YITH Woocommerce Zoom Magnifier plugin, zoomare per vendere
Immagina di avere un e-commerce (con WordPress) e di vendere capi d’abbigliamento. Nell’ultima riunione con l’ufficio acquisti hai deciso di prendere una nuova collezione di cravatte. Sono tutte bellissime, stupende, con un tessuto molto pregiato e un micro disegno che farebbe perdere la testa a chiunque.
A questo punto, però, ti rendi conto che il solo fatto di mostrare l’articolo in catalogo con una foto di repertorio non basta a far capire la qualità del tessuto e che sarebbe meglio offrire una visione più dettagliata di ciò che vendi e, cioè, permettere al visitatore di ispezionare il prodotto e ammirarne le fattezze.
Come si fa?
Uno zoom sull’anteprima potrebbe essere una soluzione interessante, perché offre quella visione di dettaglio sin da subito, senza imporre al visitatore di andare alla ricerca di eventuali ulteriori immagini o fotografie da guardare.
E da oggi, per chi usa WordPress e WooCommerce, questa soluzione è davvero molto semplice. Infatti, abbiamo sviluppato un plugin che permette di zoomare sulla featured image dei prodotti in catalogo per guardare il prodotto più da vicino e analizzare quei dettagli che spesso fanno la differenza.
Si chiama YITH WooCommerce Zoom Magnifier ed è scaricabile dal repository di WordPress.

Emozionare per vendere
Recenti studi di neuromarketing hanno dimostrato che il numero delle vendite di un e-shop è tanto più alto quanto maggiore è la sua capacità di creare un’esperienza utente concreta ed emotiva. Il che significa che un ecommerce funziona meglio quando i navigatori hanno la possibilità di elaborare le informazioni del prodotto anche attraverso la misurazione dei dettagli, così come avviene normalmente nell’esperienza di acquisto reale.
Non tutto può essere (ancora) riprodotto su una pagina web. Mancano gli odori, manca la possibilità di toccare. Ma le immagini si possono guardare. E così una borsa, un cappello, un telefonino o un paio di occhiali si possono ammirare e poi ispezionare nei dettagli per comprenderne, secondo la comune esperienza, qualità e caratteristiche.
YITH WooCommerce Zoom Magnifier fa un lavoro molto semplice (ma potente) in questo senso: aumenta le emozioni dei tuoi clienti e di conseguenza aumenta e vendite del tuo shop.
Installazione e Configurazione
Si installa facilmente. Basta abilitarlo ed è subito funzionante.
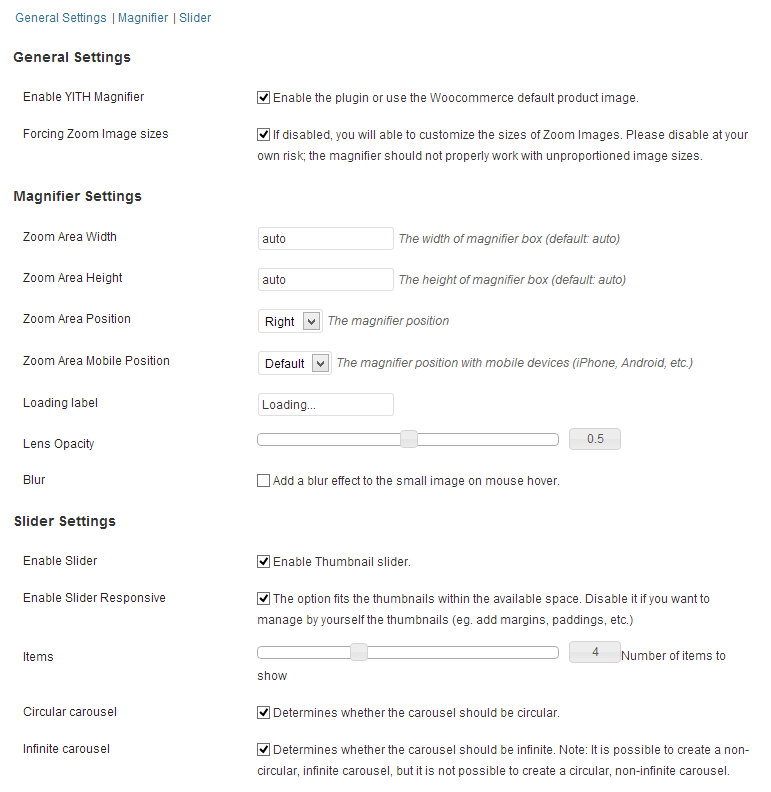
Per configurare il plugin è sufficiente aprire la pagina Woocommerce -> Settings -> Magnifier.
Le impostazioni configurabili del plugin sono disponibili nella documentazione, sotto la voce Getting Started -> Settings.

