tua curiosità!
Per esportare un file, File > Esporta. Per prima cosa scegli il nome del tuo file e il formato: nel nostro caso Adobe Pdf (stampa) e procedi con la conferma. Ora dobbiamo decidere cosa esportare: risoluzione video o stampa? Ci sono pochi aspetti basilari che dobbiamo sempre controllare e che ci permettono una buona esportazione. Ecco la differenza:
PDF per la stampa
1) Nella prima tab Generali, nel campo predefinito per Adobe PDF scegli Qualità Tipografica (altà risoluzione, pdf in cmyk).
2) Nella seconda tab Compressione, controlla che i pixel per pollice delle varie immagini siano tarati a 300.
3) Nella terza tab Indicatori e pagina al vivo, seleziona le voci Segni di taglio e Crocini di registro, impostando la Pagina al vivo a 5mm per tutte e 4 le voci.
4) Infine esporta e attendi il risultato finale.
PDF per il web
1) Nella prima tab Generali, nel campo predefinito per Adobe PDF scegli Dimensioni minime (bassa risoluzione, pdf in rgb).
2) Nella seconda tab Compressione, controlla che i pixel per pollice delle varie immagini siano tarati a 72 o 100 (non camba molto).
3) Nella terza tab Indicatori e pagina al vivo, nella parte Indicatori non selezionare niente, e imposta la Pagina al vivo a 0mm per tutte e 4 le voci (oppure seleziona Usa impostazioni pagina al vivo del documento).
4) Infine esporta e attendi il tuo risultato finale.
Quello che abbiamo appena visto sono impostazioni standard che vanno sicuramente bene in generale. Devi però controllare caso per caso, soprattutto per lavori particolari; se hai la possibilità parla anche con il tipografo di fiducia per capire le sue e le tue esigenze e per poter trovare il miglior risultato per il tuo impaginato.
Conclusioni
Abbiamo raggiunto la fine della nostra guida formata da 8 articoli sull’uso di Adobe InDesign (ecco trovate nuovamente l’elenco). L’idea della guida è che serva come incentivo per imparare qualcosa di nuovo o ripassare qualche nozione dimenticata nel corso degli anni. Le funzioni presentate, infatti, resistono almeno dalla versione CS3, presentando quindi passaggi ancora attuali; come sai da poche settimane è uscito InDesign CS6 che ha nuovamente potenziato le capacità di questo programma, spostando l’attenzione principalmente al digital publishing: quante possibilità nuove!
Concludo la guida senza nuovi link da scoprire: mi piacerebbe veder pubblicato un tuo lavoro, magari con la possibilità di aprire un dibattito costruttivo sull’attivo forum di Your Inspiration Web.
Buon lavoro!
































6 commenti
Trackback e pingback
Non ci sono trackback e pingback disponibili per questo articolo