Come misurare, testare e migliorare la velocità di un sito
Da quando Google ha ufficialmente dichiarato che la velocità è uno dei fattori che influenzano il posizionamento di un sito nei motori di ricerca, si è attivata (come sempre, direi) tra i webmaster la corsa per ottimizzare e velocizzare il più possibile il proprio sito web. Era l’ormai lontano 2010, ma il tema è tutt’ora molto attuale.
Al di là dell’influenza che Google ha sulla vita di SEO e webmaster, velocizzare un sito dovrebbe essere una pratica consolidata e un aspetto, quello della velocità di caricamento, da prendere sempre in considerazione quando si mette online un nuovo sito.
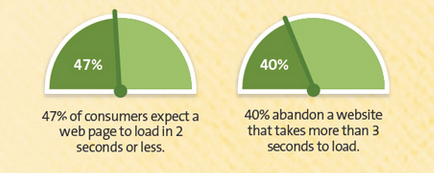
Quanti di voi hanno abbandonato un sito perché tardava a caricarsi? Secondo uno studio di KissMetrics (corredato da una infografica di cui riporto un piccolo estratto) il 40% delle persone abbandonano un sito se si carica in un tempo superiore ai 3 secondi, mentre il 47% delle persone si aspetta che un sito si carichi in meno di 2 secondi.

È chiaro quindi che non si tratta più “solo” di un fattore di ranking, si tratta di dare una user experience di qualità per non rischiare di perdere preziosi visitatori prima ancora di avere la chance di convertirli in potenziali clienti o lettori affezionati.
In questa serie di articoli voglio dare alcuni suggerimenti che possono essere messi in pratica da tutti per velocizzare il proprio sito web, in particolare quelli su piattaforma WordPress. Alcuni dei consigli saranno regole sempreverdi, da utilizzare con costanza, altri invece sono configurazioni e strumenti (come i plugin di WP e i tool online per l’analisi delle performance) che è bene considerare quando si lancia un sito per la prima volta o quando si decide di migliorare le performance di un sito esistente.
Analizzare, misurare e testare la velocità di un sito
Prima di vedere gli accorgimenti apro una piccola parentesi su 3 strumenti online che potete usare per misurare e testare le performance del vostro sito web. In questo modo potete valutare se le modifiche che andrete ad apportare al sito incrementeranno effettivamente la velocità di caricamento.
GtMetrix
Il primo, chiamato GtMetrix, è il mio preferito. L’utilizzo è molto semplice, si inserisce l’URL del sito da analizzare e si clicca su “Go!”.