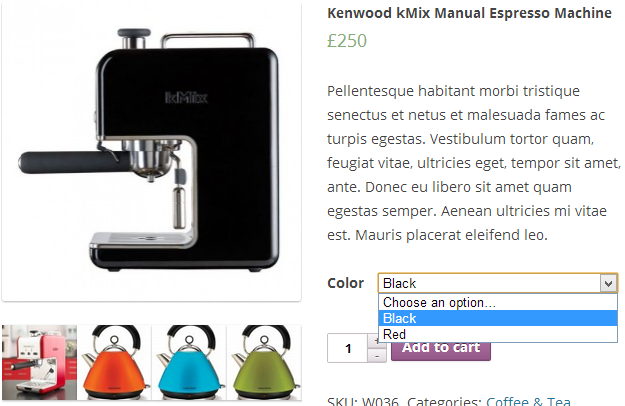
Puoi scegliere ad esempio se abilitare o meno uno slider con la gallery delle altre immagini del prodotto, se mostrare lo zoom a destra oppure all’interno dell’immagine stessa. Poi ancora puoi scegliere come deve comportarsi il plugin sui dispositivi mobili e tanto altro ancora.
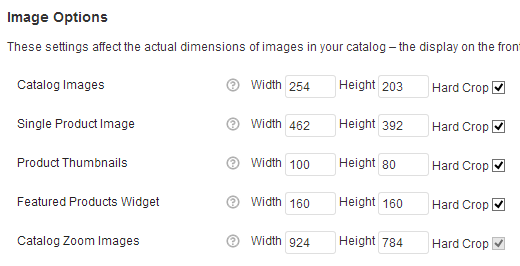
Le dimensioni dell’immagine zoomata vengono definite automaticamente dal plugin all’interno delle settings di Woocommerce: Woocommerce -> Settings -> Catalog. I valori si modificano automaticamente quando modifichi le dimensioni della Single Product Image.

Utilizzo
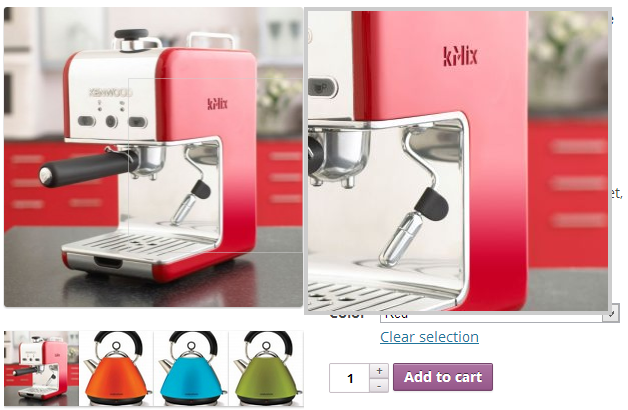
Il Magnifier funziona sulla featured image del prodotto. Una volta caricata, basta passarci sopra col mouse e ammirare la magnificenza istantanea dello zoom che si apre sulla destra.
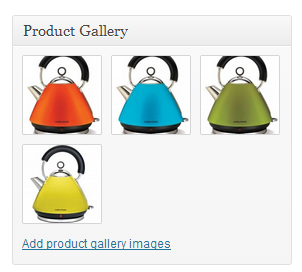
Per mostrare lo slider sotto la featured image (es. quando ci sono più immagini del prodotto) è sufficiente caricare le immagini nella gallery del singolo prodotto. Non serve altro.

Il plugin permette di aggiungere lo zoom anche alle immagini delle varianti del prodotto. Basta quindi creare un prodotto variabile e assegnare un’immagine alla singola variante. Lo zoom si abilita automaticamente.

Vuoi includere il plugin sul tuo tema e configurarlo?
Capita a volte che ci sono esigenze o layout particolari che richiedono necessariamente la personalizzazione, ad esempio, del codice HTML o CSS del plugin. Cosa fare in questo caso?
Se sei un developer e vuoi personalizzare YITH WooCommerce Zoom Magnifier abbiamo pensato anche a te.
Il nostro plugin è stato sviluppato in maniera da darti la possibilità di:
-
modificare lo stile CSS del plugin, creando semplicemente un file yith_magnifier.css dentro la cartella woocommerce/ del tuo tema. Il plugin caricherà quest’ultimo al posto dell’originale.
-
personalizzare i templates a tuo piacimento in questo modo: copia la cartella single-product che si trova dentro la cartella templates/ del plugin e incollala nella cartella woocommerce/ del tuo tema. A questo punto, sui file trasferiti puoi fare le modifiche che preferisci. Il plugin caricherà automaticamente i file dal tuo tema anziché dalla sua cartella.
Fork us on GitHub!
Hai qualche buona idea per migliorare il plugin? Fantastico! Aiutaci a farlo. È semplice. Il nostro progetto è disponibile su GitHub, così chiunque può contribuire!
Conclusioni
Se hai un sito che gira su WordPress e usi Woocommerce per il tuo shop, allora non perdere altro tempo: scarica YITH WooCommerce Zoom Magnifier e installalo.
Migliorare l’esperienza dei tuoi utenti è sempre una buona cosa da fare. Falla subito.
































12 commenti
Trackback e pingback
Non ci sono trackback e pingback disponibili per questo articolo