Grafica web: atmosfera e coerenza grafica nei nostri layout
Questa settimana concludiamo il primo “capitolo” del corso completo di grafica web: analizzando i concetti di atmosfera e coerenza grafica possiamo infatti chiudere la parentesi strettamente teorica per passare ad argomenti più pratici.
Vediamo perciò cosa intendiamo con “atmosfera di un sito web” e come seguire una certa coerenza grafica quando progettiamo i nostri layout.
Un sito bello? no, un sito “che funziona”
Una volta assimilate le principali nozioni inerenti la progettazione grafica, cominciamo a rivolgere l’attenzione verso concetti più “terra terra”, fondamentali per riuscire a creare layout non solo belli, ma che abbiano anche una certa capacità e consistenza comunicativa.
In realtà il concetto di “bello” è, come sappiamo, decisamente relativo. Con le teorie analizzate finora possiamo senz’altro intuire se una composizione grafica è equilibrata o ben proporzionata, e di conseguenza se appare armoniosa ed esteticamente gradevole ai nostri occhi. Ma questo non ci dà certamente il potere di bollare con gli appellativi “bello” e “brutto” un layout.
Questo è il motivo per cui, più che dedicarci a creare un’interfaccia che sia semplicemente “bella” dovremmo migliorare le nostre skills (siano esse competenze tecniche ma anche e soprattutto concettuali) al fine di creare interfacce “che funzionino”, che siano cioè oggettivamente capaci di comunicare ciò che vogliamo, quando vogliamo e a chi vogliamo.
Un obiettivo decisamente audace, che sta alla base di qualsiasi sito web, e che possiamo raggiungere avvalendoci di alcune tecniche di comunicazione e design che vedremo nei prossimi capitoli.
Intanto, per muovere i nostri primi passi verso un layout efficace, cominciamo ad analizzarne le basi: sto parlando del nostro target, sulla base di cui dovremo progettare la giusta atmosfera, stando sempre attenti a rispettare i principi elementari della coerenza grafica. Nelle ultime tre righe ho parlato una lingua complessa e sconosciuta? non ti avvilire, adesso vedremo nel dettaglio di cosa si tratta.
Target
Con il termine “Target” si intende l’obiettivo del sito che stiamo progettando, nello specifico l’utente a cui ci rivolgiamo con i contenuti del sito stesso. In una parola, il consumatore finale. Un sito non visitato è ovviamente un sito destinato a morire, inutile, incapace di vendere o anche solo di pubblicizzare in modo efficace un brand o un prodotto.
I veri protagonisti del sito che stiamo progettando sono dunque loro, i visitatori. Coloro che entreranno -per casualità, curiosità o interesse che sia – nel sito, ne consulteranno i contenuti in cerca di qualcosa che risponda in modo positivo alle loro esigenze.
Un buon designer deve reprimere ogni forma di narcisismo e riuscire a creare un’interfaccia capace di canalizzare le emozioni e i bisogni del target, al fine di comunicare in modo propositivo a quelli che sono i potenziali clienti dell’azienda che si è appoggiata a noi per la progettazione del sito web.
Come si traduce nella pratica questo ideale?
Analizziamo il nostro target. Se stiamo progettando il sito di un supermercato, probabilmente il target medio è prettamente femminile, in una fascia d’età che va dai 30 ai 50 anni. In questa fascia d’età, secondo le statistiche del caso, è presumibile che il 60% delle donne abbia dei figli e svolga un’attività esclusivamente casalinga (dato che, lo so, farà storcere il naso a molte “donne in carriera”..ma tant’è).
Con un target simile, è possibile ipotizzare che tipo di promozioni dovremmo mettere in evidenza nella home page del sito: prodotti per l’igiene della casa e prodotti per l’infanzia in primis. Del resto è semplice supporre che un’offerta sulle lamette e sulla schiuma da barba probabilmente avrebbe un grado di interesse limitato, in un sito visitato per lo più da donne.
