Fireworks CS6: come creare un layout partendo da un mockup?
Nel precedente tutorial abbiamo visto come realizzare il mockup di un sito web in maniera semplice e precisa grazie a Fireworks CS6.
Oggi vedremo come utilizzare questo mockup per costruire il layout completo.
Il logo
Apri il file Mockup.fw.
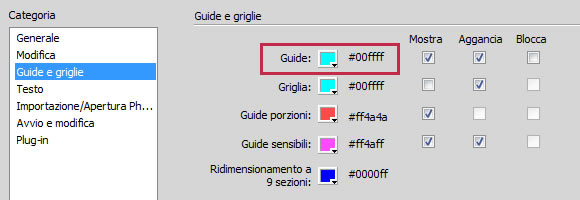
Per prima cosa disattiva la griglia (Visualizza – Griglia, togli la spunta alla voce Mostra griglia) e riporta le guide al colore originale cliccando su Modifica – Preferenze – Guide e griglie, assegnando alle guide il colore azzurro brillante di default (#00ffff).
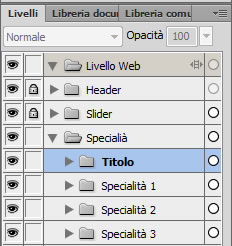
Quando abbiamo costruito il mockup abbiamo prestato molta attenzione all’organizzazione di livelli e cartelle, quest’accortezza ti agevolerà moltissimo nel lavoro.
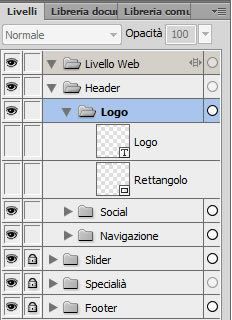
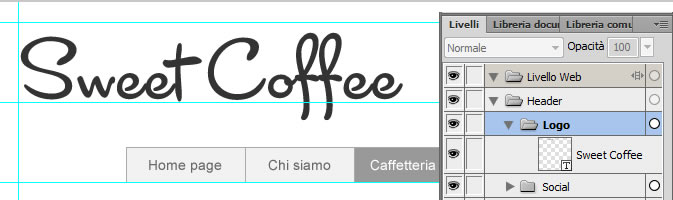
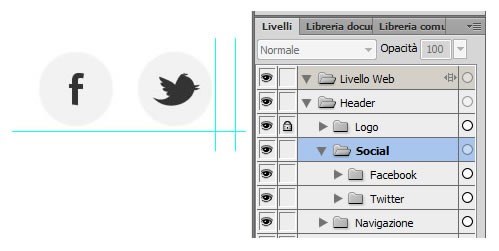
Apri la cartella Header e togli la visibilità ai due oggetti contenuti nella cartella Logo:
Seleziona lo strumento testo e scrivi “Sweet Coffe” con il font Cocktail Script a 84px (puoi scaricare gratuitamente il font qui).
Posiziona la scritta all’interno della cartella Logo e cancella definitivamente il rettangolo e la scritta che avevamo utilizzato come segnaposto.
Palette colori
Il layout che stiamo realizzando è per una caffetteria alla moda, all’interno della quale si possono gustare anche ottimi pasticcini e deliziose cioccolate calde.
Ora che conosciamo la tipologia e il nome del locale, ed abbiamo la struttura portante del layout, non ci resta che selezionare la giusta palette cromatica.
Di solito, per scegliere la giusta combinazione di colori da utilizzare nei miei progetti, cerco ispirazione nel sito colourlovers.com.
Prova a fare una ricerca inserendo nell’apposito campo il nome della caffetteria, “Sweet Coffee”, che racchiude appunto i due concetti su cui dobbiamo focalizzarci: il caffè e i pasticcini.