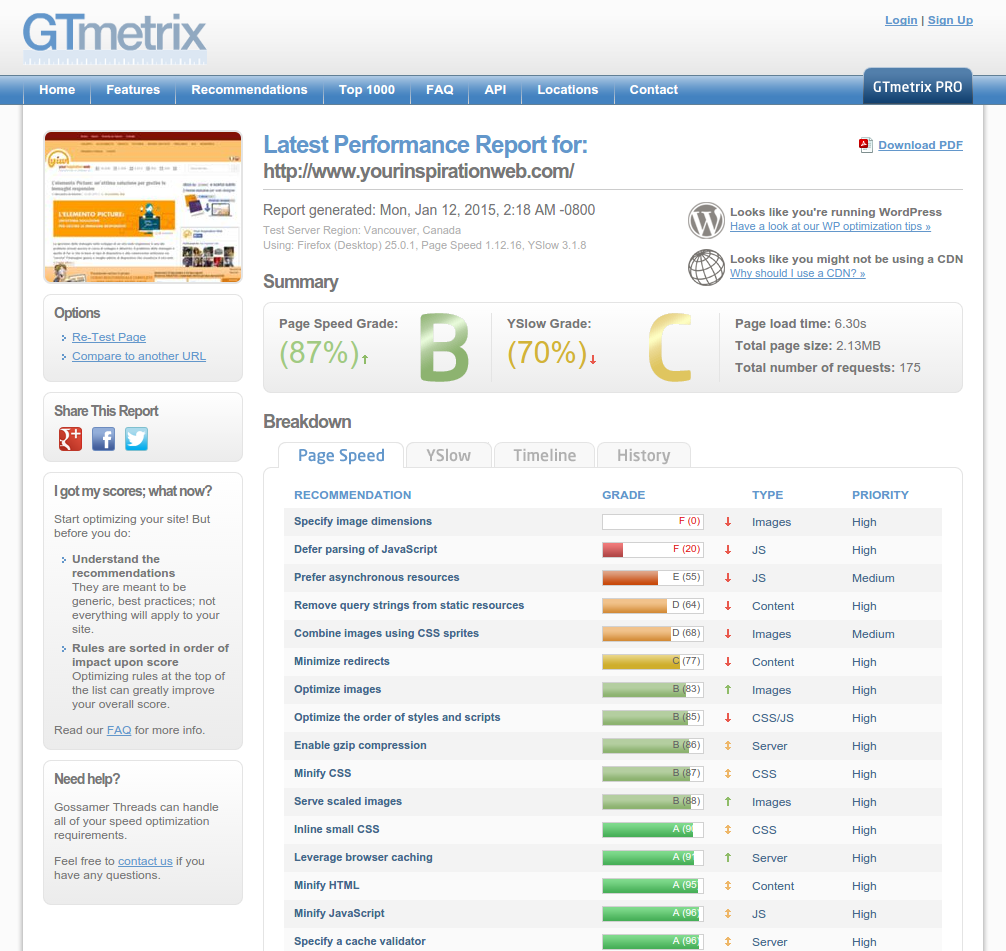
Dopo qualche minuto di elaborazione si ottiene il risultato.

Da qui possiamo valutare tantissimi aspetti legati alla velocità del sito, utili anche per la SEO più tecnica. GtMetrix utilizza due “librerie” per i test delle performance di un sito: Page Speed di Google ed YSlow di Yahoo (open source).
Se consideriamo che Page Speed è un prodotto di Google, mi potrei sbilanciare nel dire che lo usano internamente per determinare in modo automatizzato la qualità e la user experience che un sito può offrire. Avere quindi un buon punteggio su Page Speed potrebbe riflettersi positivamente anche nel posizionamento del vostro sito. Mi spiego, a parità degli altri fattori, dati 2 siti, Google potrebbe decidere di dare un boost maggiore in serp al sito con il valore di Page Speed più alto. Il che è perfettamente sensato e logico se si pensa che Google vuole offrire ai suoi utenti la migliore user experience possibile e un sito veloce è senz’altro un buon punto di partenza.
Vi ricordo che potete usare Page Speed anche direttamente per testare in modo simile il vostro sito da questa pagina.
Grazie a GtMetrix sarete in grado di valutare velocemente:
- tempo di caricamento in millisecondi dell’URL analizzato
- dimensione totale della pagina (in termini di MB scaricati)
- numero di richieste HTTP effettuate
Inoltre, vi consiglierà la possibilità di migliorare/ottimizzare:
- il peso delle immagini (indicando quali immagini ottimizzare)
- la minificazione di HTML, CSS e JavaScript (per ridurre la dimensione del download)
- la combinazione dei file CSS e JavaScript (per ridurre il numero di richieste HTTP)
- le intestazioni HTTP (header) relative al caching delle risorse (ad esempio: se un file CSS non è stato modificato possiamo istruire il browser a non scaricarlo ogni volta che si accede al sito, ma solo quando viene effettivamente aggiornato)
- la compressione GZIP
- l’uso delle sprite CSS di immagini
- la posizione nell’HTML delle inclusioni di file JavaScript e CSS
- l’uso dei redirect
Negli articoli di questa serie vedremo come applicare in modo concreto questi suggerimenti. Quindi restate sintonizzati su Your Inspiration Web! :)
PingDom
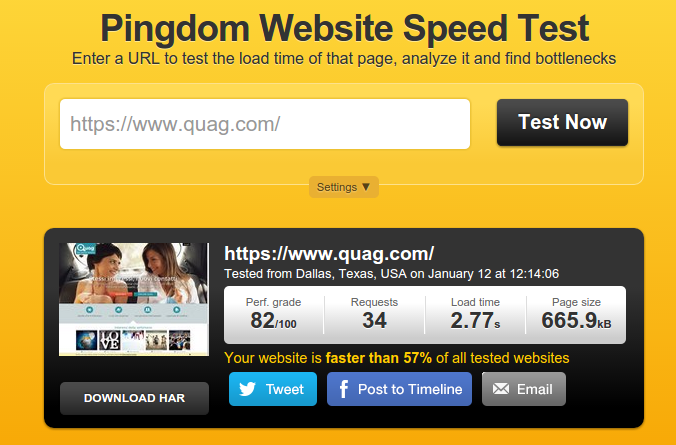
Il secondo tool si chiama PingDom, è una valida alternativa, anche se preferisco l’accuratezza e la leggibilità dei dati del primo. Anche in questo caso, in pochi semplici passaggi si riesce ad ottenere un buon test sulla velocità del sito e alcuni dati statistici aggregati come l’utile “Time Spent per Domain” che vi permette di analizzare eventuali risorse esterne che rallentano il caricamento del sito.