Se dovessi progettare il sito web di un locale, generalmente frequentato da ragazzi dai 16 ai 30 anni, ovviamente mi orienterei su uno stile appropriato a questa fascia di età: colori accesi, moderni, un layout leggermente aggressivo e audace. Viceversa, se il mio cliente è un ristorante di lusso la cui clientela è tipicamente facoltosa, opterei senz’altro per uno stile più classico e sofisticato, in linea con quella che è l’atmosfera del locale.
In un ristorante di lusso probabilmente non è necessario valorizzare sconti e/o promozioni particolari in home page (in un ristorante con un prezzo medio di 30 euro a portata la clientela potrebbe addirittura considerare una riduzione sui prezzi di listino come un vero e proprio abbassamento degli standard qualitativi del locale!); è senz’altro meglio valorizzare il menu, presentando in home le pietanze più particolari, o una lista degli eventi e delle degustazioni in programma.
In sintesi: tutti gli elementi che vogliamo inserire nella pagina web, e lo stile con cui scegliamo di rappresentare gli stessi (dimensioni, colori, immagini utilizzate, i font che usiamo per i contenuti testuali) devono essere selezionati con cognizione di causa e solo dopo un’accurata analisi del pubblico a cui intendiamo rivolgerci una volta che il sito sarà messo online.
Sensazione e atmosfera
Il concetto di “sensazione” (o atmosfera) è strettamente correlato a quello del target. Una volta definito il target dobbiamo infatti intuire quali siano le sue emozioni e sensazioni e quali scelte grafiche siano capaci di valorizzare quest’ultime in modo positivo ed efficace. Nel particolare dovremmo stare attenti alle potenzialità intrinseche dei colori (come vedremo nel capitolo n.3), dello stile grafico che utilizziamo e delle immagini con cui arricchiremo il layout (anche per quanto riguarda le immagini ti rimando al capitolo x, dove l’argomento viene largamente approfondito).
Creare atmosfera: colori e immagini
Prima di scegliere i colori per il tuo progetto web, prendi foglio e penna e prova a schematizzare i concetti più importanti che riguardano l’attività che vuoi rappresentare sul web. Puoi aiutarti anche giocando con alcune parole chiave: il sito che devi realizzare è quello di un centro estetico? Le sensazioni su cui dovrai lavorare potrebbero essere: relax, silenzio, pace, benessere…con una mappa mentale simile, difficilmente ci indirizzeremmo verso il colore nero, non credi?
In questo caso i colori giusti potrebbero essere l’azzurro e il verde, in tonalità tenui, delicate. L’uso di colori diversi da questi, può disorientare l’utente e trasmettere un messaggio contrastante o ambiguo.
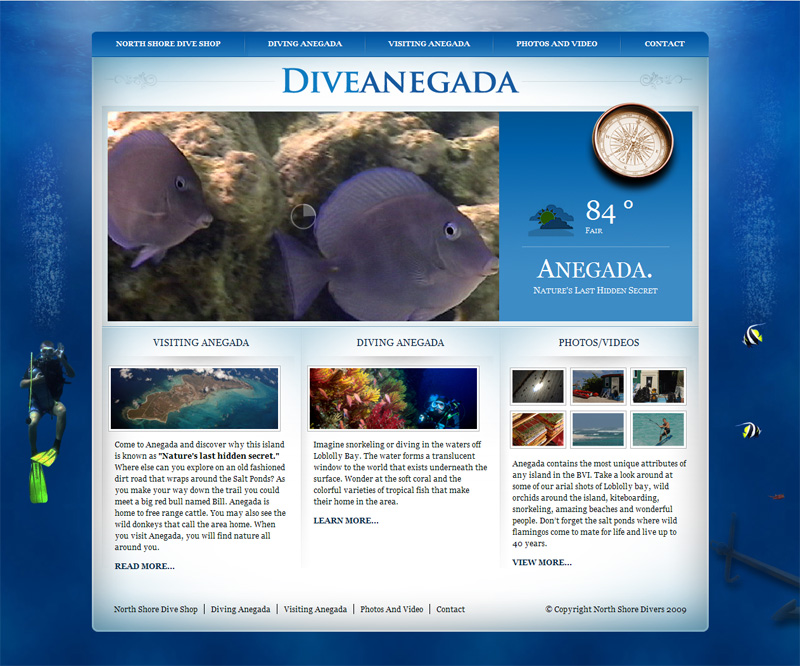
Durante la progettazione grafica possiamo enfatizzare le sensazioni del nostro cliente anche attraverso l’uso di patterns e background specifici: nel sito di una riserva marina possiamo fare ampiamente uso del colore blu o, ancora meglio, utilizzare una foto ad ambientazione acquatica per valorizzare il concept di fondo e dare al layout un impatto visivo ed emotivo ancora più forte.