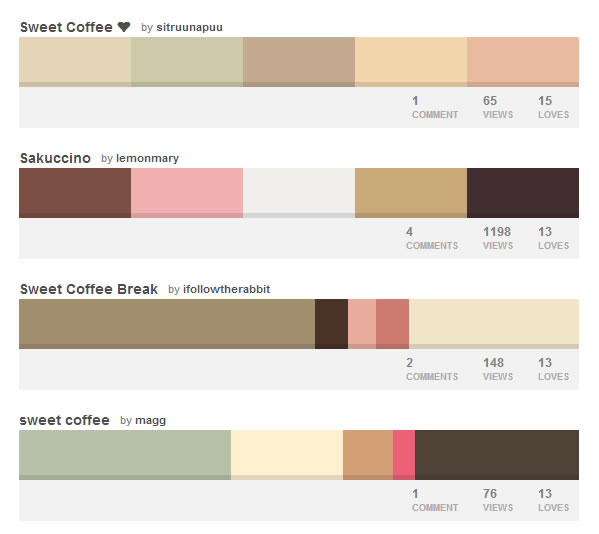
A questo punto il sito ti mostrerà moltissime palette di colori.
Scorri tutte le palette, e quando ne troverai qualcuna che ti colpisce particolarmente, e che potrebbe andar bene per il layout, salvala nella tavolozza.
Creiamo una palette con Fireworks
Fireworks ci permette di creare palette colore personalizzate, di salvarle, modificarle e riutilizzarle come meglio crediamo.
Vediamo come fare.
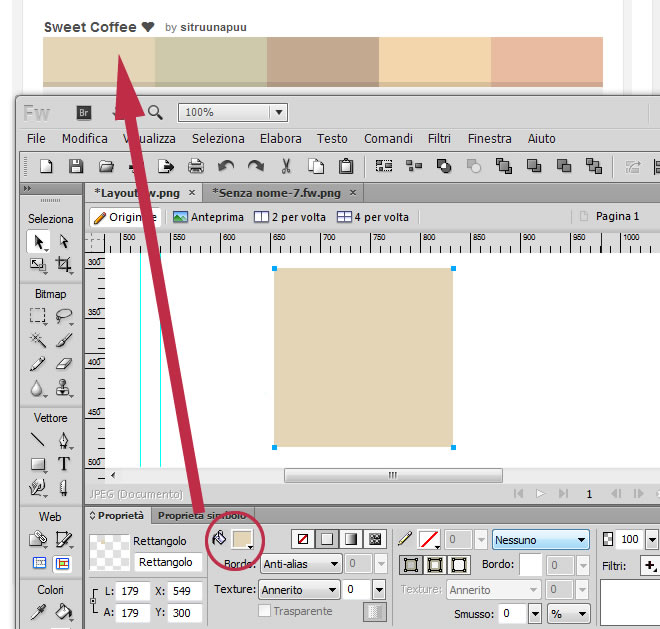
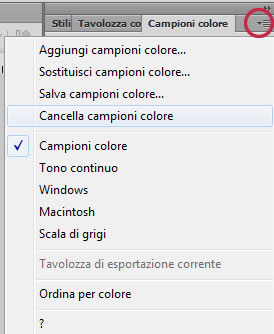
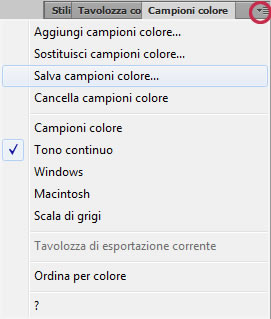
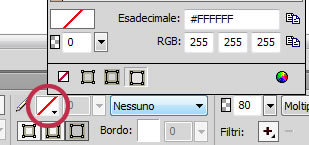
Apri la finestra Campioni colore, clicca sulla freccina che vedi cerchiata di rosso nello screenshot qui sotto, e seleziona la voce Cancella campioni colore.
In questo modo la tavolozza colori verrà svuotata, ma niente paura non verrà cancellato nulla di definitivo.