Web Page Test
Terzo ed ultimo tool si chiama Web Page Test e pur essendo graficamente meno curato dei primi due offre delle configurazioni molto interessanti.
– La scelta della location fisica da cui far partire il test
I primi due tool infatti utilizzano come “base delle richieste” server locati negli Stati Uniti e in Canada, per cui i risultati che vengono mostrati possono essere leggermente superiori a quelli effettivamente registrati dai vostri utenti in Italia (ovviamente nel caso il sito abbia un target di utenza prettamente italiano). Con Web Page Test potete selezionare alcune città europee come Parigi, Londra e Vienna come “base per le richieste” e ottenere risultati più vicini all’effettiva esperienza dei vostri visitatori italiani.
Nel caso di siti con target internazionale, o anche siti italiani con hosting all’estero, questo rappresenta un’ulteriore possibilità per analizzare le performance anche in altri paesi o valutare la bontà della CDN (Content Delivery Network) che avete deciso di utilizzare.
– La scelta della velocità di connessione e del browser
Supponete di voler analizzare la velocità di caricamento della versione mobile del vostro sito. Con questo tool potete farlo, scegliendo di emulare un browser mobile e una possibile connessione 3G.
– Registrazione video e screenshot
Se dovete presentare un report a terze parti potete scaricare il video del test o le immagini che ne compongono i vari frame. In questo modo sarete in grado di provare “visivamente” i lavori di ottimizzazione delle performance con due bei video del “prima e dopo la cura”.
– Autenticazione
Non l’ho provata personalmente, ma sembra ci sia la possibilità di fornire una login e una password per una semplice autenticazione HTTP. Teoricamente potreste testare la velocità del vostro sito prima di metterlo in produzione.
Conclusioni e suggerimenti
Abbiamo visto in questo articolo 3 tool per analizzare la velocità di caricamento di un sito web. Nei prossimi appuntamenti della serie andrò a spiegare in dettaglio tutti gli aspetti teorici e pratici che potete mettere in cantiere per migliorare le performance del vostro sito e la user experience dei vostri utenti. Mi concentrerò sulla piattaforma WordPress data la sua grande diffusione, ma i consigli si potranno applicare alla maggior parte dei siti.
Se l’argomento è di vostro interesse e volete già approfondirlo vi consiglio 2 libri davvero ben fatti pubblicati dalla O’REILLY, entrambi di Steve Souders (personaggio davvero autorevole nel campo e che vi invito, se siete curiosi, ad andare a cercarlo su Google per vedere cosa ha fatto, dove ha lavorato e dove lavora ora). Ecco i libri rigorosamente in lingua inglese:
- High Performance Web Sites: Essential Knowledge for Front-End Engineers
- Even Faster Web Sites: Performance Best Practices for Web Developers
Buona lettura. :)
Voi conoscete altri tool per l’analisi delle performance di un sito? Quali usate? Ditecelo pure nei commenti.

































4 commenti
Trackback e pingback
Non ci sono trackback e pingback disponibili per questo articolo