Figura 1 – Background che ricalca il concept del mare
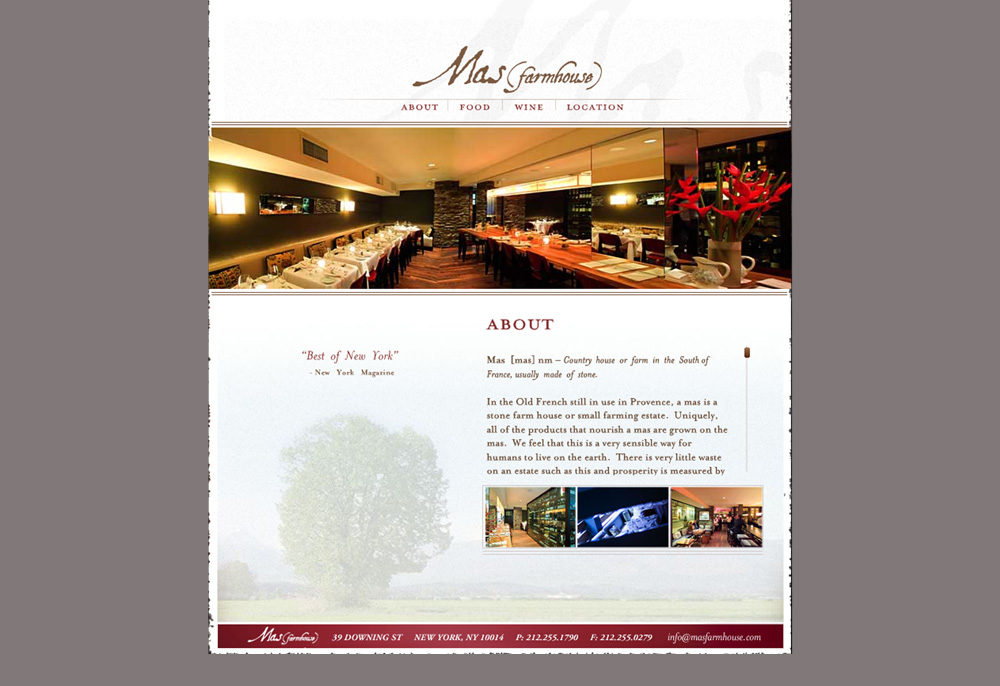
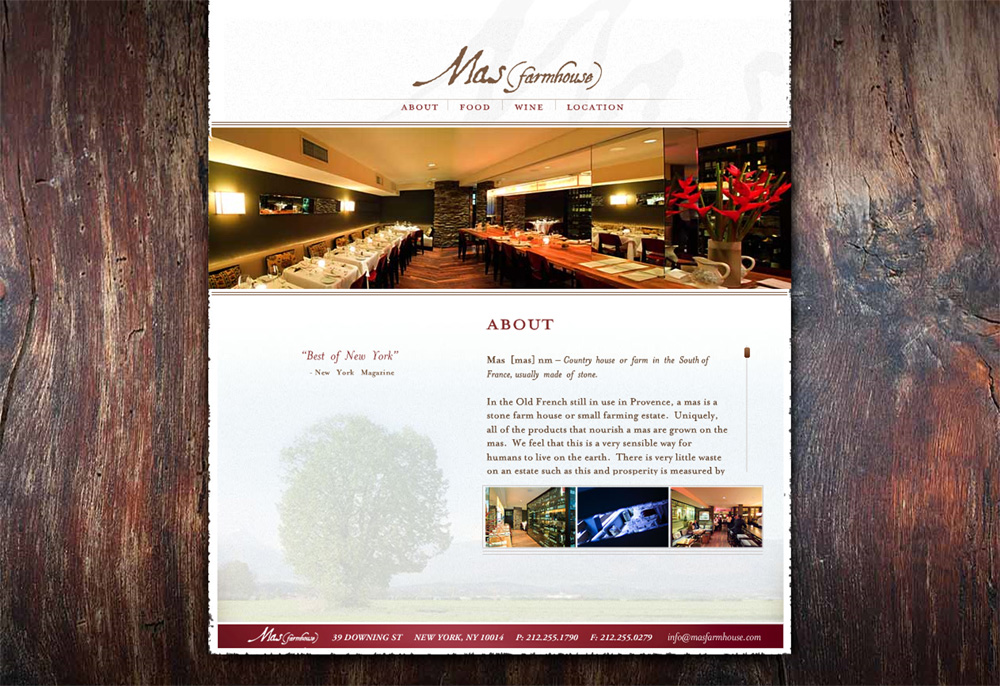
Allo stesso modo, in un sito di un agriturismo, se volessimo enfatizzare lo stile rustico e naturale dell’attività stessa, opteremmo senz’altro per una texture di legno al posto di un semplice colore di sfondo:

Figura 02 – Home page del sito dell’agriturismo Mas con un background a tinta unita

Figura 03 – Home page dello stesso sito con una texture di legno in background: l’atmosfera è posta in enfasi in modo molto più efficace.
la differenza è minima, ma l’effetto finale del layout ha una componente comunicativa ed estetica molto più forte, proprio grazie all’atmosfera che riesce ad evocare visivamente.