Per tornare alla palette colori di default, cioè quella che mostra i colori web safe, basta selezionare dal menù a tendina la voce Tono continuo:
Ora torniamo alla tavolozza vuota:
- Disegna una forma qualsiasi all’interno dell’area di lavoro, ad esempio un quadrato;
- riduci la dimensione della finestra di Fireworks e posizionala sotto la palette che vuoi clonare;

- seleziona il quadrato con lo strumento freccia nera;
- clicca sul quadratino accanto al secchiello, il cursore assumerà la forma di un contagocce;
- trascina il contagocce fuori dalla finestra di Fireworks mantenendo premuto il tasto del mouse (o la penna sulla tavoletta grafica);
- rilascia soltanto quando sei sul colore che intendi clonare. Una volta rilasciato il mouse, il colore verrà copiato nel quadrato;
- spostandoti nella finestra Campioni colore vuota, il cursore assumerà la forma di un secchiello: clicca, e il primo colore verrà clonato all’interno della tavolozza.
Ripeti l’operazione clonando tutti i colori della prima palette:
Continua a clonare tutte le palette che potrebbero esserti utili per la realizzazione del layout, fino ad ottenere una tavolozza colori abbastanza completa:
Ora che hai un certo numero di possibili abbinamenti, comincia a fare un po’ di prove per restringere la palette a circa una decina di colori.
A tal proposito ti consiglio di leggere i consigli di Sara riguardo la psicologia del colore applicata al web design, (Parte 1 | Parte 2).
Noi ci orienteremo su varie sfumature del beige e del marrone che richiamano il caffè, due diverse tonalità di arancio che conferiscono un tocco giovane e allegro, e un po’ di bianco per illuminare alcuni punti focali.
Questa è la nostra palette definitiva:
Puoi salvare questa tavolozza per riutilizzarla tutte le volte che vorrai.
Apri il menù a comparsa cliccando sulla freccina in alto a destra, e seleziona la voce Salva campioni colore.
Assegna alla tavolozza il nome “SweetCoffe”, in modo da riconoscerla facilmente tutte le volte che ne avrai bisogno, e salvala in formato .ase
Sfondo
Crea una nuova cartella chiamata Sfondo, e posizionala sotto tutte le altre cartelle.
Disegna un rettangolo con le stesse dimensioni dell’area di lavoro (2000px x 2000px) ed assegnagli un riempimento uniforme color beige chiaro: #EFE6D0
Blocca la cartella Sfondo in modo che il rettangolo non si sposti mentre lavori.
Header
Apri la cartella Header – Logo ed assegna alla scritta “Sweet Coffee” un riempimento color caramello (#D9B393).
Duplica la scritta (Ctrl+C – Ctrl+V) e posizionala sotto quella originale premendo Ctrl + il tasto freccia giù.
Assegna alla scritta duplicata un riempimento di qualche tonalità più scuro (#A57B55) e, aiutandoti con i tasti freccia, spostala di 2 pixel in basso e di due pixel a sinistra.
Blocca la cartella Logo e passa alla cartella Social.
Crea due sottocartelle chiamate Facebook e Twitter, e trascina al loro interno i rispettivi pulsanti composti da un simbolo più un cerchio.
Inizia con il pulsante Facebook.
Duplica il cerchio, assegna al primo cerchio un riempimento bianco e al secondo cerchio, che si trova sotto, un riempimento marrone chiaro (#A57B55).
Sposta il cerchio marrone di 2 pixel in basso e a destra.
Entra all’interno del simbolo Facebook ed applicagli un riempimento color caramello (#D9B393).
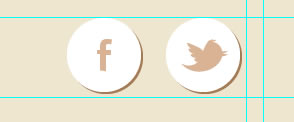
Ripeti le stesse operazioni per il pulsante Twitter.
Blocca la cartella Social ed occupati del menù di navigazione.
Cancella il simbolo Menu H 1st Lvl che abbiamo utilizzato come segnaposto.
Disegna un rettangolo bianco di 958px x 60px, e posizionalo in corrispondenza della guida sinistra.
Duplica il rettangolo, spostalo sotto l’originale ed applicagli un riempimento marrone chiaro (#A57B55). Sposta questo rettangolo di 2px in basso e a destra, in modo che vada a combaciare con la guida destra (è per questo che ti ho consigliato di applicare ai due rettangoli una larghezza di 958px invece che 960px).