Creare atmosfera: lo stile grafico
Lo stile grafico che intendiamo adottare per la progettazione del layout deve ovviamente sposare le inclinazioni e le preferenze del target che abbiamo definito, e richiamare l’atmosfera e le sensazioni che vogliamo valorizzare durante la fase di design.
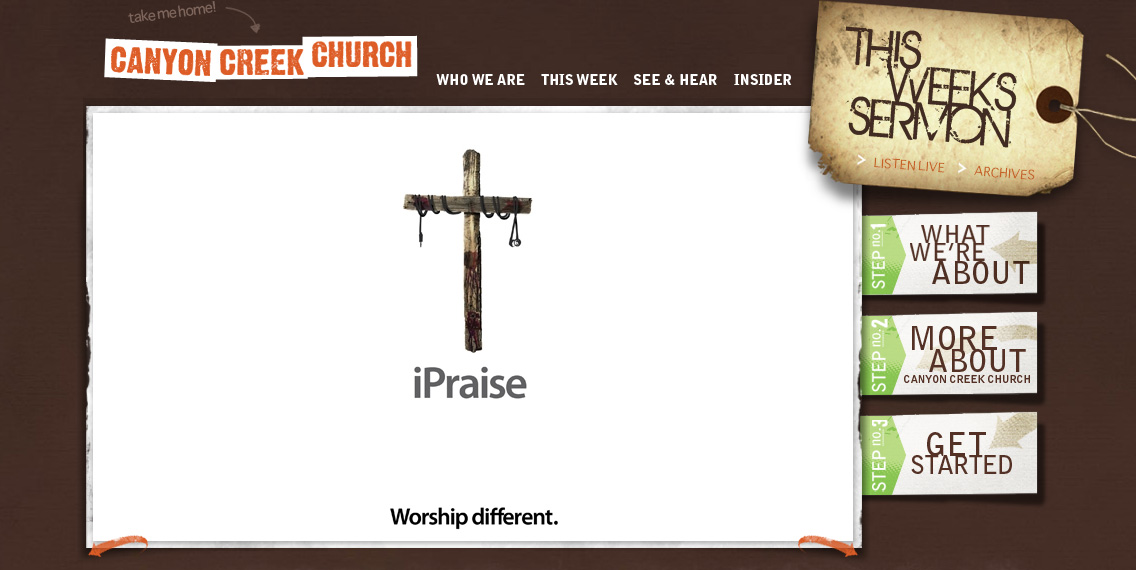
Non esiste una regola fissa per la scelta dello stile a cui rifarsi. Per esempio uno stile grunge potrebbe essere poco plausibile per il sito di una chiesa, ma se l’obiettivo di quest’ultima fosse quello di avvicinarsi ai giovani (target) attraverso un’immagine meno convenzionale e uno stile alternativo e decisamente fuori dal comune (atmosfera), perché non tentare?