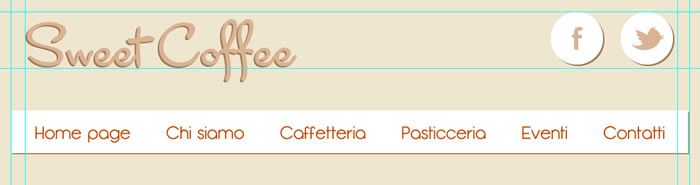
Scrivi le voci del menù con il font Opificio (puoi scaricarlo gratuitamente qui) a 25px di color arancio (#C04800).
Slider
Chiudi la cartella Header, bloccala e passa alla cartella Slider.
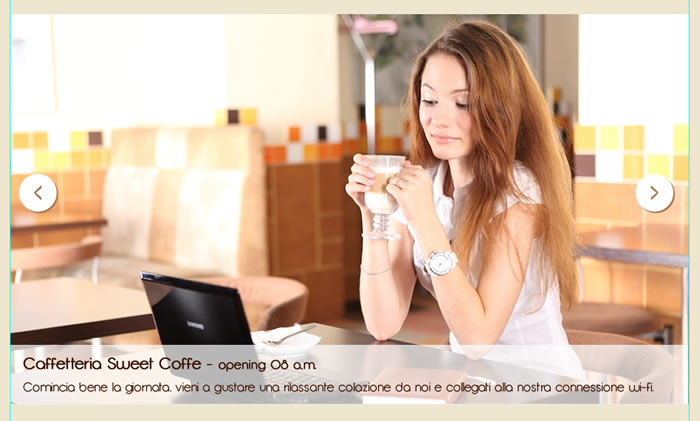
Importa dentro l’area di lavoro una foto che rappresenti l’interno del locale.
Posizionala sopra il simbolo Carousel ed assegnagli le stesse dimensioni, cioè 920px x 530px.
Questa foto, come le altre che verranno utilizzate in questo tutorial, è stata prelevata gratuitamente dal portale Freepik.
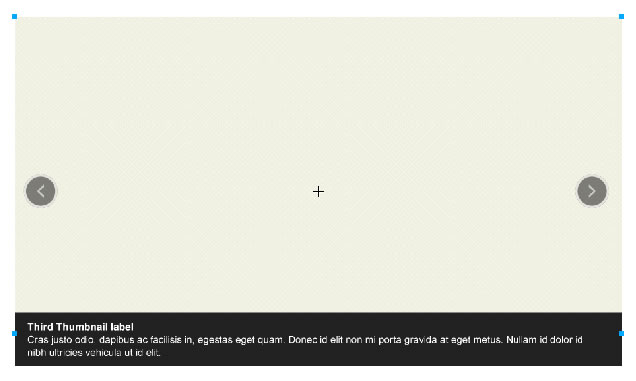
Togli momentaneamente la visibilità alla foto, ed entra dentro il simbolo Carousel.
Seleziona il rettangolo beige di sfondo ed eliminalo premendo il tasto Canc.
Assegna al rettangolo grigio della didascalia un riempimento bianco ed abbassane l’opacità al 70%
Modifica il testo segnaposto con una frase a effetto che valorizzi la foto, utilizzando il font Opificio marrone scuro (#3D1300).
Infine riattiva il livello della foto e spostalo sotto il simbolo Carousel.
Ora occupiamoci dei due pulsanti laterali.
Seleziona il cerchio sulla sinistra ed assegnagli un riempimento bianco.
Elimina la traccia: apri la tavolozza per il colore del tratto e seleziona il pulsante trasparente.
Duplica il cerchio, disponilo sotto l’originale, assegnagli il solito riempimento marrone chiaro e spostalo di 2 pixel in basso e a destra.
Assegna il riempimento marrone chiaro (#A57B55) anche al simbolo “<“.
Ripeti le stesse operazioni per il pulsante destro.
Specialità della settimana
Blocca la cartella Slider ed apri la cartella Specialità.
Innanzitutto sistema il titolo.
Seleziona la scritta “Specialità della settimana”, imposta il font Cocktail Script a 45px di colore marrone chiaro (#A57B55), e posizionala in corrispondenza del centro verticale, aiutandoti con le guide dal vivo.
Cancella le due linee orizzontali di 350px che avevamo tracciato ai lati del titolo.
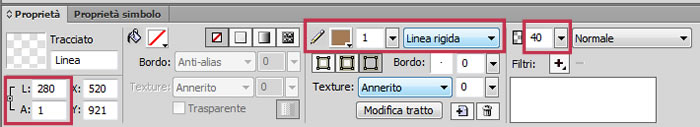
Traccia una nuova linea orizzontale lunga 280px con 1px di spessore, di colore marrone chiaro (#A57B55).
Seleziona dal menù a tendina “categoria del tratto” l’opzione Base – Linea rigida, ed abbassa l’opacità al 40%.
Duplica la linea, applicale un colore bianco con opacità al 50%, e con i tasti freccia spostala di 1px sotto la linea marrone.
Seleziona entrambe le linee, cliccaci sopra con il tasto destro e scegli la voce Raggruppa.
Posiziona questo gruppo in corrispondenza della guida sinistra, duplicalo e posiziona il gruppo duplicato sulla guida destra.
Copia uno dei due gruppi, cliccaci con il tasto destro e seleziona la voce Separa: in questo modo otterrai di nuovo le due linee separate.
Selezionale una per volta ed aumentane la lunghezza a 960px, facendo molta attenzione che lo spessore rimanga impostato ad 1px.
Dopo averle allungate entrambe, uniscile in un nuovo gruppo di oggetti.
Posiziona questa linea 460px sotto le due linee del titolo.
Come avevamo previsto nel mockup, lo spazio occupato dai tre box relativi alle specialità della settimana deve essere compreso esattamente in un’area lunga 460px:
Ora occupiamoci dei tre box.
Per prima cosa elimina i tre pannelli rettangolari che avevamo utilizzato come segnaposto.
Procurati tre foto carine di possibili “specialità” della nostra caffetteria, meglio se su fondo bianco.
Posiziona una guida orizzontale sopra le linee del titolo ed un’altra guida 80px più giù.
Apri la cartella Specialità 1 e traccia un cerchio bianco di 280px x 280px.
Copia il cerchio, applica al cerchio duplicato un riempimento marrone chiaro (#A57B55), disponilo sotto l’originale e spostalo di 2px in basso e a destra.
Importa nell’area di lavoro la prima foto, e posizionala sopra il cerchio.
Seleziona la foto con la freccia nera e tagliala premendo Ctr+X sulla tastiera, oppure click destro – Modifica – Taglia.
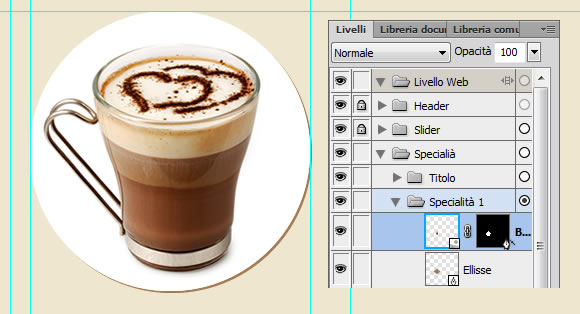
Dopo di che clicca con il tasto destro all’interno del cerchio bianco e seleziona la voce Modifica – Incolla dentro: in questo modo la foto verrà incollata all’interno del tracciato vettoriale con una logica molto simile a quella delle maschere di Photoshop.
Nel pannello dei livelli puoi notare la classica catenella che lega la foto al tracciato vettoriale. Cliccandoci sopra puoi sbloccare i due oggetti e muovere la foto per riposizionarla all’interno del cerchio.
Una volta trovata la posizione ottimale puoi legare di nuovo i due oggetti tra loro riattivando la catenella.
Ripeti le stesse operazioni anche nelle cartelle Specialità 2 e Specialità 3.