Home page del sito della chiesa di Canyon Creek
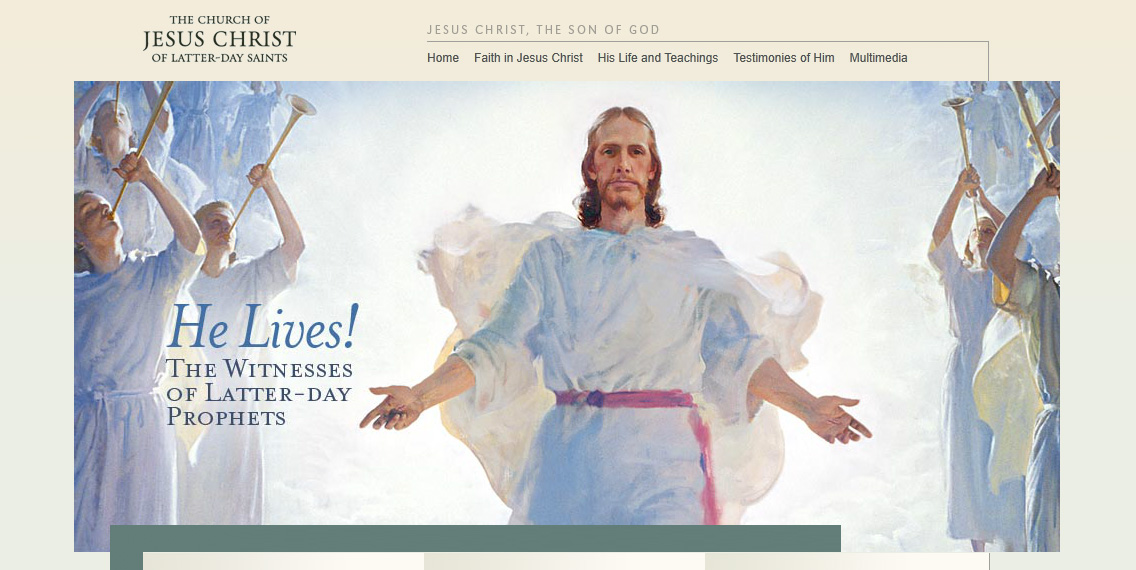
Viceversa se l’obiettivo della chiesa fosse stato quello di infondere sicurezza come istituzione classica e richiamare l’attenzione di un pubblico più anziano, certamente avrebbe dovuto scegliere un altro stile, più sobrio e quanto più tradizionale possibile.

Home page del sito della chiesa di Jesus Christ
Entrambi i siti possono essere giudicati “belli”, ed entrambi i siti “funzionano”. Ma il target a cui si rivolge è senza dubbio diverso, e di conseguenza rappresentato con stili grafici diametralmente opposti.
Coerenza grafica
Un errore comune a molti designer in erba è senza dubbio il voler combinare in modo impulsivo più stili grafici, o il progettare i vari elementi dell’interfaccia senza seguire un certo criterio logico.
La prima regola per un sito capace di comunicare in modo propositivo consiste nel seguire una certa coerenza al momento della progettazione grafica. L’interfaccia deve essere intuitiva e possedere una valenza comunicativa innata, perciò ogni elemento della composizione grafica deve seguire e valorizzare nel modo più naturale possibile quello che è l’oggetto del sito, senza confondere l’utente con messaggi ambigui e devianti.