Sotto i cerchi scrivi il nome della specialità utilizzando il font Opificio a 24px di color caramello (#CA883E).
Footer
Chiudi la cartella Specialità con tutte le sue sottocartelle, bloccala ed apri la cartella Footer.
Posiziona una guida orizzontale ad 80px dalla guida che delimita la sezione Specialità della settimana.
Traccia un rettangolo di 960px x 400px con riempimento arancio chiaro (#F5CA84), che sarà lo sfondo del nostro footer a tre colonne.
Posiziona un’altra guida orizzontale a 30px per delimitare il margine alto del box di sfondo.
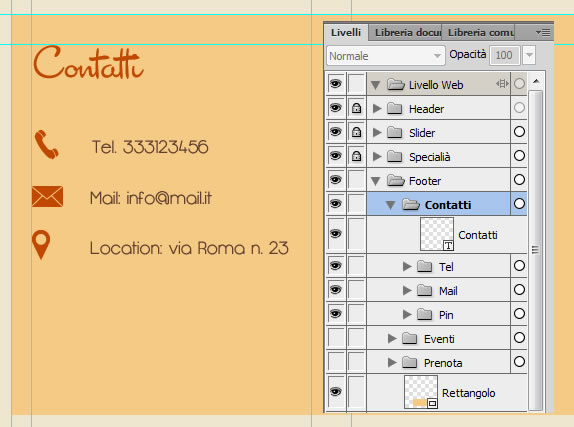
Apri la cartella Footer – Contatti.
Modifica il titolo con il font Cocktail Script a 45px di colore arancio (#BF4700).
Apri le sottocartelle Tel, Mail e Pin, entra all’interno dei rispettivi simboli ed applica un riempimento della stessa tonalità di arancio utilizzata nel titolo.
Assegna ai testi il font Opificio a 18px di colore marrone (#5E3D2E).
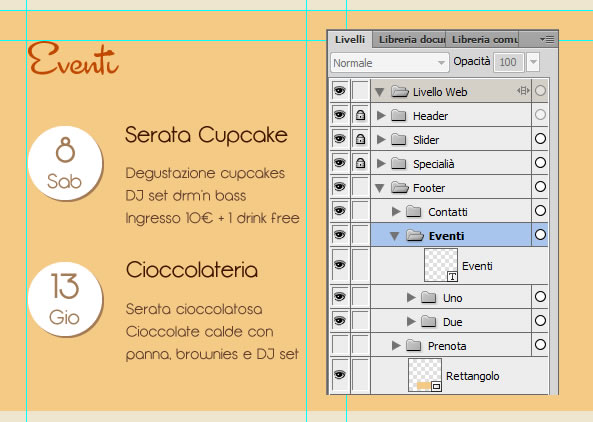
Apri la cartella Eventi ed assegna al titolo la stessa formattazione della scritta “Contatti”.
Apri la sottocartella Uno.
Seleziona il cerchio ed assegnagli un riempimento bianco.
Duplica il cerchio, disponilo sotto l’originale, assegna un riempimento marrone chiaro (#A57B55) e spostalo di 2px in basso e a destra.
Per la data utilizza il font Opificio del solito marrone chiaro.
Utilizza il font Opificio anche per i testi sulla sinistra: per il titolo lo imposti a 22px di un marrone scuro (#3D1301), mentre per la descrizione dell’evento lo imposti a 15px di un marrone un po’ più chiaro (#5E3D2E) con un’interlinea del 150%.
Assegna gli stessi parametri anche agli oggetti contenuti nella sottocartella Due.
Passiamo alla cartella Prenota.
Assegna la solita formattazione al titolo, ed elimina tutti i simboli campo testo e select.
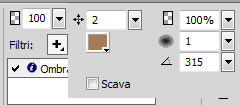
Disegna un rettangolo di 130px x 24px, assegnagli un riempimento dello stesso beige dello sfondo (#EFE6D0), ed applica un filtro Ombra e luce – Ombra interna con i seguenti parametri:
Duplica questo rettangolo 4 volte. Sostituisci i 5 rettangoli con i simboli che abbiamo appena cancellato, ed allineali sulla destra.