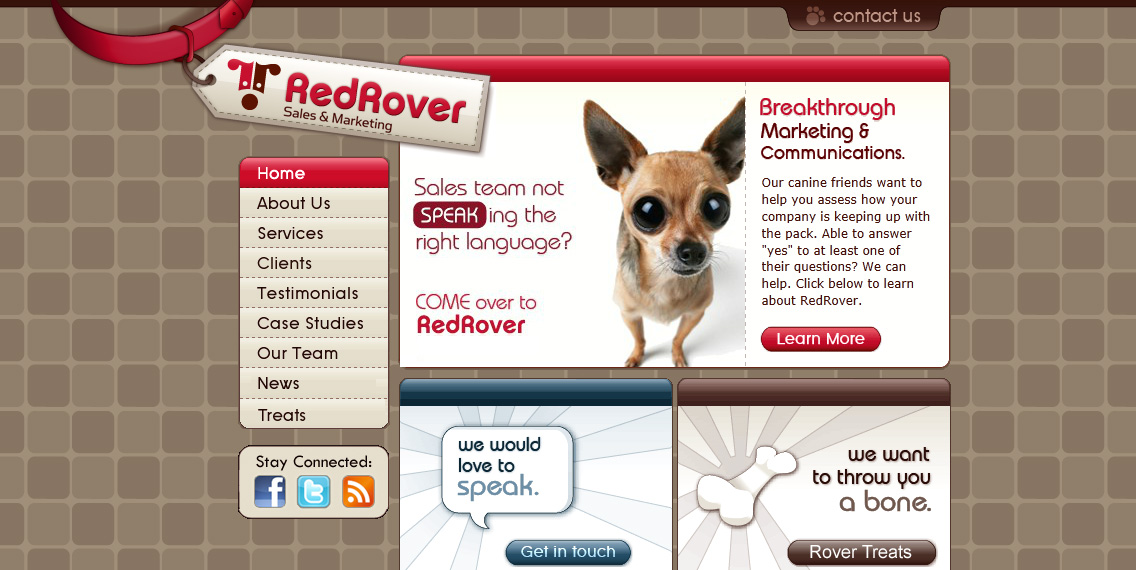
Il sito della compagnia Red Rover è un esempio lampante di quanto sia possibile disorientare l’utente attraverso l’utilizzo di elementi grafici poco coerenti con la mission del sito in cui sono inseriti.

Home page del sito dell’azienda Red Rover
Non siamo qui a disquisire sulla grafica generale del sito ma sull’utilizzo più o meno appropriato di determinati elementi grafici.
Qualche tempo fa ho erroneamente inserito questo sito nei preferiti, utilizzando l’etichetta “siti animali”. Solo settimane dopo, e riguardandolo con una maggiore attenzione, ho capito che in realtà l’azienda in oggetto si occupa di marketing e comunicazione.
Certo, la tagline recita “sales & marketing”, e anche il testo dello slider contiene la dicitura “Marketing & Communications”, ma evidentemente questo non basta. Purtroppo per loro ogni dettaglio della pagina web (il collare in alto, il cane in testata, l’osso nella sezione inferiore e cosi via) fa si che, ad uno sguardo abbastanza superficiale, si identifichi la natura del sito come un’attività di servizi inerenti al regno animale.
Occhio ai dettagli
L’utilizzo di immagini con scarsa attinenza a quella che è la natura del sito che stiamo progettando è un classico, ma non dimentichiamo che la coerenza grafica va rispettata anche nei dettagli del layout, per far si che lo stesso appaia curato e professionale. Non c’è niente di peggio del voler mixare alcuni stili grafici che fanno a pugni tra di loro, magari creando box dalle curvature arrotondate e con sfumature pastello in pieno stile web 2.0, paragrafi con un font in stile grunge e una texture di carta in background.