Allinea i label sulla sinistra utilizzando il font Opificio a 18px di colore marrone (#5E3D2E).
Ecco il footer completo:
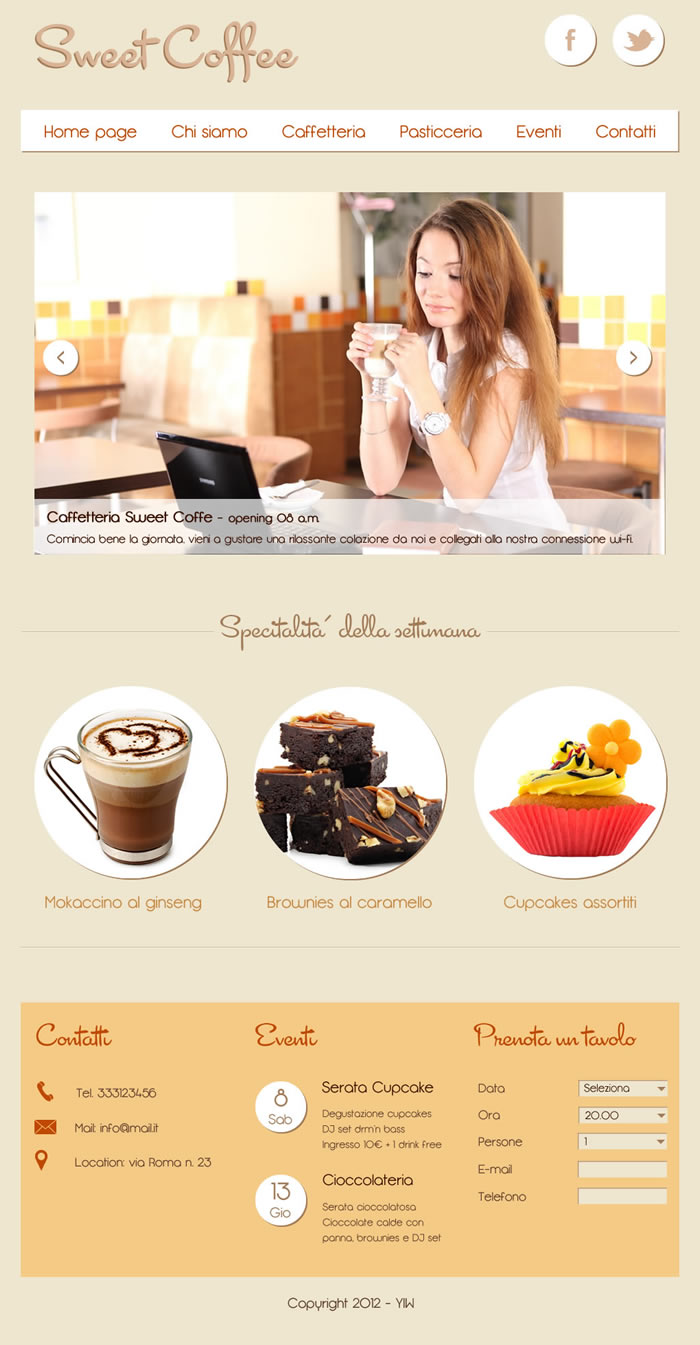
Come vedi abbiamo realizzato un layout in maniera molto semplice e veloce, lavorando direttamente su un mockup costruito con Fireworks CS6.
Ecco il risultato:
Che te ne pare, credi sia un metodo efficace per progettare un layout?
Anche tu procedi così, oppure preferisci organizzare il lavoro diversamente?
Qui sotto puoi scaricare il sorgente grafico e la palette in formato .ase
Download






































































10 commenti
Trackback e pingback
[…] Nel precedente tutorial abbiamo visto come realizzare il mockup di un sito web in maniera semplice e precisa grazie…