Se scegliamo di seguire uno stile moderno e minimalista per il nostro layout, rimaniamo coerenti a questa scelta, evitando di scadere in dettagli grafici che poco si adattano a questo stile. In un sito minimal scegliamo per esempio icone semplici, di piccole dimensioni, che non “urlino” nella pagina:
![]()
Va da sé che icone con uno stile grafico particolare sarebbero poco adatte per un layout elegante e dal taglio essenziale. Con delle icone simili,per esempio, avremmo un elemento “di disturbo”, ovvero un elemento non coerente con l’estetica dell’intera pagina.
![]()
Invece, in un layout dallo stile sketch, inserire icone in questo stile non fa che migliorare la coerenza grafica del design:
![]()
se provassimo ad inserire delle icone moderne, in stile web 2.0, sullo stesso layout, l’effetto magari non comprometterebbe la capacità estetica del layout, ma avremmo comunque una sensazione poco gradevole di “fuori luogo” rispetto al design originale.
![]()
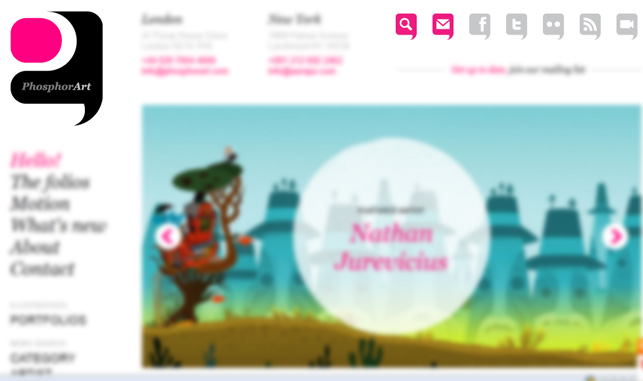
Un altro esempio molto simpatico sempre a proposito di social icons ce lo dà il sito Phosphor Art, che richiama lo stile grafico adottato per il logo anche per le icone dei social network, dando cosi alla sezione superiore del layout un’armonia visiva semplice e molto gradevole.

Home page del sito Phosphor Art
Riassumendo: scegli una linea grafica per il layout che devi progettare, e fai in modo di essere quanto più coerente possibile con tale linea in modo da creare un layout efficace e curato anche nei dettagli.
Se opti per uno stile vintage, scegli elementi che si adattino in modo gradevole con questo stile (texture di carta, pattern, brush), curando sempre in modo particolare i dettagli.
Se utilizzi immagini dalla curvature morbide per lo slider in testata, richiam le stesse curve anche nelle altre immagini della pagina; utilizza gli stessi colori per le sezioni comuni, in modo da dare coerenza anche alla tipografia (dare a tutti i titoli della pagina lo stesso colore migliora la gerarchia visiva e favorisce la leggibilità del testo) e cosi via.
Non pensare che in una composizione grafica ci siano elementi irrilevanti che possono essere tralasciati: gli elementi irrilevanti sono i dettagli, e la dicono lunga sul tipo di designer che vuoi essere.
Indice del corso
- Dalla carta al web: i diversi modi di concepire la grafica
- I principi della progettazione grafica:
- La teoria del colore
- Comunicare con i font: la tipografia sul web
- Giocare con le immagini in un design emozionale
- Mockup e…to sketch
- Let’s design: progettiamo il nostro layout
- Analisi ed esercitazione: i design più comuni
- Dalla grafica al codice: è ora di ottimizzare
- I dettagli che fanno la differenza? vediamoli insieme
- Gli errori (e orrori) grafici più comuni
- Appendice: alla ricerca delle risorse giuste
































19 commenti
Trackback e pingback
[...] L’atmosfera e la coerenza grafica [...]
[...] L’atmosfera e la coerenza grafica [...]
[...] L’atmosfera e la coerenza grafica [...]
[...] L’atmosfera e la coerenza grafica [...]
[...] L’atmosfera e la coerenza grafica [...]
[…] L’atmosfera e la coerenza grafica […]